これはちょっと複雑な構成になるので、for文を使わず、すべて個別に設定しています。
場合によっては、オンとオフでランプの点灯が逆になる場合はX-Planeを再起動すれば正常になる。

-- 画像県警の初期設定 ----
-- D_AptNav ----
local image_D_1 = float_wnd_load_image(SCRIPT_DIRECTORY .. "/tab_img/D-1.png")
local image_D_2 = float_wnd_load_image(SCRIPT_DIRECTORY .. "/tab_img/D-2.png")
local image_D_3 = float_wnd_load_image(SCRIPT_DIRECTORY .. "/tab_img/D-3.png")
local image_D_4 = float_wnd_load_image(SCRIPT_DIRECTORY .. "/tab_img/D-4.png")
local image_D_5 = float_wnd_load_image(SCRIPT_DIRECTORY .. "/tab_img/D-5.png")
local image_D_6 = float_wnd_load_image(SCRIPT_DIRECTORY .. "/tab_img/D-6.png")
local image_D_7 = float_wnd_load_image(SCRIPT_DIRECTORY .. "/tab_img/D-7.png")
local image_D_8 = float_wnd_load_image(SCRIPT_DIRECTORY .. "/tab_img/D-8.png")
image_D = { image_D_1, image_D_2, image_D_3, image_D_4, image_D_5, image_D_6, image_D_7, image_D_8 }
local AptNav_lavel_text = {
"View the Map", --D-1
"FMS destination", --D-2
"use ICAO", --D-3
"Use Nearest Airport", --D-4
"Track Plane", --D-5
"Comm info", --D-6
"Ramp", --D-7
"Taxi" --D-8
--この後のBackground Coloeは単独で指定している。
}
local AptNav_view_command = {
"pikitanga/AptNav/ToggleMap", --D-1
"pikitanga/AptNav/UseDest", --D-2
"pikitanga/AptNav/UseICAO", --D-3
"pikitanga/AptNav/UseNearest", --D-4
"pikitanga/AptNav/ToggleTracking", --D-5
"pikitanga/AptNav/ToggleComm", --D-6
"pikitanga/AptNav/ToggleRamp", --D-7
"pikitanga/AptNav/ToggleTaxi" --D-8
--この後のコマンドは単独で指定している。
}
--D
local press_hold_button = false --ボタン長押しでcommand_onceを連続トリガーするための変数
local ToggleMap = false --初期の円はグレー表示
local UseDest = false --初期の円はグレー表示
local UseICAO = false --初期の円はグレー表示
local UseNearest = false --初期の円はグレー表示
local ToggleTracking = false --初期の円はグレー表示
local ToggleComm = false --初期の円はグレー表示
local ToggleRamp = false --初期の円はグレー表示
local ToggleTaxi = false --初期の円はグレー表示
---------------------------------------------------------------------------------
--コマンドを使う場合、この設定が必要
local view_selector_wnd = nil
--function show_wnd_2()
view_selector_wnd = float_wnd_create(825, 442, 1, true)
float_wnd_set_position(view_selector_wnd, 300, 100)
float_wnd_set_title(view_selector_wnd, "X-Plane View Selector")
float_wnd_set_imgui_builder(view_selector_wnd, "view_selector_build_wnd")
float_wnd_set_onclose(view_selector_wnd, "on_close")
--end
function hide_wnd_2()
if view_selector_wnd then
float_wnd_destroy(view_selector_wnd)
end
end
---------------------------------------------------------------------------------
