FlyWithLuaには大きく分けて4つのテキスト表示方法がある
- X-Planeに直接描画する、draw_string()
- imguiフローティングウインドウを使った、float_wnd_set_ondraw()
- 同じくimguiフローティングウインドウを使った、float_wnd_set_ondraw()
- HUDモジュール(require “HUD”)を使った、HUD.draw_string()
FlyWithLuaバージョン情報:
FlyWithLua は、X-Plane 9 以降、X-Plane に Lua スクリプトを提供しています。
X-Plane 9 または 10のFlyWithLua download area of x-plane.org.
X-Plane 11 のみのFlyWithLua:download area of x-plane.org..
新しいバージョンは X-Plane 12 のみのFlyWithLua、download area of x-plane.org.
目次
X-Plane画面に直接テキストを表示
基本中の基本、単純に画面にテキストを表示させることができるもっとも短いスクリプト。
Luaで何かを表示するには、do_every_draw()関数を使用する必要があります。 他にも表示するための関数があるが、基本これを使うと間違いないということになる。every drawなので常に描画することになる。

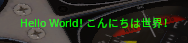
function drawTest()
draw_string( 50, 500, "Hello World! こんにちは世界!", "green" )
end
do_every_draw("drawTest()")draw_string( x, y, “string” )
draw_string( x, y, “string“, “color” ) 例:draw_string( 50, 50, “Hello World!“, “red” )
draw_string( x, y, “string“, red, green, blue ) 例:draw_string( 100, 100, “Hello World!”, 0, 1, 0)
これ以外でのテキストの指定、フォントと大きさをの指定ができる。但し、これだけ。
draw_string_Helvetica_10( x, y, “string” )
draw_string_Helvetica_12( x, y, “string” )
draw_string_Helvetica_18( x, y, “string” )
draw_string_Times_Roman_10( x, y, “string” )
draw_string_Times_Roman_24( x, y, “string” )
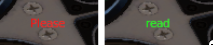
テキストを点滅させる例題

