今までMAMPを使っていたが、いよいよ有料になってしまった。そこで代わりに無料で使えるLocalを使って構築していきます。旧名:Local by Flywheel
名前が紛らわしいが、これはローカルサーバーを構築できる「Local」という名前のアプリということ。
Localのダウンロード:https://localwp.com/?_fsi=xyQwDo6B
Localの場合、WordPressのインストールが簡単で、複数のWordPressをローカル環境を作成できるようだ。
目次
「Local」のインストール手順
まずLocalの公式サイトにアクセス、左下にある「DOWNLOAD FOR FREE」というボタンをクリック。
インストールするPCのOSを選択、自分のところはM1 MacなのでMac Apple Siliconを選択。

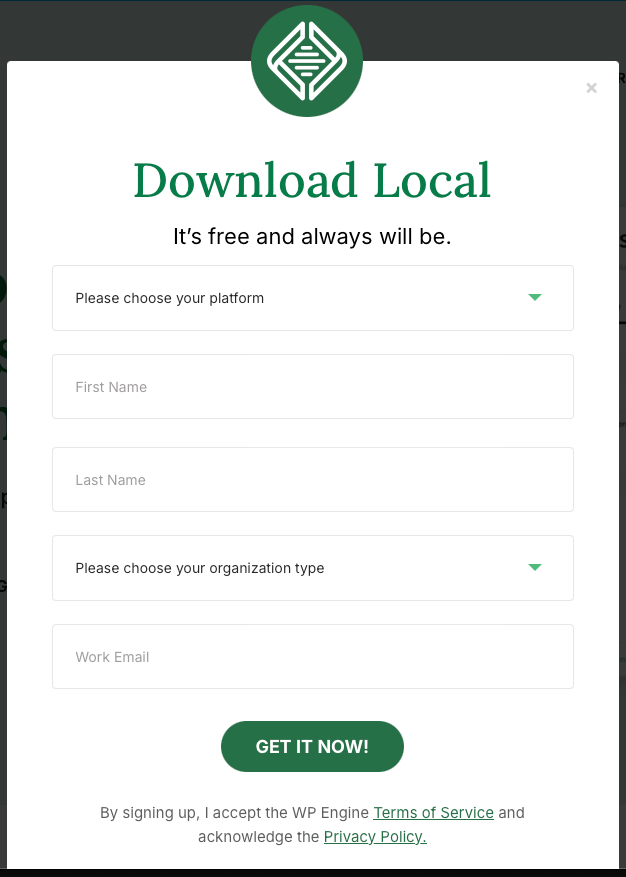
Please choose your organization type:組織の種類を選択してください
Agency:代理店
Independent Freelance/Consultant:独立系フリーランス/コンサルタント
Other:その他
下の入力項目は私の場合はどこにも所属していないので「Other」を選択して「Work Email」(メールアドレス)を入力。
あとは「GET IT NOW!」ボタンをクリックすれば、Localのダウンロードが開始される。
「Local」をインストール
LocalをダブルクリックするとLocalをApplicationsに入れるように出るのでドラッグして入れる。
アカウントを設定
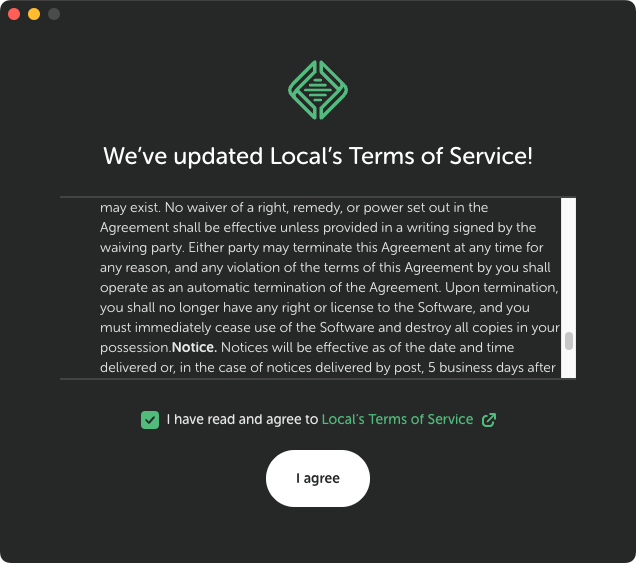
Localアカウントの作成と、利用規約の同意が必要。まず利用規約にチェックを入れ、「I agree」ボタンをクリック。

