このラインを作成するブロックは「ページ区切り」と言うのがあるが、カスタムできる設定が何もない。
自分で作成してみる。
以下が、<hr>タグの基本、スタイルはCSSで行う。
<div class="polo_hr_block">
<hr>
</div>現在でも、区切り線としては使用することができるhrタグですが、HTML5から大きく仕様が変わっている。今まで使えていた、線の色を変える「color」や、線の長さを変える「width」などの属性は、HTML5以降廃止になっている「size」は使える?。
見た目の装飾を調整することができる属性が使えなくなったと言うこと。Lazy Blocksでも以前の属性のつもりで作成していくと動作しない?何故?と言うことになるので注意が必要。
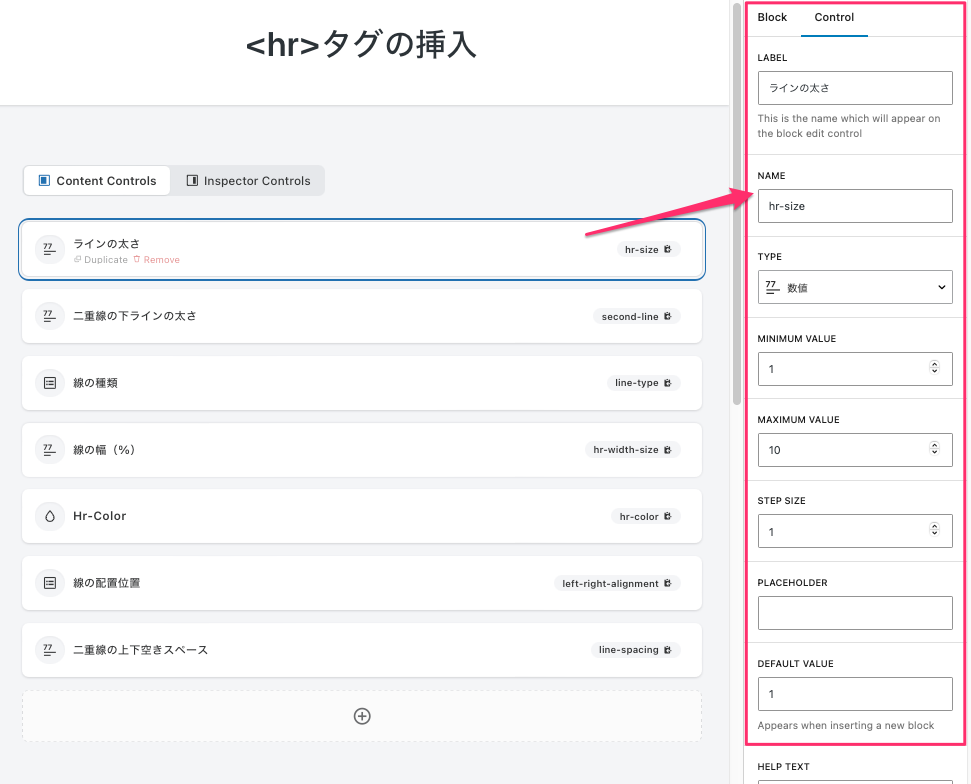
まず、線の太さのControlを作成 – ラインの太さ

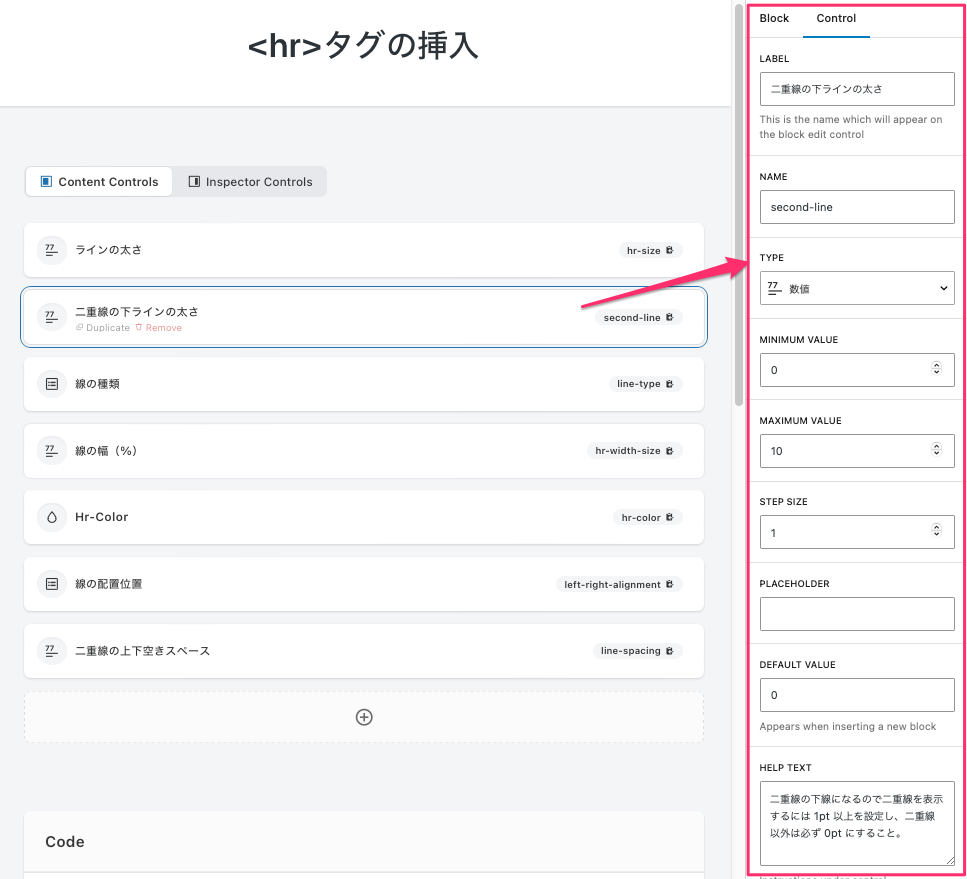
次に、二重線の下ラインのControlを作成 – 二重線の下ラインの太さ

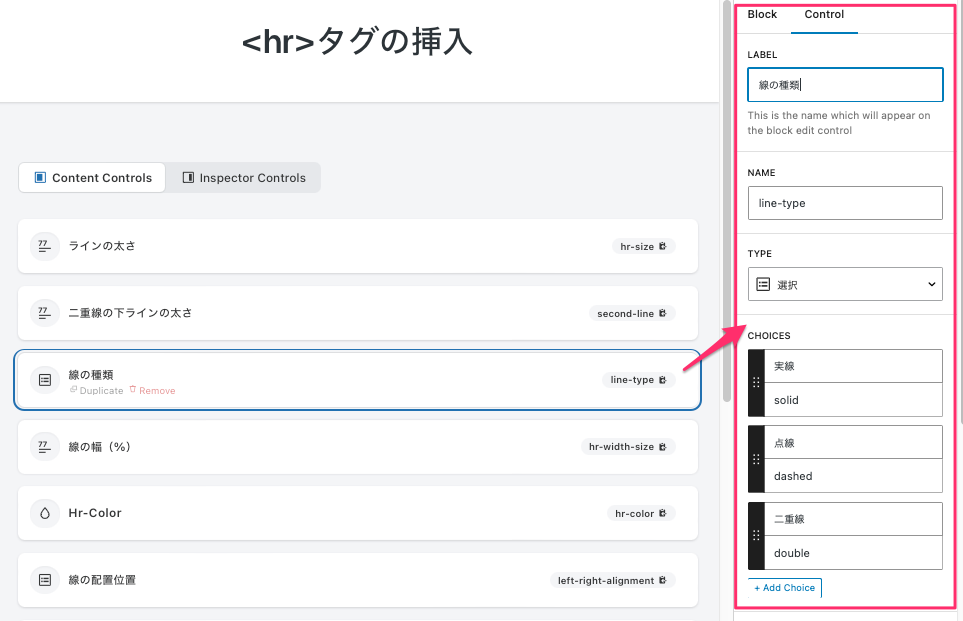
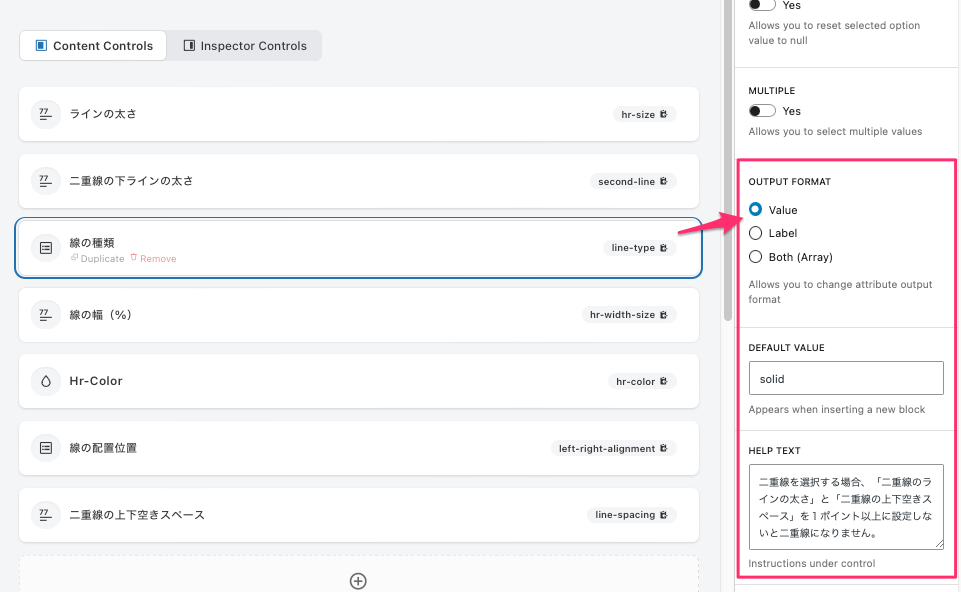
次に、線の種類のControlを作成 – 線の種類

更に右サイド下にスクロール