function view_selector_build_wnd(view_selector_wnd, x, y)
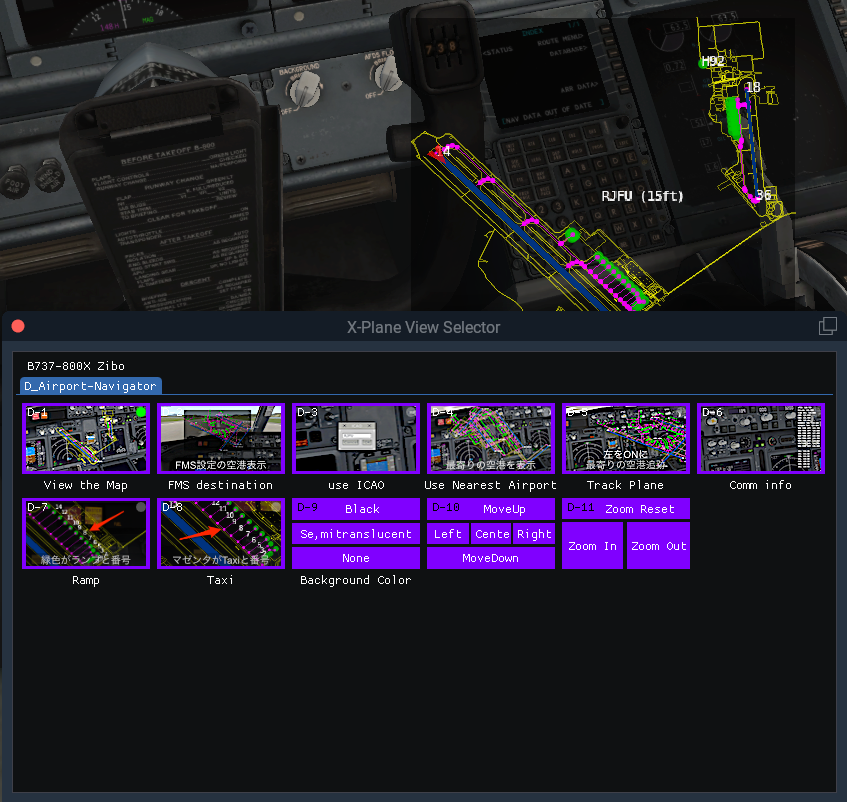
imgui.TextUnformatted(" B737-800X Zibo")
if imgui.BeginTabBar("test_tabs") then -- flag NoToolTip flag ツールヒントなし
-- ################################################## --------------------------------------------------
if imgui.BeginTabItem("D_Airport-Navigator") then
----------タブの内容を入れるスペース---------------
-- D-1 -----------------ToggleMap
imgui.SetCursorPosX(10) -- +135
imgui.SetCursorPosY(52)
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --紫
if imgui.ImageButton(image_D_1, 120, 65) then
ToggleMap = not ToggleMap --falseの否定になるのでtrueを返す(trueとfalseを繰り返す)
command_once("pikitanga/AptNav/ToggleMap")
end
imgui.PopStyleColor()
--ボタン下のテキスト(中心に入れる設定)
local AptNav_text_1 = "View the Map"
local text_size = imgui.CalcTextSize(AptNav_text_1) --テキストのサイズを取得
--68はボタンの中心位置、テキストサイズを半分にして引くとボタンに対してテキストが中心になる。
imgui.SetCursorPos(74 - (text_size / 2), imgui.GetCursorPosY()) --パラメーターは、Xの位置と、Yの位置 +135
imgui.TextUnformatted(AptNav_text_1)
--ボタンナンバーの位置とラベル
imgui.SetCursorPosX(15)
imgui.SetCursorPosY(54)
imgui.TextUnformatted("D-1")
--円を作成してオンオフ表示する。(129, 61)
if ToggleMap then --makeRedはtrueなので赤を表示
imgui.DrawList_AddCircleFilled(129, 61, 5, 0xFF00FF00) -- 横 +135 円を作成(黄緑)
else
imgui.DrawList_AddCircleFilled(129, 61, 5, 0x50FFFFFF) -- 横 +135 円を作成(グレー)
end
-- D-2 -----------------UseDest(FMSの行き先)
imgui.SetCursorPosX(145) -- +130
imgui.SetCursorPosY(52)
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --紫
if imgui.ImageButton(image_D_2, 120, 65) then
UseDest = true
UseICAO = false
UseNearest = false
command_once("pikitanga/AptNav/UseDest")
end
imgui.PopStyleColor()
--ボタン下のテキスト(中心に入れる設定)
local AptNav_text_2 = "FMS destination"
local text_size = imgui.CalcTextSize(AptNav_text_2) --テキストのサイズを取得
--68はボタンの中心位置、テキストサイズを半分にして引くとボタンに対してテキストが中心になる。
imgui.SetCursorPos(209 - (text_size / 2), imgui.GetCursorPosY()) --パラメーターは、Xの位置と、Yの位置 +135
imgui.TextUnformatted(AptNav_text_2)
--ボタンナンバーの位置とラベル
imgui.SetCursorPosX(150)
imgui.SetCursorPosY(54)
imgui.TextUnformatted("D-2")
--円を作成してオンオフ表示する。(399, 61)
if UseDest then --D-2
imgui.DrawList_AddCircleFilled(264, 61, 5, 0xFF00FF00) -- 横 +135 円を作成(黄緑)D-2
else
imgui.DrawList_AddCircleFilled(264, 61, 5, 0x50FFFFFF) -- 横 +135 円を作成(グレー)D-2
end
-- D-3 -----------------UseICAO
imgui.SetCursorPosX(280) -- +135
imgui.SetCursorPosY(52)
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --紫
