もう少し大きくしたいなと思います。yStandard Toolboxを使用すると簡単に実現しそうですが、無料でこれを実行するにはCSSを使って行う必要がある。
以下がデフォルトの状態。
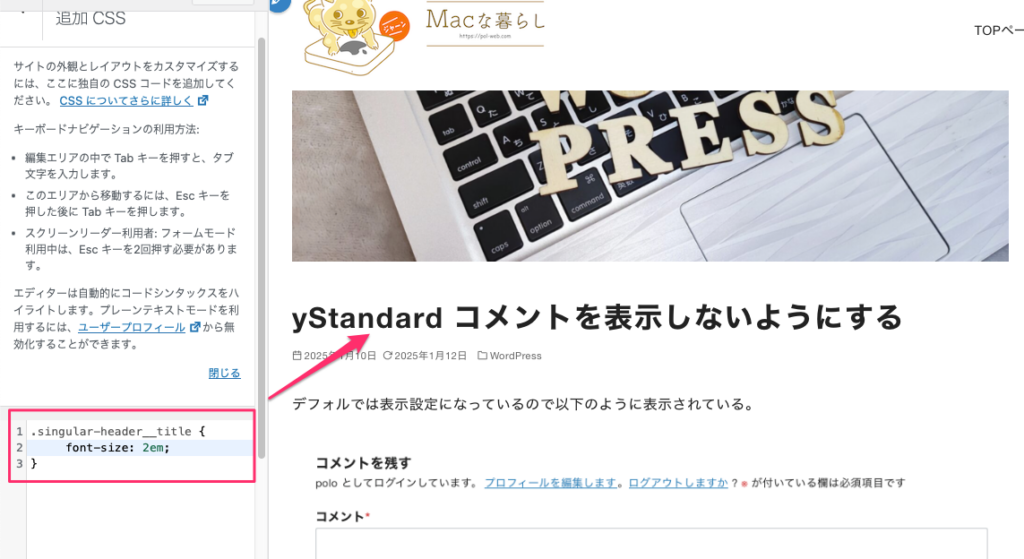
.singular-header__title {
font-size: 1.4em;
}
外観->カスタマイズ-> 追加CSSを開きCSSを入れる。font-size: 2em;に変更した。

この方法だとチョット狭苦しい感じもするが、手軽でシンプルでCSSを追加、検証できる機能です。
主なメリットは3つ。
まず、「親テーマのバージョンアップに影響されない」こと。
追加CSSで記述したコードは、子テーマと同様に親テーマを新しいバージョンにアップデートしても保存されるのです。
次に、「プレビューで変更内容が見られる」こと。
すぐにその変更がプレビュー画面に反映されるため、デザインがどのように変わるのかを確認しながら、CSSを記述できる。これは大きなメリットになる。
デメリットもあります。
親テーマを別のテーマに変更すると追加したCSSの内容が失われてしまうこと。
親テーマを変更する場合は、追加CSSのコードを記述し直す必要が出てくること。

