6番目に初心者が覚えたいこと。
ここで説明しているマスクは画像レイヤーの一部を非表示にしたり表示にしたりします。つまり色を塗ることによってその色がマスクになるとうことです。
白いマスクはレイヤーが完全に見えることを意味し、黒いマスクはレイヤーが完全に見えないことを意味します。これは決まりごとで、そう決めてあるということです。
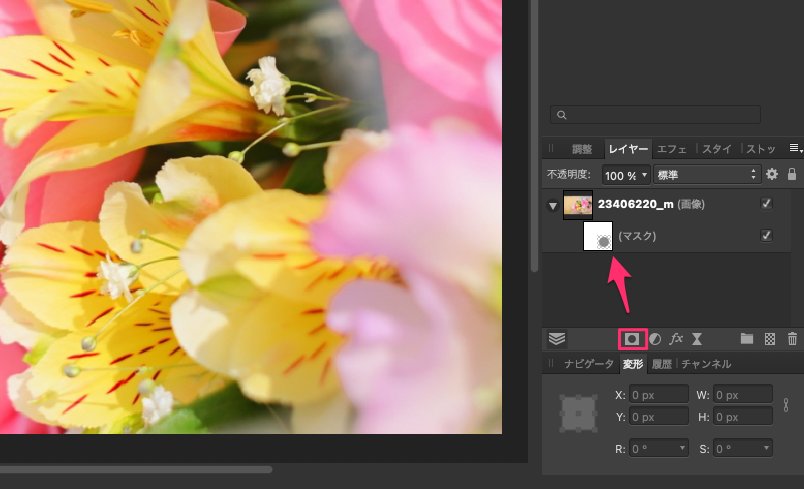
これがどのように機能するかを確認するために写真の花にマスクを適用してみましょう。この花の画像レイヤーが選択されていることを確認してから、日本の旗のように見える「マスク」アイコンをクリックします。すると画像の下に子レイヤーとしてマスクレイヤーが追加されます。この子レイヤーは親の画像レイヤーに対してマスクをかけることが出来ます。

白いマスクはすべてが表示されていることを意味するので、写真に白いマスクが適用されたことがわかります。従って花の画像はマスクがかかっていないのでそのままの状態で表示されています。
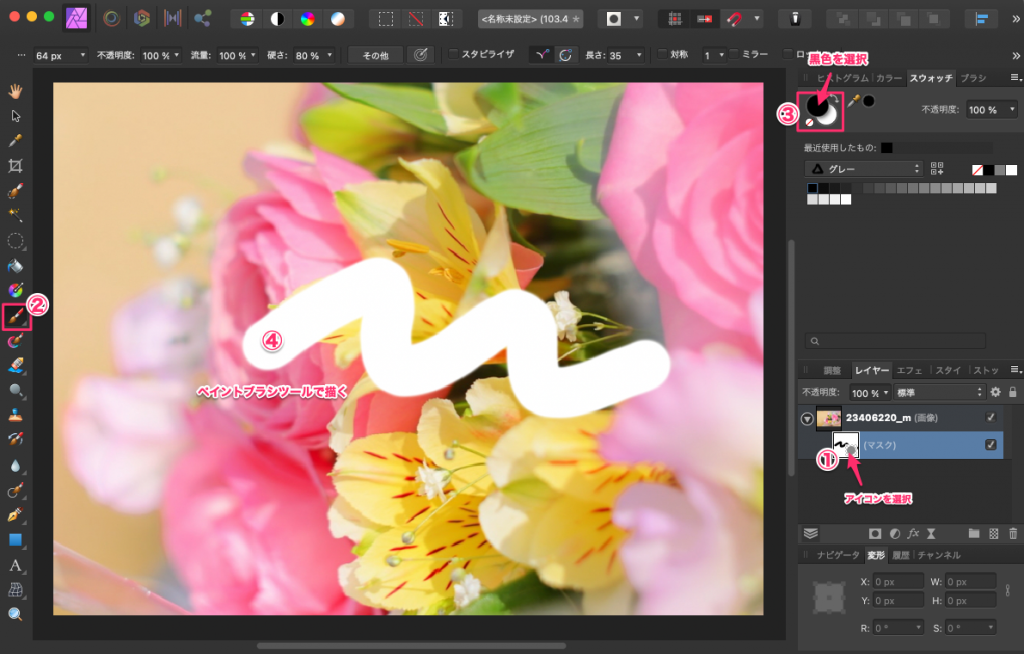
マスクに黒をペイントすると、レイヤーの中のペイント部分が非表示になります。
マスクアイコン①をクリックして、選択されていることを確認してから、左側に移動して、ペイントブラシ②を選択します。
③黒のペイントを選択します。黒ですが、実際は白でのペイントになります。
マスクに黒(実際は白)でペイントすると、レイヤーが非表示になります。この透明度(不透明度:100%)は、レイヤーが非表示になるように黒でペイントしたため、何もないことを示しています。
チョット理解するのが苦しくところですが、下の画像の白いところは黒で塗られたマスクということを理解する必要があります。画像の上に白のマスクがレイヤーとしてあるという理解でもいいと思います。

