無料でyStandardを使わせてもらっています。従って、色んな設定で出来ないことが出てくるので、自分でカスタマイズする必要が出てくる。
サイドバーにカテゴリー一覧を表示する
これは「List category posts」というプラグインを使っている。
以下が「カテゴリーメニュー」としてプラグインを使ってサイドバーに表示した状態。

しかし、リストの表示の仕方を下の「最近の投稿」と合わせたいということでCSSで変更している。
方法は「カスタムCSS & JS」から「新しく追加した、カテゴリー一覧表示CSS」に設定している。
/*カテゴリー一覧表示のレイアウト*/
ul#lcp_instance_listcategorypostswidget-2 {
padding-left: 0; /*リスト全体を左寄せしている*/
}
ul#lcp_instance_listcategorypostswidget-2 a{
text-decoration: none; /*リンクの下線を消す*/
}
ul.lcp_catlist li {
list-style-type: none; /*丸点を外す*/
padding-bottom: 8px; /*リストとリストの下のスペース*/
padding-top: 8px; /*リストとリストの上のスペース*/
line-height:1.5em; /*行間*/
border-bottom: 1px solid #eeeeee; /*区切り線*/
}H1とH2見出しに少し変化をつける
yStandardでは見出しの違いが少し分かりにくいので、アイコンと見出しを設定してみる
H1タイトル

方法は「カスタムCSS & JS」から「h1タイトルのCSS」に設定している。
h1.singular-header__title.entry-title {
font-size: 1.5em !important;
padding: 10px 0px 13px 70px;/*tテキストの位置*/
background: url(https://polo-web.com/WP/wp-content/icon/Leopard.png) no-repeat left top;
}H2見出し

方法は「カスタムCSS & JS」から「h2見出しのデザインCSS」に設定している。
h2{
position: relative;/*相対位置*/
padding-left: 1.3em;/*アイコン分のスペース*/
line-height: 1.4;/*行高*/
color: #7b6459;/*文字色*/
}
h2:before {
font-family: "Font Awesome 5 Free";
content: "\f1b0";/*アイコンのユニコード*/
font-weight: 900;
position: absolute;/*絶対位置*/
font-size: 1em;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 0;/*アイコンの位置*/
color: #ff938b; /*アイコン色*/
}SVGアイコンの作り方
Affinity Designerでアイコンを作成して、SVGで書き出す。
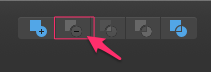
アイコンを作成するとき、1つのオブジェクトにするため、窓になっている場合は、中になるオブジェクトを上にして以下のところからマイナスを選択すると窓になる。更に窓の中に何かある場合は、レイヤーを全て無くして1つのレイヤーにして、左のプラスを選択すると同一のオブジェクトになる。
この状態になると、どこかを選択すると、全てが選択できるので、色を変える場合でも1クリックで変更できる様になる。