コメントがデフォルトでグリーンの色。他の色と重なって全体が見にくい。やはりグレーが一番見やすくなると思うので変更してみます。

全てのコメントの色を一度に変更してしまう
「settings.json」ファイルを開く必要があり、ここに記述します。
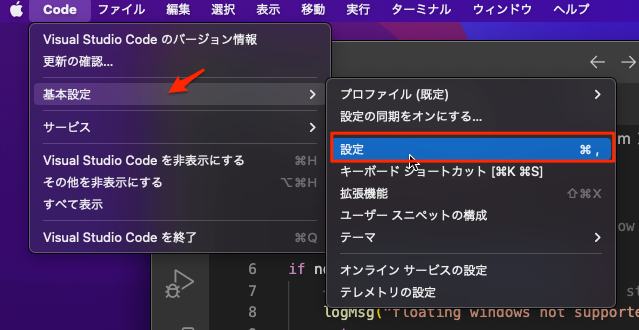
基本設定 -> 設定を選択する。

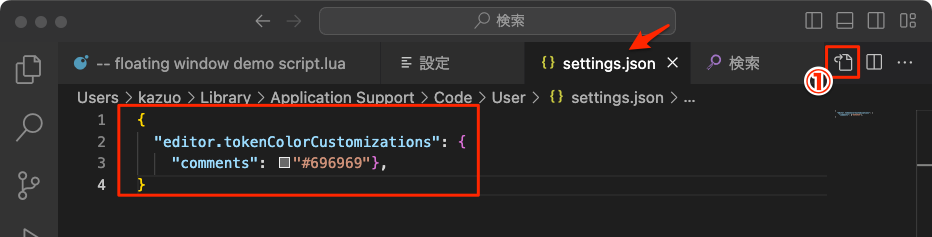
下の画面の①をクリックすると「settings.json」タブが表示されるので、そこに以下のように記述する。
{
“editor.tokenColorCustomizations”: {
“comments”: “#696969”},
}
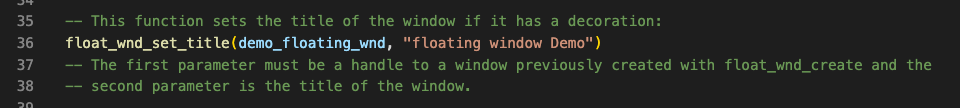
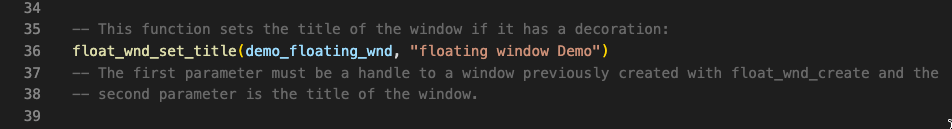
実際に入れたところ。色は濃いグレー色になっている。

このようにグリーンからグレーに変更された。

特定の行だけコメントの色を変えることもできる
拡張機能を使うと特定の行だけの色を自由に設定できる。
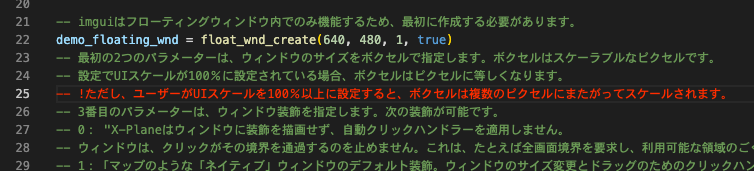
以下はLuaのコメントアウト「–」を例として使ってみます、色を変えるにはコメントの後に「!」タグを入れると赤に変わることになる。これをやってみたいと思います。

