簡単なワンポイントだけを説明。
同じスタイルを別のオブジェクトに適用する
イラストレーターではスポイトという機能があったが、ここではコピー&スタイルをペーストで出来る。
プロパティをコピーするレイヤー(あるいはオブジェクト)を選択します。
[編集]メニューから、[コピー ⌘+C ]を選択します。
新しく適用するオブジェクトを選択します。
[編集]メニューから、[スタイルをペースト shift+⌘+V ] または [エフェクトをペースト option+⌘+V ] を選択します。
あるいは、[編集]メニューから、[カット ⌘+V ]を選択し、オブジェクトを(コピーするのではなく)カットすることでもできます。
[スタイルをペースト]機能を使用すると、オブジェクトのストローク、塗りつぶし、およびレイヤーエフェクトのプロパティをコピーして、別のオブジェクトに直接適用することができます。これには、ストローク、シェイプ、テキストのオブジェクトの間のコピーが含まれます。
[エフェクトをペースト]は、[スタイルをペースト]と同じように機能しますが、レイヤーエフェクトプロパティのみがクリップボードの選択オブジェクトに適用されます。
画像のリンクと埋め込み
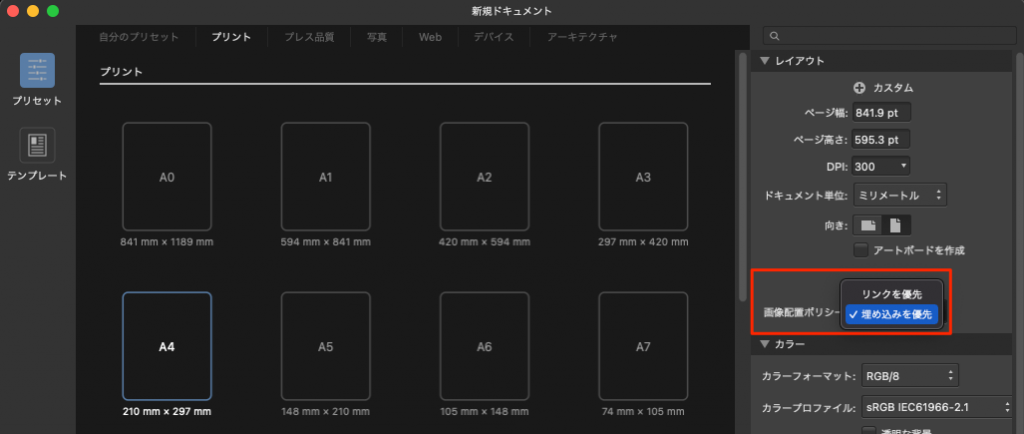
以下のところで画像を「埋め込み」か「リンク」かを設定できる。

埋め込みなので、画像をAffinity Designerのドキュメント内に保存します、埋め込む前の元画像を移動させても、変更しても埋め込まれた画像に全く影響がない。Affinity Designerのファイル自体は画像を抱え込むので大きくなる。
リンクは、画像をAffinity Designerのドキュメント内に保存せずに、元のファイルをそのまま参照する配置方法です。元の画像を加工すると、ドキュメント内の画像にも反映されます。
ドキュメントを編集中に元の画像が変更すると、変更されたことを知らせる通知が表示されます。リソースマネージャーで更新を行うと、変更内容が反映されます。
元のファイルを削除したり移動したり、名前を変更した場合は、ドキュメントを開き直すと不足リソースのメッセージが表示されます。
表示>リソースマネージャーで画像が埋め込みかリンクかを見ることができる。
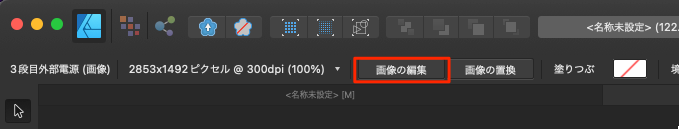
又、リンク画像の場合は、コンテキストツールバーに「画像の編集」というボタンが表示されれ、埋め込みの場合は表示されない。

ラインやオブジェクトを均等配置する
複数あるものを等間隔に並べる方法。「移動ツール」を選択して並べたいものを全て選択する。
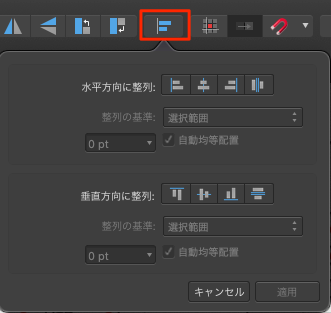
整列アイコンをクリック。

書き出しのとき白の背景を透明にする
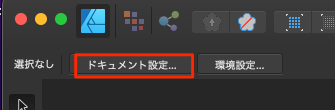
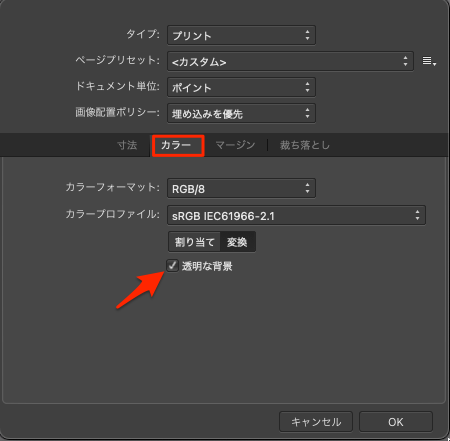
ヘッダーメニューの下にある「ドキュメント設定」をクリック。

