私が使っているテーマは「yStandard」なので、そのテーマでの設定になる。
目次
まずWordPressの設定から(順番は後でも可)
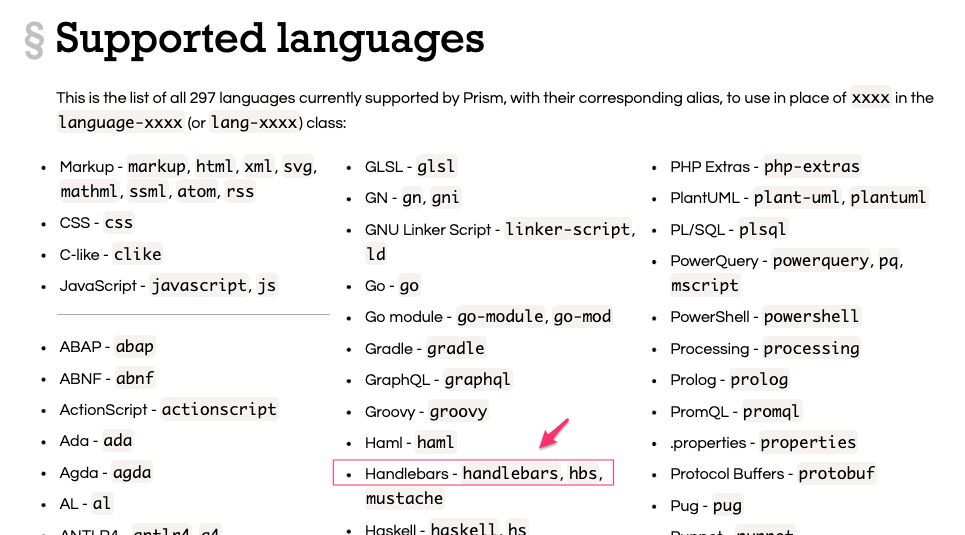
サイト:https://prismjs.com から「Supported Languages」で希望の言語を以下の画像で確認。
以下では、今回の希望言語「Handlebars – handlebars, hbs,」を追加するとします。

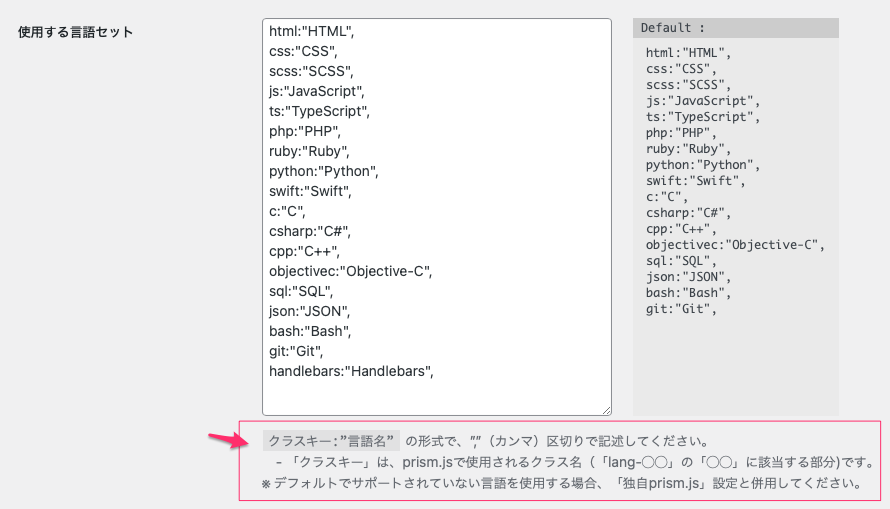
設定 -> [HCB]を開くと「使用する言語セット」がある。
ここにprism.jsからダウンローした上の言語を、下の画像の赤枠の説明通りに入力する必要がある。

