今回は「Genesis Custom Blocks」を使ってh3タグをカスタマイズしたブロックを作成、このプラグインを使うと本当に簡単に作成することができます。
他の見出しもそうですが、単純に<h3>にCSSで設定すると思わぬところにあったh3タグが変化してしまい、ここは変更したくないんだけどというところが出てきたりします。これはクラス名をh3タグに付与すれば解決しますよね。
これを作成するためにこのGenesis Custom Blocksプラグインを使ってクラス付のh3タグを作成したいと思います。簡単な構成ですのでこのプラグインがどういうものかということを知るのにも役立ちます。
目次
まず、最初のカスタムブロックを作成する
Genesis Custom Blocksプラグインをインストールしてアクティブ化した後、最初のステップは、Webサイトで利用できるようにする個々のブロックを作成することです。
この記事では、カスタムブロックを作成する方法、WordPressエディターで簡単に見つけて使用できるように設定を定義する方法、およびWebサイトでブロックを適切に表示するために必要なテンプレートを作成する方法について説明します。
ブロックビルダーを使用して新しいカスタムブロックを作成します
[カスタムブロック]> [新規追加] に移動して、新しいブロックを作成します。

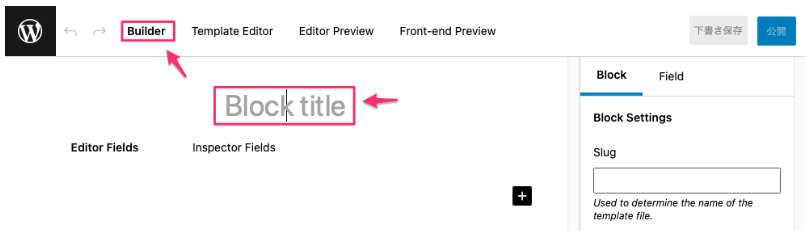
新規追加を選択するとブロックビルダーは デフォルトで開きます。
開始するには、次の画像に示すように、このブロックの名前を入力します。
この名前はサイト管理者と編集者に表示されるため、このブロックの使用目的を明確にする名前を使用することをお勧めします。

ここでは以下のように「h3-customblock」と付けました。
ブロック設定を構成する
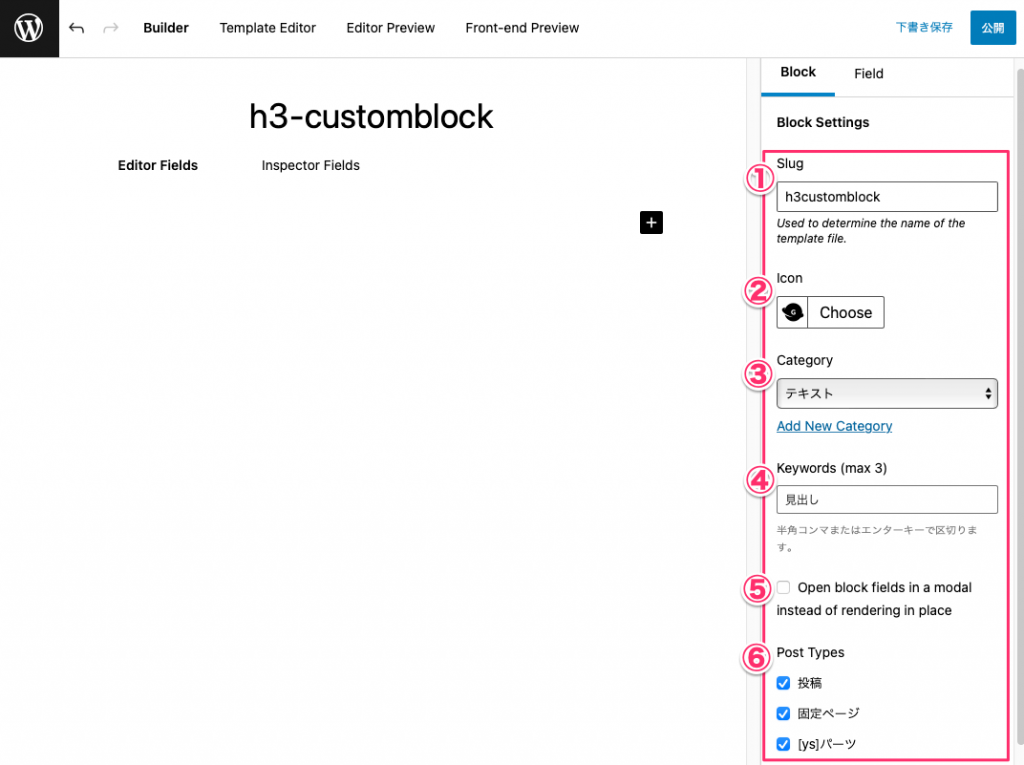
次に、以下に説明するように、ユーザーがWordPressブロックセレクター内でブロックを簡単に見つけられるようにブロックの設定を構成します。