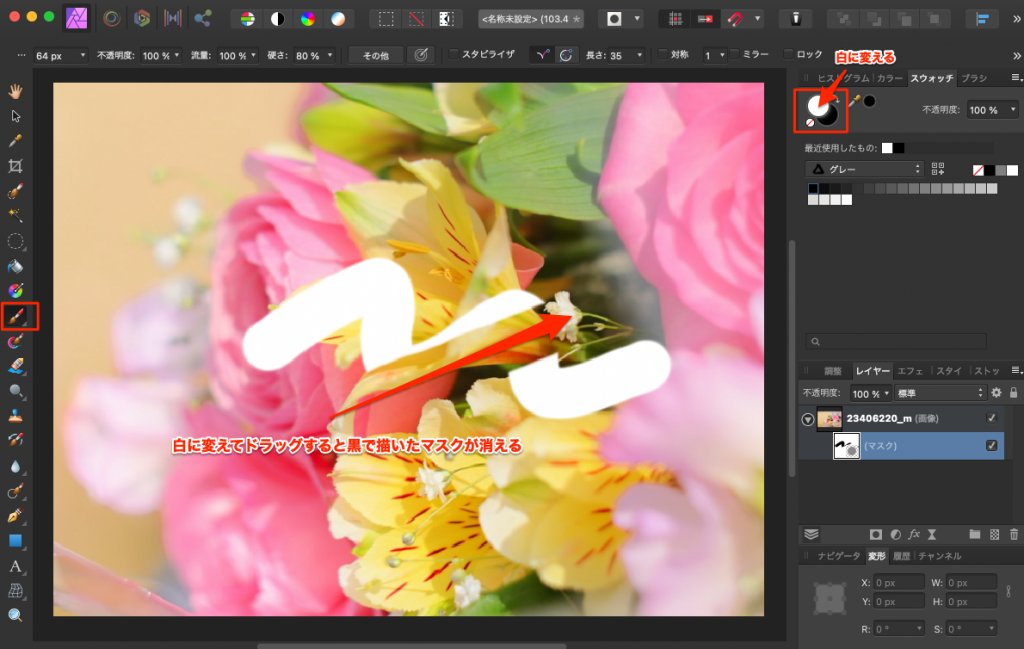
従ってレイヤーをもう一度表示したい場合は、右上の色を黒から白に切り替えてから、白でペイントを開始します。
白でペイントすると、下のように元の画像が再び表示されます。マスクが消えたということです。