if imgui.ImageButton(image_D_3, 120, 65) then
UseICAO = true
UseDest = false
UseNearest = false
command_once("pikitanga/AptNav/UseICAO")
end
imgui.PopStyleColor()
--ボタン下のテキスト(中心に入れる設定)
local AptNav_text_3 = "use ICAO"
local text_size = imgui.CalcTextSize(AptNav_text_3) --テキストのサイズを取得
--68はボタンの中心位置、テキストサイズを半分にして引くとボタンに対してテキストが中心になる。
imgui.SetCursorPos(344 - (text_size / 2), imgui.GetCursorPosY()) --パラメーターは、Xの位置と、Yの位置 +135
imgui.TextUnformatted(AptNav_text_3)
--ボタンナンバーの位置とラベル
imgui.SetCursorPosX(285) -- +135
imgui.SetCursorPosY(54)
imgui.TextUnformatted("D-3")
--円を作成してオンオフ表示する。(399, 61)
if UseICAO then --makeRedはtrueなので赤を表示
imgui.DrawList_AddCircleFilled(399, 61, 5, 0xFF00FF00) -- 横 +135 円を作成(黄緑)D-3
else
imgui.DrawList_AddCircleFilled(399, 61, 5, 0x50FFFFFF) -- 横 +135 円を作成(グレー)D-3
end
-- D-4 -----------------UseNearest
imgui.SetCursorPosX(415) -- +135
imgui.SetCursorPosY(52)
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --紫
if imgui.ImageButton(image_D_4, 120, 65) then
UseNearest = true
UseICAO = false
UseDest = false
command_once("pikitanga/AptNav/UseNearest")
end
imgui.PopStyleColor()
--ボタン下のテキスト(中心に入れる設定)
local AptNav_text_4 = "Use Nearest Airport"
local text_size = imgui.CalcTextSize(AptNav_text_4) --テキストのサイズを取得
--68はボタンの中心位置、テキストサイズを半分にして引くとボタンに対してテキストが中心になる。
imgui.SetCursorPos(479 - (text_size / 2), imgui.GetCursorPosY()) -- +135
imgui.TextUnformatted(AptNav_text_4)
--ボタンナンバーの位置とラベル
imgui.SetCursorPosX(420) -- +135
imgui.SetCursorPosY(54)
imgui.TextUnformatted("D-4")
--円を作成してオンオフ表示する。(534, 61)
if UseNearest then --D-4
imgui.DrawList_AddCircleFilled(534, 61, 5, 0xFF00FF00) -- 横 +135 円を作成(黄緑)D-4
else
imgui.DrawList_AddCircleFilled(534, 61, 5, 0x50FFFFFF) -- 横 +135 円を作成(グレー)D-4
end
-- D-5 -----------------ToggleTracking
imgui.SetCursorPosX(550) -- +135
imgui.SetCursorPosY(52)
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --紫
if imgui.ImageButton(image_D_5, 120, 65) then
ToggleTracking = not ToggleTracking
command_once("pikitanga/AptNav/ToggleTracking")
end
imgui.PopStyleColor()
--ボタン下のテキスト(中心に入れる設定)
local AptNav_text_5 = "Track Plane"
local text_size = imgui.CalcTextSize(AptNav_text_5) --テキストのサイズを取得
--68はボタンの中心位置、テキストサイズを半分にして引くとボタンに対してテキストが中心になる。
imgui.SetCursorPos(614 - (text_size / 2), imgui.GetCursorPosY()) --+135
imgui.TextUnformatted(AptNav_text_5)
--ボタンナンバーの位置とラベル
imgui.SetCursorPosX(555) -- +135
imgui.SetCursorPosY(54)
imgui.TextUnformatted("D-5")
--円を作成してオンオフ表示する。
if ToggleTracking then --makeRedはtrueなので赤を表示
