初心者が知りたい7番目のことは、選択を最も簡単な方法にする方法です。

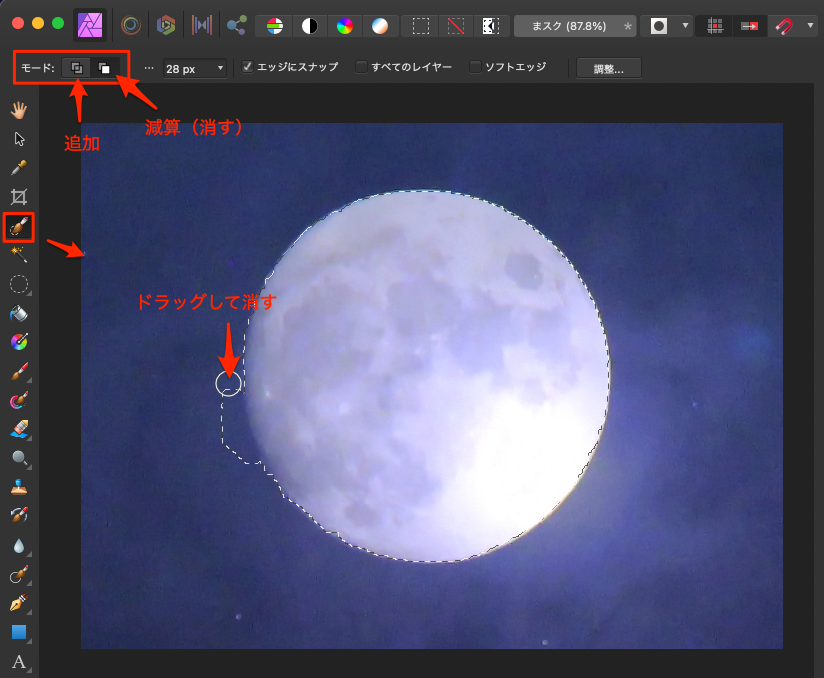
選択を行うには、この選択ブラシツールを使用するだけです。

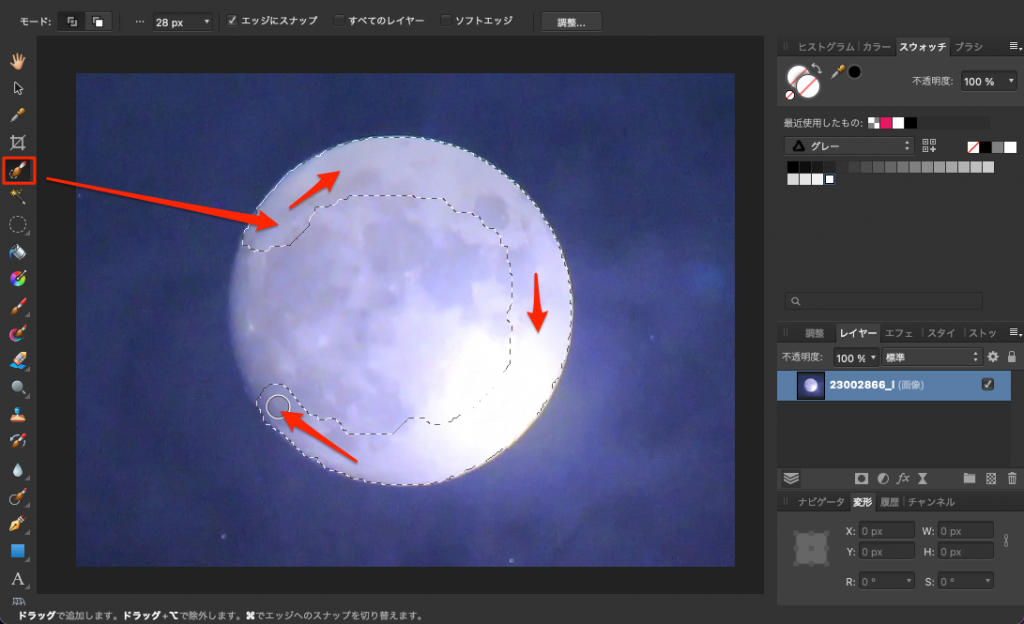
ペイントアフィニティを使用すると、選択しようとしているオブジェクトが自動的に検出されるため、選択する画像の部分全体にペイントするだけです。色がハッキリした画像は簡単に選択することができます。