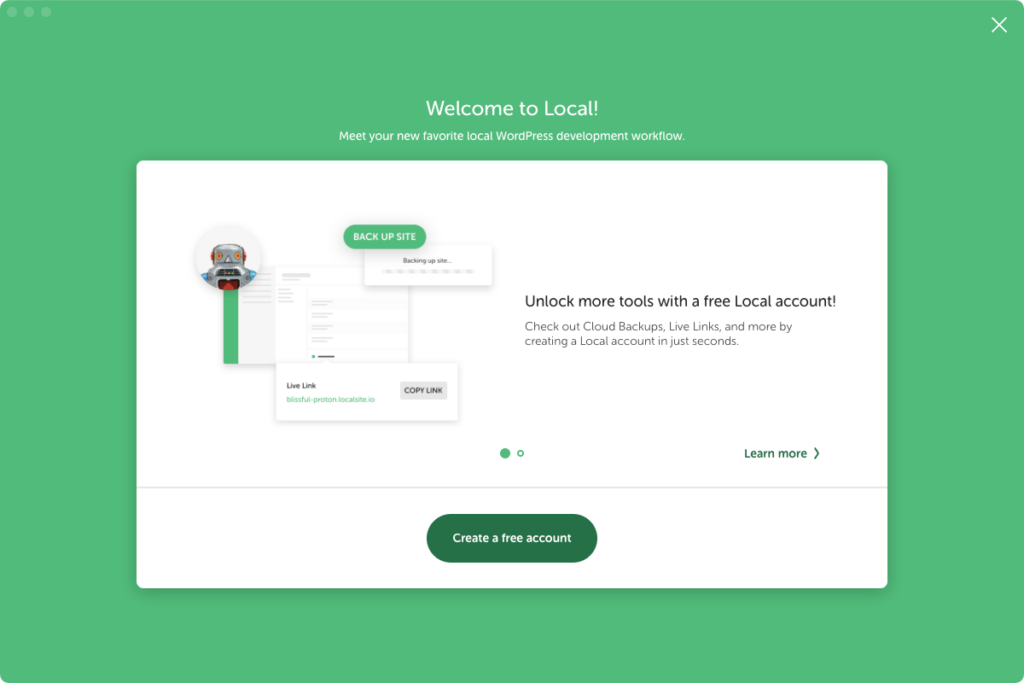
初期画面が表示されので、そのまま「Create a free acount」ボタンをクリック。

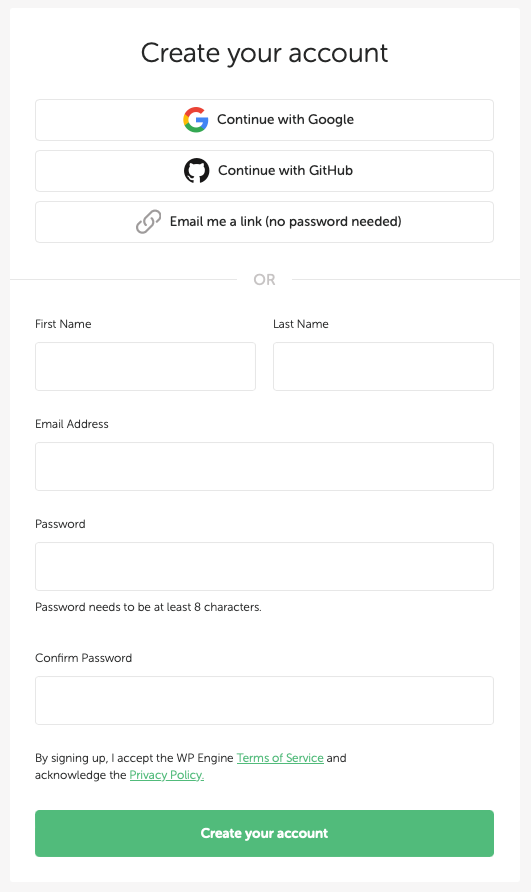
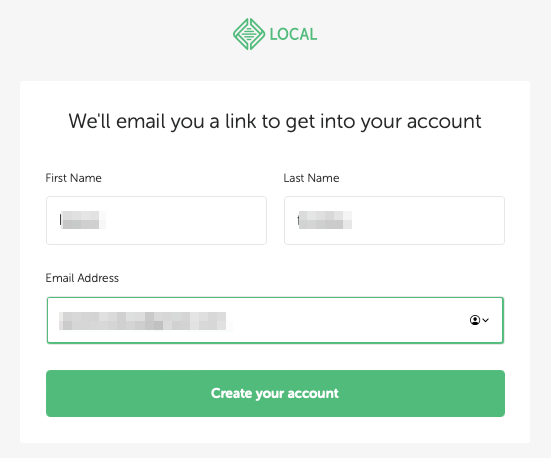
ブラウザが起動してアカウント作成画面が表示されるので、Google/GitHubアカウントまたはメールアドレスでアカウントを新規作成します。

