初心者が知りたい5番目のことは、調整レイヤーの使用方法です。 写真の色を大幅に変更しても調整レイヤーを使えば元の画像は変更されません。自由に思い切って変更することが出来ます。
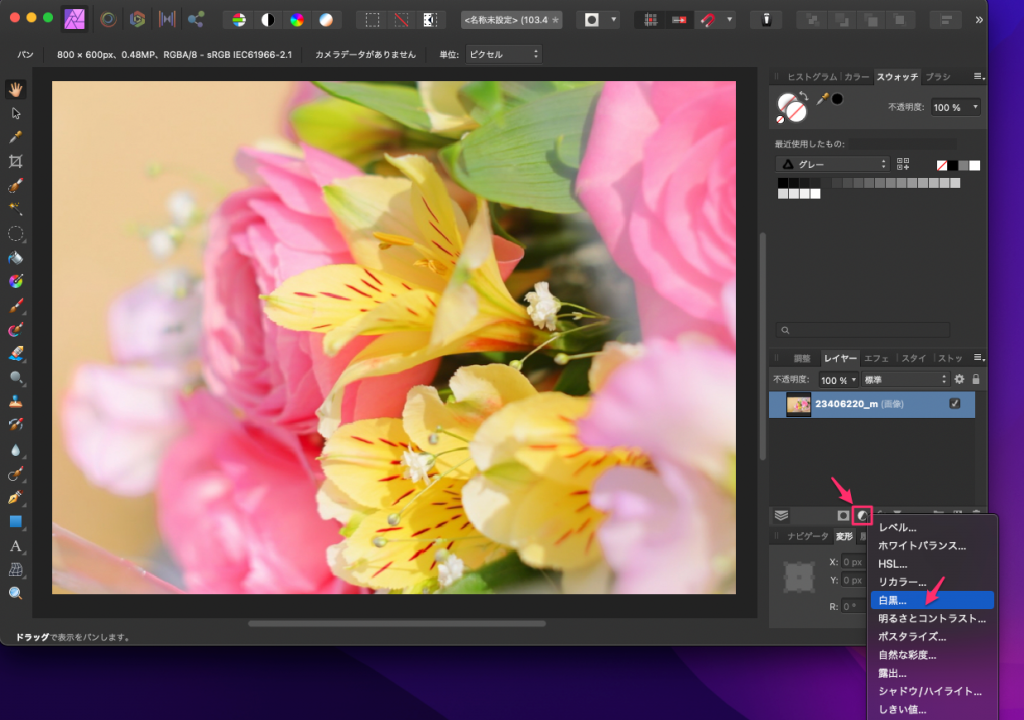
適用するには以下のアイコンを押す必要があります。このアイコンは、白黒の円のように見えます。さまざまな調整のための多くのオプションがあり、次のように写真に適用できます。
白黒調整レイヤー
例では、画像が自動的に白黒に変わることがわかるように、白黒調整を適用してみましょう。

選択する調整レイヤーによって動作が異なることに注意してください。
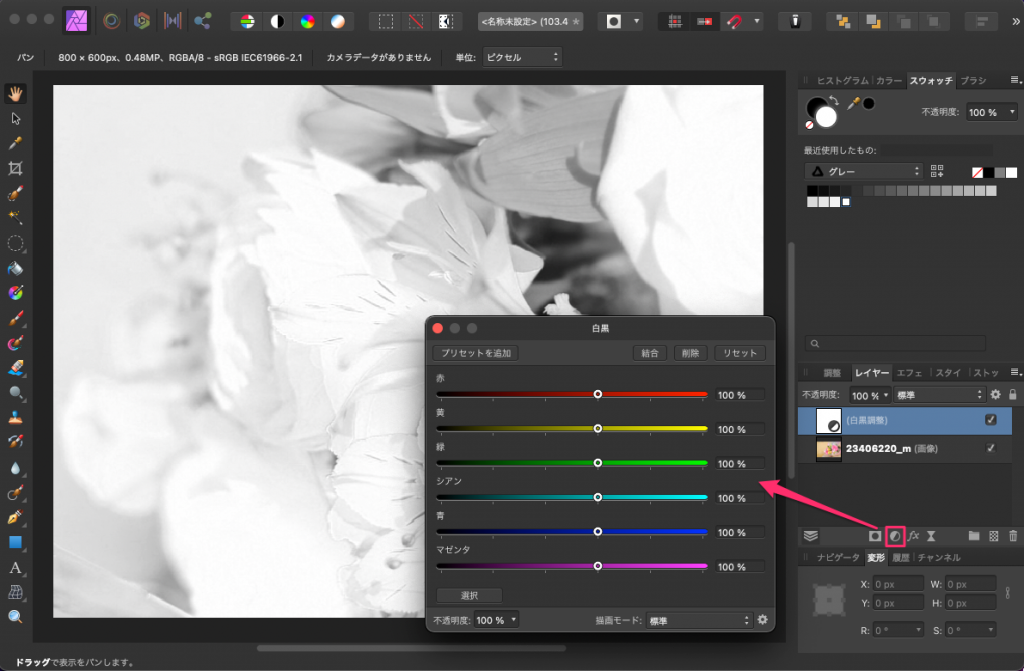
白黒調整レイヤーの場合、これらのスライダーを使用して、白黒画像で特定の色がどの程度明るくなるか、または暗くなるかを判断できます。表示は白黒ではあるが、元の色を白黒で調整していることになります。つまり赤のスライダーは赤色を白黒で調整しています。

