これがその見本になります。よく見るレイアウトの構造です。

作成方法
➕ボタンから「すべて表示」を選択して、[YS]STANDARD BLOCKS から「カスタムカラム」を選択。

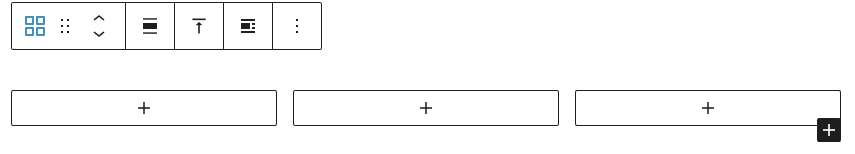
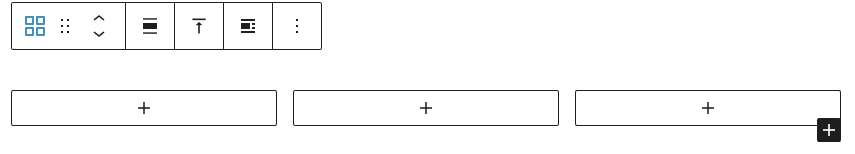
このように表示されます。右下の➕ボタンで下に追加されます。

後は、枠の中の+ボタンをクリックして、更にブロックを入れていきます。例えば画像ブロックを入れて、その下に段落を入れると画像と説明文が1セット出来上がります。



画像は天地のサイズが揃っていないと上のようになるのでサイズ調整をする必要がある。

これがその見本になります。よく見るレイアウトの構造です。

➕ボタンから「すべて表示」を選択して、[YS]STANDARD BLOCKS から「カスタムカラム」を選択。

このように表示されます。右下の➕ボタンで下に追加されます。

後は、枠の中の+ボタンをクリックして、更にブロックを入れていきます。例えば画像ブロックを入れて、その下に段落を入れると画像と説明文が1セット出来上がります。



画像は天地のサイズが揃っていないと上のようになるのでサイズ調整をする必要がある。