スナップショット作成「Skitch」
Macと気ままな暮らし、コーヒーとiTunesのカントリーを聞きながら。
スナップショット作成「Skitch」
Macと気ままな暮らし、コーヒーとiTunesのカントリーを聞きながら。
Drawing(図形描画)
Snapshotsと図形は、どのような関係にあるのか
スナップ写真(写真、スクリーンキャプチャー)は常に図形スペースの後ろにあります。写真は消しゴムによって影響されません。ペンで引いたものは写真に影響することなく変更することができます。
スケッチの描画領域
ホワイトスペースを得るために、右の下の方にある『wipe』ボタンを2回クリックしてください(最初スナップ画像を取得しただけの場合はCrearとなっています。(※下図の左参照)スナップした画像の上にツールで何か描き込んだらwipeボタンに変化します。)。最初のクリックでスナップ画像の上に描いたものを消します。そして、2回目のクリックで撮った『スナップ画像』を消し白いページにします。そして違う色の背景に変えたいならば、フレームの右側のいくつかある色の中の1つを「シフト」キーを押しながらクリックすると背景の色が変わります。


形、矢、短く不規則な曲線およびテキストを引くことができます、そして、カーソルツールを用いてページの中でそれらを移動させることができます。すべてはそれ自身「レイヤー」を持っています。最初に描いたものは、常に一番下。最後に描いたものは一番上になります。
但し、テキストだけは例外です。見やすくするために、他のものより上に位置るするようになっています。

スケッチの描画エンジン
Skitchの線を引く特徴は、ペン、塗りつぶしバケツ、消しゴムなどなど、他の楽しい図面プログラムのように見えるかもしれません。 しかしながら、Skitch
は、ベジエベクトルパスに基づいた描画エンジンです。
「それは何を意味するか?」つまり作成する、円、くねった線、およびテキストが、数学方程式で描画されることで拡大、縮小しても線の解像度が変わらないのだという事を意味します。
これは、こんな利点があります:
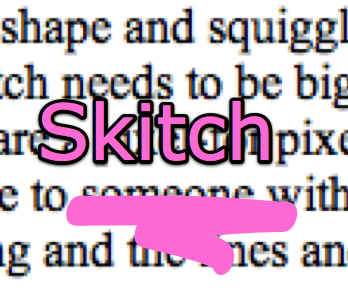
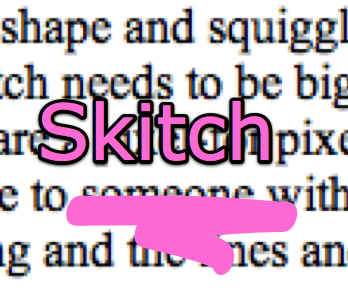
下の画面を見て下さい。背景(画面ショット分)のテキストがピクセル化されてぼやけているいます(ビットマップ)しかし、正面のSkitchという文字のテキストとピンクの形のはなめらかです(ベクトルだから)。
スナップ写真(写真、スクリーンキャプチャー)は常に図形スペースの後ろにあります。写真は消しゴムによって影響されません。ペンで引いたものは写真に影響することなく変更することができます。
スケッチの描画領域
ホワイトスペースを得るために、右の下の方にある『wipe』ボタンを2回クリックしてください(最初スナップ画像を取得しただけの場合はCrearとなっています。(※下図の左参照)スナップした画像の上にツールで何か描き込んだらwipeボタンに変化します。)。最初のクリックでスナップ画像の上に描いたものを消します。そして、2回目のクリックで撮った『スナップ画像』を消し白いページにします。そして違う色の背景に変えたいならば、フレームの右側のいくつかある色の中の1つを「シフト」キーを押しながらクリックすると背景の色が変わります。


形、矢、短く不規則な曲線およびテキストを引くことができます、そして、カーソルツールを用いてページの中でそれらを移動させることができます。すべてはそれ自身「レイヤー」を持っています。最初に描いたものは、常に一番下。最後に描いたものは一番上になります。
但し、テキストだけは例外です。見やすくするために、他のものより上に位置るするようになっています。