Slug:h3customblock、Icon:デフォルト、Category:テキスト、Keywords:見出し、にしていますが、日本語が駄目なのか検索ではブロックには表示されませんでした。
- Slug(スラッグ):ブロックに付けた名前に基づいて自動入力されます。このスラッグは、後でブロックテンプレートを作成するときに重要になります。
- Icon:このブロックを表すアイコンを選択します。WordPressエディターのブロックセレクターでブロックアイコンとして表示される。右の「Choose」ボタンで色々選択できます。
- Category:矢印をクリックして、デフォルトのブロックカテゴリのリストから選択するか、カスタムカテゴリを追加します。エンドユーザーがプラスアイコンをクリックしてブロックライブラリを開くと、表示されるブロックがテキスト、メディア、デザイン、ウィジェットなどのカテゴリに分類されます。組み込みのカテゴリの1つを使用して、カスタムブロックを分類できます。まったく新しいカテゴリを作成できます。
- Keywords:ブロックにいくつかのキーワードを指定します(最大3つ)。キーワードを使用すると、ユーザーはWordPressエディターのブロックセレクターでブロックを簡単に検索できます。
- モーダルでブロックフィールドを開く: カスタムブロックのエディターフィールドをモーダル(投稿エディターまたはページエディター内)で表示する場合は、このボックスをオンにしてオプションを有効にします。このオプションは、多数のエディターフィールドを含むブロックを作成する場合に役立ちます。これは、モーダルを使用すると、ユーザーがコンテンツをフィールドに追加しやすくなるためです。 注:モーダルはエディターフィールドのみを表示し、インスペクターフィールドは表示しません。
- 投稿タイプ:チェックボックスをオンにすると、このブロックが各投稿タイプに表示されます。たとえば、 [投稿]のチェックを外すと、ブロックはどの投稿にもまったく表示されません。
モーダルとは、コンピューターの操作画面上で、指定された操作を完了するまで閉じることができないウインドーのこと。「モーダルウィンドウ」を省略した言葉。
ブロックフィールドを追加します
ブロックフィールドを使用すると、ブロックを投稿に追加するときにユーザーに表示されるオプションを定義できます。
フィールドは、ブロックを使用するたびに異なる可能性のあるデータのポイントです。たとえば、ボタンブロックを作成する場合は、ボタンのテキストとリンクURLのフィールドを含めることができます。
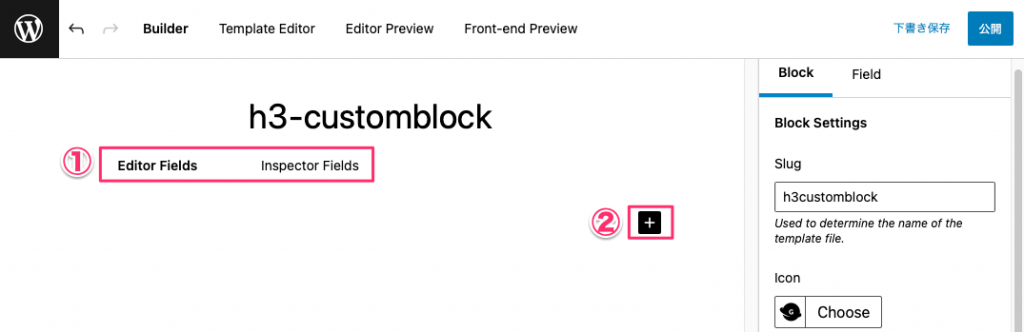
以下に説明するように、フィールドの場所を選択してから、新しいフィールドを追加します。