Email me a link (no password needed):リンクをメールで送ってください(パスワードは不要です)
これを使ったみた。


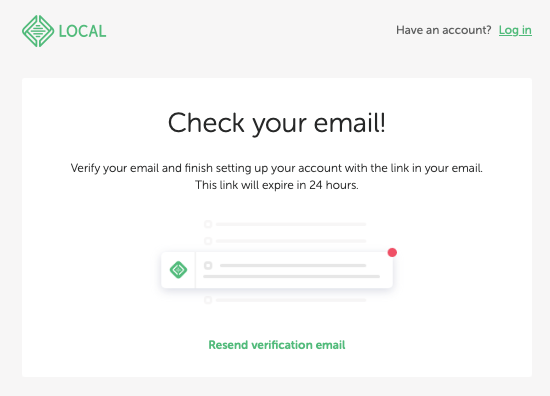
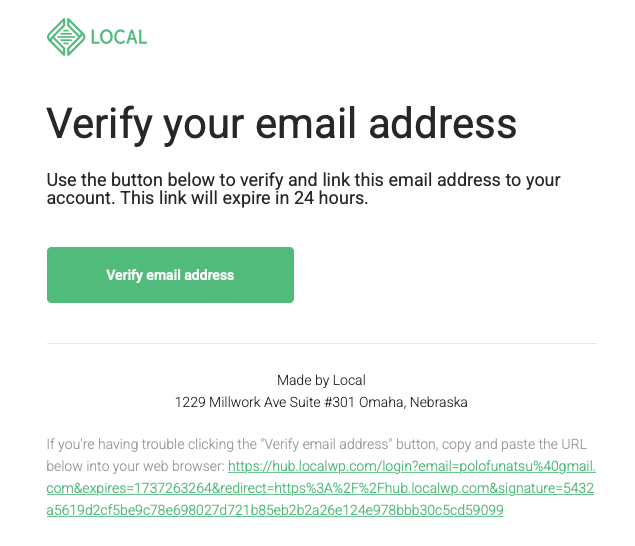
Verify your email and finish setting up your account with the link in your email
メールを確認し、メール内のリンクを使用してアカウントの設定を完了してください
メールを確認。しばらくして入った。「Verify emai address」をクリック。

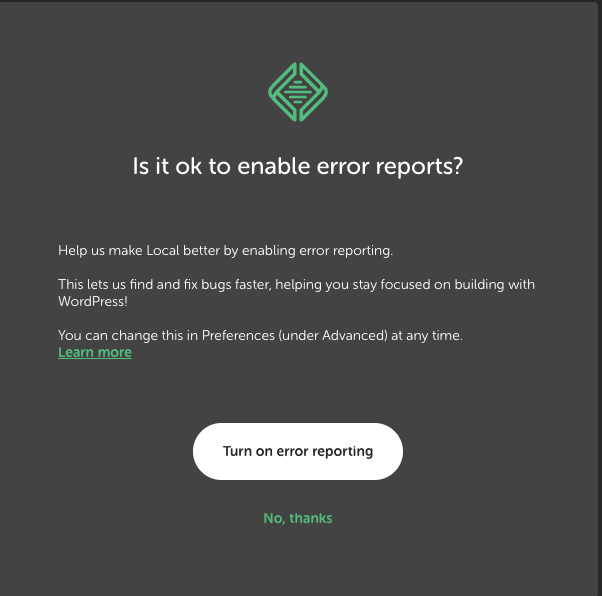
以下が途中で同時に出たので前後がわからなくなったがレポートを送るかどうかなので一応無料で使わせてもらうので「Turn on error repporting」をクリックしておいた。