スケッチの描画エンジン
Skitchの線を引く特徴は、ペン、塗りつぶしバケツ、消しゴムなどなど、他の楽しい図面プログラムのように見えるかもしれません。 しかしながら、Skitch
は、ベジエベクトルパスに基づいた描画エンジンです。
「それは何を意味するか?」つまり作成する、円、くねった線、およびテキストが、数学方程式で描画されることで拡大、縮小しても線の解像度が変わらないのだという事を意味します。
これは、こんな利点があります:
- 物をまわりに動かすことができます。
- 好きなときにいつでも、各々の形とくねった線の色を変更することができます。
- 最初の線が細いとき、より大きい線が必要ならば、どっしりした線に変更することができます。
- アドビ・イラストレーターのように専門のベクトル適用を持った誰かに.svgファイルを与えることができます、また、それを開くことができ、それを編集し続けることができます。
- 図面と線をプリントできます、そして、テキストは滑らかで丸く見えるでしょう。
下の画面を見て下さい。背景(画面ショット分)のテキストがピクセル化されてぼやけているいます(ビットマップ)しかし、正面のSkitchという文字のテキストとピンクの形のはなめらかです(ベクトルだから)。

Skitchのツール

大きなヒント:現在のツールは、コマンドキーを押しながらオブジェクトをつかむことができます。とあるが意味不明?コマンドキーを押さなくても図形をつかんで移動したりできます。
Pencil(鉛筆 )
Optionキーを押さえると、Pencilツールはスポイトに変わリます。(スポイトは、スケッチウインドウ内のどんなイメージからでも色を抽出して、描く色に合うように設定することができます)。抽出した色はそのまま描画色になります。
Straight Line(直線のライン)
シフトキーを押すながら線をドラッグすると、あなたに完全な水平線、縦または45度の線を描くことが出来ます。Optionキーを押しながら、点と点をクリックしていくと多角形を描くことができます
Circle(円形)
Shiftキーを押さえると真円を描くことができます、そして、Optionキーを押さえると、カーソルが最初にクリックしたところを中心に円は描きます。さらに、Shiftキーも同時に押すと真円になります。
Square(四角)
円と同じくShiftキーを押さえると、完全な正方形が作成されます。そして、Optionを押さえると、カーソルが最初にクリックした所を中心に四角を描きます。Shiftキーも同時に押すと正方形になります。
Paint Fill(ペイント塗りつぶし)
囲まれた形の内部をクリックすれば塗りつぶすことが出来ます。
Eraser(消しゴム)
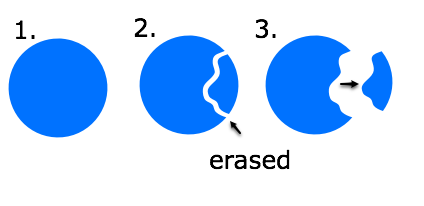
スキッチは、本当に素晴らしい消しゴムを持っています。 あなたが線を描いて消すか、形づくるならば、その形を切断することが出来ます。 そして独立して動かすことができます。 (下図参照)
反対に、ペイントバケツツールは接着剤のように作動し、ペンキ?に接するあらゆる形をともに接着させるでしょう。

