インライン装飾機能や様々なブロックをサイトに追加することが出来る無料のプラグイン。
インストールするには、ダウンロードしたファイル(Macの場合は自動で解凍される場合があるのでもう一度zipファイルに圧縮する必要あるかも)プラグイン新規追加でダウンロードしてしたファイルを指定してインストールする。
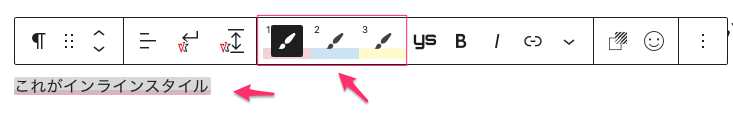
インストール後、以下のように表示される。

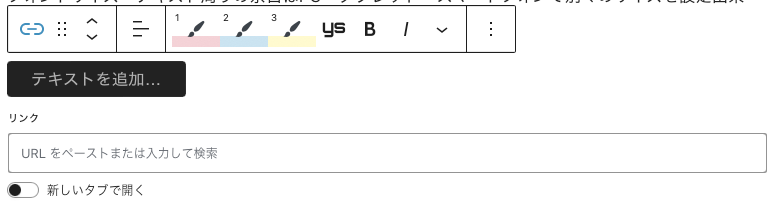
実際に使うときは以下のようにインラインを設定したいところを選択して、上のメニューの1、2、3から選択して設定する。

ここの色を編集できるという話になる。
目次
インライン装飾機能(インラインスタイル(文字装飾)編集機能の使い方)
これがインラインスタイル
カスタマイザーでデザインを設定出来るワンクリック設定可能なインライン装飾機能を追加します。
段落ブロックなどで使える文字の装飾を自分好みに編集できる「インラインスタイル編集機能」。よく使う文字色、よく使う文字の大きさなどをボタンとして登録しておくことで、記事執筆中の文字装飾の手間を省ける便利な機能です!
yStandard Blocks -> インラインスタイル から設定画面を開く。
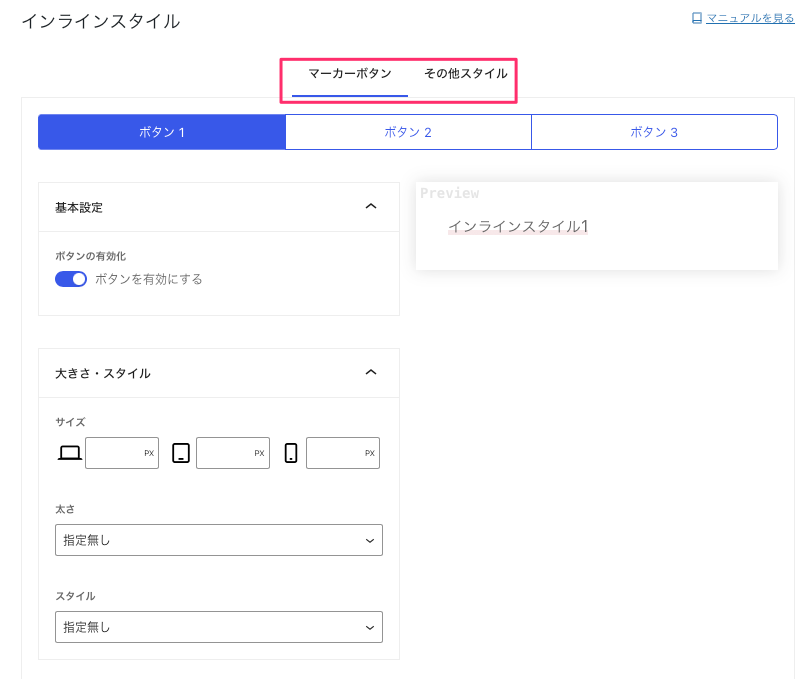
既に右側にはプレビューではデフォルト設定のマーカーが表示されている。