Is it ok to enable error reports? Help us Local better by enabling error reporting. This lets us find and fix bugs faster, helping you stay focused on building with WordPress!
You can change this in Preferences (under Advanced) at any time.
Turn on error reporting
No, thanksエラー レポートを有効にしてもよろしいですか? エラー レポートを有効にして、Local の活動にご協力ください。これにより、バグをより早く発見して修正できるため、WordPress での構築に集中できるようになります。
これはいつでも [設定] ([詳細] の下) で変更できます。
エラー レポートを有効にする
いいえ、結構です
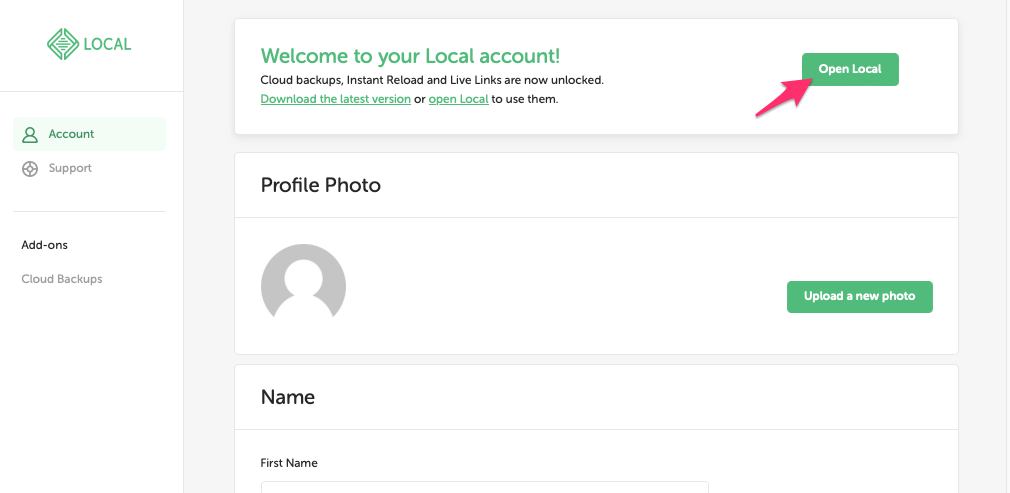
アカウント画面右上の「Open Local」ボタンをクリックすると、Localアプリに戻ります。ブラウザは開いたままなので、不要であれば閉じます。

この画面になる。
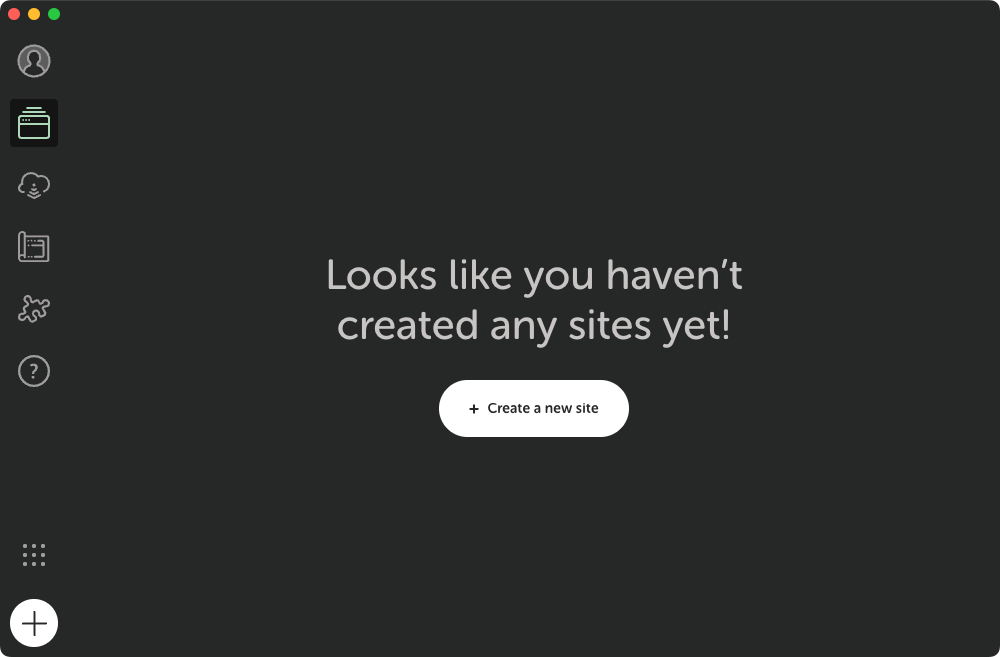
Localの画面に表示されている「Create a new site」ボタンをクリック、

