カラーピッカーで使いたい色が無い場合、色を新しく選択はできるが、その色を保存できない。
同じ色を再び使いたい場合、どの色だったかわからないので非常に不便である。
せめて使いたい色だけでも自分で登録設定できたらと思うはずである。
自分専用の登録ができます。
方法は、テーマで作成されたカラーピッカーに追加する形で独自カラーピッカーを作成する方法とテーマのカラーピッカーを削除して自分だけのカラーピッカーを作成する方法。
この2つがある様です。
後のカラーピッカーは注意が必要で、これまでの投稿でテーマ作成のカラーピッカーを使って色を設定していた場合、そのカラーを削除した場合、その色が失われてしまうと言うこと(一般的には黒になるとか、yStandardでは色が設定されないクリア状態になる)。
従って、デフォルトで使っている色は基本削除しない方が良いと言うことになる。
yStandardのデフォルトカラーピッカー:

目次
テーマの色設定を残しながら、自分がよく使う色を追加する方法
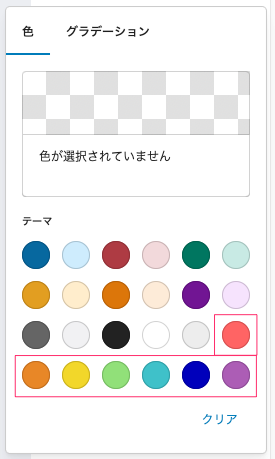
下の画像で赤枠が追加して色になる。
下の例で最初の赤枠の一つ前にグレーがあるがyStandardのカラー設定で合計3つが追加できるが、そのうちの1つだけを追加した分。
この様に表示される。

yStandardのテーマを例として説明すると:
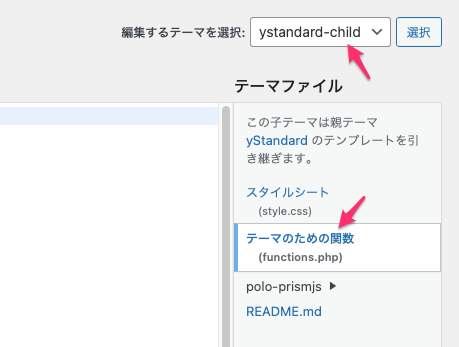
外観 -> テーマファイルエディッターからstandard-childを選択して「functions.php」を開く。

子テーマの function.php
polo_add_my_color_palette
/* カラーパレットの色追加 */
function polo_add_my_color_palette() {
$palette = get_theme_support( 'editor-color-palette' );// 既存のパレットに追加する場合
if ( ! empty( $palette ) ) {
$palette = array_merge( $palette[0], array(
array(
'name' => 'グレイ-1',
'slug' => 'gray1',
'color' => '#fcfcfc',
),
array(
'name' => 'グレイ-2',
'slug' => 'gray2',
'color' => '#f9f9f9',
),
array(
'name' => 'グレイ-3',
'slug' => 'gray3',
'color' => '#f6f6f6',
),
array(
'name' => 'グレイ-4',
'slug' => 'gray4',
'color' => '#f3f3f3',
),
array(
'name' => 'グレイ-5',
'slug' => 'gray5',
'color' => '#f1f1f1',
),
array(
'name' => 'グレイ-6',
'slug' => 'gray6',
'color' => '#eeeeee',
),
array(
'name' => 'グレイ-7',
'slug' => 'gray7',
'color' => '#ebebeb',
),
array(
'name' => 'グレイ-8',
'slug' => 'gray8',
'color' => '#e8e8e8',
),
array(
'name' => 'グレイ-9',
'slug' => 'gray9',
'color' => '#e5e5e5',
),
array(
'name' => 'グレイ-10',
'slug' => 'gray10',
'color' => '#e2e2e2',
),
) );
add_theme_support( 'editor-color-palette', $palette );
}
}
add_action( 'after_setup_theme', 'polo_add_my_color_palette', 11 );子テーマの style.css
これを入れなくても、フロントエンドでも問題なく色は表示されている。
説明ではCSSも入れるようになっているので一応、ystandard-childのスタイルシートに入れている。
class名が、テキストの場合は.has-{スラッグ}-color
背景の場合は.has-{スラッグ}-background-color
と「テキスト」と「背景」の色、2つセットで定義する必要がある。
/* 文字色 */
.has-gray1-color {
color: #fcfcfc;
}
.has-gray2-color {
color: #f9f9f9;
}
.has-gray3-color {
color: #f6f6f6;
}
.has-gray4-color {
color: #f3f3f3;
}
.has-gray5-color {
color: #f1f1f1;
}
.has-gray6-color {
color: #eeeeee;
}
.has-gray7-color {
color: #ebebeb;
}
.has-gray8-color {
color: #e8e8e8;
}
.has-gray9-color {
color: #e5e5e5;
}
.has-gray10-color {
color: #e2e2e2;
}
/* 背景色 */
.has-gray1-background-color {
background-color: #fcfcfc;
}
.has-gray2-background-color {
background-color: #f9f9f9;
}
.has-gray3-background-color {
background-color: #f6f6f6;
}
.has-gray4-background-color {
background-color: #f3f3f3;
}
.has-gray5-background-color {
background-color: #f1f1f1;
}
.has-gray6-background-color {
background-color: #eeeeee;
}
.has-gray7-background-color {
background-color: #ebebeb;
}
.has-gray8-background-color {
background-color: #e8e8e8;
}
.has-gray9-background-color {
background-color: #e5e5e5;
}
.has-gray10-background-color {
background-color: #e2e2e2;
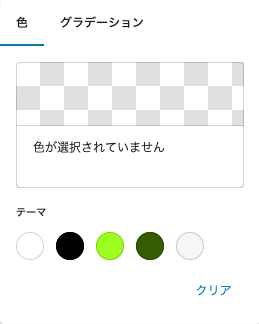
}テーマカラーを変更して、オリジナルのカラーだけを表示する
これは、私の場合は実際には使わないが参考までに。

子テーマの function.php
function sample_add_theme_json_color_palette_setting( $theme_json ) {
$new_data = array(
"$schema"=> "https://schemas.wp.org/trunk/theme.json",
"version"=> 2,
"settings"=> array(
"color"=> array(
"palette"=> array(
/*** 自身のカラーパレット ***/
/*** TT3のカラーパレット ***/
array(
"color"=> "#ffffff",
"name"=> "Base",
"slug"=> "base"
),
array(
"color"=> "#000000",
"name"=> "Contrast",
"slug"=> "contrast"
),
array(
"color"=> "#9DFF20",
"name"=> "Primary",
"slug"=> "primary"
),
array(
"color"=> "#345C00",
"name"=> "Secondary",
"slug"=> "secondary"
),
array(
"color"=> "#F6F6F6",
"name"=> "Tertiary",
"slug"=> "tertiary"
)
)
)
)
);
return $theme_json->update_with( $new_data );
}
add_filter( 'wp_theme_json_data_theme', 'sample_add_theme_json_color_palette_setting' );CSSの設定が無い。CSSを設定しなくても問題なくカラーを追加できる。
エラーが発生
syntax error, unexpected identifier ” “, expecting “)”
PHPのバージョンの問題?
何でか不明だが、上のエラーコードがよく表示される。うまく行く場合もある?
一旦入れて、編集して保存するとエラーになる。
他のところで編集して作成したファイルをそのままコピー&ペーストするとエラー無くうまく行く場合が多い。