画面上部の「マーカーボタン」「その他スタイル」と書かれた部分で、マーカーボタンとインラインスタイルの編集モードを切り替えることが出来る。
下の画面左側は各設定の編集エリア、右側は設定内容を確認できるプレビューエリア。
プレビューには各設定で編集した内容がリアルタイムに反映されるので、プレビューを確認しながら設定を変更できるので便利。
サイズ:文字サイズで、PC・タブレット・モバイルで別々のサイズを設定できる。
あとは、太さ、スタイル、文字色、マーカーの色、マーカー色の濃さ(不透明度)、マーカーの太さが設定できるようになる。
編集するマーカーボタンの切り替えは、編集エリア上部にある「ボタン 1」〜「ボタン 3」のボタンをクリックすることで切り替えできる。
最後に「設定を保存」をクリックして終了。
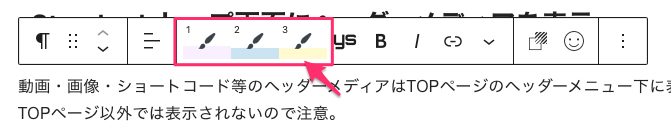
これを実際に使うには、以下のところから選択できるようになる。インラインを設定したいテキストを選択して、1〜3のどれかをクリックするだけ。このようにテキストの下にピンクのラインが入る。

基本的にはデフォルトの設定でいいと思うので「yStandard Blocks」プラグインをインストールするだけで何もする必要が無い。
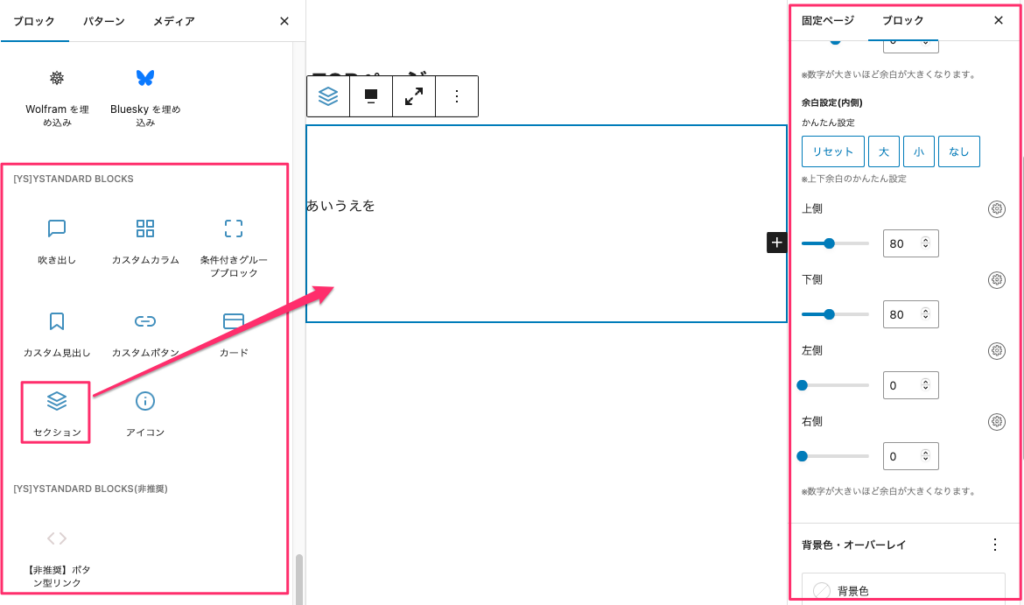
セクション
ブロックを入れ子にしてひとまとめにすることができるブロック。
コンテンツのまとまりごとに背景色や区切り線をつけてグループ分けする時に便利。
ブロックごとに余白の設定をしたり、ふわっと表示されるアニメーションをつけることもできる。
ブロックから->[YS]YSTANDARD BLOKS->セクションを選択して右側で設定。

カラム(カスタムカラムブロック)
デバイスごとの列数設定や、カラム内の最後のブロックの位置を揃える設定ができるカラムブロック。
複数のカラムでコンテンツを表示できるブロック。
WordPress本体のカラムブロックと違い、複数行のカラムを作成できる。また、デバイス別にカラム数の設定ができる。
説明サイト:https://wp-ystandard.com/manual/ystdb-columns/
カスタムブロック
カスタムブロック
カスタムブロック
見出しブロック
サブテキストや区切り線の設定可能な見出しブロック。
文字色・フォントサイズ・letter-spacingを変更できる他、見出しの上下にサブテキストを表示できる見出しブロック。またフォントサイズの変更はPC・タブレット・スマートフォンで別々のサイズを設定出来る。
説明サイト:
サブテキストを設定できる見出しブロック、カスタム見出しブロックを選択すると以下のように表示され、見出しとサブテキストを入力することが出来るようになる。