Text(文字)
Skitchの中のテキストは、常にトップに浮かび、消しゴムに影響されません。
Skitchのデフォルトのテキストスタイルは目に見えるように最適化されています。
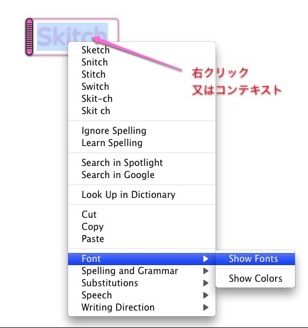
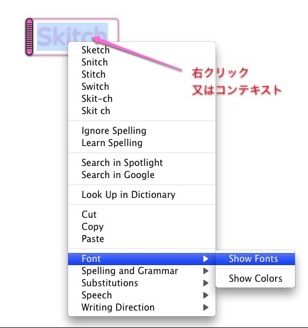
特定のフォントスタイル、フォントサイズ、シャドーのオンとオフのスイッチ/またはアウトラインを設定するには、単語を選択して右クリックするか、コンテキストメニュー、またはメニューの「Edit→Show Fonts」で選ぶことができます。
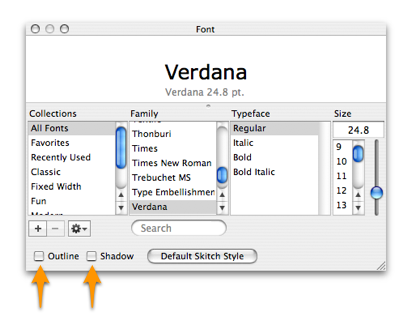
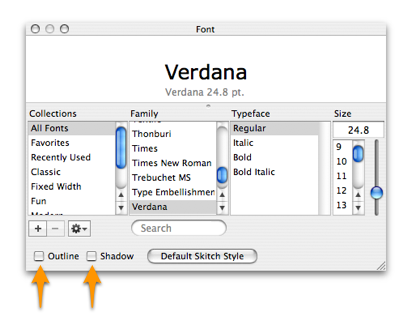
下のようにウィンドウでは、使用したいフォント、および今後のテキストの表示の仕方を設定できるようになります。
Outlineは文字の周りにふちをとります。Shadowは文字の周りに影をつかます。Default Skitch Styleはスケッチの最初の基本スタイルに戻すです。


どうしてもテキストの上に線を描画したい場合もあると思いますが、その時は一度デスクトップにウインドウの下にある"drag me"を ドラッグして落とします、そしてその後、再びSkitchエリアへそれをドラッグしてください。
これによって線画の図形は選択の出来ない1枚の画像となってしまいます。つまり、テキスト等のベクトルデータがビットマップ画像に変換されるという事ですね。結果的にこのテキストを編集したり、図形を移動することは出来なくなります。
この作業(画像にする)の前には、線画が選択できる状態でHistoryにイメージを保存するのを忘れないでください。保存しているとそのイメージを使って再び編集をすることが出来ます。
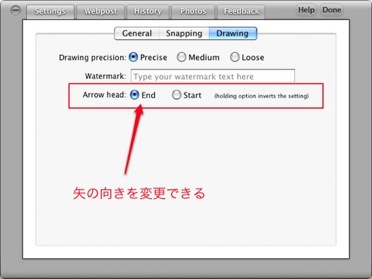
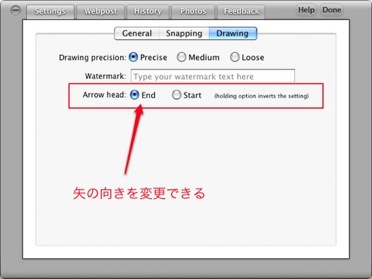
Arrows(矢)
矢を引っ張っている間、シフトキーを押すくことにより、水平あるいは垂直の矢を描くことができます。
近くに多くの類似した矢を引きたい時、すべてが同一の角度の時、単にコピーするのが一番簡単(オプションキーを押しながら-ドラッグ)でOK。
Skitch>PreferencesのDrawingタブの「Arrow Head」でStartまたはEndの矢のデフォルト端を変えることができます。つまり、描き始めの矢を最初にするか後にするか、これはあまり意味がない?だって描くときダメだったら逆向きにに引っ張ればすむ問題ですからね。
どうしても、自分の指定の方向引っ張りたい方はここで設定してください。

