単純にボタンからメインウインドウを開く、閉じるを繰り返すアクションを作成。
ベースになるウインドウを作成
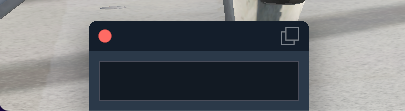
まず、ベースになるウインドウを作成。黒の半透明のウインドウを作成。

-- 最初に表示される小さいボタンを入れるウインドウ。場合に寄っては必要ないウインドウかも。
GUIWINDOW = float_wnd_create(10, 10, 2, true)
float_wnd_set_imgui_builder(GUIWINDOW, "SCREENONE") --これは3つボタンを表示するのに必要
float_wnd_set_geometry(GUIWINDOW, 100, 50, 300, 10) --下の3ボタンの黒のバック 左からの位置、下からの高さ
-- 上のパラメーター:ウインドウのハンドル、1番目黒の四角の左側からの位置と高さ、3番目以降は四角の右側の位置と高さ。
imgui.PushStyleColor(imgui.constant.Col.WindowBg, 0x7F000000) --ウインドウを黒の50%透明バックにする「float_wnd_create(10, 10, 2, true)」2を1にしてみると枠が表示されるので、これがウインドウであることが分かる。このボタンには枠は必要ないので1を2に戻す。

元に戻し、ボタンを追加する。
ベースの透明ウインドウの中に、ボタンを作成

--- OpenWindow_from_Button.lua
-- 単純にボタンからメインウインドウを開く、閉じるを繰り返す。
----------------------------------------------------------------------------------------------------------
-- 最初に表示される小さいボタンを入れるウインドウ。場合に寄っては必要ないウインドウかも。
GUIWINDOW = float_wnd_create(10, 10, 2, true)
float_wnd_set_imgui_builder(GUIWINDOW, "SCREENONE") --これは3つボタンを表示するのに必要
float_wnd_set_geometry(GUIWINDOW, 100, 50, 300, 10) --下の3ボタンの黒のバック 左からの位置、下からの高さ
-- 上のパラメーター:ウインドウのハンドル、1番目黒の四角の左側からの位置と高さ、3番目以降は四角の右側の位置と高さ。
imgui.PushStyleColor(imgui.constant.Col.WindowBg, 0x7F000000) --ウインドウを黒の50%透明バックにする
----------------------------------------------------------------------------------------------------------
--最初に作成した小さななウインドウの表中に入れるボタンを作成
--下の3つのボタンを表示(バックの黒枠は表示される)(チャイルドウインドウ)
function SCREENONE(GUIWINDOW, x, y)
imgui.BeginChild("FirstScreenChild", 150, 24) --1番目の黒のウインドウの中に表示される子供ウインドウ
-- ボタンの作成
imgui.SetWindowFontScale(1.2)
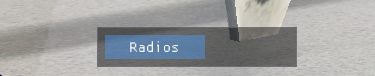
if imgui.Button("Radios",100,24) then --クローズボタンで閉じたときに表示される黒のウインドウ
float_wnd_set_geometry(GUIWINDOW, 100, 500, 400, 50) --クリックで表示されるウインドウ
float_wnd_set_imgui_builder(GUIWINDOW, "SCREENTWO")
end
--
imgui.EndChild()
endボタンをもう一つ追加して2つにする