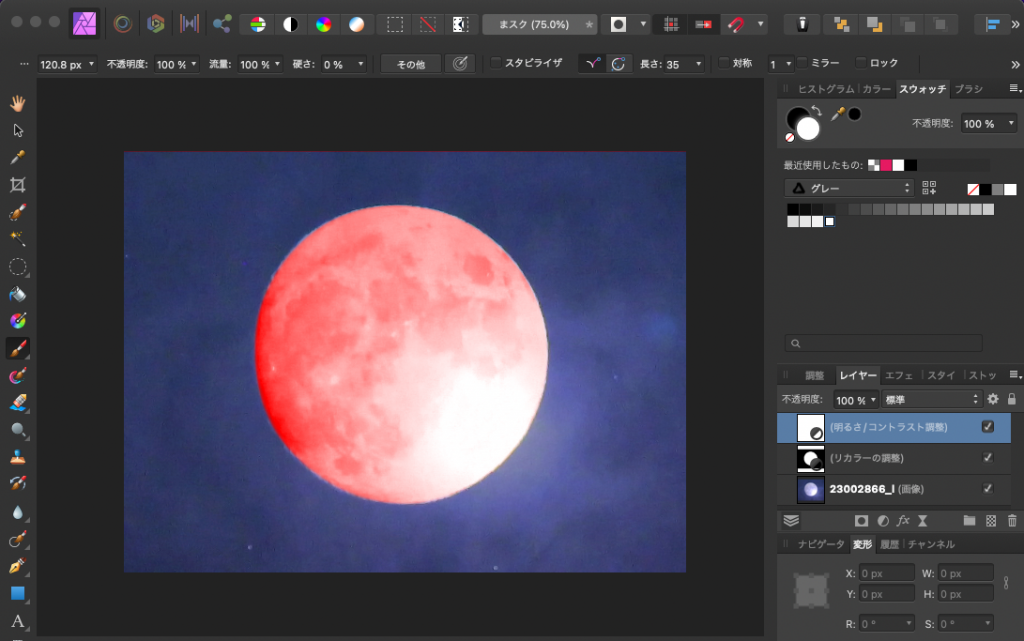
この月のような場合は簡単に選択できますが、濃淡がはっきりしない画像の場合、この選択ブラシを使用するときに選択しすぎる場合があります、下の場合はテストで余分に選択範囲を広げてみました。