imgui.DrawList_AddCircleFilled(669, 61, 5, 0xFF00FF00) -- 横 +135 円を作成(黄緑)D-5
else
imgui.DrawList_AddCircleFilled(669, 61, 5, 0x50FFFFFF) -- 横 +135 円を作成(グレー)D-5
end
-- D-6 -----------------ToggleComm
imgui.SetCursorPosX(685) -- +135
imgui.SetCursorPosY(52)
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --紫
if imgui.ImageButton(image_D_6, 120, 65) then
ToggleComm = not ToggleComm
command_once("pikitanga/AptNav/ToggleComm")
end
imgui.PopStyleColor()
--ボタン下のテキスト(中心に入れる設定)
local AptNav_text_6 = "Comm info"
local text_size = imgui.CalcTextSize(AptNav_text_6) --テキストのサイズを取得
--68はボタンの中心位置、テキストサイズを半分にして引くとボタンに対してテキストが中心になる。
imgui.SetCursorPos(749 - (text_size / 2), imgui.GetCursorPosY()) --+135
imgui.TextUnformatted(AptNav_text_6)
--ボタンナンバーの位置とラベル
imgui.SetCursorPosX(690) -- +135
imgui.SetCursorPosY(54)
imgui.TextUnformatted("D-6")
--円を作成してオンオフ表示する。
if ToggleComm then --makeRedはtrueなので赤を表示
imgui.DrawList_AddCircleFilled(804, 61, 5, 0xFF00FF00) -- 横 +135 円を作成
else
imgui.DrawList_AddCircleFilled(804, 61, 5, 0x50FFFFFF) -- 横 +135 円を作成
end
-- D-7 -----------------ToggleRamp
imgui.SetCursorPosX(10) -- +135
imgui.SetCursorPosY(147)
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --紫
if imgui.ImageButton(image_D_7, 120, 65) then
ToggleRamp = not ToggleRamp --falseの否定になるのでtrueを返す(trueとfalseを繰り返す)
command_once("pikitanga/AptNav/ToggleRamp")
end
imgui.PopStyleColor()
--ボタン下のテキスト(中心に入れる設定)
local AptNav_text_7 = "Ramp"
local text_size = imgui.CalcTextSize(AptNav_text_7) --テキストのサイズを取得
--68はボタンの中心位置、テキストサイズを半分にして引くとボタンに対してテキストが中心になる。
imgui.SetCursorPos(74 - (text_size / 2), imgui.GetCursorPosY()) --パラメーターは、Xの位置と、Yの位置 +135
imgui.TextUnformatted(AptNav_text_7)
--ボタンナンバーの位置とラベル
imgui.SetCursorPosX(15)
imgui.SetCursorPosY(149)
imgui.TextUnformatted("D-7")
--円を作成してオンオフ表示する。(129, 61)
if ToggleRamp then --makeRedはtrueなので赤を表示
imgui.DrawList_AddCircleFilled(129, 156, 5, 0xFF00FF00) -- 横 +135 円を作成(黄緑)
else
imgui.DrawList_AddCircleFilled(129, 156, 5, 0x50FFFFFF) -- 横 +135 円を作成(グレー)
end
-- D-8 -----------------ToggleTaxi
imgui.SetCursorPosX(145) -- +135
imgui.SetCursorPosY(147)
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --紫
if imgui.ImageButton(image_D_8, 120, 65) then
ToggleTaxi = not ToggleTaxi --falseの否定になるのでtrueを返す(trueとfalseを繰り返す)
command_once("pikitanga/AptNav/ToggleTaxi")
end
imgui.PopStyleColor()
--ボタン下のテキスト(中心に入れる設定)
local AptNav_text_8 = "Taxi"
local text_size = imgui.CalcTextSize(AptNav_text_8) --テキストのサイズを取得
