ボタンをクリックすると別ウインドウが開く。
簡単なトグル状態のウインドウの作成
最初の「Open」ボタンをクリックすると、右のウインドウが開き、左のウインドウが閉じる。「CLOSE」ボタンでそのウインドウが閉じて、左のウインドウが開く。
最初のウインドウが開いた状態にはならない。交互に開いたり、閉じたり、トグル状態になる。


- ウインドウの基本設定
-- この場合、最初のウインドウサイズ10,10は大きさとは違う。下のfloat_wnd_set_geometryが大きさになる。
Open_Wnd = float_wnd_create(100, 100, 1, true) -- ウインドウの大きさと枠付き
float_wnd_set_title(Open_Wnd, "Open Window") -- ウインドウのタイトル
float_wnd_set_imgui_builder(Open_Wnd, "window_One") -- 最初にビルドして表示するウインドウを指定
float_wnd_set_geometry(Open_Wnd, 100, 800, 300, 700) -- ウインドウの大きさ、左からの位置、下からの高さ
float_wnd_set_onclose(Open_Wnd, "closed_demo")
-- パラメーター:ウインドウのハンドル、1番目黒の四角の左側からの位置と高さ、3番目以降は四角の右側の位置と高さ。
----------------------------------------------------------------------------------------------------------
-- 最初に表示されるボタン付きウインドウ
function window_One(Open_Wnd, x, y)
-- ボタンの作成
imgui.SetWindowFontScale(1) -- フォントの大きさ(少数点を使える)
if imgui.Button("Open", 100, 24) then -- ボタンの作成
float_wnd_set_geometry(Open_Wnd, 100, 600, 300, 500) -- クリックで2つ目のウインドウを開く
float_wnd_set_imgui_builder(Open_Wnd, "window_Two") -- 2番目のウインドウをビルドする。
end
end
-- 2番目のウインドウ、クローズボタンで最初のボタンウインドウに戻ることが出来る。
function window_Two(Open_Wnd2, x, y)
imgui.SetWindowFontScale(1) -- 下のボタンのフォントの大きさを指定
if imgui.Button("CLOSE", 60, 30) then -- ボタンの大きさ
float_wnd_set_geometry(Open_Wnd, 100, 800, 300, 700) -- 戻ったときの1番目のウインドウを表示
float_wnd_set_imgui_builder(Open_Wnd, "window_One") -- 1番目のウインドウをビルドする。
end
end
function closed_demo(Open_Wnd) end
-- Tこの関数は、ユーザーがウィンドウを閉じるときに呼び出されます。
-- ウィンドウが既に破棄されているため、この関数では imgui 関数の描画または呼び出しは許可されない。最初のウインドウを開いた状態で、2番目のウインドウを開く-1
この方法ではウインドウの左上にある赤丸から閉じると2度と開かない、必ずウインドウ内の「Close」ボタンから閉じる必要がある。これなら再度サブウインドウを何度でも閉じたり開いたりすることが出来る。
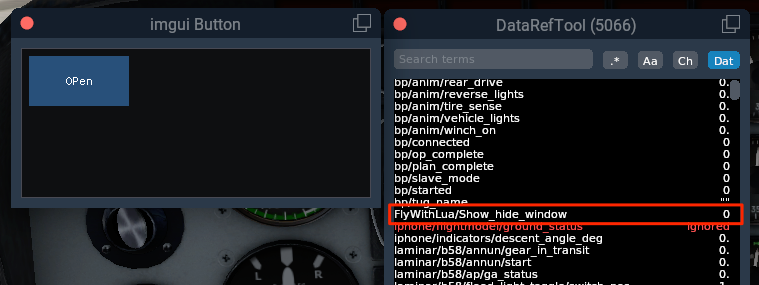
その方法は、まずカスタムdatarefを作成、その値が「0」「1」にすることでウインドウを開いたり、閉じたりしている。
下は「0」になっているのでサブウインドウは閉じている。

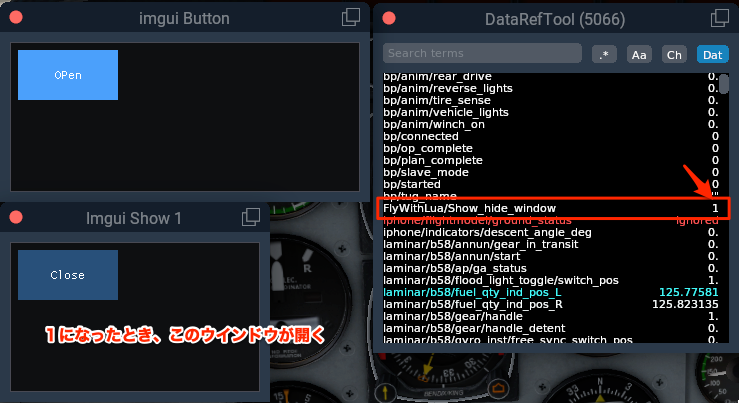
「Open」ボタンをクリックすると、dataref値が「1」になるのでサブウインドウが表示される。

-- datarefを作成して書き込み可能に設定、初期は「0」に設定
define_shared_DataRef("FlyWithLua/Show_hide_window", "Int") --datarefを作成登録(X-Planeの再起動が必要)
dataref("ShowHideWindow", "FlyWithLua/Show_hide_window", "writable") --書き込み可能に設定
ShowHideWindow = 0; -- 初期設定はサブウインドウの非表示。
local hide = false --隠す場合はfalseで設定
---------------------------------------------------------------------------------------------------
-- iメインウインドウ、最初から表示し続け、隠さない。
button_wnd = float_wnd_create(350, 150, 1, true)
float_wnd_set_title(button_wnd, "imgui Button")
float_wnd_set_imgui_builder(button_wnd, "button_demo")
float_wnd_set_onclick(button_wnd, "button_on_click")