- ィールドの場所:このフィールドを表示する場所を選択します。
- [エディタフィールド] は、投稿またはページのメイン編集領域にフィールドを表示します。
- インスペクターフィールド は、ブロックインスペクターの下の右側のサイドバーにフィールドを表示します。
- フィールドの追加:プラス記号をクリックして、ブロックに新しいフィールドを追加します。
これで、以下に説明するようにフィールドを構成する準備が整いました。
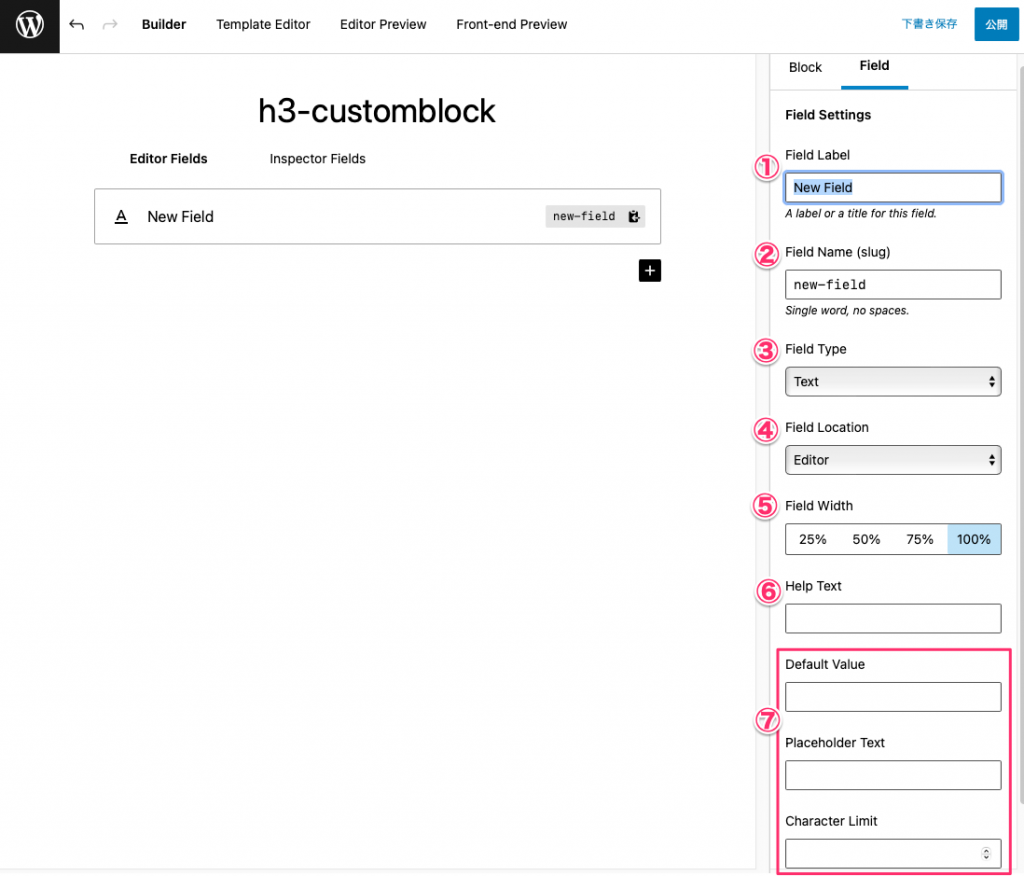
h3タグのブロックはもっとも基本的な設定なので右サイドの設定はデフォルトのままです。①を変更すると②も自動的に変えることができますが、今回はそのままいきます。