--68はボタンの中心位置、テキストサイズを半分にして引くとボタンに対してテキストが中心になる。
imgui.SetCursorPos(209 - (text_size / 2), imgui.GetCursorPosY()) --パラメーターは、Xの位置と、Yの位置 +135
imgui.TextUnformatted(AptNav_text_8)
--ボタンナンバーの位置とラベル
imgui.SetCursorPosX(150)
imgui.SetCursorPosY(149)
imgui.TextUnformatted("D-8")
--円を作成してオンオフ表示する。(129, 61)
if ToggleTaxi then --makeRedはtrueなので赤を表示
imgui.DrawList_AddCircleFilled(264, 156, 5, 0xFF00FF00) -- 横 +135 円を作成(黄緑)
else
imgui.DrawList_AddCircleFilled(264, 156, 5, 0x50FFFFFF) -- 横 +135 円を作成(グレー)
end
imgui.SameLine()
-- D-9 -----------------上段
imgui.SetCursorPosX(280) -- +152
imgui.SetCursorPosY(147)
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --紫
if imgui.Button(" Black", 128, 22) then
command_once("pikitanga/AptNav/BackgroundBlack")
end
imgui.PopStyleColor()
-- D-9 -----------------中段
imgui.SetCursorPosX(280) -- +152
imgui.SetCursorPosY(172) -- +26
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --紫
if imgui.Button("Se,mitranslucent", 128, 21) then
command_once("pikitanga/AptNav/BackgroundSemi")
end
imgui.PopStyleColor()
-- D-9 -----------------下段
imgui.SetCursorPosX(280) -- +152
imgui.SetCursorPosY(196) -- +26
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --紫
if imgui.Button("None", 128, 22) then
command_once("pikitanga/AptNav/BackgroundNone")
end
imgui.PopStyleColor()
--ボタン下のテキスト(中心に入れる設定)
local AptNav_text_8 = "Background Color"
local text_size = imgui.CalcTextSize(AptNav_text_8) --テキストのサイズを取得
--68はボタンの中心位置、テキストサイズを半分にして引くとボタンに対してテキストが中心になる。
imgui.SetCursorPos(344 - (text_size / 2), imgui.GetCursorPosY()) --パラメーターは、Xの位置と、Yの位置
imgui.TextUnformatted(AptNav_text_8)
--ボタンナンバーの位置とラベル
imgui.SetCursorPosX(285)
imgui.SetCursorPosY(149)
imgui.PushStyleColor(imgui.constant.Col.Text, 0xFF000000) --黒
imgui.TextUnformatted("D-9")
imgui.PopStyleColor()
-- D-10 -----------------上段
imgui.SetCursorPosX(415) -- +152
imgui.SetCursorPosY(147)
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --紫
imgui.Button(" MoveUp", 128, 22)
if imgui.IsItemActive() then --imgui.IsItemActive()は常にfalseを返します
press_hold_button = not press_hold_button --ボタンを押し続けてコマンドを連続で実行
command_once("pikitanga/AptNav/MoveDown")
end
imgui.PopStyleColor()
-- D-10 -----------------中段左
imgui.SetCursorPosX(415) -- +152
imgui.SetCursorPosY(172) -- +26
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --紫
imgui.Button("Left", 42, 21)
if imgui.IsItemActive() then
press_hold_button = not press_hold_button --ボタンを押し続けてコマンドを連続で実行