サイト名を設定する
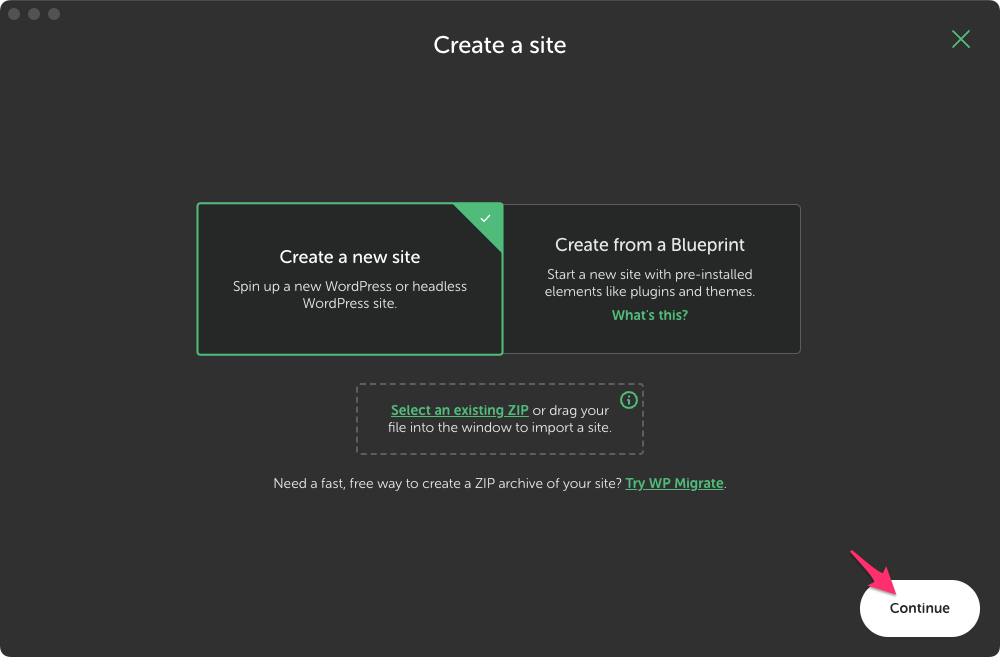
次はローカル環境で使用するWordPressの初期設定をする。
表示される画面の右下にある「Continue」をクリックします。

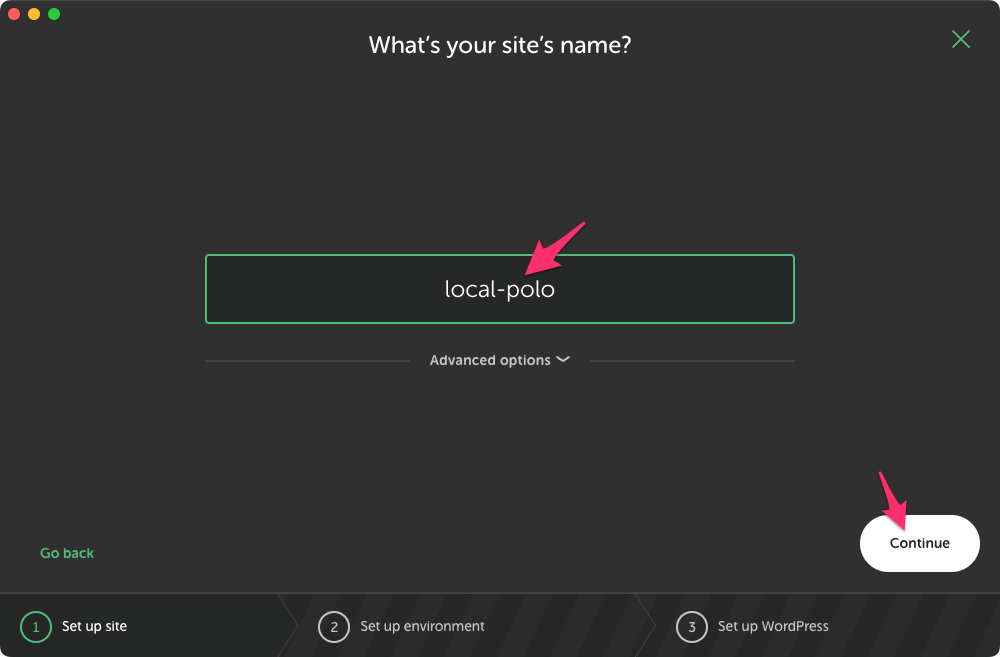
サイト名の入力画面が表示されので、好きな名前を入力して、「Continue」ボタンをクリック。
なお、入力欄の下にある「Advanced option」は、ドメイン名やWordPressを設置するフォルダの場所等を設定できる。特別な設定が必要でなければ、デフォルトのままでOK。