こういう状態に選択範囲がなった場合、モードはいつでも追加から削除(減算)に変更できます。

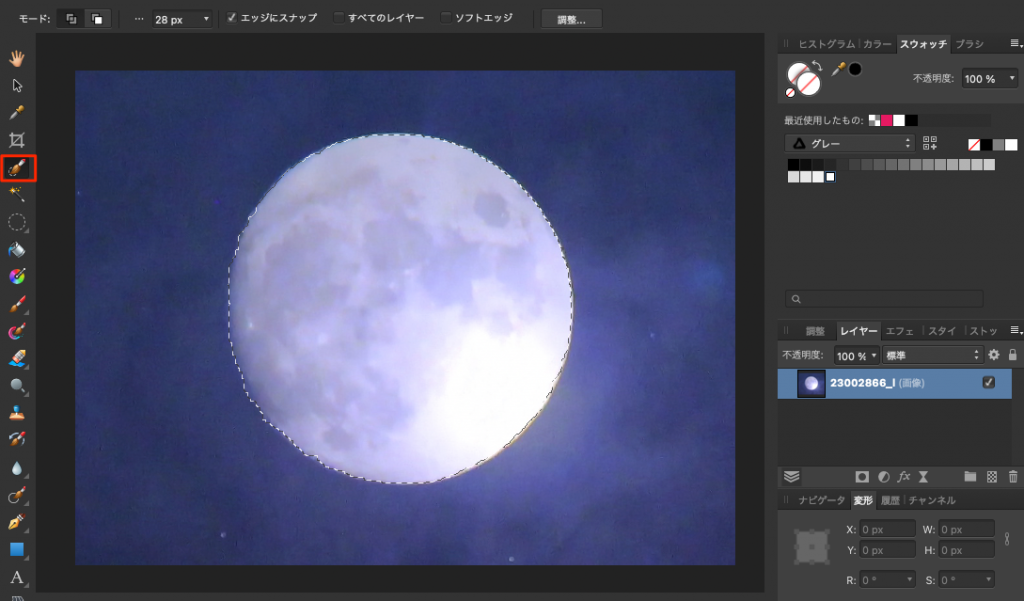
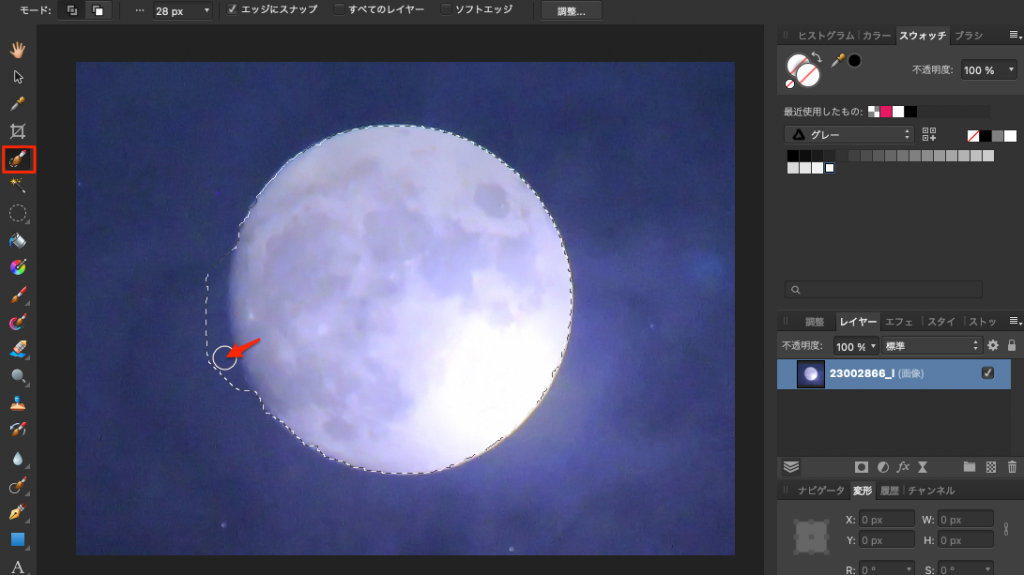
コンテキストツールバーで、減算モードになっていてると、同じ選択ブラシツールを使って選択範囲を削除することができます。濃度がはっきりしているので削除も簡単です。
複雑な減算が必要な場合は、コンテキストツールバーのブラシの幅を変更することもできます。
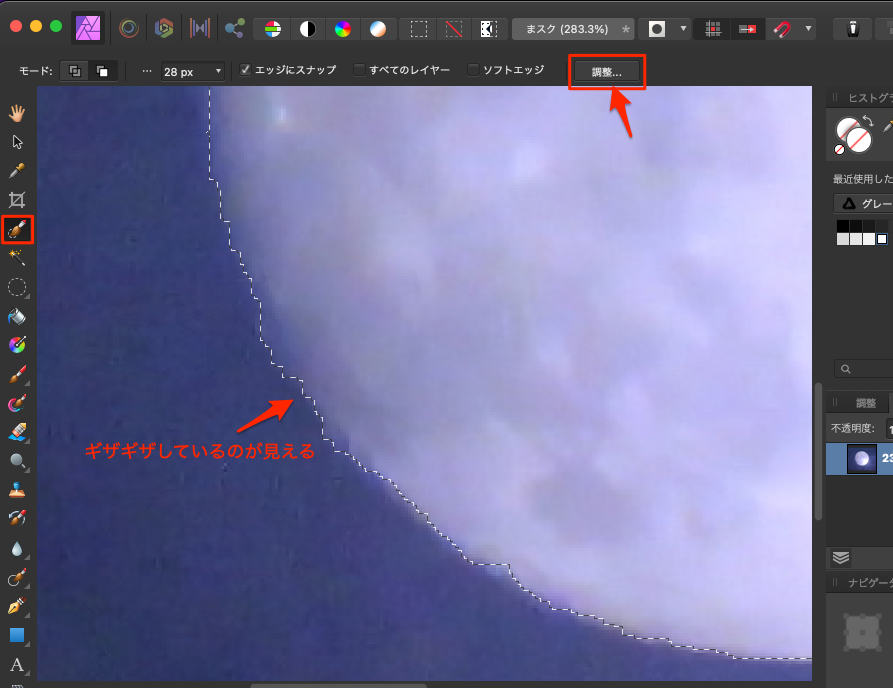
この写真をアップで見ると、選択が完全ではないことに気付くでしょう、月の端に沿ってギザギザに見えていることがわかります。
選択が完全ではないことを確認しました。コンテキストツールバーで、「調整」をクリックします。