見出しメイン部分とサブテキスト部分はそれぞれ文字色と文字サイズを設定でき、見出しとサブテキストの間には区切り線の設定ができるので、より柔軟に見た目をカスタマイズすることができる。
また、カスタム見出しブロックはサイト全体の見出しデザインをクリアするように設計しているため、TOPページだけは見出しのデザインを無くしたい…といったときに便利。
吹き出し
会話形式のコンテンツを作れるブロック。
説明サイト:https://wp-ystandard.com/manual/ystdb-balloon/
マンガのセリフのような、文章を吹き出し表示できるブロック。

以下が実際の吹き出しブロックの例

吹き出しブロック
カスタムボタンブロック
アイコンやアニメーションを簡単に設定できるボタンブロック
説明サイト:https://wp-ystandard.com/manual/ystdb-custom-button/
アイコンの表示、文字サイズ設定、テキスト周りの余白、アニメーションを設定できるブロック。
フォントサイズ・テキスト周りの余白はPC・タブレット・スマートフォンで別々のサイズを設定出来る。

以下が実際のカスタムボタンブロックの例
カード型リンク
画像とテキストで作るカード型のリンクブロック。
説明サイト:https://wp-ystandard.com/plugins/ystandard-blocks/card/
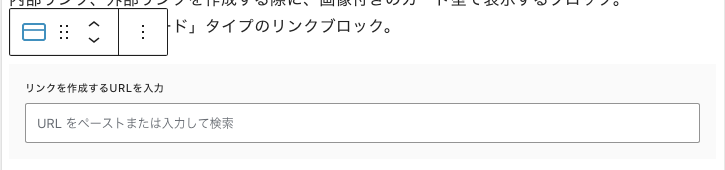
内部リンク、外部リンクを作成する際に、画像付きのカード型で表示するブロック。
いわゆる「ブログカード」タイプのリンクブロック。

以下が実際のカード型リンクの例
アイコン
アイコンを表示できるブロック。
説明サイト:https://wp-ystandard.com/plugins/ystandard-blocks/icon/
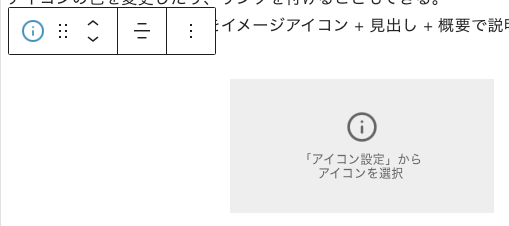
アイコンの色を変更したり、リンクを付けることもできる。
サービスの特徴の紹介などをイメージアイコン + 見出し + 概要で説明するときなどに便利。

以下が実際のアイコンの例、見出しや段落と組み合わせて使用するのがいいかも。
条件つきグループ
様々な条件でブロックの表示・非表示を切り替えられるブロック
説明サイト:https://wp-ystandard.com/manual/ystdb-conditional-group/
画面サイズや特定のカテゴリー・タグなど、様々な条件でブロック表示・非表示を切り替えられるグループブロック。
「スマートフォンだけ非表示にする」「PCだけ非表示にする」、「『おしらせ』カテゴリーのついた記事だけ表示する」など条件に応じてブロックを表示したり非表示にしたりできる。

画面サイズ別非表示設定
スマートフォンサイズで非表示:スマートフォンサイズの画面での閲覧時にブロックを非表示。
タブレットサイズで非表示:タブレットサイズの画面での閲覧時にブロックを非表示。
PCサイズで非表示:PCサイズの画面での閲覧時にブロックを非表示。
カテゴリー・タグ別非表示設定
表示・非表示タイプ:カテゴリー・タグ・タームを選択した際の表示タイプの設定。
表示…選択したカテゴリー・タグ・タームがついたページのみ表示。
非表示…選択したカテゴリー・タグ・タームがついたページのみ非表示。
分類:カテゴリー・タグなどの条件をつける分類(タクソノミー)を選択。
分類を選択すると、対応するカテゴリー・タグ(ターム)が表示される。
カテゴリー・タグ:表示・非表示の条件となるカテゴリー・タグ(ターム)を選択。
※設定名は「分類」で選択したタクソノミーによって変化。
カテゴリーにも表示・非表示条件を適用する:表示・非表示の条件となるカテゴリー・タグ(ターム)が階層構造を持つとき、子孫カテゴリーにも表示・非表示の切り替えを反映するか選択する。
※設定名は「分類」で選択したタクソノミーによって変化する。
AMP 非表示設定
AMPページで非表示:AMPページで非表示にする。
※AMPプラグインが有効な場合に設定が表示されます
AMPページで表示:AMPページで表示。
※AMPプラグインが有効な場