例えば、赤いスライダーを左に移動すると、写真のすべての赤が暗くなりますが、右に持っていくと明るくなります暗くなりすぎたので、このスライダーを左に戻します。
シアンになったら、写真のシアンの明るさや暗さを変更できます。 白黒写真の調整が完了したら、残りの色についてこのプロセスを続行します。
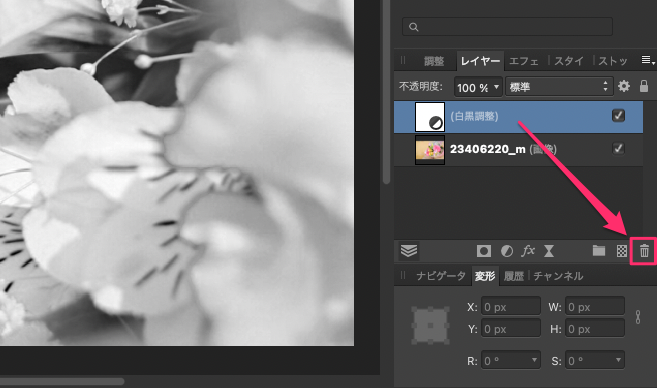
ここでダイアログボックスの左上の赤い円を押すと、ウインドウを閉じるこたができます。
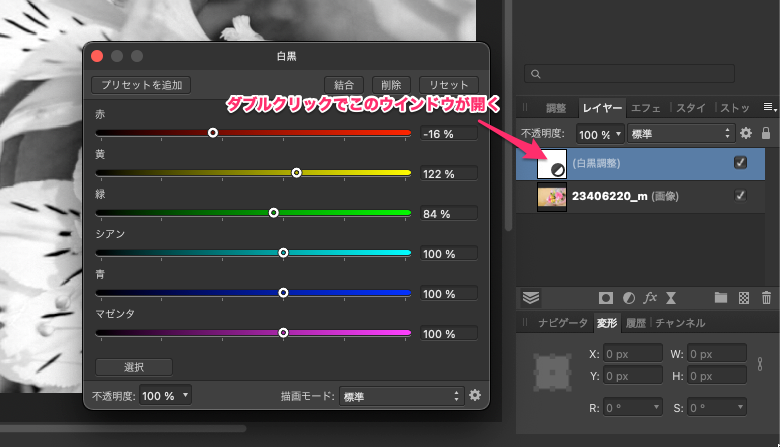
上にある調整レイヤーのチェックを外すと元の画像を見ることができます。 そして、白黒調整の外観を変更したい場合は、このレイヤーをオンにして、調整レイヤーアイコン(下の矢印)をダブルクリックするだけで、ダイアログボックスが再び表示され、調整を続行できます。