右端のレイヤーチェックボックスを使用してレイヤーマスクのオンとオフを切り替えることができます。
このマスクはもう必要ないので、このレイヤーをクリックしてゴミ箱にドラッグして消します。ここでも消すときはマスクアイコンをドラッグするように、レイヤーをドラッグすると画像も一緒に消えてしまいます。
実際にマスクを適用してみる
マスクの基本は理解したのですが、このマスクは実際どのように使うのか、何でこのマスクが必要なのかチョット理解できないところがあります。
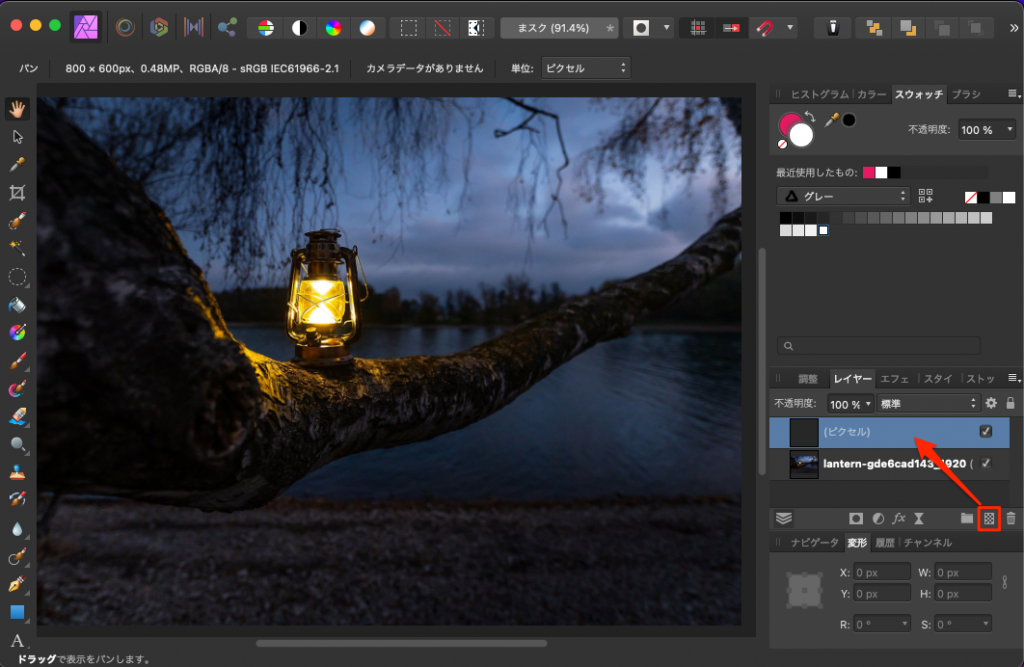
マスクがどのように適用されるかを見てみましょう。物事を簡単にするために画像の上に新規レイヤーを作成します。

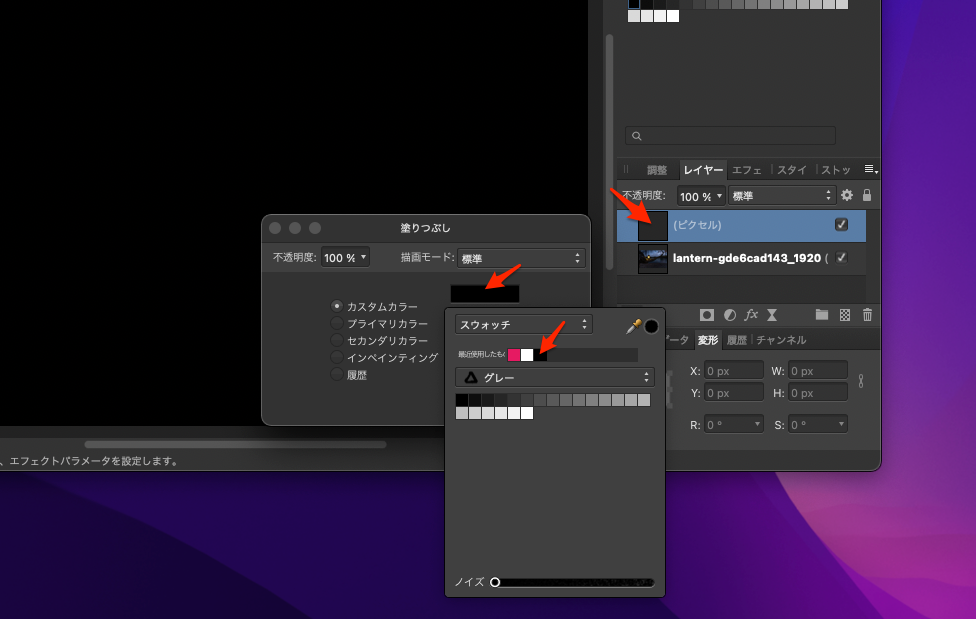
作成したレイヤーに対して黒で塗りつぶします。メニューから [編集] [塗りつぶし] を選択。スウォッチから黒を選択して画像の上に黒のレイヤーを作成します。当然画面は真っ黒になります。

