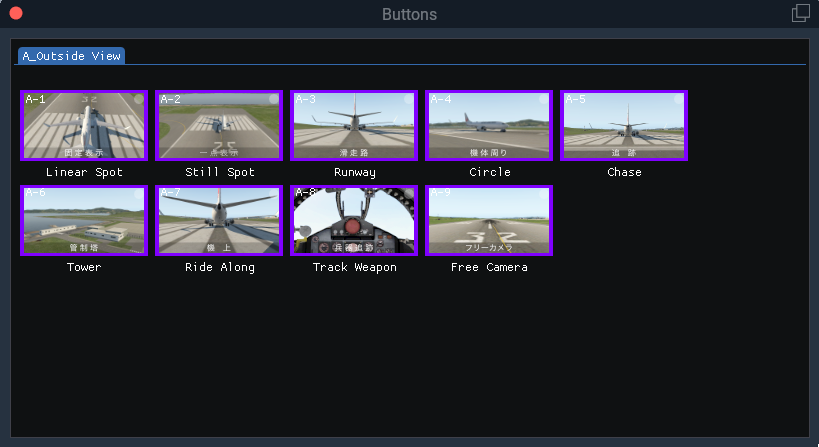
X-Planeのメニューから選択するビュー -> 変更(外側)を再現。簡単に選択できるようになる。選択された画面は右上に緑色で表示される。

local image_A_1 = float_wnd_load_image(SCRIPT_DIRECTORY .. "/tab_img/A-1.png") --外聞アクセスするのでlocalにはできない
local image_A_2 = float_wnd_load_image(SCRIPT_DIRECTORY .. "/tab_img/A-2.png")
local image_A_3 = float_wnd_load_image(SCRIPT_DIRECTORY .. "/tab_img/A-3.png")
local image_A_4 = float_wnd_load_image(SCRIPT_DIRECTORY .. "/tab_img/A-4.png")
local image_A_5 = float_wnd_load_image(SCRIPT_DIRECTORY .. "/tab_img/A-5.png")
local image_A_6 = float_wnd_load_image(SCRIPT_DIRECTORY .. "/tab_img/A-6.png")
local image_A_7 = float_wnd_load_image(SCRIPT_DIRECTORY .. "/tab_img/A-7.png")
local image_A_8 = float_wnd_load_image(SCRIPT_DIRECTORY .. "/tab_img/A-8.png")
local image_A_9 = float_wnd_load_image(SCRIPT_DIRECTORY .. "/tab_img/A-9.png")
local image_A = { image_A_1, image_A_2, image_A_3, image_A_4, image_A_5, image_A_6, image_A_7, image_A_8,
image_A_9 }
local ImageButton_posX = { "10", "145", "280", "415", "550", "10", "145", "280", "415" } --左のボタンからの位置 +135
local ImageButton_posY = { "52", "52", "52", "52", "52", "147", "147", "147", "147" } --上のボタンからの位置 +95
local Outside_View_label_text = { "Linear Spot", "Still Spot", "Runway", "Circle", "Chase", "Tower", "Ride Along",
"Track Weapon", "Free Camera" } --ラベル名
local button_number_label_posX = { "15", "150", "285", "420", "555", "15", "150", "285", "420" }
local button_number_label_posY = { "54", "54", "54", "54", "54", "147", "147", "147", "147" }
--初期値
local linear_spot = false --初期の円はグレー表示
local still_spot = false --初期の円はグレー表示
local runway = false --初期の円はグレー表示
local circle = false --初期の円はグレー表示
local chase = false --初期の円はグレー表示
local tower = false --初期の円はグレー表示
local ridealong = false --初期の円はグレー表示
local track_weapon = false --初期の円はグレー表示
local free_camera = false --初期の円はグレー表示
outside_view_command = { "sim/view/linear_spot", "sim/view/still_spot", "sim/view/runway", "sim/view/circle",
"sim/view/chase", "sim/view/tower", "sim/view/ridealong", "sim/view/track_weapon", "sim/view/free_camera" }
----------------------------------------------------
wnd = float_wnd_create(800, 400, 1, true)
float_wnd_set_title(wnd, "Buttons")
float_wnd_set_imgui_builder(wnd, "im_on_build")
----------------------------------------------------
function im_on_build(wnd, x, y)
if imgui.BeginTabBar("KF_Select_flight_view_tabs") then -- flag NoToolTip flag ツールヒントなし
if imgui.BeginTabItem("A_Outside View") then
imgui.PushStyleColor(imgui.constant.Col.Button, "0xFFFF0080") --ボタンの色(紫)、下の imgui.PopStyleColor() とセット
for i = 1, #image_A do
--画像ボタンの作成、横位置に並べるようにしている。
imgui.SetCursorPosX(ImageButton_posX[i]) --ボタンのポジション
imgui.SetCursorPosY(ImageButton_posY[i])
if imgui.ImageButton(image_A[i], 120, 65) then
command_once(outside_view_command[i]) --全てのボタンコマンドはここでテーブルから一括設定
if i == 1 then
linear_spot = not linear_spot --初期の円はグレー表示
still_spot = false --初期の円はグレー表示
runway = false --初期の円はグレー表示
circle = false --初期の円はグレー表示
chase = false --初期の円はグレー表示
tower = false --初期の円はグレー表示
ridealong = false --初期の円はグレー表示
track_weapon = false --初期の円はグレー表示
free_camera = false --初期の円はグレー表示
end
if i == 2 then
linear_spot = false
still_spot = not still_spot
runway = false
circle = false
chase = false
tower = false
ridealong = false
track_weapon = false
free_camera = false
end
if i == 3 then
linear_spot = false
still_spot = false
runway = not runway
circle = false
chase = false
tower = false
ridealong = false
