プロジェクトを作ると自動的に作られていて、何のファイルなのかさっぱり理解できない。ドコに何が入ってるのかよく判らないということになる、すくなくとも基本的なプロジェクトの構成を頭に入れて置かないと自分が何をやっているのかがさっぱり理解できない。
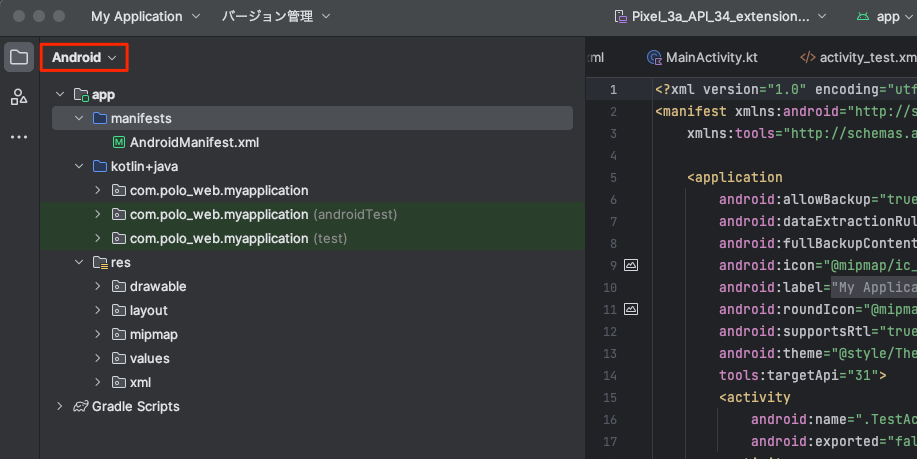
初期設定ではプロジェクトウィンドウには「Androidビュー」でプロジェクトファイルが表示されている。

「Androidビュー」での表示は、よく使用するソースファイルにアクセスしやすいように整理されていて、あまり使用しない特定のファイルやディレクトリは表示されないようになっている。
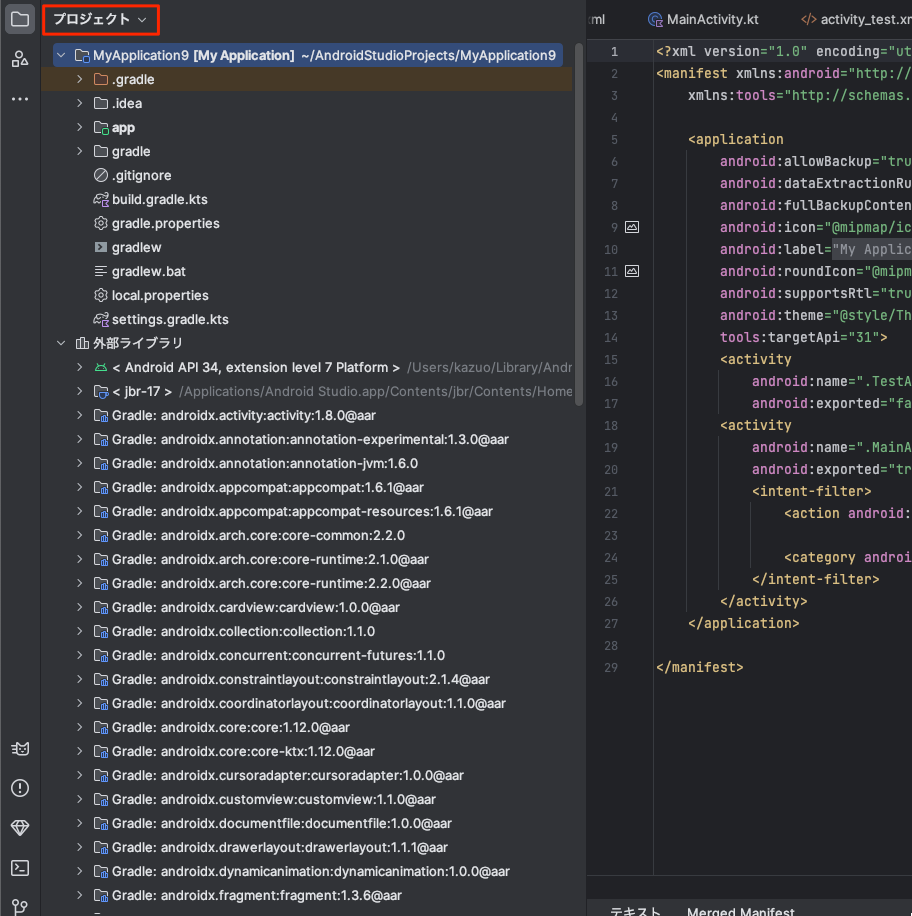
ためしにドロップダウンリストを「Androidビュー」→「Projectビュー」に変えてみる。
この「Projectビュー」ツリー表示はプロジェクトすべてのフォルダ構成でファイル表示されているので、使用しないモノも多く表示されて見づらい、「Androidビュー」での表示が見やすいということになる。

