まさに簡単な説明です。多くの人に公開するというより、自分のために作ったページと言ったほうが早いかもしれません。一度やったことがあるけど忘れてしまったとか、チョットしたヒントがあれば使い方を思い出すという場合に便利だと思います。
目次
画像の傾きを水平、垂直にする
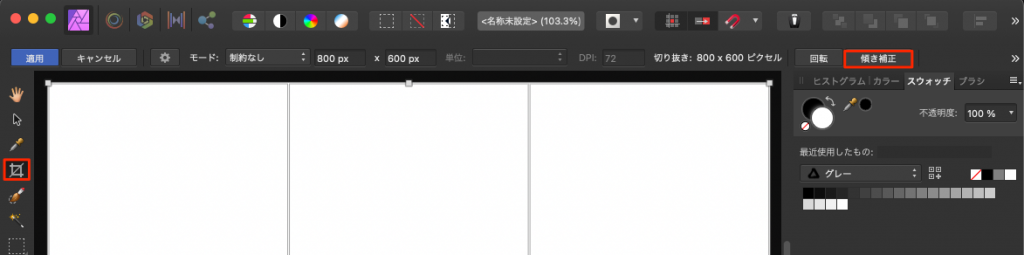
「切り抜き」ツール、「傾き補正」を選択。補正したい位置からドラッグしてラインを引っ張るだけ。
最後に左上にある「適用」ボタンをクリックして完了。

画像を変形させて綺麗な長方形にする
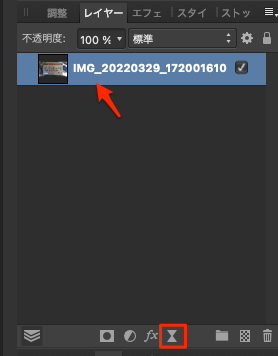
レイヤーを選択して「ライブフイルター」をクリックし、「パースペクティブ」を選択。

「パースペクティブ」ウインドウが出るが、そのまま表示した状態で四隅を移動すると変形させることができる。
変形するときにはガイドラインがあると便利。
ガイドラインの作成ルーラーガイド、列ガイド
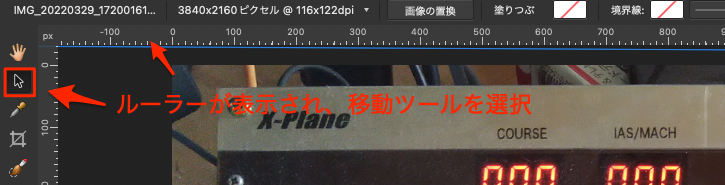
まずルーラーを[表示]メニューでオンにする。

[移動ツール]がアクティブな状態で、水平方向または垂直方向のどちらかのルーラーからドラッグする。適用は無いのでそのままで完了。
ペンツールで作成したパスを選択範囲に変換する
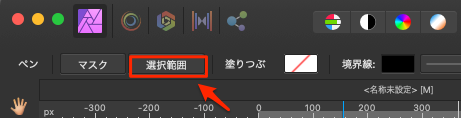
「ペンツール」でパスを作成。ペンツールを選択した状態で「選択範囲」ボタンをクリック。

選択範囲ができたら、メニューから「選択」「ピクセル選択範囲に反転」を選択。
これで選択範囲が反転する。画像レイヤーを選択し、付随するレイヤーがあれば1つのレイヤーに結合して、「delete」キーで削除するだけ。
文字に縁を入れる
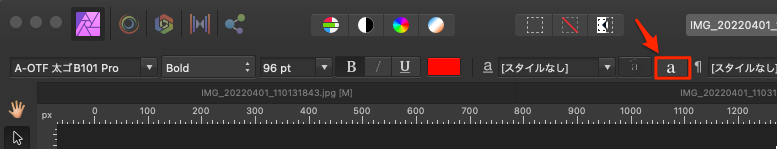
テキストツールを選択して文字を入力。下の「a」ボタンをクリック。

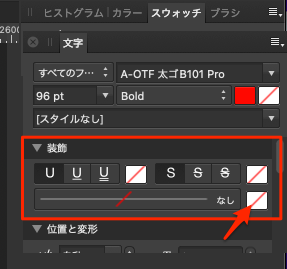
文字のパネルで「装飾」の矢印のところで文字の縁色を選択し、その左側で太さを選択する。

しかし、このやり方では肉太の文字ならまだいいが、文字が縁で細ってしまう。
文字を細らせずに縁を入れる
これが縁取りの本命になると思う。
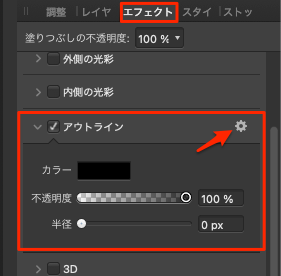
画面右側のエフェクトをクリックし、下にスクロールさせ、アウトラインにチェックを入れます。

カラーで縁の色を選択、半径で縁の幅を設定。
白のバックを透明にする
背景が白い画像を読み込みます。
画像が「ピクセル」レイヤーになっていることを確認。このレイヤーを選択。メニューの「フィルタ」「カラー」「白紙を消去」と選択。白い背景が消えて透明になります。
自由変形
つまり、「画像を好きな方向に伸ばしたり縮めたりして変形」したい時の方法ですね。
「移動ツール(黒矢印)」で写真を選択して、
メニューの「フィルター」→「歪曲」(わいきょく)→「パースペクティブ」
枠ができるが外にひろくなっている場合があるので画面を縮小表示すると出て来る可能性あり。