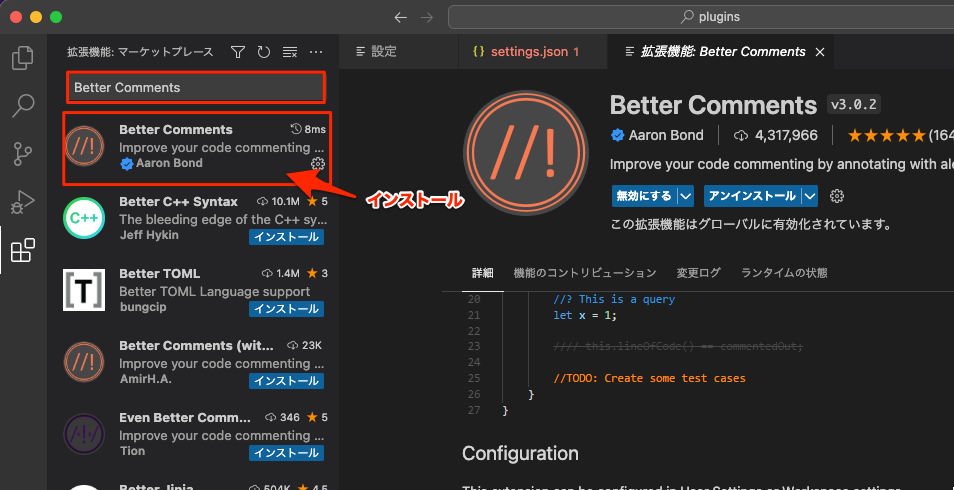
Better Comments拡張ファイルをインストール
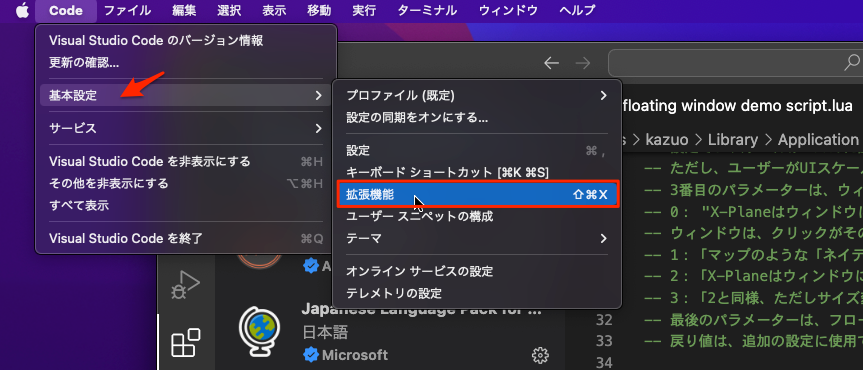
基本設定 -> 拡張機能を選択

一番上の検索のところに「Better Comments」と入れると表示される。

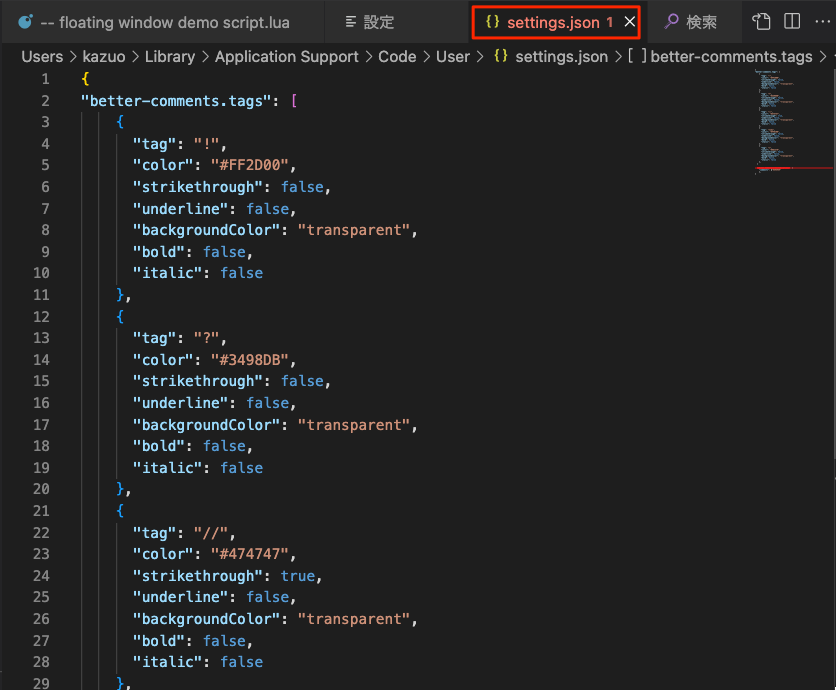
settings.json 1ファイルにタグの設定ファイルが追加されている。
上の例題で使った「!」タグの設定が一番上に記述されている。

以下がその全記述スクリプトになる。
一番下に最初にやった、全てのコメントの色をグレーにする設定も入れているので不要ならその部分を削除してください。
{
"better-comments.tags": [
{
"tag": "!",
"color": "#FF2D00",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "?",
"color": "#3498DB",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "//",
"color": "#474747",
"strikethrough": true,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "todo",
"color": "#FF8C00",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "*",
"color": "#98C379",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
]
"editor.tokenColorCustomizations": {
"comments": "#696969"
},
}