float_wnd_set_onclose(button_wnd, "closed_demo")
function button_demo(wnd, x, y)
if imgui.Button("OPen", 100, 50) then
ShowHideWindow = 1 -- dataref値「1」は表示
end
end
function button_on_click(button_wnd, x, y, state) end
function closed_demo(button_wnd) end
-- Tこの関数は、ユーザーがウィンドウを閉じるときに呼び出されます。
-- ウィンドウが既に破棄されているため、この関数では imgui 関数の描画または呼び出しは許可されない。
---------------------------------------------------------------------------------------------------
-- 2番目の開け閉めするウインドウ
-- 下の条件になったとき、ウインドウを作成して、テキストを表示する。
function ishwwd_on_build(ishwwd_wnd, x, y)
if imgui.Button("Close", 100, 50) then
ShowHideWindow = 0 -- ボタンを押したときこのウインドウを閉じる
end
end
--------------------------------------------------------------------------------------
ishwwd_wnd = nil -- ウインドウは空にする
--------------------------------------------------------------------------------------
-- datarefが「1」「0」になったときの条件式
function ishwwd_show_wnd()
if ShowHideWindow == 1 and hide == false then
ishwwd_wnd = float_wnd_create(250, 150, 1, true)
float_wnd_set_title(ishwwd_wnd, "Imgui Show 1") --ウインドウのタイトル
float_wnd_set_position(ishwwd_wnd, 100, 300)
float_wnd_set_imgui_builder(ishwwd_wnd, "ishwwd_on_build") -- ウインドウの作成
hide = true
end
end
-- datarefが「0」になったらウインドウを隠す
function ishwwd_hide_wnd()
if ShowHideWindow == 0 then
if ishwwd_wnd then
float_wnd_destroy(ishwwd_wnd)
hide = false
end
end
end
--------------------------------------------------------------------------------------
do_often("ishwwd_show_wnd()")
do_often("ishwwd_hide_wnd()")
-- do_oftenはLuaコードを1秒ごとに計算する。do_every_draw()よりはフレームレートに影響がすくない。最初のウインドウを開いた状態で、2番目のウインドウを開く-2

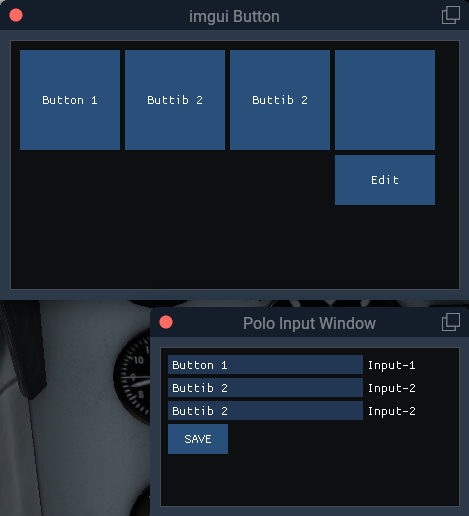
インプットボックスの名前が重なると同じ動きになるので名前は必ず違うボタン名にする必要がある。
-- 初期設定
local Input_A_text = ""
local Input_B_text = ""
local Input_C_text = ""
local Input_D_text = ""
-------------------------------------------------------------------------------------------------
-- imgui を表示するためのデフォルト設定スクリプト
button_wnd = float_wnd_create(450, 250, 1, true)
float_wnd_set_title(button_wnd, "imgui Button")
float_wnd_set_imgui_builder(button_wnd, "button_demo")
float_wnd_set_onclose(button_wnd, "closed_demo")
--button_pressed = 0
function button_demo(wnd, x, y)
-- imgui.PushItemWidth(50)
imgui.SetCursorPosY(10) --ウインドウの端から縦に移動する距離
imgui.SetCursorPosX(10) --ウインドウの端から横に移動する距離
if imgui.Button(Input_A_text, 100, 100) then
end
imgui.SameLine() --横に並べる
imgui.SetCursorPosX(((100 + 5) * 1) + 10) --ウインドウの端から横に移動する距離
if imgui.Button(Input_B_text, 100, 100) then
end