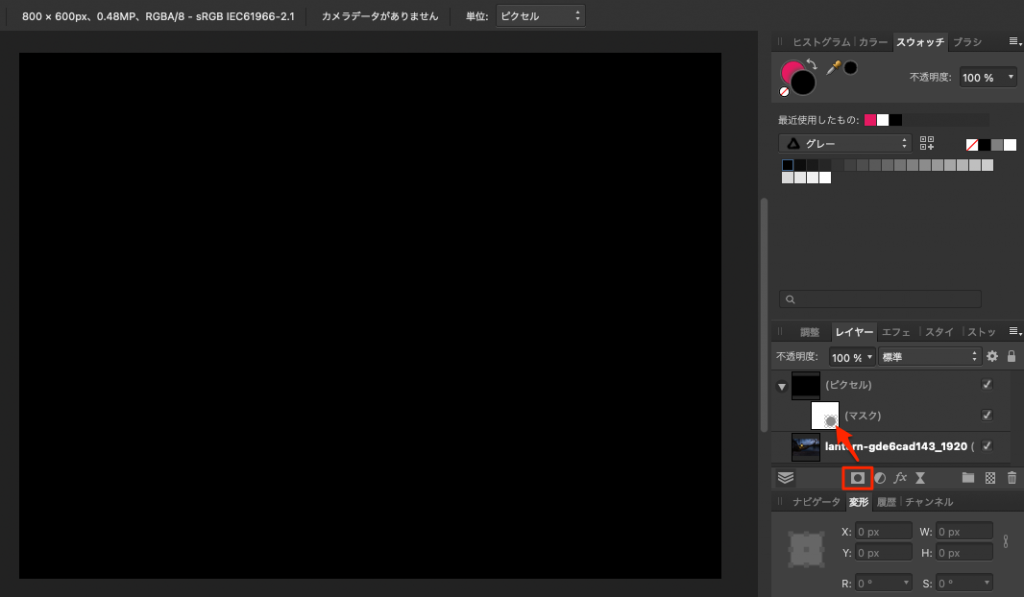
その黒のレイヤーを選択してマスクレイヤーを追加します。黒のレイヤーに対して子レイヤーが作成されました。これで親子関係のレイヤーが出来たことになります。画面は黒のままです。黒でスので、当然下の画像は見えません。現在マスクが掛かった状態ということになります。
先程説明しました、黒のマスクに白のブラシを使うとマスクを外すことができると。やってみましょう。

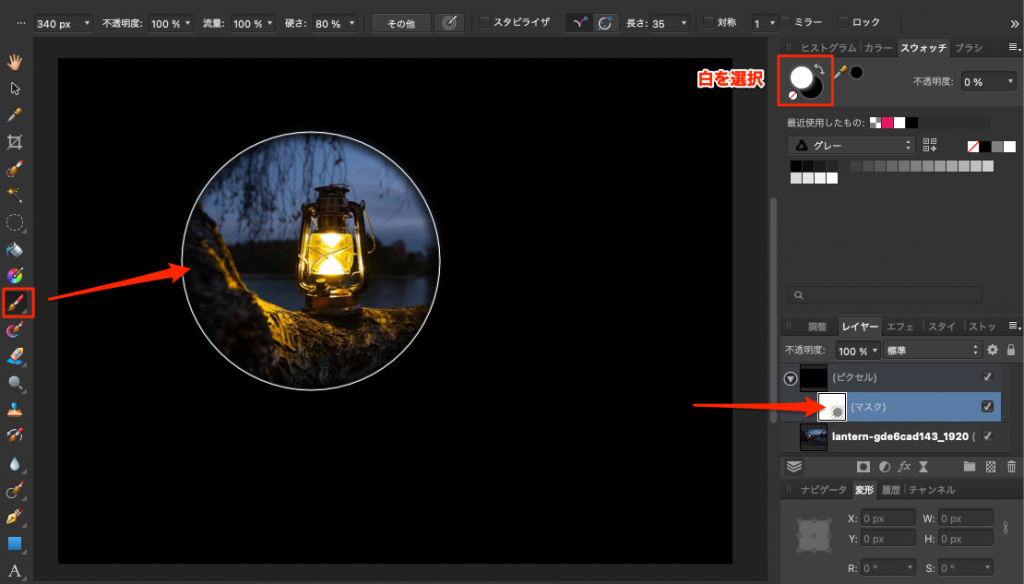
黒レイヤーの子マスクを選択、色は「白」を選択してペイントブラシを画面にもっていくと下の画像が現れます。マスクが外れた瞬間です。ブラシサイズは左上に表示されているように340pxで大きく設定しています。小さく設定してドラッグしながら徐々に表示しても構いません。

