これは自分のyStandardサイト無料版をカスタマイズした方法を備忘録として記録したもの。参考になれば。
目次
ヘッダーの高さ設定
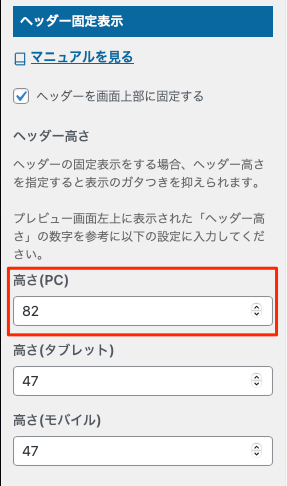
外観 -> カスタマイズ -> [ys]デザイン -> サイトヘッダー ->と移動

下の方に高さ(PC)での設定でサイズを変更すると高さを変更できる。現在は「90」で設定している。

記事一覧の表示設定
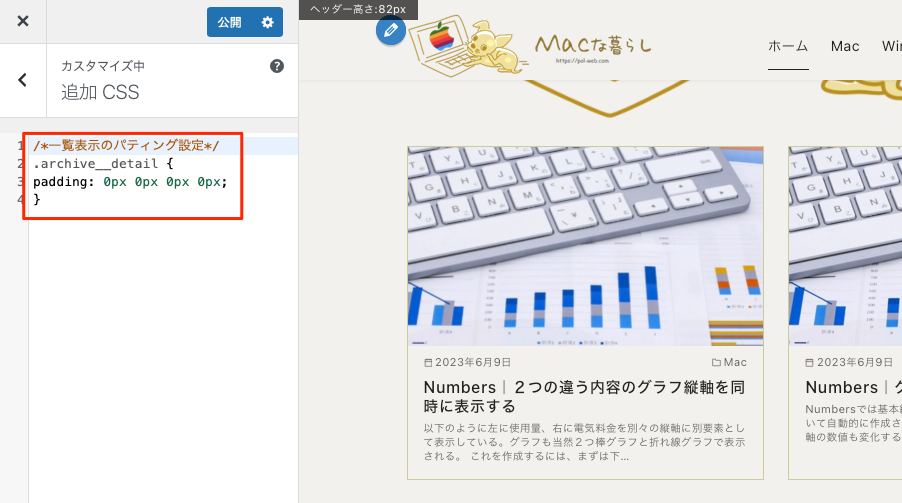
記事一覧の画像が天地枠よりせまい、上下空きの状態になっている。

これは一覧表示のパティング設定がyStandardデフォルトの設定でこうなっているようなので、yStandardの「追加CSS」で設定すると変更できる。
外枠に対してパティングが天地に17px設定してあったので0pxに変更した。
※ここの設定はダブっていたので外した。
左サイドのメニュー「カスタムCSS & JS」で「サムネイル画像とテキストのセット枠 – CSS」で設定している。

ちなみに変更前のデフォルト設定がこれになる。
.archive__detail {
padding: 17px 0px 17px 0px;
}
h1タイトルのCSS変更
左サイドのメニュー「カスタムCSS & JS」から、CSS「H1タイトルをCSSで変更(アイコンを入れる)」で設定。
左にマーク画像、下に点線(これは:rootで一括設定している)

h1.page-title,.entry-title{
font-size: 2.3em !important;
padding: 0px 0px 8px 70px;
background: url(https://polo-web.com/WP/wp-content/icon/Leopard.png) no-repeat left top;
border-bottom: dashed 3px var(–my_theme_color); /:rootで一括設定している/
}
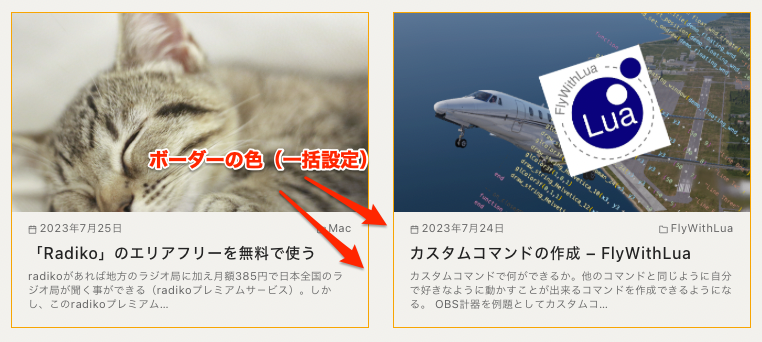
サムネイル画像とテキストのセット枠の設定
左サイドのメニュー「カスタムCSS & JS」から、CSS「サムネイル画像とテキストのセット枠 – CSS」で設定。