imgui.SameLine()
imgui.SetCursorPosX(((100 + 5) * 2) + 10)
if imgui.Button(Input_C_text, 100, 100) then
end
imgui.SameLine()
imgui.SetCursorPosX(((100 + 5) * 3) + 10)
if imgui.Button(Input_D_text, 100, 100) then
end
--2段目、縦位置と横位置の設定
imgui.SetCursorPosY(((100 + 5) * 1) + 10) --2番目の行を縦に移動する距離
imgui.SetCursorPosX(((100 + 5) * 3) + 10)
if imgui.Button("Edit", 100, 50) then
float_wnd_set_geometry(PoloWindow, 250, 505, 550, 345) --飛び出す、ウインドウの位置とサイズ(左下が起点)
float_wnd_set_imgui_builder(PoloWindow, "popup_window") --ウインドウを作成
end
end
function closed_demo(wnd)
-- Tこの関数は、ユーザーがウィンドウを閉じるときに呼び出されます。
-- ウィンドウが既に破棄されているため、この関数では imgui 関数の描画または呼び出しは許可されない。
end
---------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------
FileNamePolo = SCRIPT_DIRECTORY .. "PoloInput.save"
-- ファイルを開く
backupfile = io.open(FileNamePolo)
if backupfile ~= nil then
bucontent = backupfile:lines()
Fctr = 0
Input_A_text = bucontent(Fctr) --1行目の読み込み
Input_B_text = bucontent(Fctr + 1) --2行目の読み込み
Input_C_text = bucontent(Fctr + 2) --2行目の読み込み
Fctr = Fctr + 2
backupfile:close()
end
-- 画面が変化するサイズをリアルタイムにに取得
screen_Width, screen_Height = XPLMGetScreenSize()
-- 飛び出す、ウインドウの作成 ----------------------------------------------------------------------
PoloWindow = float_wnd_create(10, 10, 1, true)
float_wnd_set_title(PoloWindow, "Polo Input Window")
float_wnd_set_position(PoloWindow, 10, 10)
float_wnd_set_onclose(PoloWindow, "closed_PoloWindow")
float_wnd_set_onclick(PoloWindow, "button_on_click")
----------------------------------------------------------------------------------------
-- 1番目のウインドウ
function popup_window(PoloWindow, x, y)
--imgui.BeginChild("First_window_Child", 400, 800) --ウインドウの大きさ
imgui.SetWindowFontScale(1)
local changed, Input_A_text_new = imgui.InputText("Input-1", Input_A_text,18)
if changed then
Input_A_text = Input_A_text_new
end
local changed, Input_B_text_new = imgui.InputText("Input-2", Input_B_text,18)
if changed then
Input_B_text = Input_B_text_new
end
local changed, Input_C_text_new = imgui.InputText("Input-3", Input_C_text,18)
if changed then
Input_C_text = Input_C_text_new
end
if imgui.Button("SAVE", 60, 30) then
Write_and_Save_to_Disk() --SAVEボタンでテキストを保存
end
end
function button_on_click(PoloWindow, x, y, state) end
function closed_PoloWindow(wnd) end
-- ディsクへの書き込みと保存
function Write_and_Save_to_Disk()
fileES = io.open(FileNamePolo, "w")
fileES:write(Input_A_text .. "\n")
fileES:write(Input_B_text .. "\n")
fileES:write(Input_C_text .. "\n")
fileES:close()
end