調整レイを使用することです事実上、すべての調整レイヤーはその下のレイヤーにのみ影響することを知っておく必要があります。
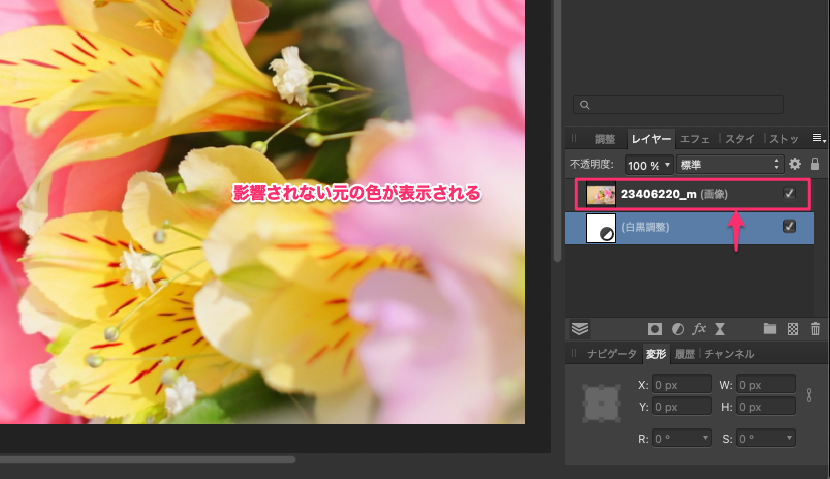
この場合、写真は調整レイヤーの下にあるため、影響を受けますが、写真を調整レイヤーの上に移動すると、調整レイヤーは影響を与えなくなります。写真レイヤーをクリックしてドラッグし、調整レイヤーの上に配置してみて下さい。写真レイヤーが白黒調整の上にあるため、影響を受けなくなっていることがわかります。

調整レイヤーを写真に反映させるには、調整レイヤーが写真の上にあることを確認する必要があります。もし調整レイヤーを削除する場合は、クリックして下にドラッグするだけです。

調整レイヤーがどのように機能するかの別の例として、この画像の色を強調してみましょう。
明るさとコントラスト調整レイヤー
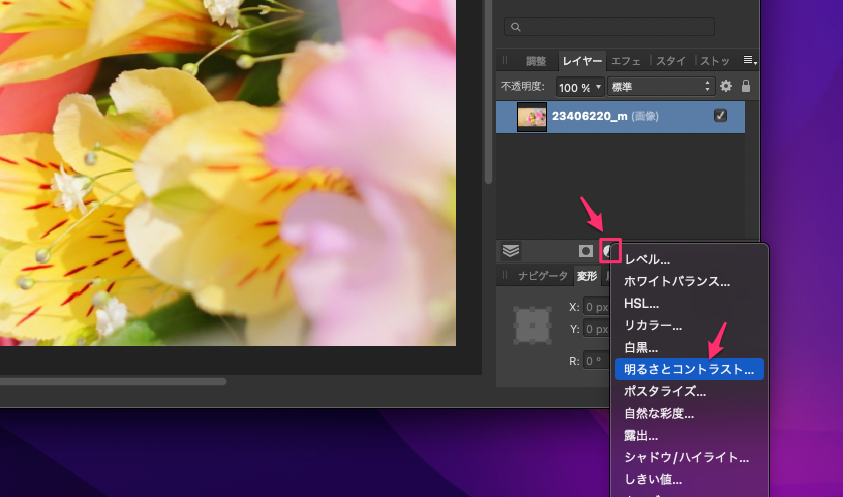
調整アイコンをクリックして、「明るさとコントラスト」を選択します。

