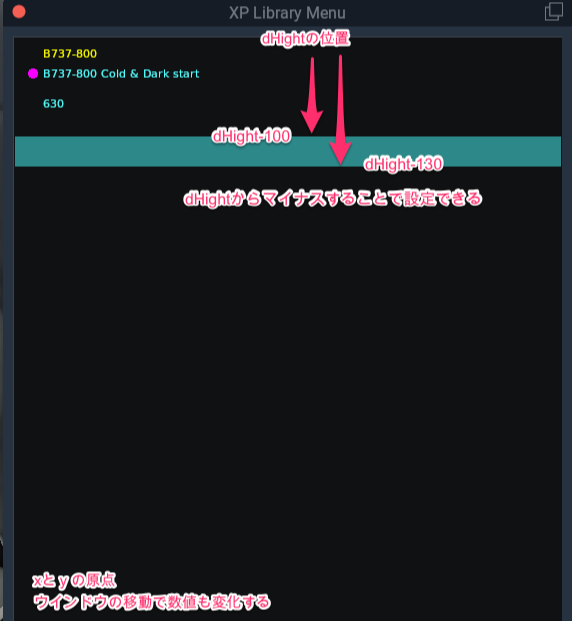
原点の位置が左上が0になる、下に移動する場合はマイナスを入れる。
dWidth, dHeight = float_wnd_get_dimensions(XP_Library_menu_wnd)
float_wnd_get_dimensionsを使うとフロートウインドウのサイズを取得して中心にテキストを配置できる。
また、ウインドウの動きに対して完全にその中に描画されるものの動きも同じになるので、ウインドウが移動したり、サイズが変化しても問題が生じないのでフローティングウインドウを使う場合はこれが必要になる。日本語も使える
ややこしいのでdHightだけをとりあげるが、下の位置がyになり、上がdHightになるので上からどのくらい下がるか(マイナスするか)で四角の描画位置が決まる。
下のような四角を描画する場合はdHight-100が上の位置でdHight-130が下の位置になる。

以下がそれぞれの関係になる。この設定を守ればうまく動作することになる。特に上と下の関係を間違うと四角は描写されていてもクリックすると反応しないということが起こるので注意が必要。
xは左から見るので問題ないがウインドウをドラッグした場合、右に付いていくようにする場合はまた設定が変わる。
yの場合はxと違って上から基本にしたいのでまずdHeightが原点になる。そこからどのくらい下がるかという関係になるので<>の関係がxとは逆になる。
xは左が原点、yはdHightが原点。下の位置にテキストを配置してウインドウサイズ変更について行きたい場合はyが原点になる。
--このスペースにマウスが乗ったときの関係----------
if (MOUSE_X >= x + 2 and MOUSE_X <= x + dWidth - 2 and MOUSE_Y <= y + dHeight - 28 and MOUSE_Y >= y + dHeight - 46) then
--このときの四角を描画するときの関係
graphics.draw_rectangle( x + 2, y + dHeight - 28, x + dWidth - 2, y + dHeight - 46)--バック帯
--このときのマウスクリックするときの関係
if (x >= 2 and x <= dWidth - 2 and y <= dHeight - 28 and y >= dHeight - 46) then