プロジェクトの構成
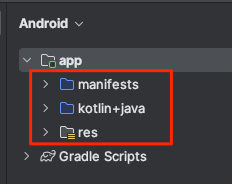
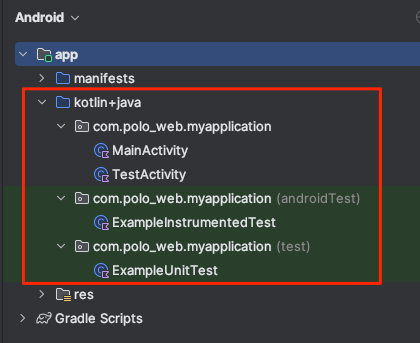
プロジェクトファイルは appフォルダの中にある3つのフォルダである。

基本この三つのフォルダ ( グループ ) に分かれている。作成する場合、この三つのフォルダに入ってるファイルをよく使う事になる。
- manifests:マニフェストファイル
- kotlin+java:アクティビティ
- res:リソースファイル
manifests

manifestsフォルダにはアプリ共通の設定ファイル…AndroidManifest.xml が配置されている。
このファイルはアプリ全体に関する機能定義やパーミッションなどを宣言することになる。
kotlin+java

フォルダ名の通り、kitolin+java のソースが入っている。
パッケージ名の右側に( androidTest )と( test )と書かれているフォルダはテスト用の javaソースを入れておくためのモノ。
追加で javaファイルを作った場合は「MainActivity」と「TestActivity」が入っている「com.polo_web.myapplication」のの中に追加して入れていく。
Kotlinとは、よりJavaを簡潔で安全に使える言語にするために生み出したものがKotlinになる。
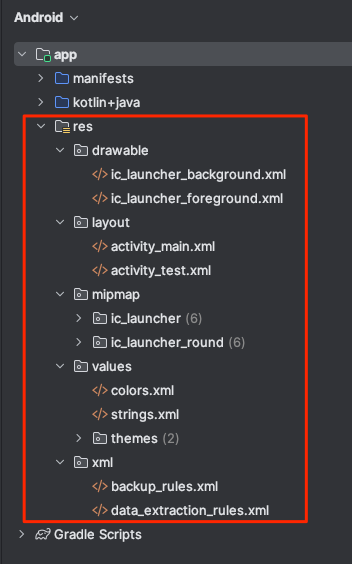
res