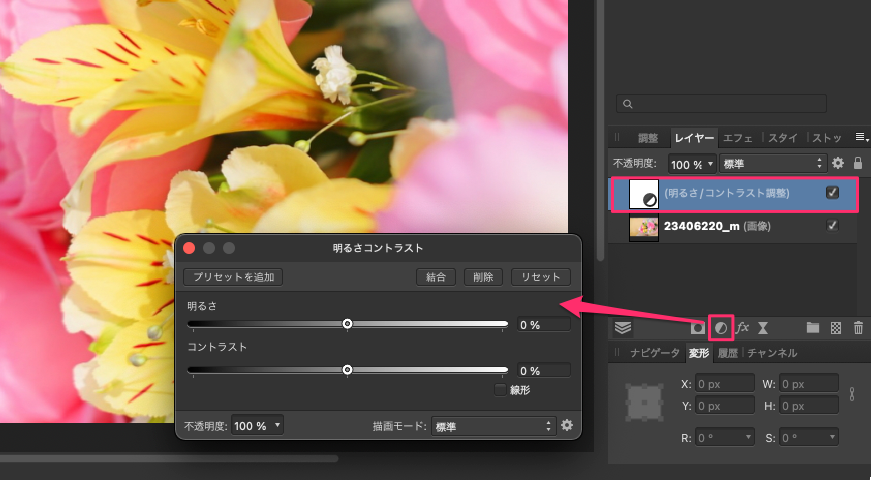
「明るさとコントラスト」のダイアログボックスが出てきます。

明るさを上げ、コントラストも上げてみます。
このダイアログボックスを終了して、この調整レイヤーのオンとオフ(チェックを入れたり外したり)を切り替えて確認してみます、この調整レイヤーオンオフすることによって変化を見ることができます。
強すぎると思ったら、この調整レイヤーアイコンをダブルクリックしてダイアログボックスに戻り、明るさとコントラストをそれほど高くしないように調整します。
後は調整を繰り返して納得のいく画像に仕上げます。
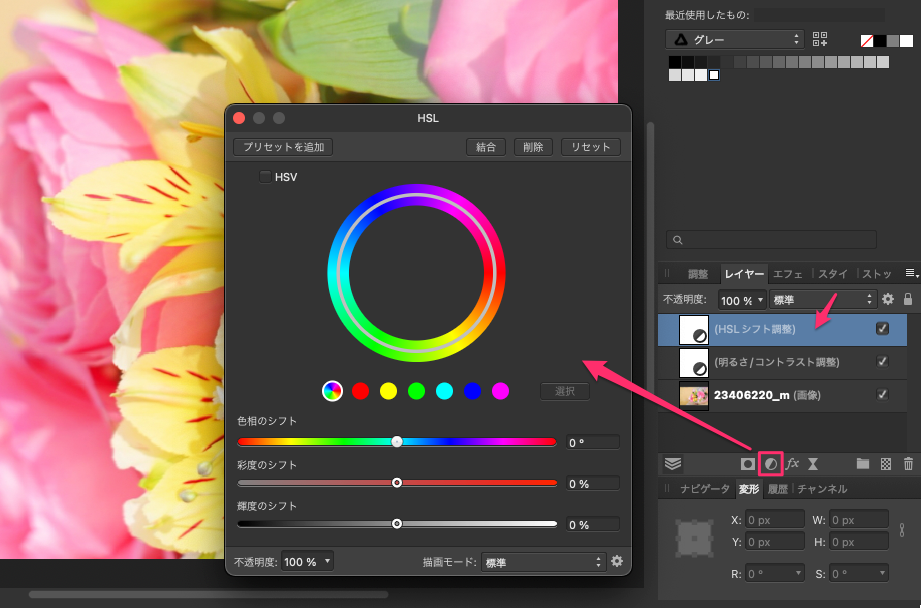
HSL調整レイヤー
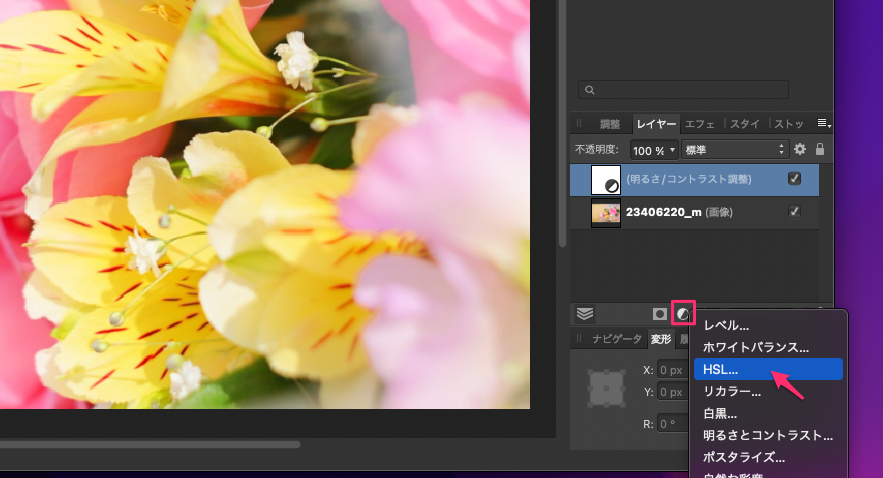
次に、HSL調整を使用してHSLを選択します。画像の色の彩度を上げることができます。

このスライダーをクリックしてドラッグするだけです、このボックスを終了して、チェックを入れたり外したりでHSL調整の方法を確認できます。調整レイヤーを積み重ねて使用することが出来るということです。

2つの調整レイヤーがあります。シフトキーを押したままこの2つのレイヤーをクリックして、同時にオフとオンの両方を実行することができます。
他にも多くの調整レイヤーが可能になります。 ここでは基本的なものを取り上げて見ました。