- フィールドラベル:投稿にブロックを追加するときに入力フィールドの横に表示されるフィールドラベルをフィールドに付けます。
- フィールド名(スラッグ):フィールド名はフィールドラベルに基づいて自動入力する必要がありますが、カスタマイズすることができます。これは、ブロックテンプレートの一部としてPHPで使用されます。
- フィールドタイプ:フィールドのフィールドタイプを選択します。これは、ブロックを追加するときにユーザーに提示される入力のタイプです。タイプに応じて、追加のオプションが利用可能になります。さまざまなオプションと各オプションの詳細については、フィールドタイプの情報を参照してください。
- フィールドの場所:フィールドを表示する場所を選択します。
- エディターは、投稿またはページのメイン編集領域にフィールドを表示します。
- インスペクターは、ブロックインスペクターの下の右側のサイドバーにフィールドを表示します。
- フィールド幅:フィールドを表示する幅を選択します。
- ヘルプテキスト:ブロックを投稿に追加するときにユーザーがフィールドに入力する必要のある情報をユーザーが理解できるように、テキストを入力します。
- 残りのオプションは、上記の#3で選択したフィールドタイプによって異なります。上記の例では、テキストフィールドを追加しているため、画像に表示されている追加のオプションは、このテキストフィールド(デフォルト値、プレースホルダーテキスト、文字数制限)にのみ適用されます。これらのオプションは必要に応じて構成できます。
- 削除:気が変わった場合は、このフィールドを削除できます。(上の画像には無いが⑦の下にある)
- 複製:このフィールドの正確なコピーを作成する場合は、複製できます。(上の画像には無いが⑦の下にある)
次はテンプレートエディタを使用してブロックテンプレートを作成します
ブロックビルダーを使用してブロックを作成し、ブロックとフィールドの設定を構成したので、組み込みの テンプレートエディター を使用して、カスタムブロックをWebサイトに適切に表示できるようにする必要なブロックテンプレートを作成する準備が整いました。


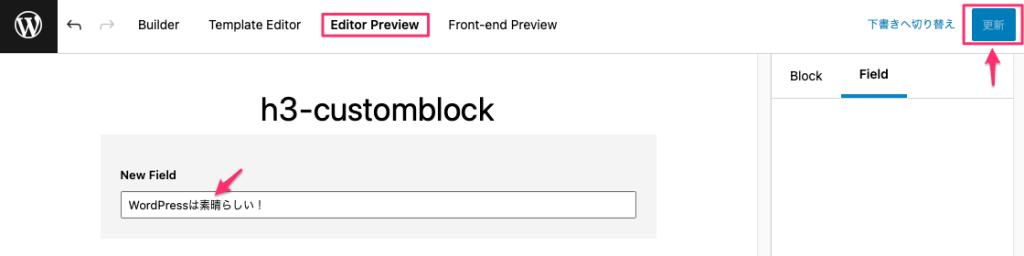
Editor Previewでプレビューが表示されるので実際に入力してみます。この後、必ず右上の「更新」ボタンを押すこと、そのまま次へ行くと警告がでます。

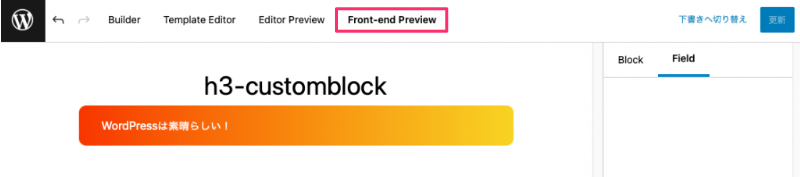
Front-end Previewを選択すると作成したブロックのプレビューを見ることができます。

