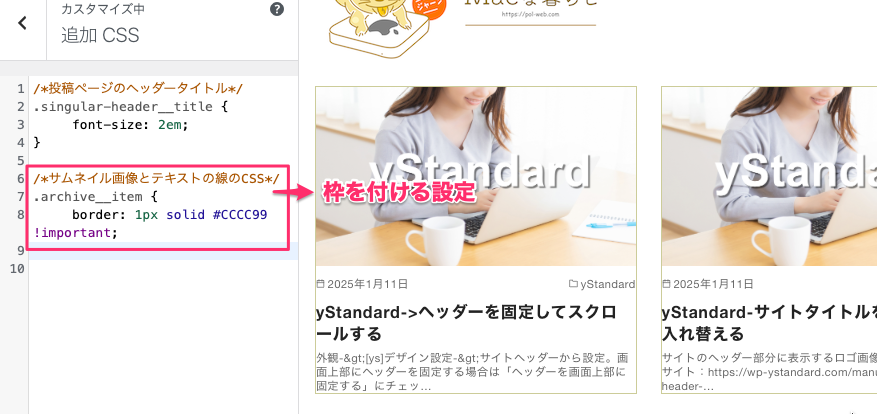
デフォルトでは枠は入っていない。
枠を入れるため下のようにCSSを追加してみる。枠が右のプレビューで表示されるのが分かる。
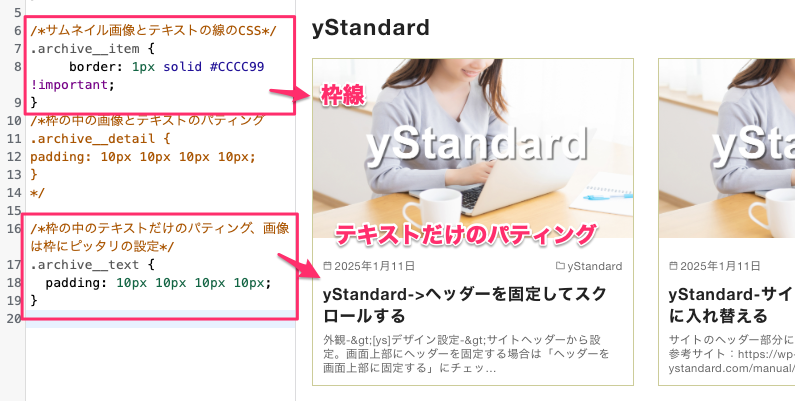
/*サムネイル画像とテキストの線のCSS*/
.archive__item {
border: 1px solid #CCCC99 !important;
}

下のテキストも枠いっぱいに入っているのでパティングの設定が必要だというのが分かる。
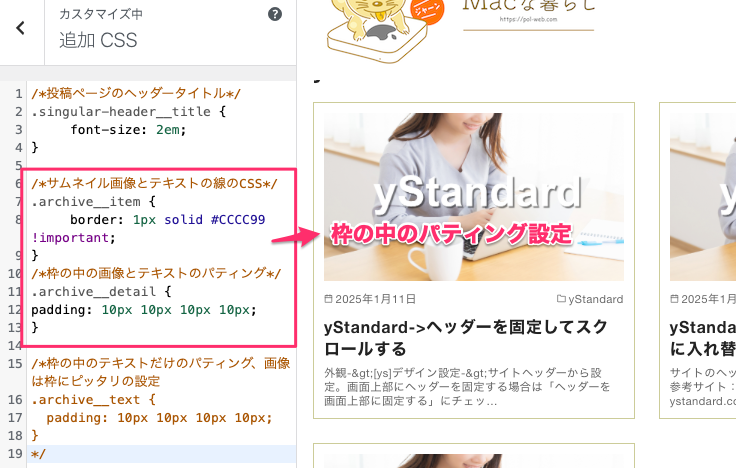
枠の中の画像とテキストのパティング設定
プレビューで見れるように画像とテキスト共に一緒に空きスペースを設定するCSSになる。
/サムネイル画像とテキストの線のCSS/
.archive__item {
border: 1px solid #CCCC99 !important;
}
/枠の中の画像とテキストのパティング/
.archive__detail {
padding: 10px 10px 10px 10px;
}

枠の中のテキストだけのパティング設定
ここでは画像は枠にピッタリでテキストだけがパティングの設定をする。
/サムネイル画像とテキストの線のCSS/
.archive__item {
border: 1px solid #CCCC99 !important;
}
}/*枠の中のテキストだけのパティング、画像は枠にピッタリの設定*/
.archive__text {
padding: 10px 10px 10px 10px;
}