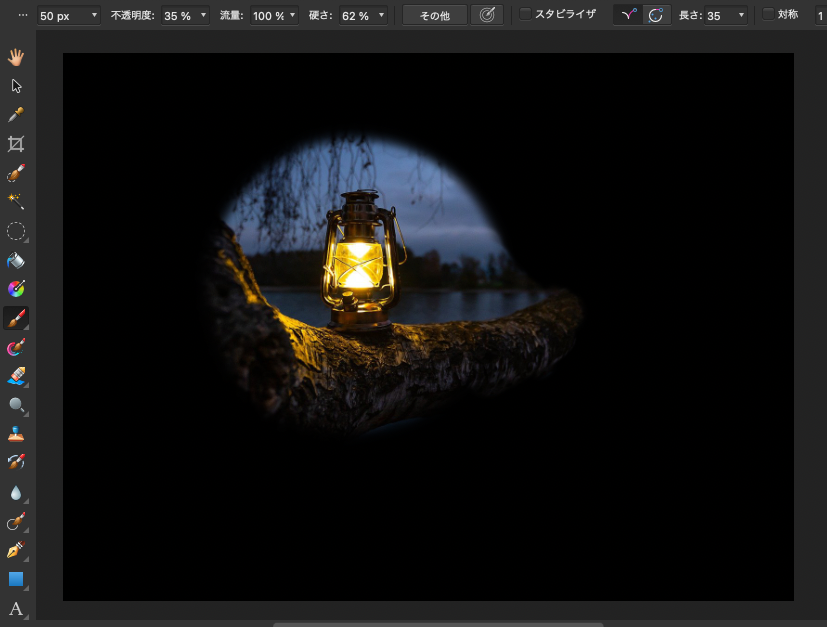
後はブラシサイズ、不透明度、流量、硬さを調整しながら表示する位置を微調整して仕上げて行きます。
チョット広げすぎたという場合はcommand-Zで戻ることもできますし、右上の色を黒に変更してブラシをかけると下の画像を隠すこともできます。

一番上の黒のレイヤーを非表示にしたら。元の画像がそのまま表示されます。
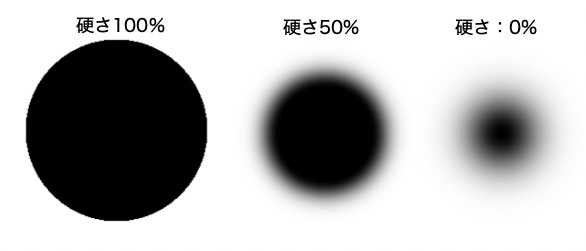
100%の硬度でペイントしている場合は、硬度を80%から0%に変更することをお勧めします。柔らかいマスクをかけることにより自然にボケたマスクを作成することができます。

ペイントを開始する前に、適切なレイヤーが選択されていることを確認してください。
背景写真を選択してから黒でペイントを開始すると、 元の写真にブラシが適用されてしまいます。ペイントを開始する前に正しいレイヤーが選択されていることを確認してください。
今回のマスクの使い方は単純な黒とのレイヤーに対してマスクを掛けたので、理解しやすいと思います。他には画像と画像を重ねてマスクを掛けて合成するとか、色んな方法での使い方が考えられると思いますが、まずはレイヤーマスクの基本としてマスターしておくと役立つ時が必ず来ると思います。

