ボタンを押すとその画面に移動、3つの画面を移動することができるように作成されている。

javaの場合以下のファイルを表示に必要分作成する。これは以下のレイアウトの動作、例えばボタンを押したらどのように動かすかとか動的に操作するためのスクリプトを記述する。多くの場合このファイルがエラーになる難しいファイルで、殆どこれを勉強するということになる。
MainActivity
MainActivity2
layoutに自動的に上で作成したファイルに関連したxmlファイルが作成される。これは画面のレイアウトでテキストとかボタンを配置するためのファイル。
このレイアウトは多少問題があっても動作はするので基本的にはパレットから配置するだけである。後は位置決めや色、大きさ等を設定するが最初はあまり気にしないで良い。
ただし、センター合わせと上のアイテムとの関係があるので、その設定だけは最低必要かも、そうでないと右上とか左とかに表示されてしまうので、それでも問題無いならそのまま。
activity_main.xml
activity_main2.xml
values:これは情報を設定しておく、例えば色の情報とかテキストの情報等。今回は使用していない。
colors.xml
strings.xml
レイアウトで一番大事なのは「id」と「text」
例えばどのボタンであるかを識別するに「id」が使われ、そのボタンに表示する文字を「text」に設定する。
新規にファイルを作成
新規作成には、javaクラスのファイルだけを作成する場合は、新規->java Classを選択。
親近にレイアウトも作成したいときは、新規->Activity->Empty Views Activityを選択すると.javaと.xmlファイルが2つ作成される。今回は後半の2つのファイルを作成。
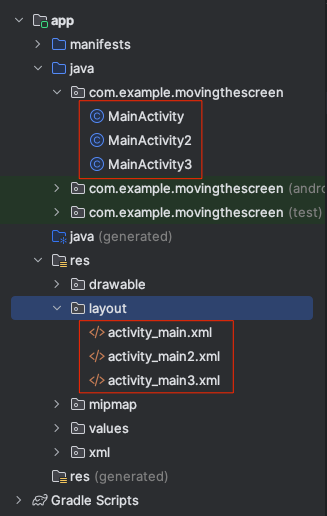
3つの画面の java と xml を作成
作成されるとこうなる。それぞれ3つのファイルが作成されたとこになる。

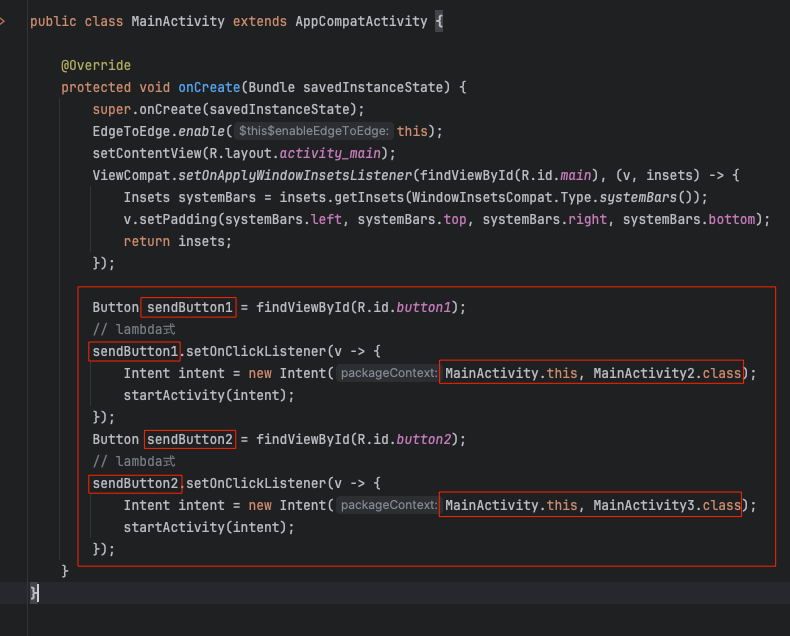
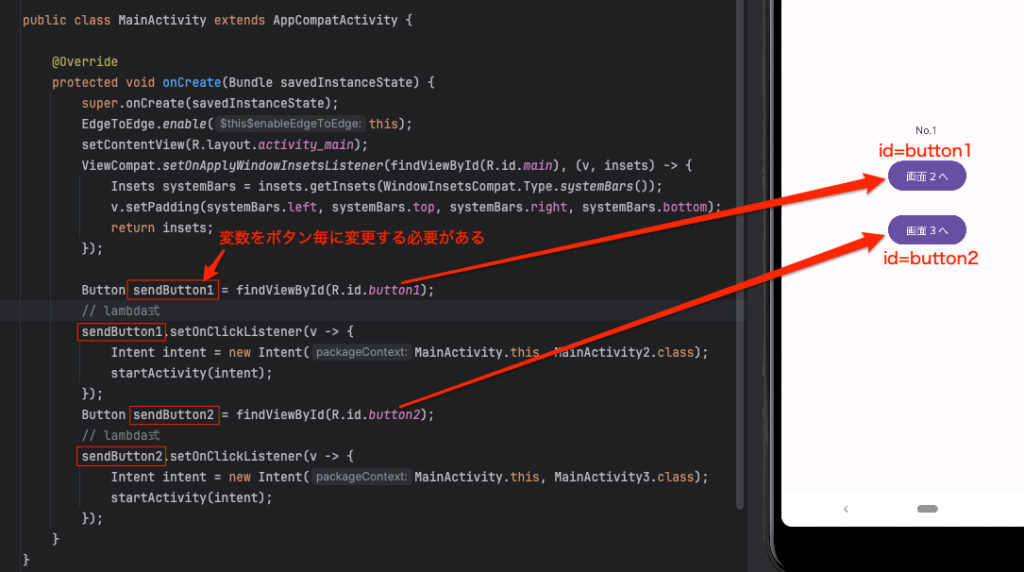
ポイントをactivity_main.xmlで説明すると、以下のところにボタンのアクションを入れること。
これでボタンを押したときに指定のページに移動する。
ボタン毎にsendButton1は変数として設定する必要がある。Intentの()内が画面の位置を指定している。
最初の「MainActivity.this」が最初の画面、次の「MainActivity2.class」が2番目の画面に移動する設定。