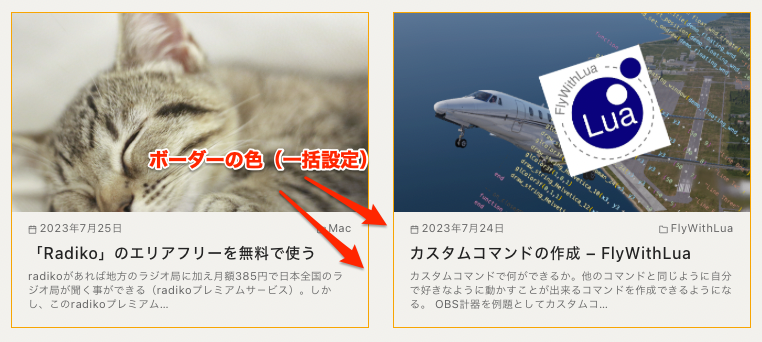
ボーダーは:rootで一括設定している。
これは :rootのCSS変数の宣言といいこの設定をすると一括で色を変更することができるようになる。
article.archive__item {
border: 1px solid var(–my_theme_color) !important;
}
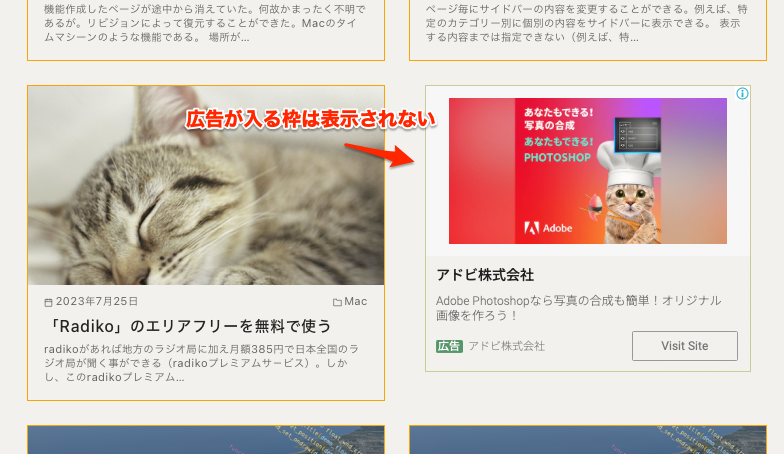
この要素は以下のように広告の入るところの枠だけが表示されない。

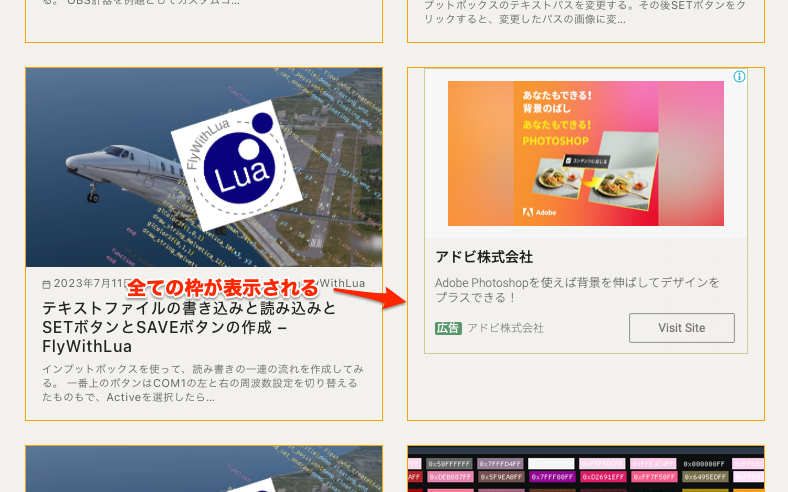
同じように枠を設定する要素。全ての枠が表示される。
.archive__item.is-card {
border: 1px solid var(–my_theme_color) !important; /* #CCCC99/
}
このように、広告が入るところまで全て枠が表示されるようになる。広告とダブって見にくい。