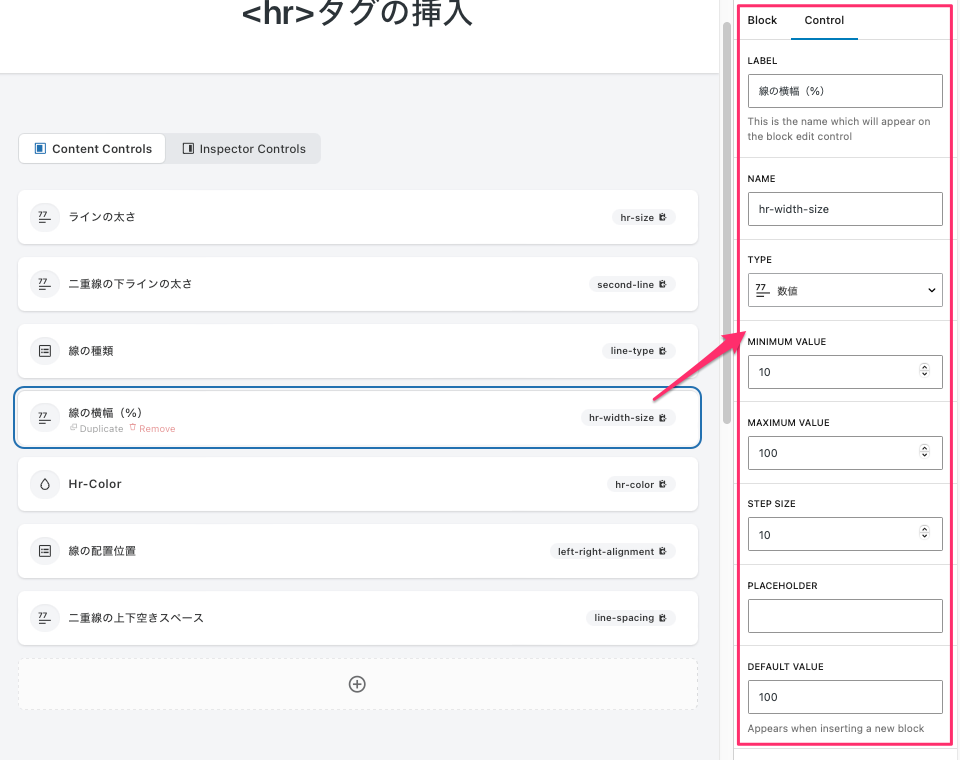
次に、線の横幅のControlを作成 – 線の横幅(%)

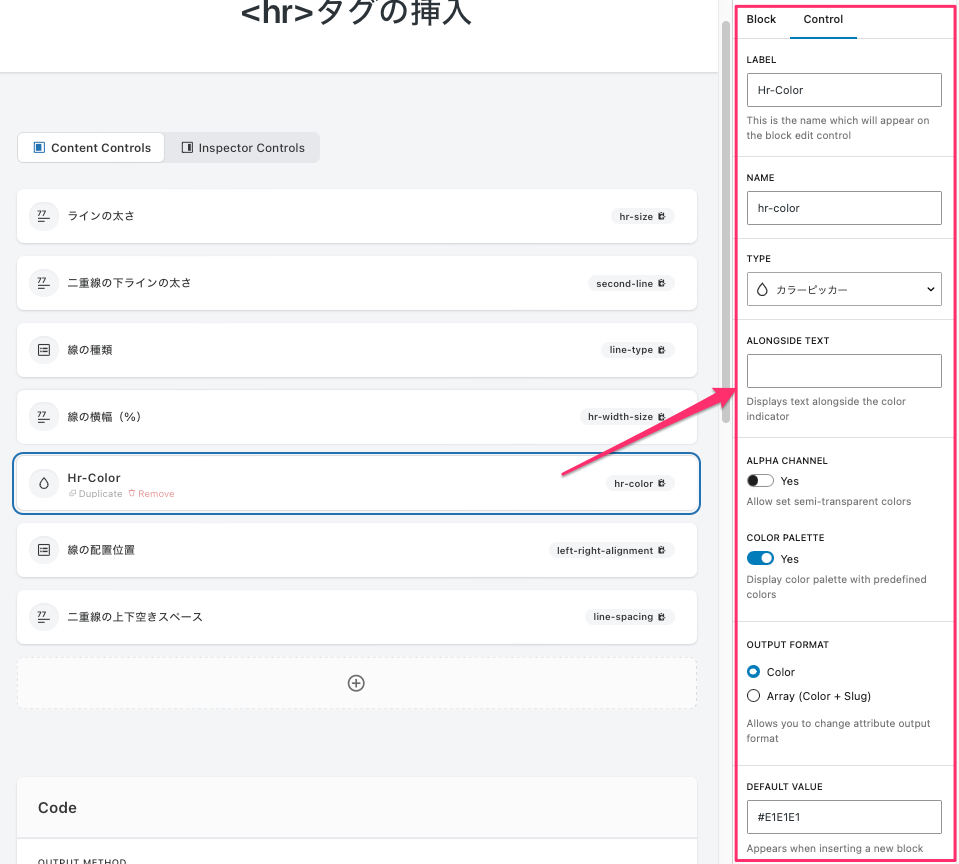
次に、線のカラーのControlを作成 – Hr-Color

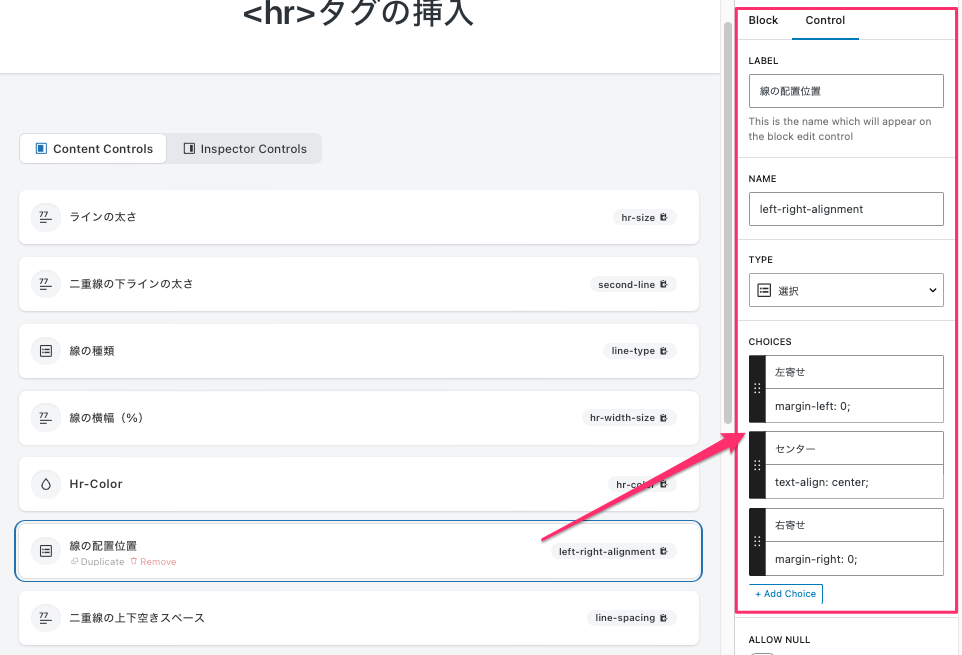
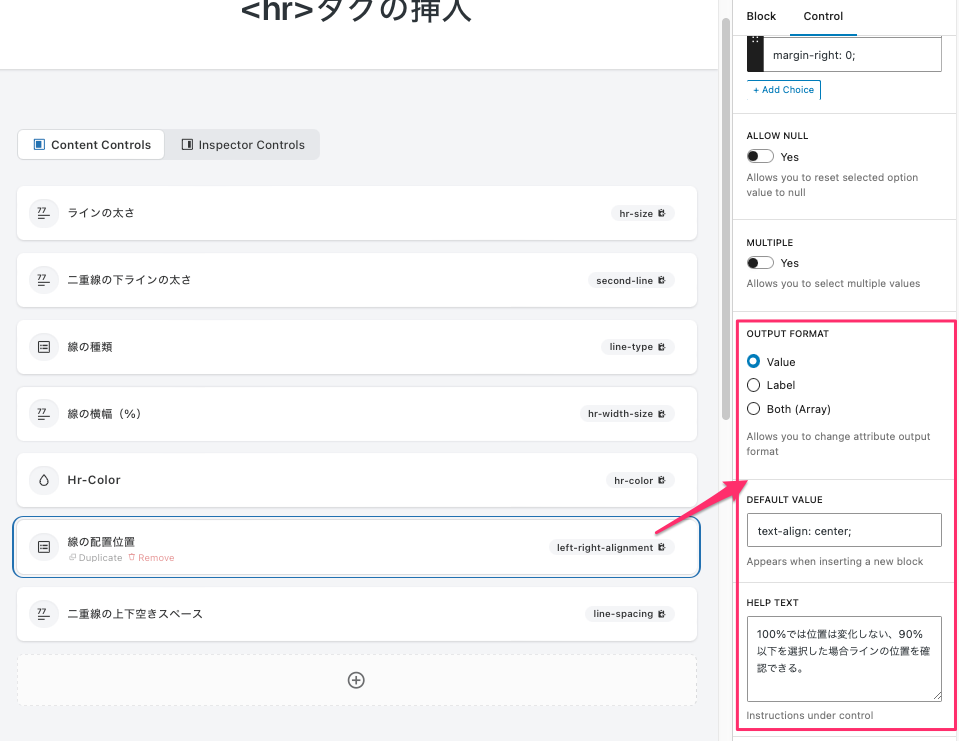
次に、線の配置のControlを作成 – 線の配置位置

更に右サイド下にスクロール

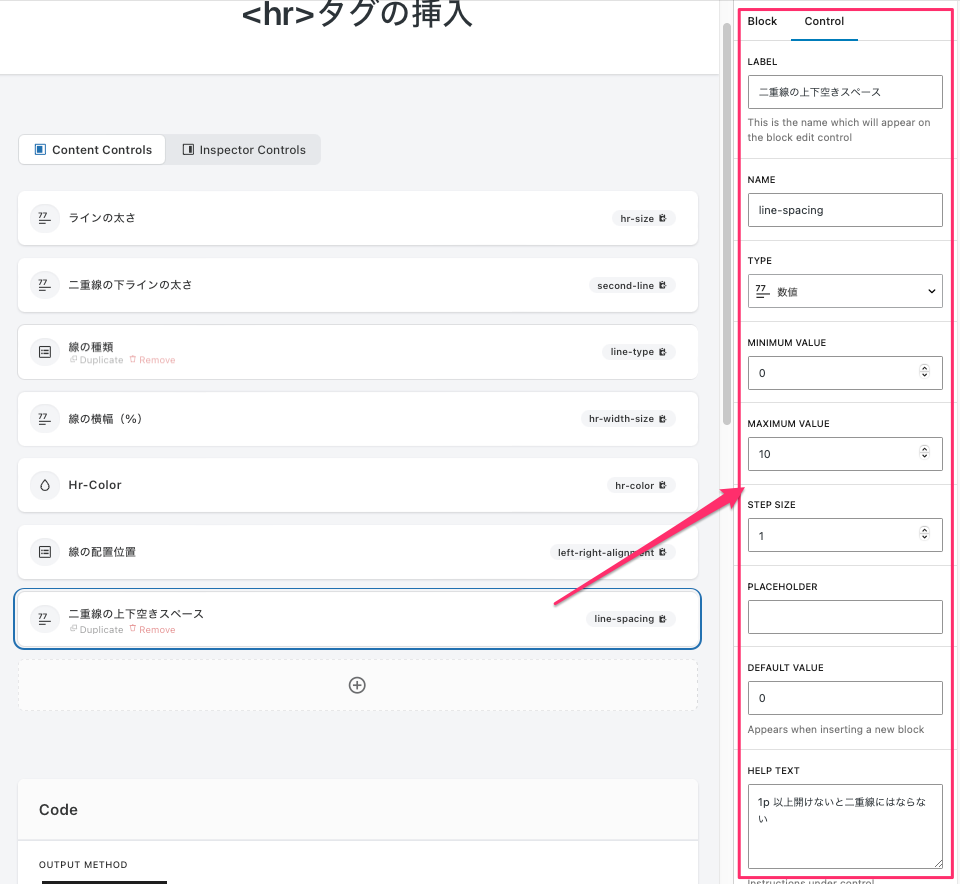
