カテゴリーは投稿と違ってまた別物だが、yStandardでは画像をヘッダーには問題なく入れることができるが、テキストをキャプションとしても画像の上にも入れることができない(有料の「yStandard Toolbox」簡単に出来る?かも)。
目次
Advanced Custom Fieldsプラグインを使います。

設定1:[ys]基本設定
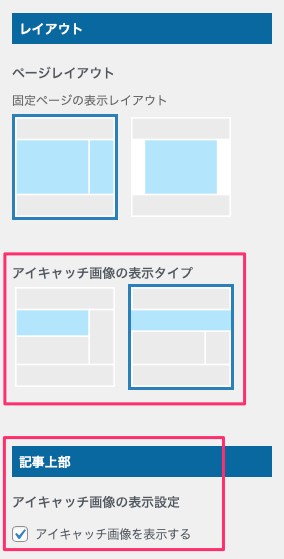
外観>カスタマイズ>[ys]デザイン>投稿ページ
ここで以下の設定がしてあることが条件、最後の「アイキャッチ画像を表示する」は必須です。

設定2:ヘッダー画像を挿入するフィールドを作成
このプラグイン最初に紹介したAdvanced Custom Fieldsプラグインを使います。
カスタムフィールド>フィールドグループ から
カテゴリーのトップページのヘッダー下に画像を挿入できるところをまず作成
最初にフィールド名を入れます。
● フィールド名:分かりやすいような名前なら何でも良い。
● フィールド名:半角英数字で入力。
● フィールドタイプ:今回は画像を扱うので画像を選択。
● 返り値のフォーマット:画像配列
● プレビューサイズ:確認するだけなので小さくて良い。