赤と緑のテキストが交互に点滅する。
--点滅の時間を取得する
DataRef( "sim_time", "sim/network/misc/network_time_sec") --点滅用
-- テキストや 図を描画するエリア
function drawTest1()
--2つの動作を繰り返す(3つの場合は3にしてその動作をもう一つ追加)1秒毎に変化させる
local msgtime
msgtime = sim_time % 2
---------------------------------------------------------------------------------------
if msgtime < 1.0 then --1秒より小さい場合
draw_string( 50, 500, "Please", "red" )
end
---------------------------------------------------------------------------------------
if msgtime >= 1.0 and msgtime < 2.0 then --1.0より大きいか等しい
draw_string( 50, 500, "read", "green" )
end
---------------------------------------------------------------------------------------
end
do_every_draw("drawTest1()")imguiフローティングウインドウ内のテキスト表示
float_wnd_set_ondraw()を使った場合
demo_wnd = float_wnd_create(800, 450, 1, true)
float_wnd_set_title(demo_wnd, "imgui Demo")
float_wnd_set_ondraw(fwl_wnd, "on_draw")
function on_draw(wnd, x, y)
--ここにon_drawのテキストが入る
end以下のように、フォントの大きさを指定しないと日本語が使える。
draw_string( x, y, “string” )
a)x =描画する水平方向の位置。 0は左側(ゼロ)から始まります。
b)y =描画したい場所に垂直に配置します。0(ゼロ)で下から開始します。
c)string =画面の上部に表示する文字列。
画面に文字列を出力、描画コールバック中にのみ機能します。 色は白に設定されます。
draw_string( x, y, “string”, “color” )
a)x =描画する水平方向の位置。 0から左側(ゼロ)から始まります。
b)y =描画したい場所に垂直に配置します。値0(ゼロ)で下から開始します。
c)string =画面の上部に表示する文字列。
d)color =選択する色を説明する文字列。
画面に文字列を出力します。 描画コールバック中にのみ機能します。 色は、”white”, “black”, “grey”, “red”, “green”, “blue”, “yellow”, “magenta” ,”cyan”です。
draw_string( x, y, “string”, red, green, blue )
a)x =描画する水平方向の位置。 0から左側(ゼロ)から始まります。
b)y =描画したい場所に垂直に配置します。値0(ゼロ)で下から開始します。
c)string =画面の上部に表示する文字列。
d)red= RGBカラーの赤部分を選択する0.0〜1.0の浮動小数点値。
e)green= RGBカラーの緑の部分を選択する0.0〜1.0の浮動小数点値。
f)blue= RGBカラーの青部分を選択する0.0〜1.0の浮動小数点値。 定義済みの色がニーズに合わない場合は、カスタムRGB値を選択します。
(例)データ範囲が 0.0 ~ 1.0 で、0.1 刻みに 11 個のコントロールポイントを定義する場合、それぞれの位置の数値は 0.0、 25.5、 51.0、 76.5、 102.0、 127.5、 153.0、 178.5、 204.0、 229.5、 255.0 となります。
例えば黄色は255,255,0なので1,1,0となる
以下のように、フォントの大きさを指定すると日本語が使えなくなる。
–フォントの大きさを指定すると日本語は表示できない。
draw_string_Helvetica_10( x, y, “string” ) –ゴチック系のフォント
draw_string_Helvetica_12( x, y, “string” )
draw_string_Helvetica_18( x, y, “string” )
draw_string_Times_Roman_10( x, y, “string” ) –明朝系のフォント
draw_string_Times_Roman_24( x, y, “string” )
a)x =描画する水平方向の位置。 0から左側(ゼロ)から始まります。
b)y =描画したい場所に垂直に配置します。値0(ゼロ)で下から開始します。
c)string =画面の上部に表示する文字列。
画面に文字列を出力します。 描画コールバック中にのみ機能します。
これにより、X-Plane SDKの代わりにGLUTライブラリを使用して画面にテキストが印刷されます。
したがって、このスクリプトの前にglColor4f(red、green、blue、alpha)で色を設定する必要があります。 ビットマップフォントを使用してテキストを印刷します。
こういう使い方もできる(テキストとデータ取得は同時にはできない)
draw_string_Helvetica_18(10, 110, (qs_heading[0]))–小数点以下全ての数値をそのまま取得
draw_string_Helvetica_18(10, 130, math.floor(qs_heading[0]))–小数点以下切り上げて整数で表示
draw_string_Helvetica_18(10, 150, AIRCRAFT_FILENAME)–現在起動している機体のacfファイル名
draw_string_Helvetica_18(10, 170, AIRCRAFT_PATH)–現在起動中の機体があるディレクトリへのフルパス
draw_string_Helvetica_18(10, 190, SCREEN_HIGHT)–FluWithLua内のInternalsがあるディレクトリへのフルパス
float_wnd_set_imgui_builder()を使った場合
demo_wnd = float_wnd_create(800, 450, 1, true)
float_wnd_set_title(demo_wnd, "imgui Demo")
float_wnd_set_imgui_builder(demo_wnd, "build_demo")
function build_demo(wnd, x, y)
--ここにimgui_builderのテキストが入る
endimgui.TextUnformatted(“Hello, World!”)
ウィンドウの幅と高さを取得する
— ウィンドウの現在の幅と高さが必要な場合は、次の関数を使用します。
–(テキストをセンターに入れるにはウインドウサイズが必要になる)
local win_width = imgui.GetWindowWidth()
local win_height = imgui.GetWindowHeight()
imgui.TextUnformatted(“Window size: ” .. win_width .. “, ” .. win_height)
これらの関数は、ウィンドウの幅と高さをボクセルで返します。
TextUnformattedはフォーマット文字列をサポートしていないため、luaを使用してオンザフライ(直接)で文字列を作成できます:
上の関数を使ってテキストをセンターに配置
ここで上のウインドウサイズを取得する関数が必要になる。
-- TextUnformattedはフォーマット文字列をサポートしていないため、luaを使用してオンザフライ(直接)で文字列を作成できます:
imgui.TextUnformatted("Window size: " .. win_width .. ", " .. win_height)
-------------------------------------------------------------------------------------------------------------
-- テキストをセンターに配置する(ここで最初のウインドウサイズが必要になる)
-- 描画カーソルの位置を操作することで、任意の座標にウィジェットを配置することが可能です。
-- 最初にテキストのサイズを測定し、次に行の中央に配置して、テキストを水平方向に中央揃えします。
local text = "Centered Text"
local text_width, text_height = imgui.CalcTextSize(text)
imgui.SetCursorPos(win_width / 2 - text_width / 2, imgui.GetCursorPosY())
imgui.TextUnformatted(text)
-- CalcTextSizeは、描画せずにテキストの幅と高さをボクセルで返します。
-- GetCursorPosXおよびGetCursorPosYは、次のウィジェットが配置される位置を返します。
-- SetCursorPosを使用して、この位置を操作できます。
-- imguiの座標は左上を原点とし、軸は右と下に拡大します。
-------------------------------------------------------------------------------------------------------------imgui.TextUnformatted()の色を指定する
次の関数は、PopStyleColorが呼び出されるまで、すべてのウィジェットの色を変更します。
#2B65ECのようなHTMLカラーがある場合は、0xFFEC652Bを0xFF2B65ECのように16進数を入れ替えます。0xの後のFFは透明度を指定する、FFの場合は透明度0になるので「#2B65EC」の色がそのまま表示されることになる。