画像、画面レイアウト、アプリのアイコン、アプリで使用する固定文字列やテーマ、色構成を設定する xml ファイルなど、java ファイル以外のモノを入れておくためのモノです。
- drawable:画像ファイルを入れるフォルダ
- layout:画面レイアウトに関連する xmlファイルを入れるフォルダ
- mipmap:アプリのアイコンを入れるフォルダ
- values:アプリで使用する固定文字列 ( strings.xml )、画面テーマ( theme.xml )、色( color.xml ) などを指定する xmlファイルを入れるフォルダ
Hello World が記述されたファイルを見てみる
では、作成したプロジェクトがどうなっているのか、上記の三つのフォルダと照らし合わせて見てみる。
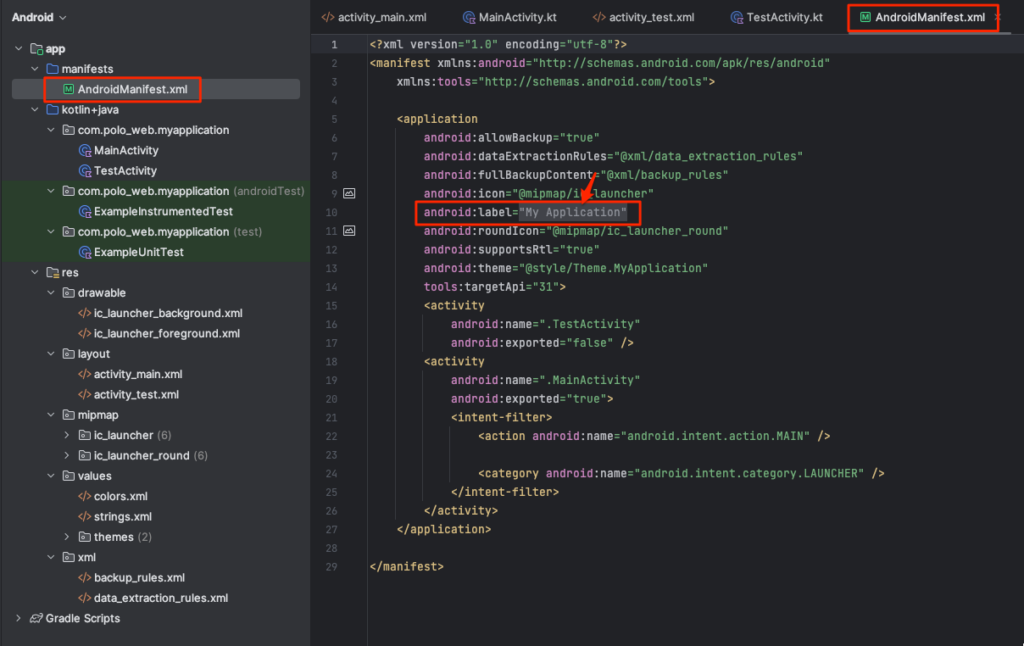
まずは マニフェストファイル … manifetsts フォルダの中の AndroidManifest.xml をオープン。

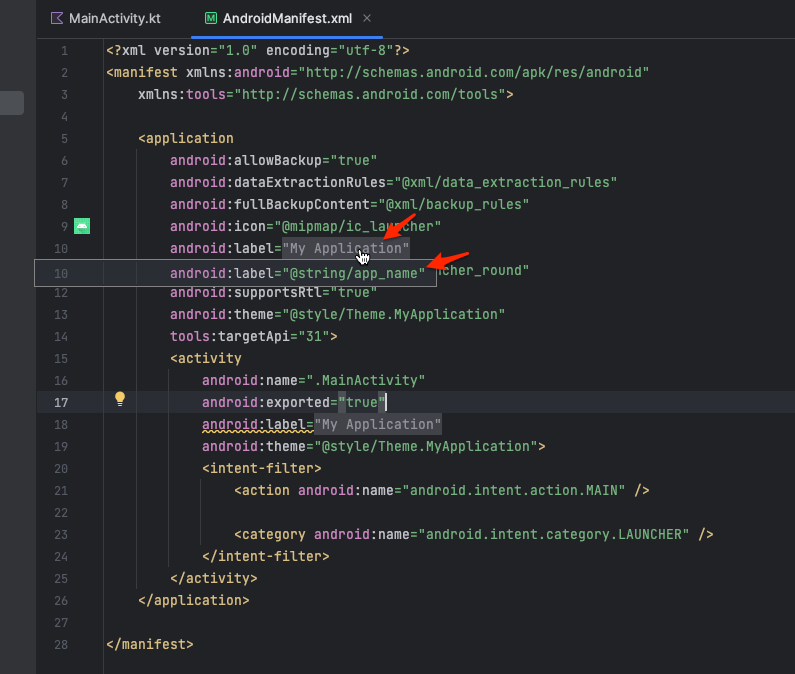
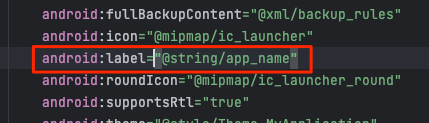
マウスを下のように「android:label=”My Application″」へ持っていくと…

「android:label=”@string/app_name”」とコメント表示される(上の画像参照)。
それを更にクリックすると…「android:label=”My Application″」が「android:label=”@string/app_name″」に変化し、ソースの内容がコメント表示のモノになる。