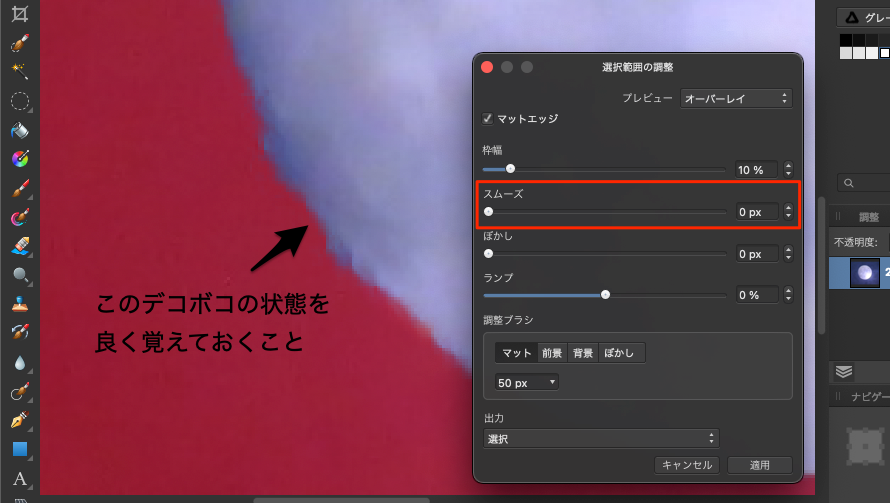
バックが赤に変化します。それとともに選択範囲が消えます。
この[選択範囲の調整]ダイアログボックスにはかなりの数のオプションがありますが、スムーズスライダーこれにより、選択範囲からすべてのギザギザのエッジが削除されます。スライダーを動かす前に赤のデコボコの状態をよく見ておくことが大事です。スライダーを動かすとこれが変化するからです。