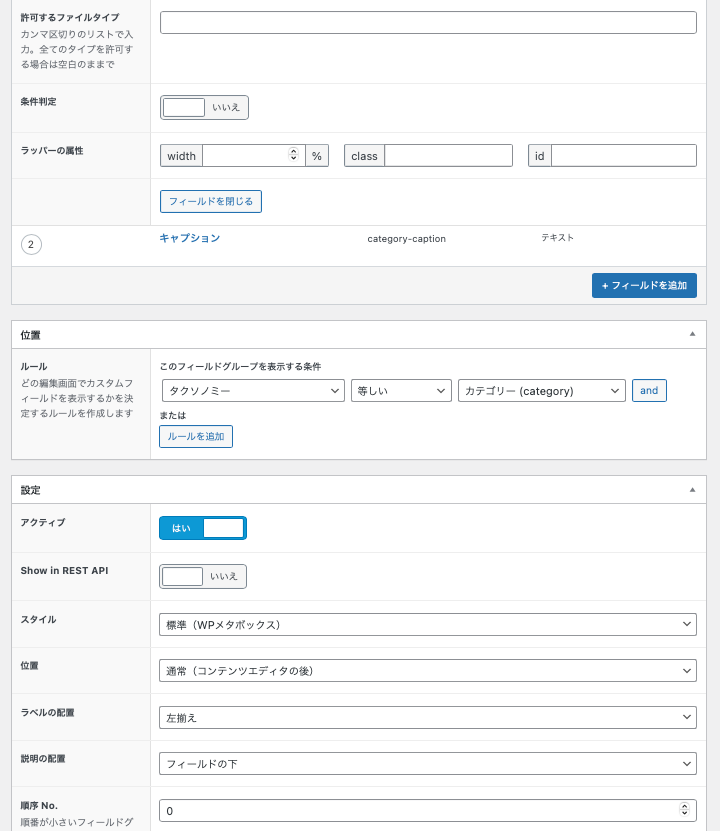
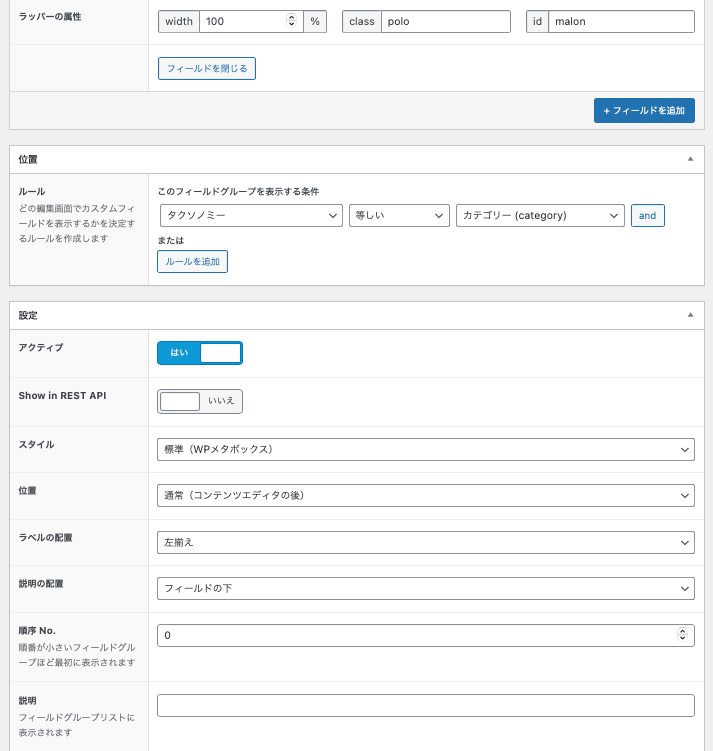
● ラッパーの属性:ここは重要、タクソノミー、等しい、カテゴリー を選択。
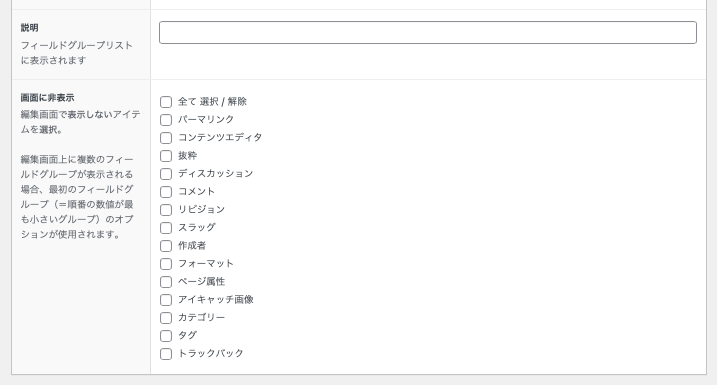
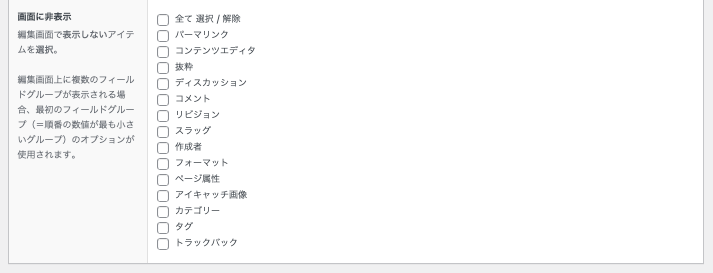
この設定以下はデフォルトのままで何も設定しません。下の画像どおりに設定。



設定3:テキスト(キャプション)フィールドを作成
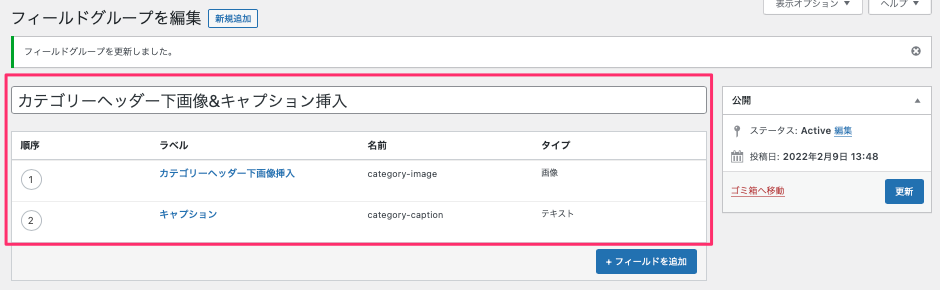
- フィールド名:キャプション(下の画像で青帯の②で表示される名前)
- フィールド名:category-caption(後で使うのでメモしておく)。
- フィールドタイプ:テキスト。
- ラッパーの属性:100%、class名、id名、ここでは一応適当に付けているがいらないかも、後でどこにもこの設定が出てこないし、要素の詳細表示で確認してもまったく表示されない。
- ルール:当然画像と同じに使うので画像と同じルールになる。
この設定以下はデフォルトのままで何も設定しない。下の画像どおりに設定。



