Simple Custom CSS and JSは、CSS・Javascript・HTMLコードを追加できるプラグインです。

コードにはタイトルをつけて、コード一覧画面で管理が行えます。WordPressにはCSS追加というところもありますが、同じようにCSSを追加するなら、こちらを使った方が後々、管理がしやすく広々としたスペースに書き込めるのでとても見やすいということになります。難点はCSSを追加した状態ではリアルタイムにCSSの設定が表示されないということ、その点CSS追加は状態を見ながら設定ができる点は便利ですので、まずCSS追加で作業して結果が確定してから、こちらに移して管理するという方法がいいかもしれません。ここでの設定は簡単に削除することもできるし、一旦保留することもできると本当に管理が楽になります。自分がどんなコードを入れたのかひと目でわかる一元管理ができる点では非常に便利です。
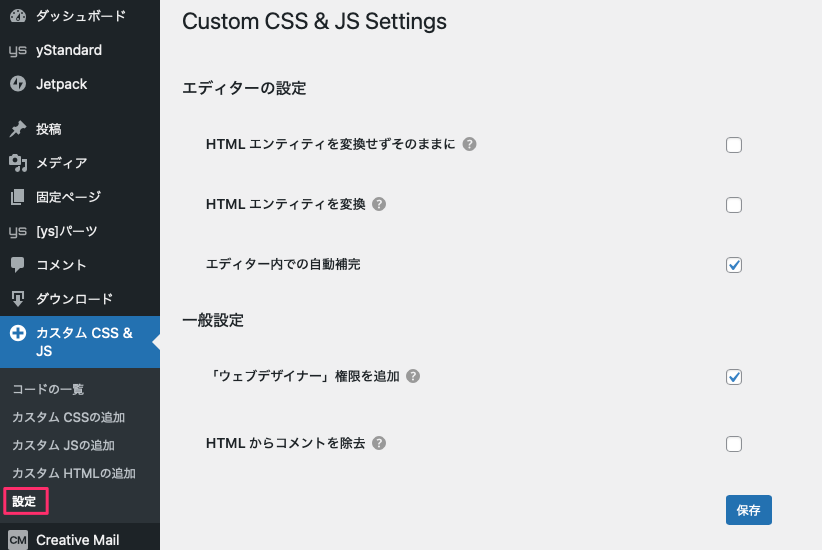
設定画面、デフォルトのままで使っています。

この中で「エディターの設定」で「HTMLエンティティを変換せずそのままに」が意味不明なところですね。
コードでHTMLエンティティ(たとえば、>または")を使用したいが、エディタがそれらを同等の文字(前の例では>および “)に変更し続けたい場合は、このオプションを有効にすることをお勧めします 。
つまり特殊文字を使う場合に変換するかしないかをここでチェックすることになるようですね。普通に使う分には関係ないとこだからデフォルトのままということになります。
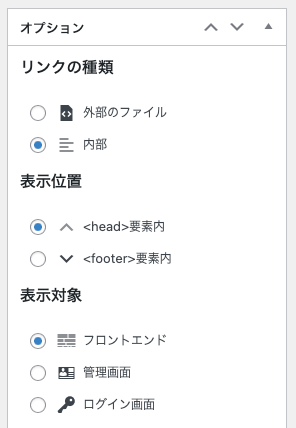
リンクの種類
「リンクの種類」では、インラインで出力するか、外部ファイルとして読み込むかを選択します。どちらを選択したとしても、追加したコードは「/wp-content/uploads/custom-css-js/」配下にファイルとして保存されます。

外部のファイル:外部に作成したCSSファイルをリンクするコードを入れる。
例えば以下のような。
<link rel=”stylesheet” id=”45-css” href=”//test.local/wp-content/uploads/custom-css-js/45.css?v=3108″ media=”all”>
内部:一般的にはこれを使うことになると思います。直接記述していきます。
表示位置
このプラグインを使うにあたって、ここでどちらを選ぶかが大事なポイントになります。リンクと表示対象はほとんどデフォルトのままですが、ここだけは必要に応じてどちらかを選択する必要があります。
<head>要素内:<head>内に記述したコードが入ります。
<footer>要素内:<footer>内に入るので</body>の前に入れるという場合に使います。
表示対象
フロントエンド:ブログの公開領域(ヘッダー、Bodyの直後、フッター)、ほとんどこのために使うと思います。
管理画面:(ヘッダー、フッター)管理画面を変更する場合
ログイン画面:(ヘッダー、フッター)ログイン画面を変更する場合
他の設定は多くのサイトで説明されているので、ここではポイントだけ説明。