--- OpenWindow_from_Button.lua
-- 単純にボタンからメインウインドウを開く、閉じるを繰り返す。
----------------------------------------------------------------------------------------------------------
-- 最初に表示される小さいボタンウインドウ
GUIWINDOW = float_wnd_create(10, 10, 2, true)
float_wnd_set_imgui_builder(GUIWINDOW, "SCREENONE") --これは3つボタンを表示するのに必要
float_wnd_set_geometry(GUIWINDOW, 100, 50, 325, 10) --下の3ボタンの黒のバック 左からの位置、下からの高さ
-- 上のパラメーター:ウインドウのハンドル、1番目黒の四角の左側からの位置と高さ、3番目以降は四角の右側の位置と高さ。
imgui.PushStyleColor(imgui.constant.Col.WindowBg, 0x7F000000) --ウインドウを黒の50%透明バックにする
----------------------------------------------------------------------------------------------------------
--2番目のメインになる大きなウインドウの表示(チャイルドウインドウ)
--下の3つのボタンを表示(バックの黒枠は表示される)(チャイルドウインドウ)
function SCREENONE(GUIWINDOW, x, y)
imgui.BeginChild("FirstScreenChild", 300, 24) --1番目の黒のウインドウの中に表示される子供ウインドウ
-- ボタンの作成
imgui.SetWindowFontScale(1.2)
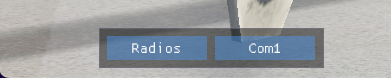
if imgui.Button("Radios",100,24) then --クローズボタンで閉じたときに表示される黒のウインドウ
float_wnd_set_geometry(GUIWINDOW, 100, 500, 400, 50) --クリックで表示されるウインドウ
float_wnd_set_imgui_builder(GUIWINDOW, "SCREENTWO")
end
imgui.SameLine() -- 横に並べる
if imgui.Button("Com1",100,24) then --クローズボタンで閉じたときに表示される黒のウインドウ
float_wnd_set_geometry(GUIWINDOW, 405, 500, 705, 50) --クリックで表示されるウインドウ
float_wnd_set_imgui_builder(GUIWINDOW, "SCREENTWO")
end
--
imgui.EndChild()
endボタンをクリックして別ウインドウを開く
下に表示されていた「Radios」ボタンをクリックすると、下のウインドウが表示される。「Radios」ボタンは表示されなくなる。
「CLOSE」ボタンをクリックすると、ウインドウが閉じられ、元の「Radios」ボタンが表示される。この動きの繰り返しになる。2つ目の「Com1」ボタンも同じ動きになる。

--- OpenWindow_from_Button.lua
-- 単純にボタンからメインウインドウを開く、閉じるを繰り返す。
----------------------------------------------------------------------------------------------------------
-- 最初に表示される小さいボタンウインドウ
GUIWINDOW = float_wnd_create(10, 10, 2, true)
float_wnd_set_imgui_builder(GUIWINDOW, "SCREENONE") --これは3つボタンを表示するのに必要
float_wnd_set_geometry(GUIWINDOW, 100, 50, 325, 10) --下の3ボタンの黒のバック 左からの位置、下からの高さ
-- 上のパラメーター:ウインドウのハンドル、1番目黒の四角の左側からの位置と高さ、3番目以降は四角の右側の位置と高さ。
imgui.PushStyleColor(imgui.constant.Col.WindowBg, 0x7F000000) --ウインドウを黒の50%透明バックにする
----------------------------------------------------------------------------------------------------------
--2番目のメインになる大きなウインドウの表示(チャイルドウインドウ)
--下の3つのボタンを表示(バックの黒枠は表示される)(チャイルドウインドウ)
function SCREENONE(GUIWINDOW, x, y)
imgui.BeginChild("FirstScreenChild", 300, 24) --1番目の黒のウインドウの中に表示される子供ウインドウ
-- ボタンの作成
imgui.SetWindowFontScale(1.2)
if imgui.Button("Radios",100,24) then --クローズボタンで閉じたときに表示される黒のウインドウ
float_wnd_set_geometry(GUIWINDOW, 100, 500, 400, 50) --クリックで表示されるウインドウ
float_wnd_set_imgui_builder(GUIWINDOW, "SCREENTWO")
end
imgui.SameLine() -- 横に並べる
if imgui.Button("Com1",100,24) then --クローズボタンで閉じたときに表示される黒のウインドウ
float_wnd_set_geometry(GUIWINDOW, 400, 500, 700, 50) --クリックで表示されるウインドウ
float_wnd_set_imgui_builder(GUIWINDOW, "SCREENTWO")
end
--
imgui.EndChild()
end
-- 開いたウインドウのクローズボタンの作成
function SCREENTWO(GUIWINDOW, x, y)
imgui.BeginChild("SecondScreenChild", 200, 400) --ウインドウの中で描画する範囲?これを消すとボタンが表示されない。
imgui.SetWindowFontScale(1.2) --下のボタンのフォントの大きさを指定
if imgui.Button("CLOSE",60,30) then --ボタンの大きさ
float_wnd_set_geometry(GUIWINDOW, 100, 50, 325, 10) --最初のボタンに戻る(最初のボタンと同じ設定にする必要がある)
float_wnd_set_imgui_builder(GUIWINDOW, "SCREENONE")
end
imgui.EndChild()
endこれは単純なボタンからウインドウを開き、閉じるというだけのスクリプトになる。