これで画像とテキストのグループになった2つのフィールドが設定完成。以下のようになっています。

最後に「更新」ボタンをクリックして一旦終了。
設定4:カテゴリーでヘッダー画像を挿入する
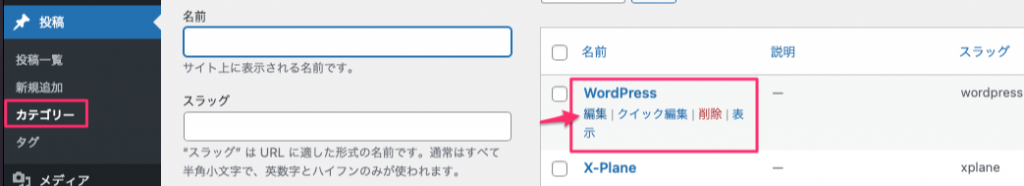
投稿>カテゴリー から
ここでヘッダー画像を入れたいカテゴリーを選んで編集を選択する。

画面左下に先程作成したカスタムフィールドが表示されている。
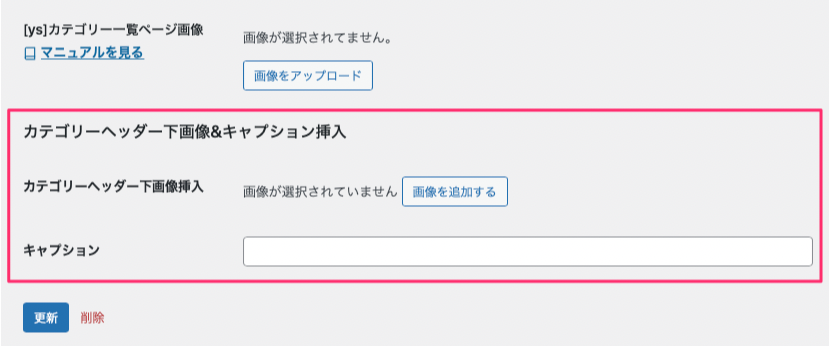
もともとあった上の[ys]カテゴリー一覧ページ画像でも入れることができるが、キャプションは入れることができないので、今回作成した下の赤枠から入れます。

「画像を追加する」をクリックして画像を取り込みます。

下のキャプションにはタグを付けてテキストも入れます。ここでは<figure class=”caption”></figure>にしています。自分で理解できれば好きなものを使って構わない。
この設定はここに表示されているのが分かります。その上が挿入した画像になります。