Skitchの中のテキストは、常にトップに浮かび、消しゴムに影響されません。
Skitchのデフォルトのテキストスタイルは目に見えるように最適化されています。
特定のフォントスタイル、フォントサイズ、シャドーのオンとオフのスイッチ/またはアウトラインを設定するには、単語を選択して右クリックするか、コンテキストメニュー、またはメニューの「Edit→Show Fonts」で選ぶことができます。
下のようにウィンドウでは、使用したいフォント、および今後のテキストの表示の仕方を設定できるようになります。
Outlineは文字の周りにふちをとります。Shadowは文字の周りに影をつかます。Default Skitch Styleはスケッチの最初の基本スタイルに戻すです。


どうしてもテキストの上に線を描画したい場合もあると思いますが、その時は一度デスクトップにウインドウの下にある"drag me"を ドラッグして落とします、そしてその後、再びSkitchエリアへそれをドラッグしてください。
これによって線画の図形は選択の出来ない1枚の画像となってしまいます。つまり、テキスト等のベクトルデータがビットマップ画像に変換されるという事ですね。結果的にこのテキストを編集したり、図形を移動することは出来なくなります。
この作業(画像にする)の前には、線画が選択できる状態でHistoryにイメージを保存するのを忘れないでください。保存しているとそのイメージを使って再び編集をすることが出来ます。
Arrows(矢)
矢を引っ張っている間、シフトキーを押すくことにより、水平あるいは垂直の矢を描くことができます。
近くに多くの類似した矢を引きたい時、すべてが同一の角度の時、単にコピーするのが一番簡単(オプションキーを押しながら-ドラッグ)でOK。
Skitch>PreferencesのDrawingタブの「Arrow Head」でStartまたはEndの矢のデフォルト端を変えることができます。つまり、描き始めの矢を最初にするか後にするか、これはあまり意味がない?だって描くときダメだったら逆向きにに引っ張ればすむ問題ですからね。
どうしても、自分の指定の方向引っ張りたい方はここで設定してください。


Drawing tips(図面のヒント)
- スケッチエンジンはピクセルベースのアプリケーションのように動きます。しかし、実際はベクトルです。ですから、塗りつぶしや消しゴムを使うとき、今までどおり残った部分を動かすことができます。
- グラフィックのタブレットで引くことができます。そして、スキッチは圧力とタブレットペン消しゴム使用をサポートします。(私は使用したことがありませんの試していません。
- 色の変更は、図形とテキストを選択して、新しい色を選択して下さい。
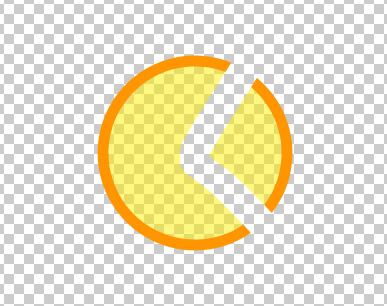
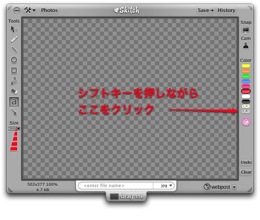
- Shiftキー押して背景色をクリックすると変更することができます。また透明な背景もサポートしています。(下図左参照)
- スポット効果を当てるために、半透明のグレー(下の左図の矢印の部分をクリック)を使用できます。まず、半透明グレーを選択して下の右写真のように円を描いてください、そして、次に、円の外周りを「塗りつぶし」ツールで同じ半透明の色でいっぱいに満たしてください。 出来上がりです。


More Tips(ほかのヒント)
- ヒントを求めて一番上のはみだし部分に注目して下さい。(それぞれコマンドが書いてあるようですが?…使い方不明)

- コマンドキーを押してる間いつでも、カーソルモード(一番上の矢印ツール)になります、このコマンドを押している間は図形を動かすことができます。Spacebarを押すとキャンバス中の画像を動かすことが出来ます。
- 絵を描くときPenカラーにマッチさせたいとき、オプションキーを押すとスポイトになり、それで色を選択することが出来ます。
- Skitchはより多くの編集のために、ベクトルファイル形式である.svgのLineform、またはIllustratorのようなアプリケーションをサポートします。