次に、二重線の上下空きのControlを作成 – 二重線の上下空きスペース

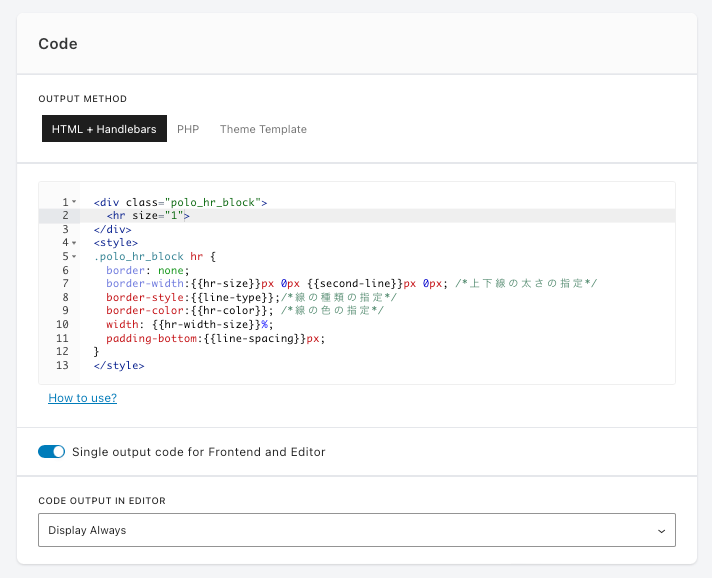
コードを入れる
CSSでレイアウトしている。ハンドルバーも全てCSS側に入れているのが分かると思う。
Single output code for Fronted and Editor をオンにすると設定中にもプレビューが見れるようになる。

<div class="polo_hr_block">
<hr size="1">
</div>
<style>
.polo_hr_block hr {
border: none;
border-width:{{hr-size}}px 0px {{second-line}}px 0px; /*上下線の太さの指定*/
border-style:{{line-type}};/*線の種類の指定*/
border-color:{{hr-color}}; /*線の色の指定*/
width: {{hr-width-size}}%;
padding-bottom:{{line-spacing}}px;
}
</style>この場合だと、borderのpx を1px以上にしないと double(二重線)が見えない。それとラインの端が揃っていないのに気づく、1本線の場合でも線の太さを大きくすると端が直角になっていない変形した端となっている。これはおかしい。
hrという線の周りにborderを指定するという考え方なので、全方向だとborderが重なり合って太くなってしまう。そのためプロパティを分けて、方向別に太さの指定ができるborder-widthを使用しています。もしくはborderの指定すべてを1方向にするという方法も有効です。
もう一つ上下のスペースを入れた。機能的にはうまく動作するが、これは上下のラインが重なった状態で表示されているので、どうしても1pxの線の太さが太く見える。やはり上下1本だけを表示するようにする必要がある。
スタイルを実線と二重線に分ける。上のコードの7行目 {{hr-size}}px 0px {{second-line}}px 0px; これで1行目と2行目のラインを設定している。