初期設定はこれで完了です。
しかし、これだけではまだ表示されません。次の作業がまっています。
設定5:yStandard: header.phpに以下のコードを挿入する
今作成したものを表示するために表示したいところにコードを入れる。
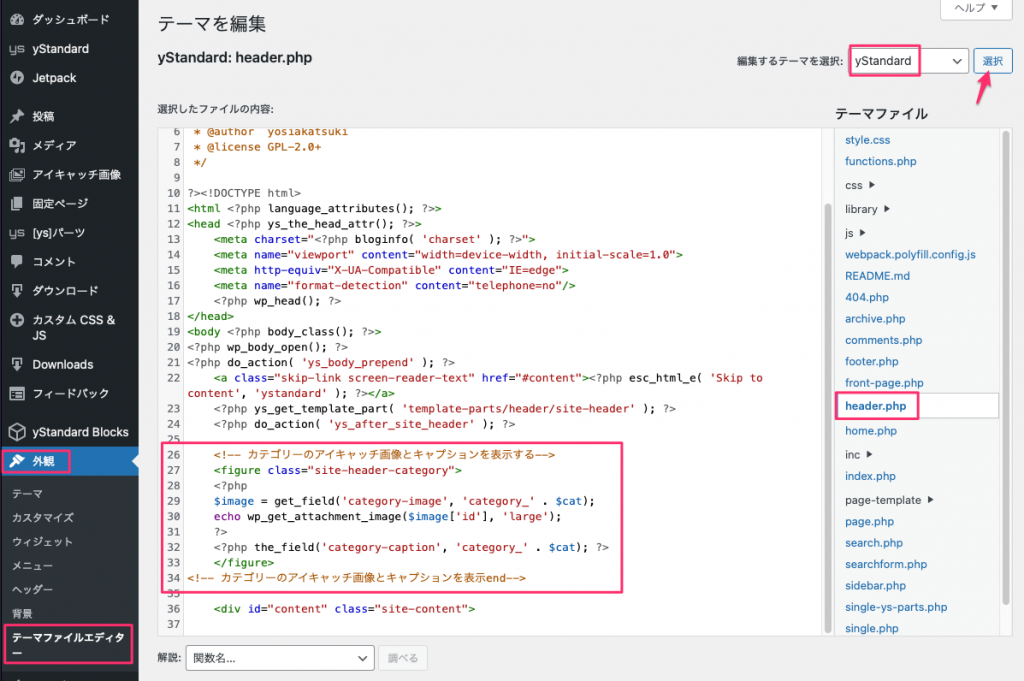
場所は、外観>テーマファイルエディッタ>ystandard と選択してyStandardのheader.phpを編集します。
以下のように赤枠のところにコードを入れます。

入れるコードは以下の通りです。
この中の4行目「category-image」はカスタムフィールドのフィールド名です。
7行目「category-caption」はカスタムフィールドのフィールド名です。
<figure>は画像とキャプションを囲むためたのタグ。
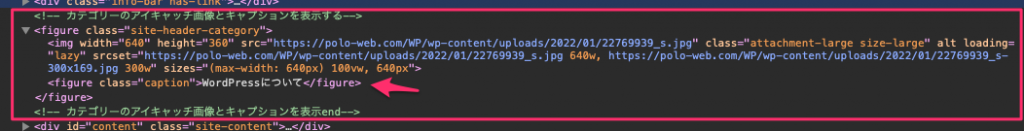
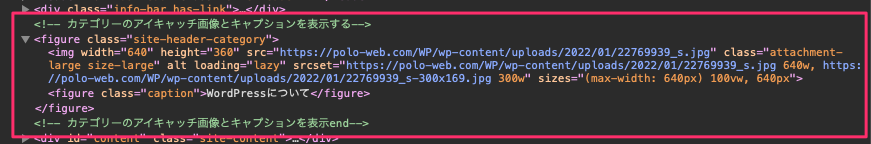
このように入る。前後に<figure class=”site-header-thumbnail”></figure>を入れて、その中に画像とキャプション入れると良い。
<!-- カテゴリーのアイキャッチ画像とキャプションを表示する-->
<figure class="site-header-category">
<?php
$image = get_field('category-image', 'category_' . $cat);
echo wp_get_attachment_image($image['id'], 'large');
?>
<?php the_field('category-caption', 'category_' . $cat); ?>
</figure>
<!-- カテゴリーのアイキャッチ画像とキャプションを表示end-->最終的にはこのようにコードが挿入される。

その結果、ヘッダー下に画像が横いっぱいに表示され、右下に小さく生のテキストが追加表示される。

もちろんCSSでテキストを工夫すればどうにでもなる。有料の「yStandard Toolbox」を使えば簡単にできるのでしょうが、勉強のために試行錯誤しながらやるのも楽しみでもある。