一括設定! 指定の色を一発で変更できるCSS変数設定
yStandardのchildのstyle.cssに入れたが効果がなかったので左サイドにある「カスタムCSS & JS」プラグインに入れた。
:root{
–my_theme_color: #FFA500; /デフォルトカラー #bdb76b/
}
左サイドのメニュー「カスタムCSS & JS」から、CSS「一度に変更できるサイトのテーマカラー」で設定。
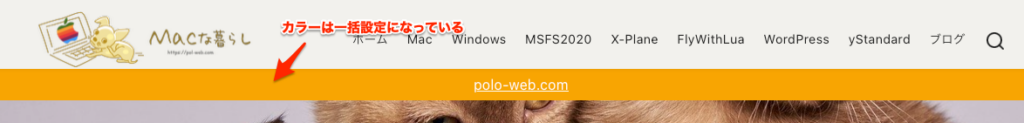
帯のところの色

.info-bar {
background: var(–my_theme_color);/:rootで一括設定/
}
h1タイトルの下の色も一発設定。上の方でコードは説明している。

枠の色

検索ウインドウの枠の色

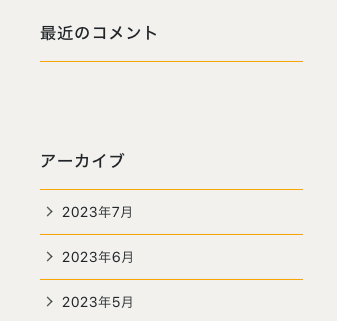
サイドメニューの仕切り線の色

FlyWithLuaサイドバーのテキストの色設定
ここは何もしないと青色で表示される。これを下のアーカイブと同じ色に設定するには、左サイドのメニュー「カスタムCSS & JS」から、CSS「サイドバーの区切り線、色と太さの設定CSS(FlyWithLuaのサイドバーも含む)」で設定。
上の2つのCSSは罫線関係で、下のフォントサイズとカラーで設定できた。
#212529は多分、yStandardのデフォルトのフォントカラーだと思う。
.sidebar-widget ul {
border-bottom: 1px solid var(–my_theme_color);/:rootの一括設定/
}
.sidebar-widget li {
border-top: 1px solid var(–my_theme_color);/:rootの一括設定/
padding-top: 5px;
padding-bottom: 5px;
}
.sidebar-widget a {
font-size: 14px;
color: #212529;
}
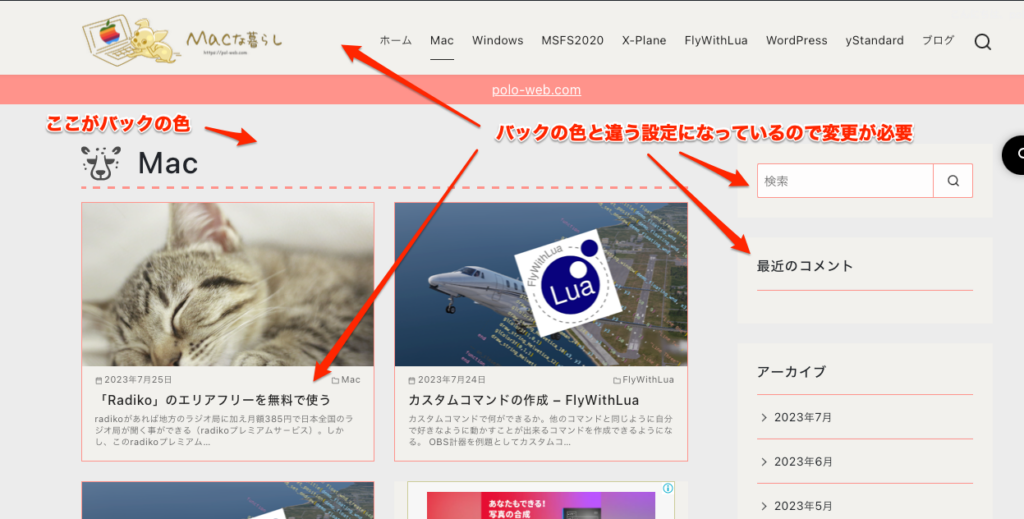
バックの色
バックの色は以下のようになる。
場所によって別の設定になっているので変更が必要かも、面倒なら色を削除するか透明で指定。
私の場合は、バックと違う色はバックと統一するようにしている。
左サイドのメニュー「カスタムCSS & JS」から、CSS「のバックグランドカラーCSS」で設定。

上の色を全て一度に変える方法として、左サイドのメニュー「画像とテキスト(四角の枠)の一覧表アイテム&サイドバーのバックの色」で設定している。
ここの「var(–my_background_color)」は同じところにある「一発変換!一度に変更できるサイトのテーマカラー」で一度に変更することができるのでそこで設定変更すること。
新着記事一覧の下のスペースが不自然