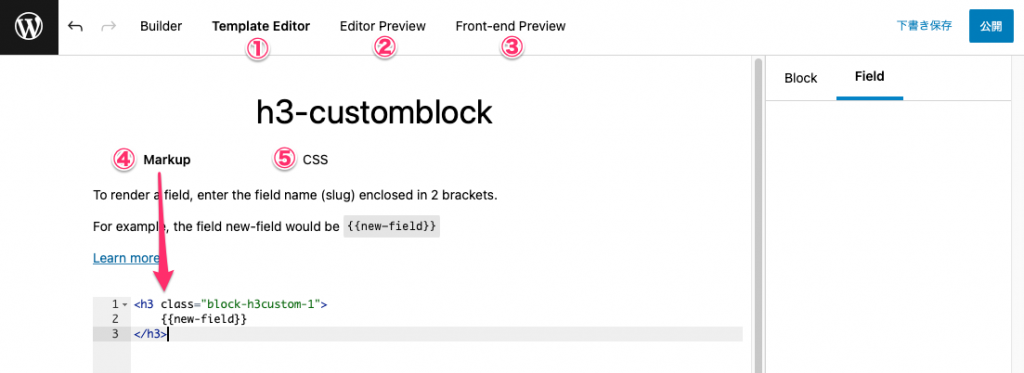
- テンプレートエディタ: ここで、必要なテンプレートを作成します。 テンプレートエディタは、HTMLマークアップ、フィールド名(2つの括弧で囲まれている)、およびCSSのみを受け入れます。ロジック、ループ構文、変数の定義、またはPHPを使用する必要がある場合は、代わりに PHPテンプレートメソッドを使用してテンプレートを手動で作成できます。また、以前にPHPテンプレートメソッドを使用してカスタムブロックを作成したことがある場合、それらは引き続き期待どおりに機能します。
- エディタープレビュー: エディタープレビューを使用すると、バックエンド(つまり、投稿エディターまたはページエディター内)でブロックがどのように表示されるかを確認できます。
- フロントエンドプレビュー: フロントエンドプレビューでは、バックエンドのブロックフィールドにデータが入力された後のブロックの外観を確認できます。 更新されたフロントエンドプレビューを表示するには、ブロックにデータを入力してから、保存または公開します。
- マークアップ: テンプレートで使用するHTMLを入力します。マークアップにフィールドを追加するときは、フィールドのスラッグを2つの角かっこで囲みます。例:
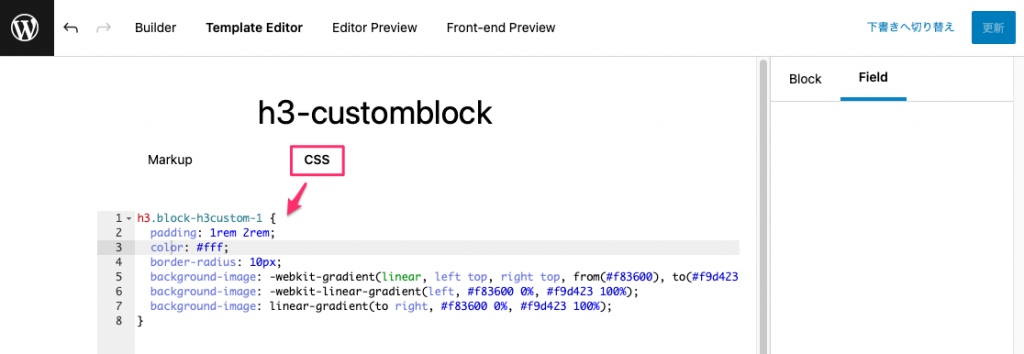
{{field-name}}。また、 WordPressブロックインスペクター(サイドバー)に組み込まれている追加のCSSクラス フィールドをサポートするために、テンプレートにラッパーを含めることをお勧めします 。 - CSS: [CSS]タブをクリックして、ブロックのスタイル設定に使用するCSSを入力します。 ここに入力されたCSSは、ブロックが表示されているページにのみレンダリングされるため、Webサイトの全体的なパフォーマンスに影響を与えることはありません。
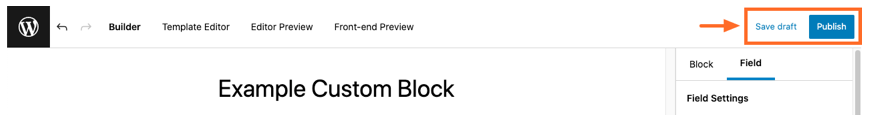
テンプレートを作成せずにブロックを保存または公開すると
Builderの状態で、[ 更新 ]をクリックすると今やった自動での設定と違って手動でファイルを作成する面倒なやりかたになります。