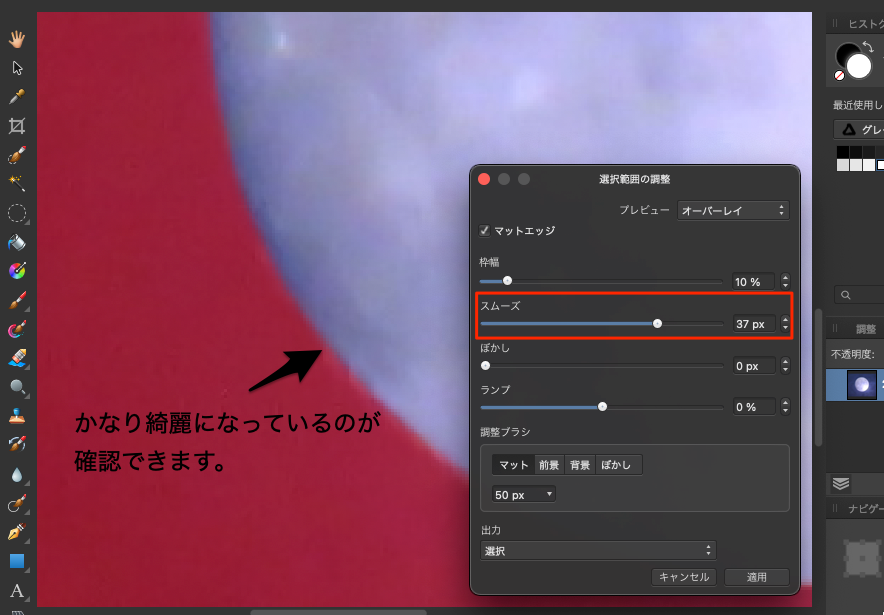
下のようにスライダーを動かすて離すと、結果が表示されます。かなりスムーズになりました。

一番下の「適用」をクリックします。結果、選択範囲がかなりスムーズになっていることが分かります。満足しなかったら再度「調整」ボタンから修正していきます。

commans+0を押し、ズームアウトして、月全体を見る状態に戻します。
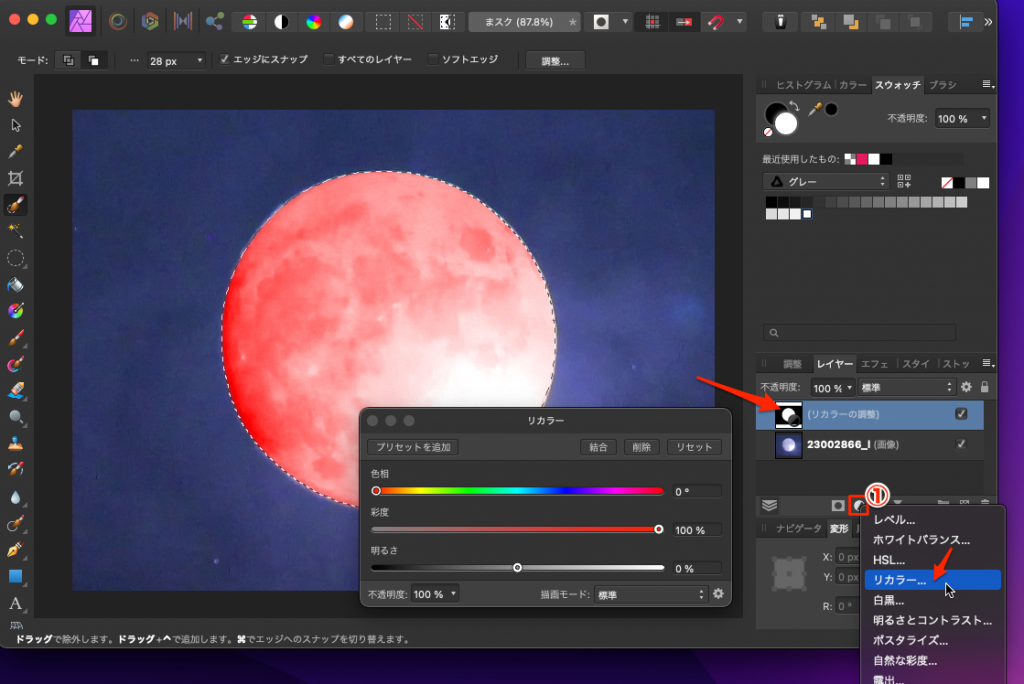
選択範囲の結果を確認するために「調整」アイコン①に移動してから、「リカラー」を適用します。