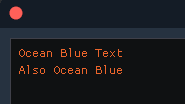
imgui.PushStyleColor(imgui.constant.Col.Text, 0xFFEC652B)
imgui.TextUnformatted(“Ocean Blue Text”)
imgui.TextUnformatted(“Also Ocean Blue”)
imgui.PopStyleColor()
最後に「imgui.PopStyleColor()」を入れてワンセットになる。
HUDによるテキスト表示(日本語使えない)
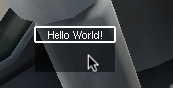
HUD:一番簡単なスクリプト
マニュアルの最初に書いてある分
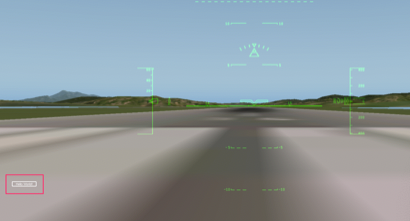
メニューからビュー>変更(内側)>全面HDU を選択
これを選択したときのみ四角で囲んだ”Hello World!”という文字が表示される。赤枠のところ

require “HUD” —ModulesからHUDを読み込んでいる
require "HUD" --ModulesからHUDを読み込んでいる
HUD.begin_HUD(100, 200, 80, 45, "MyExample") --描画するための位置と高さ、このコンテナの名前(ウインドウみたいなもの?)
HUD.create_element("caption", 0, 30, 80, 15) --上のコンテナに対する位置を指定(負の値はダメ)
HUD.draw_string(12, 3, 10, "Hello World!") --水平と垂直の位置、フォントサイズ(値は、8、10、12、または18しかない)、最後に色も設定できる
HUD.end_HUD() --コンテナの説明が終了し、Luaスクリプトファイルが生成され、このファイルが実行される。コンテナ名が異なる限り、これに次のコンテナを続けることができる。メニューからビュー>変更(内側)>全面HDU を選択しなくても表示する方法がある。
最後のパラメーターに”always”を入れると、どの画面でもマウスを持っていくと表示されるようになる。
一般的にはこれが絶対必要だと思う。いちいちメニューから引っ張り出すのは考えられない。
HUD.begin_HUD(100, 200, 80, 45, “MyExample”, “always“)
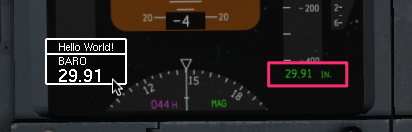
普通のコクピット内にマウスを持っていって表示した分がこれ

少し高度にした、パイロットの高度計のバロメーター設定表示
3行目、”always”となっているのでその指定の位置にマウスを持っていくと表示されるようになる。

require "HUD"
dataref("QNH_Pilot", "sim/cockpit2/gauges/actuators/barometer_setting_in_hg_pilot", " writable")
HUD.begin_HUD(100, 200, 80, 45, "MyExample", "always")
HUD.create_element("caption", 0, 30, 80, 15)
HUD.draw_string(12, 3, 10, "Hello World!")
HUD.create_element("baro", 0, 0, 80, 30)
HUD.draw_string(12, 20, 10, "BARO")
HUD.draw_fstring(12, 3, 18, "%2.2f", "QNH_Pilot")
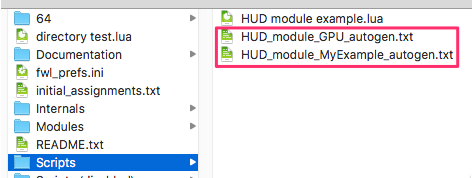
HUD.end_HUD()このHUDを使ったLuaはScropts内に2つのtxtファイルを自動的に作成して構成される。
以下は、HUD module example.luaを作成した場合、下に2つのファイルが出来ているのが分かる。