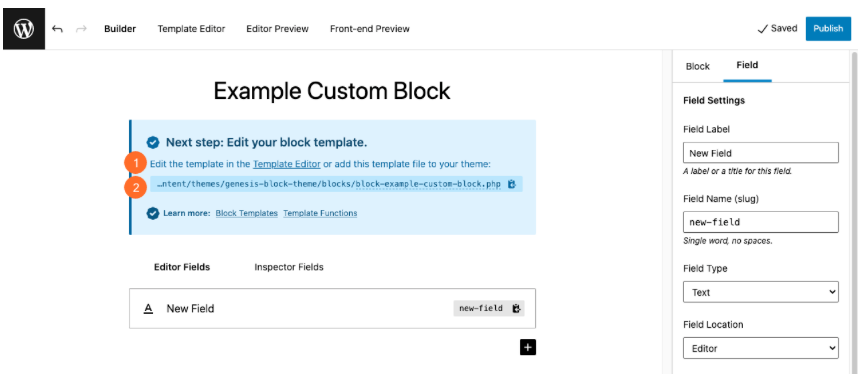
テンプレートを作成せずにブロックを保存または公開すると、下の画像に示すように、ブロックを作成する必要があることが通知されます。

ここでは、2つのオプションが提供されます。
- テンプレートエディタ(この記事で説明)を使用してテンプレートを編集するか又は…
- PHPテンプレートメソッドを使用して手動でテンプレートを作成 し、テーマファイルにテンプレートを追加する方法です。以前はこのやり方だったようです。
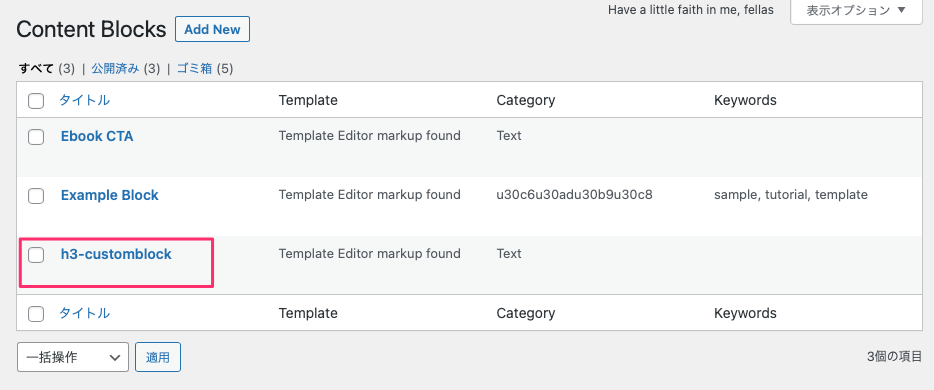
作成したカスタムブロックを確認する
ここから確認できる。