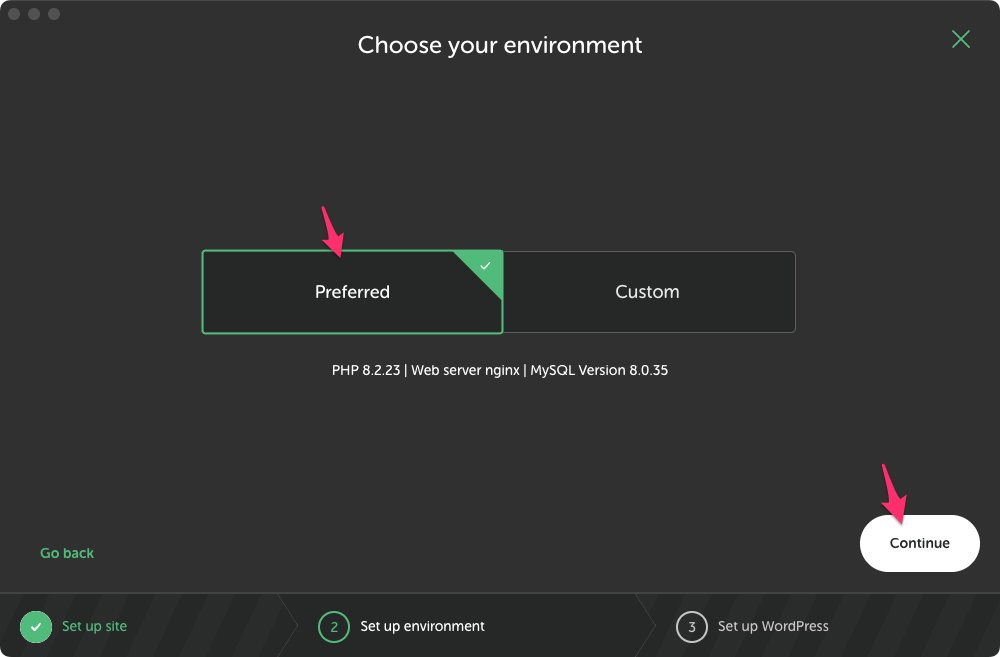
サーバー・データベースを設定する
次にサーバーやデータベースの設定を行う。
特に指定がない場合は、「Preferred」のままでOK。「Continue」ボタンをクリック。

本番環境のサイトと同じ条件に指定したい場合は、「Custom」をクリックすれば、phpのバージョン、
Webサーバーの種類、MySQLのバージョン等が設定できる。
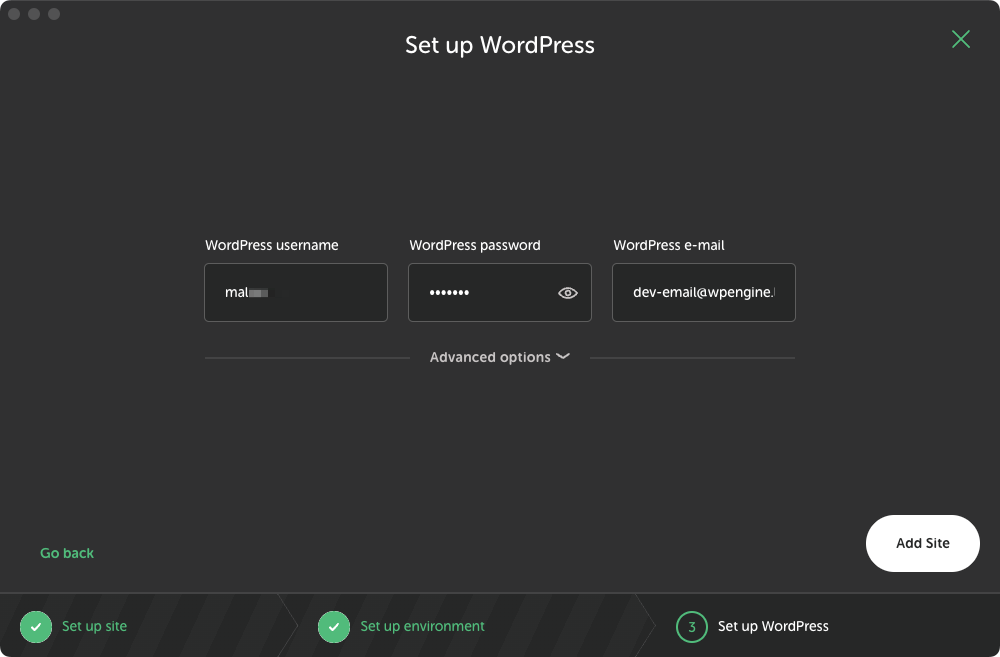
WordPressを設定する
WordPressにログインするための「ユーザー名」と「パスワード」を指定。
WordPress Emailはデフォルトのままで問題ない。