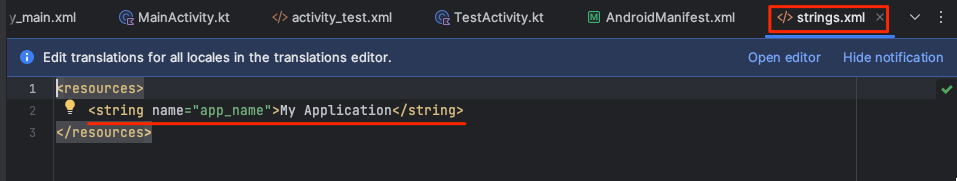
次に res フォルダの中の values/strings.xml をオープンする。

「<string name=”app_name”>My Application」と書かれている。
つまり AndroidManifest.xml で、strings.xml で定義した文字列を【app_name】変数を介して、値である「My Application」を参照してますよ…という事。
決まった文字列を持っておきたい時は、strings.xml へ上記のお作法で追記して参照すればイイという事が判る。このパターンは良く使うことになりそう。
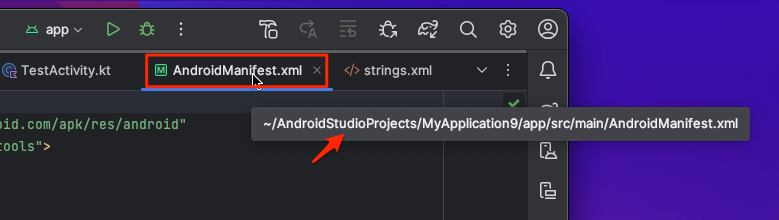
今度は 矢印カーソルを『 android:name=”.MainActivity”』へ持っていくと…

パスが表示される。~/AndroidStudioProjects/MyApplication9/App/src/main/AndroidManifest.xml
これははProjects フォルダの中のパスにある「AndroidManifest.xml」を使いますよ という意味になる。
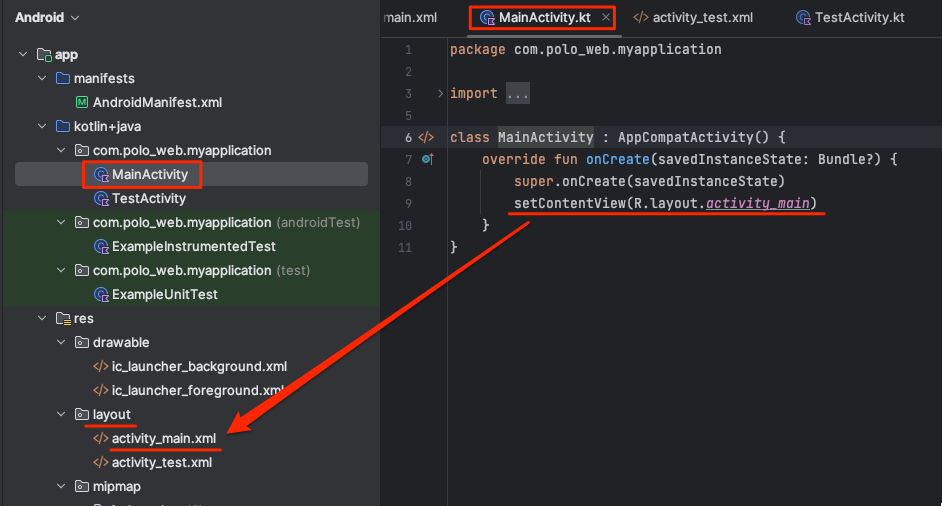
次に、MainActivity をオープンします。
左のメニューからMainActivity.ktというファイルをダブルクリック、ktとはkotlin(javaでなく)で作成されたファイルということになる。