h3-customblockが表示されていて、編集もここからできます。

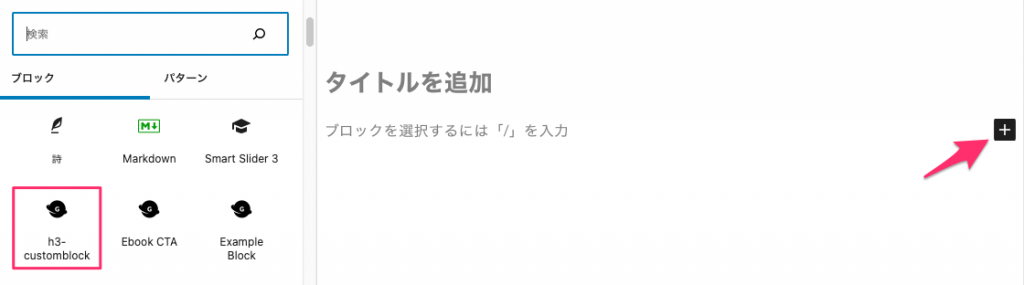
実際に作成したブロックを使って見る
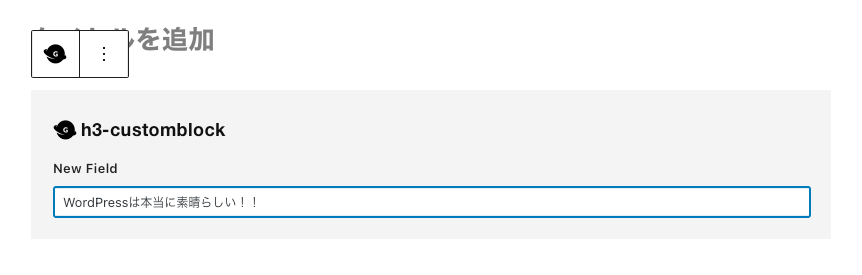
ブロックはこのように表示されます。後は追加するだけ、こんなに簡単にブロックができます。

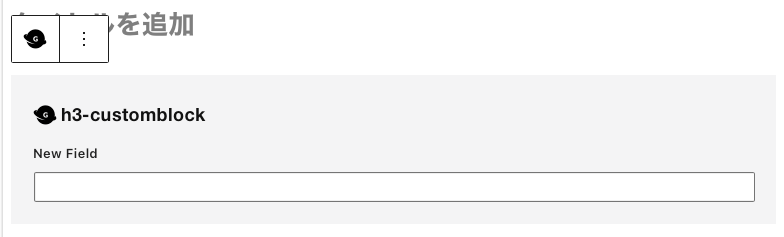
ブロックを追加するとこのように表示され、後はカスタムh3タグにテキストを入れるだけ。

入力した状態。

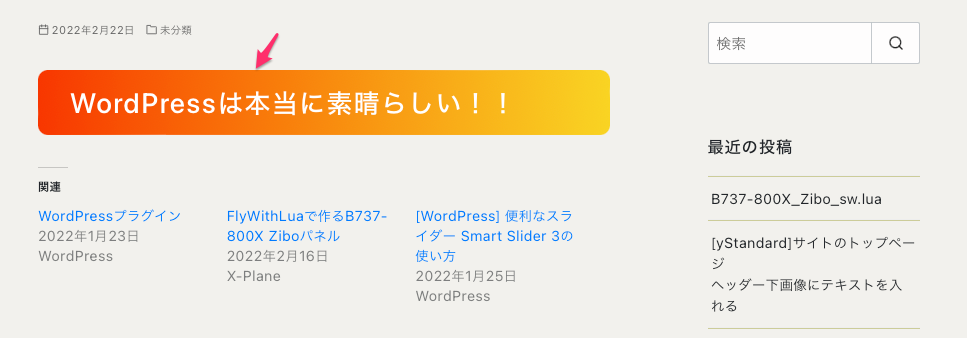
このようにブロックで設定したCSSの設定が生きています。

このようにこのブロックの作成は応用範囲が広く、色んな要素を入れて自在にレイアウトを作成することができるようです。