「カラー」タブをクリックして「透明な背景」にチェックを入れて「OK」。

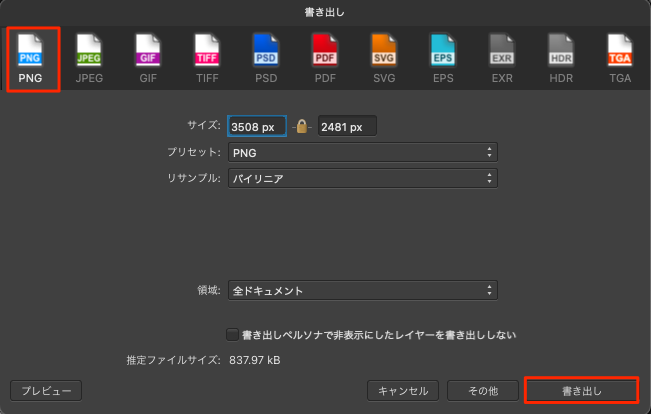
「PNG」タブを選択して「書き出し」。
このとき、画像がある場合は先に白のバックを透明にしておく必要があるが、Photoの方も選択して削除の作業があるのでDesignerの方でマスクを掛けた方が早いかも。

これで背景が透明になります。
レイヤーマスクを作成
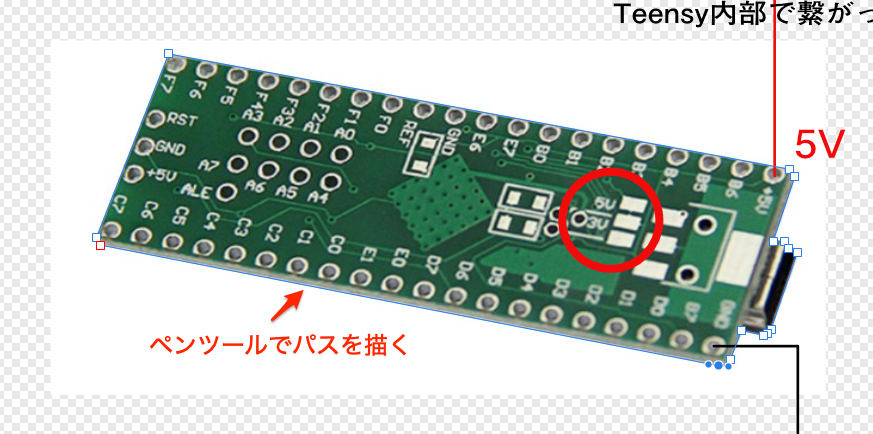
下の画像はバックが白になっている。この白を透明にして、その下の透明バックと同じ状態にしたい。
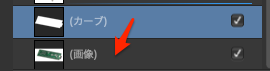
ペンツールで画像の周りを描いていく、パスを閉じたらパスの完成。

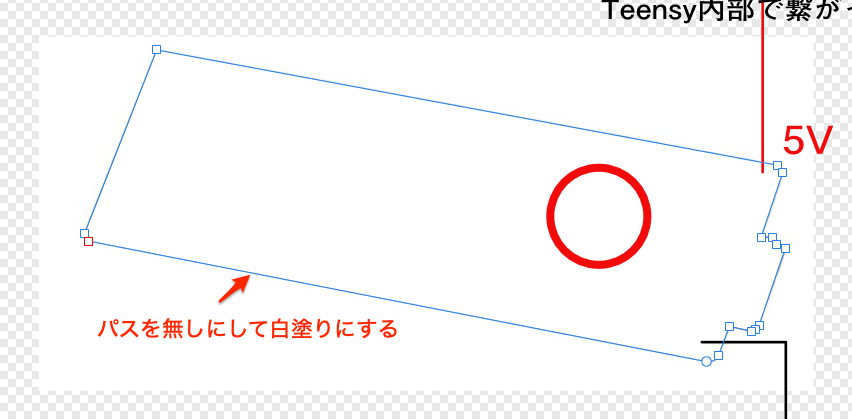
マスクにするために、線を無しにして白ベタの塗りにする。

画像の上に描いた白ベタのレイヤーを画像の上にドラッグする。

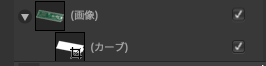
うまくドラッグされたら画像の下に入れ子状態になる。

下のように画像だけが表示され顔像のバックの白部分がマスクされている。

グループ状態で1つだけを選択する
グループオブジェクトをダブルクリック、まずそのグループが選択されます。もう一度ダブルクリックすると、目的のオブジェクトが選択されます。