実際のプロジェクトファイル
layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="240dp"
android:text="No.1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="28dp"
android:text="画面2へ"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="画面3へ"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button1"
app:layout_constraintVertical_bias="0.07" />
</androidx.constraintlayout.widget.ConstraintLayout>layout/activity_main2.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity2">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="276dp"
android:text="No.2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="画面1へ"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="画面3へ"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button3" />
</androidx.constraintlayout.widget.ConstraintLayout>layout/activity_main3.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity3">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="256dp"
android:text="No.3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="44dp"
android:text="画面1へ"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView3" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="画面2へ"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button5" />
</androidx.constraintlayout.widget.ConstraintLayout>java/MainActivity.java
package com.example.movingthescreen;
import android.content.Intent;
import android.os.Bundle;
import android.widget.Button;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
Button sendButton1 = findViewById(R.id.button1);
// lambda式
sendButton1.setOnClickListener(v -> {
Intent intent = new Intent(MainActivity.this, MainActivity2.class);
startActivity(intent);
});
Button sendButton2 = findViewById(R.id.button2);
// lambda式
sendButton2.setOnClickListener(v -> {
Intent intent = new Intent(MainActivity.this, MainActivity3.class);
startActivity(intent);
});
}
}java/MainActivity2.java
package com.example.movingthescreen;
import android.content.Intent;
import android.os.Bundle;
import android.widget.Button;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class MainActivity2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main2);
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
Button sendButton3 = findViewById(R.id.button3);
// lambda式
sendButton3.setOnClickListener(v -> {
Intent intent = new Intent(MainActivity2.this, MainActivity.class);
startActivity(intent);
});
Button sendButton4 = findViewById(R.id.button4);
// lambda式
sendButton4.setOnClickListener(v -> {
Intent intent = new Intent(MainActivity2.this, MainActivity3.class);
startActivity(intent);
});
}
}java/MainActivity3.java
package com.example.movingthescreen;
import android.content.Intent;
import android.os.Bundle;
import android.widget.Button;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class MainActivity3 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main3);
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
Button sendButton5 = findViewById(R.id.button5);
// lambda式
sendButton5.setOnClickListener(v -> {
Intent intent = new Intent(MainActivity3.this, MainActivity.class);
startActivity(intent);
});
Button sendButton6 = findViewById(R.id.button6);
// lambda式
sendButton6.setOnClickListener(v -> {
Intent intent = new Intent(MainActivity3.this, MainActivity2.class);
startActivity(intent);
});
}
}
