yStandardではヘッダー下に画像を入れるには簡単です。しかし、ページ毎に違う画像を入れる場合はチョットどうするの?ということになります。
どのページでも同じ画像を入れる
まず整理するために、どのページにでもヘッダー下に同じ画像(またはランダム表示)を入れる場合です。
外観>カスタマイズ>ヘッダーメディア
ここに画像を入れる。1枚でもいいし、複数でもいい、複数だとランダムに表示されることになる。そして、ここで設定した画像はヘッダーメニューに表示されているメニューのトップ項目をクリックすると全て同じように表示されることになる。つまりここではページ毎に別の画像を入れることはできないということになる。

カテゴリー別に画像を入れる
これはカテゴリーを作成してから画像を指定する方法になります。
投稿>カテゴリー>新規カテゴリー追加
カテゴリー別の画像を入れることができます。
既に作成したカテゴリーでまだ画像を指定していないなら、一覧表示されているカテゴリーから編集を選択して画像を指定することもできます。

これによりカテゴリーのトップページにヘッダー画像が表示されるようになります。
ページ毎に別の画像を入れる
yStandardでページ毎に別の画像を入れたいと思う場合もあります。
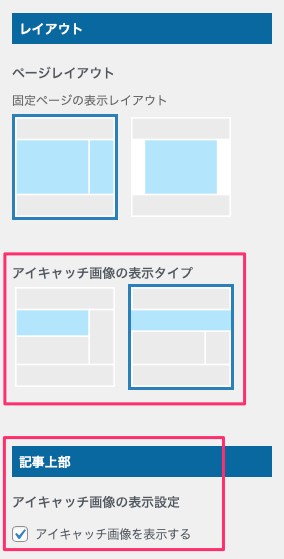
外観>カスタマイズ>[ys]デザイン>固定ページ>
以下のように設定、ポイントは表示タイプと「アイキャッチ画像を表示する」にチェックを入れること。

指定のページの編集画面に移動します。画面右の「歯車アイコン」を選択して「アイキャッチ画像」を指定します。

これで指定のページのヘッダー下にこの画像が表示されるようになります。