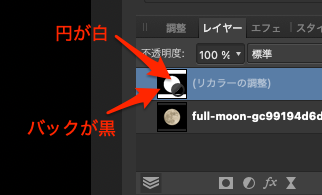
リカラー調整レイヤーに適用された色の調整は、選択した場所にのみ適用されていることがわかります。これは、マスクが原因であるためです。レイヤーパネルで、選択した中央のマスクが白で、他の場所では黒であることがわかります。マスクを理解する上でこの白と黒の意味を理解するのは重要なことです。
白はマスク範囲であり、黒はマスクの範囲以外となります。

上の図で白いマスクが中央の円にあり、調整レイヤーがそのままマスク範囲に適用されていることを意味します。 写真の残りの黒いマスク部分は、調整レイヤーが適用されていないことを意味します。
この色変更調整を終了するために、command+Dを押して選択を解除しますがリカラーは残ります。これは選択範囲を解除しても、調整レイヤーを使用して適用されているためです。
マスクペイントブラシを使用して、調整レイヤーが適用されている場所で調整を続行できます。
「ペイントブラシ」を選択すると、白でペイントした場所では調整レイヤーが続行されます。
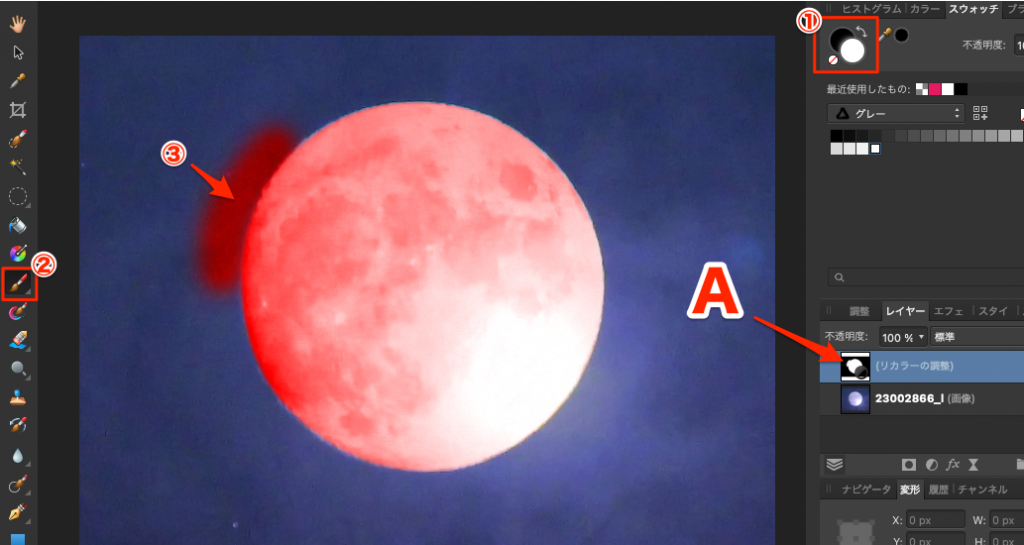
適用する色を①黒から白に変更し、②ペイントブラシツールの幅を少し大きくして③白でペイントを開始してみます。
リカラーレイヤーは、選択範囲とペイントブラシを使用してペイントする場所に適用されるので赤に変化します。つまり白のマスク範囲が広がったということになります。
Aの部分を見てください、よく理解できると思います。

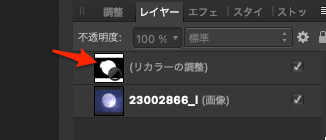
下は少し拡大して見やすくしてみました、Aの部分を見るとアイコンの中の白が少し出っ張っているのが分かると思います。これが今、月の外にペイントした部分でありマスクが追加された範囲になります。

最初のマスクは適正に作成されていたので元の戻します。月の外に描いたペイントはcommand+Zで戻って消しましょう。

これが今回のチュートリアルの「選択範囲ブラシツール」の使い方と調整の仕方になります。
中央の月だけを選択して「リカラー」を適用したという勉強でした。
たしかに選択をするという点では簡単でしたが、実際の画像を選択する場合はもっと複雑になるので、この方法が万能だとは思いません。実際は手作業で選択する方が結局早かったとうことが多いということになるのではないでしょうか。私はそう思います。