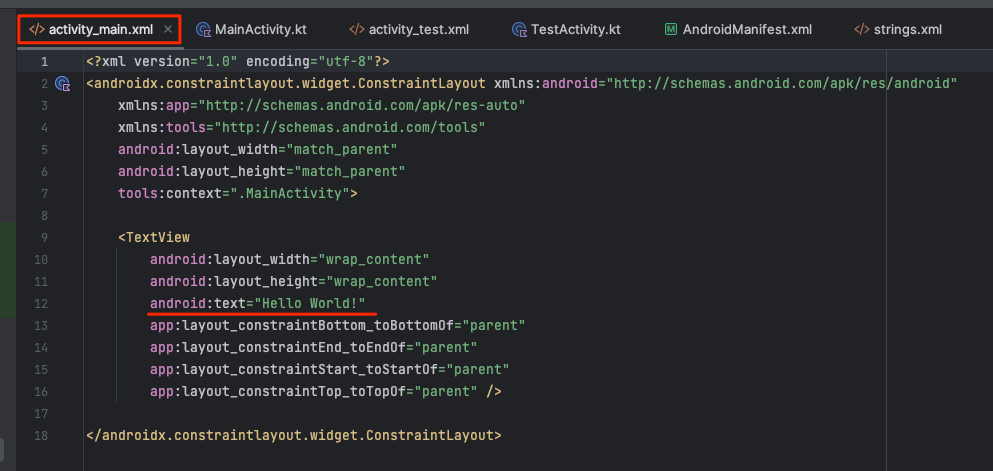
『setContentView ( R.layout.activity_main )』→『res フォルダの中の layout/activity_main.xml を使って画面レイアウトを表示します』という意味なので、その画面レイアウトに相当する res フォルダの中の layout/activity_main.xml をオープンしてみる。

xml コードが表示されます。「Hello World!」と書かれているのがわかる。
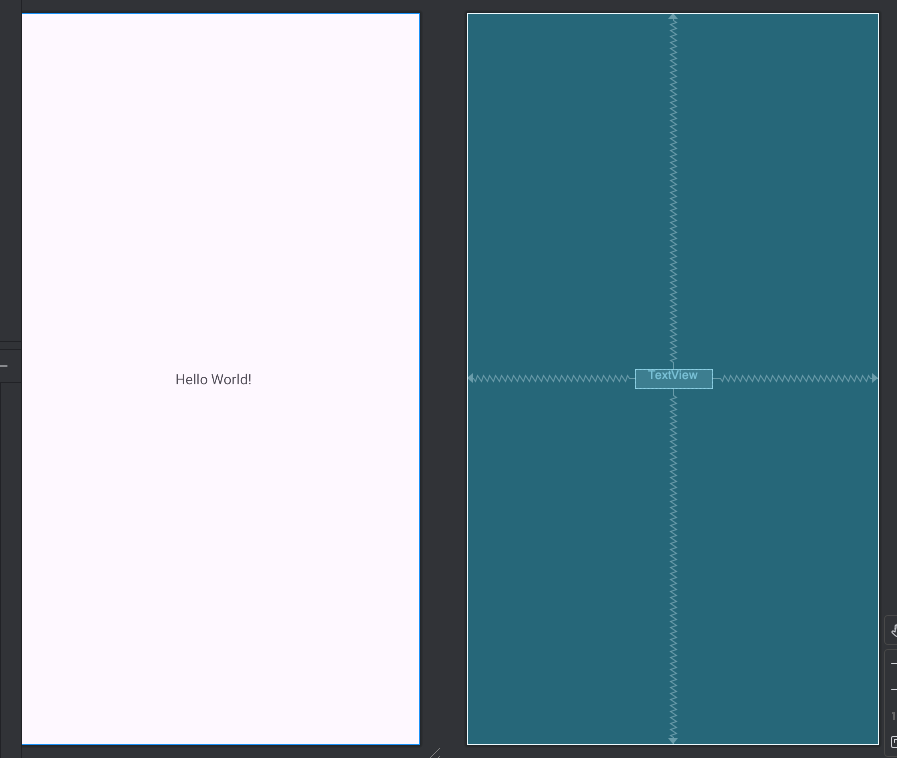
Design タブをクリックすると、コード表示 → 画面表示に切り替わる。

これでプロジェクトの中にある軸となる三つのフォルダ ( グループ ) のファイルの関係性がチョット見えてきた感じがするかな。
- manifests ( マニフェストファイル ) → 大きな意味でのアプリの定義を書くファイル
- kotlin+java ( アクティビティ ) → プログラムファイル
- res ( リソースファイル ) → 基本は読込ファイル
これでアプリを起動したときの最初の画面を作成することができる。結局は何もしないで「Hello World!」が出来上がった状態になる。
Gradle Scripts
ビルド用のファイルが入っている。