command_once("pikitanga/AptNav/MoveRight")
end
imgui.PopStyleColor()
-- D-10 -----------------中段中央
imgui.SetCursorPosX(459) -- 中段左より+44
imgui.SetCursorPosY(172) -- +26
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --紫
imgui.Button("Center", 40, 21)
if imgui.IsItemActive() then
press_hold_button = not press_hold_button --ボタンを押し続けてコマンドを連続で実行
command_once("pikitanga/AptNav/MoveCenter")
end
imgui.PopStyleColor()
-- D-10 -----------------中段右
imgui.SetCursorPosX(501) --中段中央より+42
imgui.SetCursorPosY(172) -- +26
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --紫
imgui.Button("Right", 42, 21)
if imgui.IsItemActive() then
press_hold_button = not press_hold_button --ボタンを押し続けてコマンドを連続で実行
command_once("pikitanga/AptNav/MoveLeft")
end
imgui.PopStyleColor()
-- D-10 -----------------下段
imgui.SetCursorPosX(415) -- +152
imgui.SetCursorPosY(196) -- +26
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --紫
imgui.Button("MoveDown", 128, 22)
if imgui.IsItemActive() then
press_hold_button = not press_hold_button --ボタンを押し続けてコマンドを連続で実行
command_once("pikitanga/AptNav/MoveUp")
end
imgui.PopStyleColor()
--ボタンナンバーの位置とラベル
imgui.SetCursorPosX(420)
imgui.SetCursorPosY(149)
imgui.PushStyleColor(imgui.constant.Col.Text, 0xFF000000) --黒
imgui.TextUnformatted("D-10")
imgui.PopStyleColor()
-- D-11 -----------------上段
imgui.SetCursorPosX(550) -- +152
imgui.SetCursorPosY(147)
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --紫
if imgui.Button(" Zoom Reset", 128, 21) then
command_once("pikitanga/AptNav/ZoomReset")
end
imgui.PopStyleColor()
--imgui.SameLine()
-- D-11 -----------------下段左
imgui.SetCursorPosX(550) -- +152
imgui.SetCursorPosY(171) -- +26
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --紫
if imgui.Button("Zoom In", 61, 47) then
command_once("pikitanga/AptNav/ZoomIn")
end
imgui.PopStyleColor()
-- D-11 -----------------下段右
imgui.SetCursorPosX(615) -- 左より+65
imgui.SetCursorPosY(171) -- +26
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --紫
if imgui.Button("Zoom Out", 63, 47) then
command_once("pikitanga/AptNav/ZoomOut")
end
imgui.PopStyleColor()
--ボタンナンバーの位置とラベル
imgui.SetCursorPosX(555)
imgui.SetCursorPosY(149)
imgui.PushStyleColor(imgui.constant.Col.Text, 0xFF000000) --黒
imgui.TextUnformatted("D-11")
imgui.PopStyleColor()
----------タブの内容を入れる END---------------
imgui.EndTabItem()
end
----------タブの内容を入れる END-------------
imgui.EndTabBar()
end
end
function on_close(view_selector_wnd)
end