なお、入力欄の下にある「Advanced options」をクリックすると、マルチサイトの設定ができる。「サブディレクトリ」、「サブドメイン」どちらも対応可能なので、必要に応じて設定する。
入力完了後、右下にある「Add Site」ボタンをクリック。
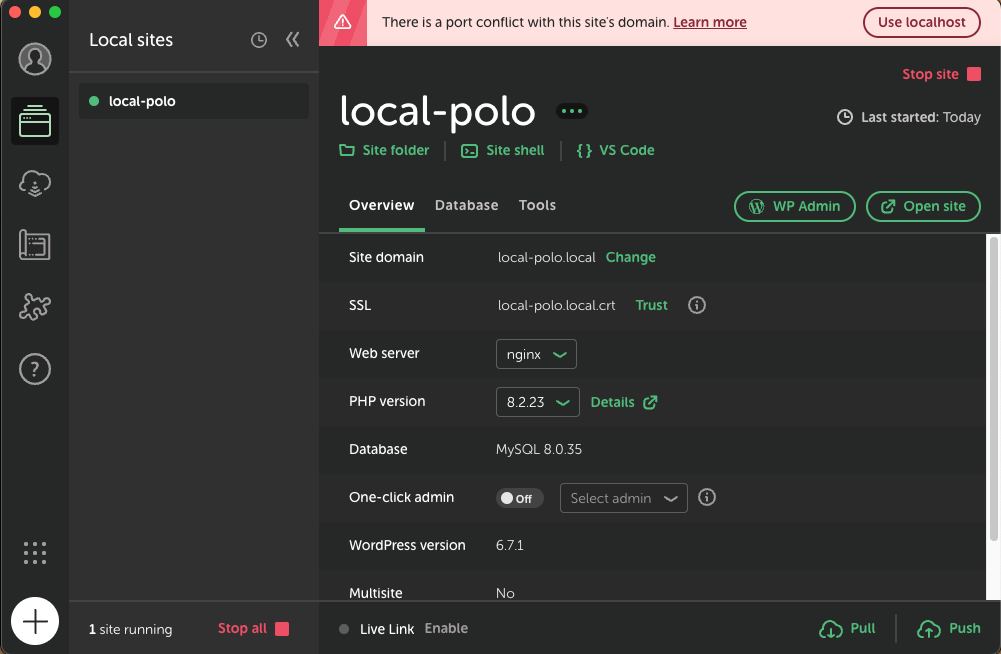
設定が完了したことを確認する
おめでとうございます!
以下の画面が表示されれば、ローカル環境構築は完了です!
スムーズにいけば、初めての方でも10分前後で簡単にローカル環境を作ることができます。
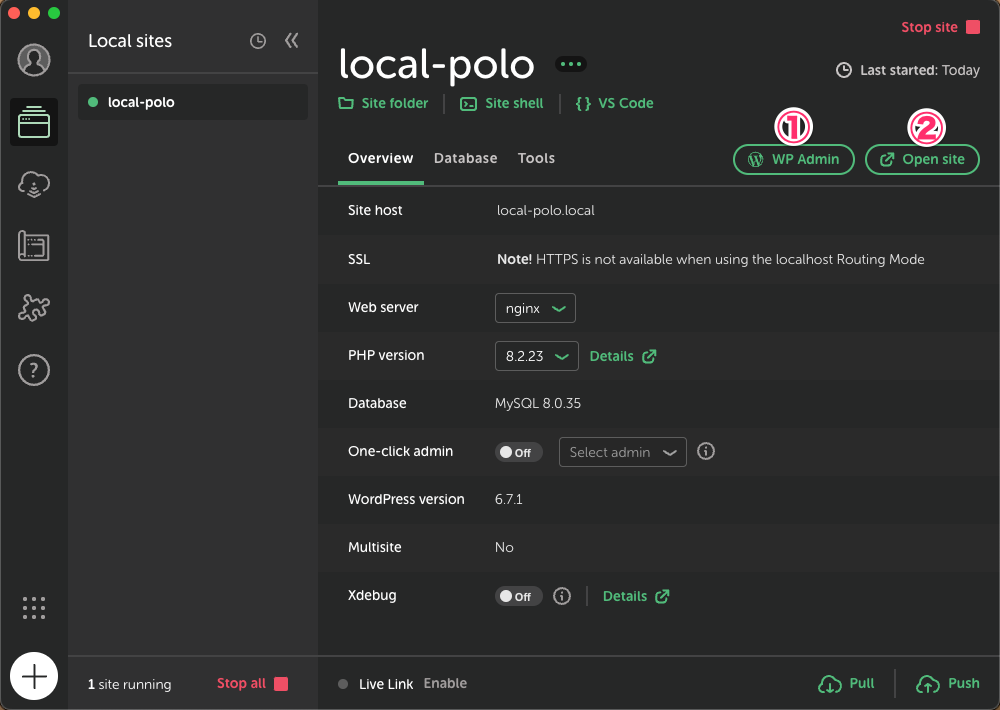
WordPressの管理画面を見たい場合は、Localの管理画面から「WP Admin」ボタンをクリックします。サイトURLは「(http://サイト名.local)の後に「/wp-admin」です。
「Open site」ボタンをクリックすると、今立ち上げたサイトがブラウザで確認できます。URLは「http://サイト名.local」です。
途中以下の設定が出たが入力したがダメだった、しかしその下の画面が出た。確かパスワードは設定せずに作ったはずだが?

