Gutenberg(ブロックエディター)では「カラムブロック」というブロックを使うと簡単にコンテンツを横並びに表示させることができます。
投稿画面でカラムブロックを作成
投稿画面を開き、「ブロックの追加」から「カラム」を選択。

Josh Groban / ジョシュ・グローバン
このアルバムで是非紹介したいのが『The Prayer』。シャルロット・チャーチとの息ピッタリのデュエット曲でソルトレイクシティのオリンピック閉会式を盛り上げた有名な曲です。
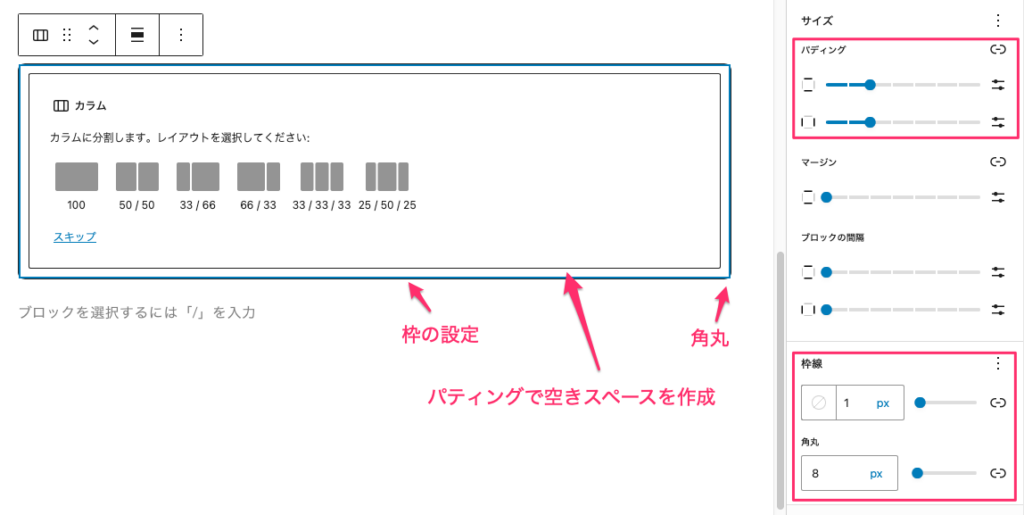
まず、右のプラスボタンでカラムブロックを選択。

ここで2分割カラムを選択、枠線と角丸、更にパディングで空き幅を設定する。後で設定すると選択が難しくなるので最初にした方がいいようだ。

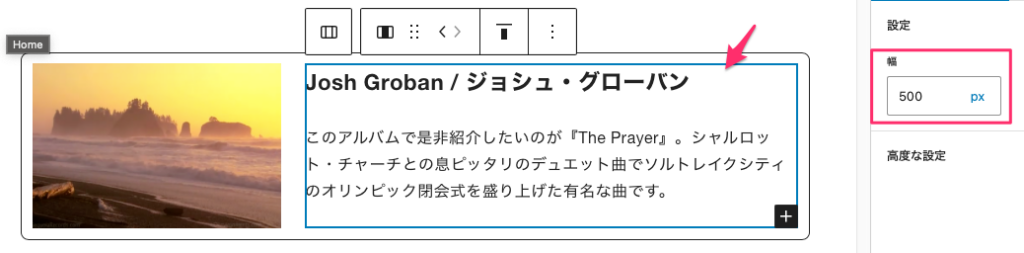
画像の幅は自動にして、大きく広げたいテキストだけを幅を指定すると左の画像は自動的に縮小される。

以下が完成になる。

Josh Groban / ジョシュ・グローバン
このアルバムで是非紹介したいのが『The Prayer』。シャルロット・チャーチとの息ピッタリのデュエット曲でソルトレイクシティのオリンピック閉会式を盛り上げた有名な曲です。