track_weapon = false
free_camera = false
end
if i == 4 then
linear_spot = false
still_spot = false
runway = false
circle = not circle
chase = false
tower = false
ridealong = false
track_weapon = false
free_camera = false
end
if i == 5 then
linear_spot = false
still_spot = false
runway = false
circle = false
chase = not chase
tower = false
ridealong = false
track_weapon = false
free_camera = false
end
if i == 6 then
linear_spot = false
still_spot = false
runway = false
chase = false
tower = not tower
ridealong = false
track_weapon = false
free_camera = false
end
if i == 7 then
linear_spot = false
still_spot = false
runway = false
circle = false
chase = false
tower = false
ridealong = not ridealong
track_weapon = false
free_camera = false
end
if i == 8 then
linear_spot = false
still_spot = false
runway = false
circle = false
chase = false
tower = false
ridealong = false
track_weapon = not track_weapon
free_camera = false
end
if i == 9 then
linear_spot = false
still_spot = false
runway = false
circle = false
chase = false
tower = false
ridealong = false
track_weapon = false
free_camera = not free_camera
end
end
--ボタン下のテキスト(中心に入れる設定)
local Outside_View_label = Outside_View_label_text[i] --ラベル名
local text_size = imgui.CalcTextSize(Outside_View_label) --テキストのサイズを取得
-- ImageButton_posX[i]でそれぞれのテキストのいちを取得している。65はボタンの中心位置い移動、テキストサイズを半分にして引くとボタンに対してテキストが中心になる。
imgui.SetCursorPos(65 + ImageButton_posX[i] - (text_size / 2), imgui.GetCursorPosY()) --パラメーターは、Xの位置と、Yの位置
imgui.TextUnformatted(Outside_View_label)
--ボタンナンバーの位置とラベル
imgui.SetCursorPosX(button_number_label_posX[i])
imgui.SetCursorPosY(button_number_label_posY[i])
imgui.TextUnformatted("A-" .. i)
end
imgui.PopStyleColor()
-- 変数を使用してテキストの色を変更します
if linear_spot then --makeRedはtrueなのでグリーンを表示
imgui.DrawList_AddCircleFilled(129, 61, 5, 0xFF00FF00) -- グリーンの円を作成
else
imgui.DrawList_AddCircleFilled(129, 61, 5, 0x50FFFFFF) -- グレーの円を作成
end
if still_spot then --makeRedはtrueなのでグリーンを表示
imgui.DrawList_AddCircleFilled(264, 61, 5, 0xFF00FF00) -- グリーンの円を作成
else
imgui.DrawList_AddCircleFilled(264, 61, 5, 0x50FFFFFF) -- グレーの円を作成
end
if runway then --makeRedはtrueなのでグリーンを表示
imgui.DrawList_AddCircleFilled(399, 61, 5, 0xFF00FF00) -- グリーンの円を作成
else
imgui.DrawList_AddCircleFilled(399, 61, 5, 0x50FFFFFF) -- グレーの円を作成
end
if circle then --makeRedはtrueなのでグリーンを表示
imgui.DrawList_AddCircleFilled(534, 61, 5, 0xFF00FF00) -- グリーンの円を作成
else
imgui.DrawList_AddCircleFilled(534, 61, 5, 0x50FFFFFF) -- グレーの円を作成
end
if chase then --makeRedはtrueなのでグリーンを表示
imgui.DrawList_AddCircleFilled(669, 61, 5, 0xFF00FF00) -- グリーンの円を作成
else
imgui.DrawList_AddCircleFilled(669, 61, 5, 0x50FFFFFF) -- グレーの円を作成
end
if tower then --makeRedはtrueなのでグリーンを表示
imgui.DrawList_AddCircleFilled(129, 156, 5, 0xFF00FF00) -- グリーンの円を作成
else
imgui.DrawList_AddCircleFilled(129, 156, 5, 0x50FFFFFF) -- グレーの円を作成
end
if ridealong then --makeRedはtrueなのでグリーンを表示
imgui.DrawList_AddCircleFilled(264, 156, 5, 0xFF00FF00) -- グリーンの円を作成
else
imgui.DrawList_AddCircleFilled(264, 156, 5, 0x50FFFFFF) -- グレーの円を作成
end
if track_weapon then --makeRedはtrueなのでグリーンを表示
imgui.DrawList_AddCircleFilled(399, 156, 5, 0xFF00FF00) -- グリーンの円を作成
else
imgui.DrawList_AddCircleFilled(399, 156, 5, 0x50FFFFFF) -- グレーの円を作成
end
if free_camera then --makeRedはtrueなのでグリーンを表示
imgui.DrawList_AddCircleFilled(534, 156, 5, 0xFF00FF00) -- グリーンの円を作成
else
imgui.DrawList_AddCircleFilled(534, 156, 5, 0x50FFFFFF) -- グレーの円を作成
end
imgui.EndTabItem()
end
imgui.EndTabBar()
end
end