右上の「Use localhost」をクリックして読み込み直したら消えた。

①でWordpressのログイン画面が出る、②で作成したWordpressのサイトが表示される。

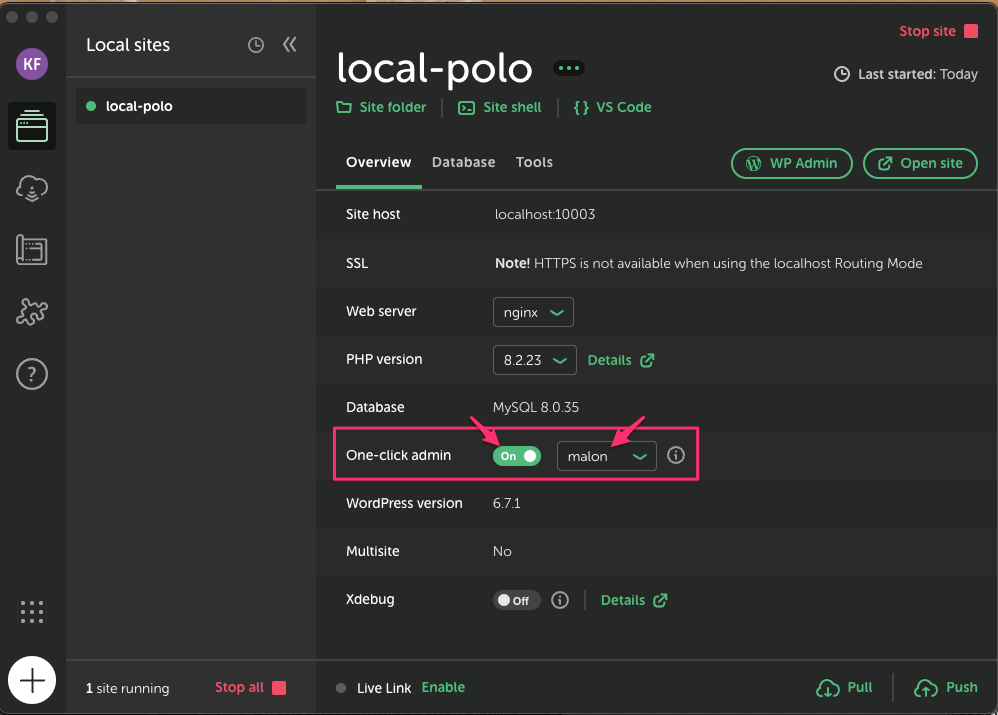
作成したWordpressにログイン出来ないとき
以下のところを「On」設定し、作成した名前を選択する。とパスワード無しでログインできた。

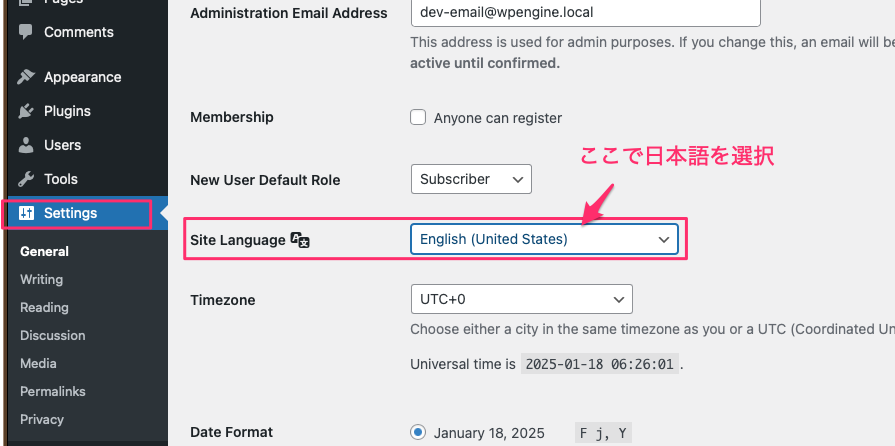
WordPressを日本語に設定
Settingから入り、Site Languageで日本語を選択。下の方に「Save Changes」をクリックして保存。

これで日本語でWordpressを使えるようになる。