クラスキー:”言語名” の形式で、”,”(カンマ)区切りで記述してください。
- 「クラスキー」は、prism.jsで使用されるクラス名(「lang-◯◯」の「◯◯」に該当する部分)です。
※ デフォルトでサポートされていない言語を使用する場合、「独自prism.js」設定と併用してください。
クラスキーとは赤のところ:Handlebars – handlebars, hbs,
言語名は青のところ:Handlebars – handlebars, hbs,
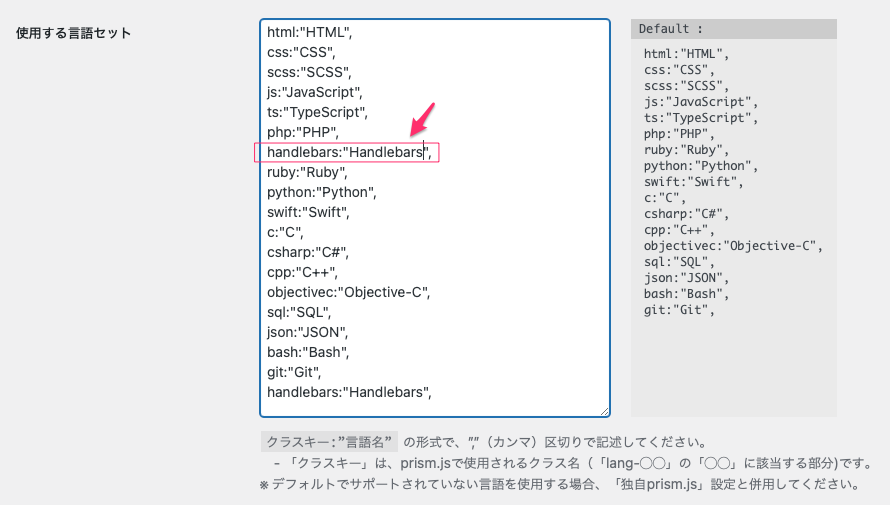
以上を踏まえて、以下のところに追加する。
PHPを良く使うのでその下に「handlebars:”Handlebars”,」と入力。

次に、Prism.jsのダウンロード
公式サイトにアクセス:https://prismjs.com/download.html#themes=prism&languages=markup+css+clike+javascript
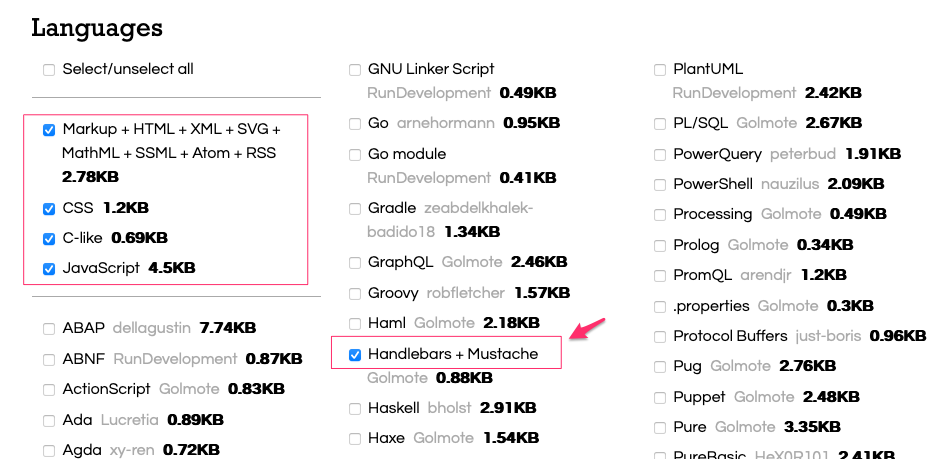
このサイトで、少し下がると「Languagesというところがあるのでそこから希望の言語をチェックしダウンロードする。
左側では、最初からチェックが入っていたのでそのままの設定で、希望の「Handlebors+Mustache」にもチェックしている。

下の方にスクロールすると「DOWNLOAD JS」「DOWNLOAD CSS」からダウンロードする。prism.jsとprism.cssファイルがダウンロードされる。

ダウンローした独自の「prism.js」をアップロードする
サーバー内でWordPressのあるところ。
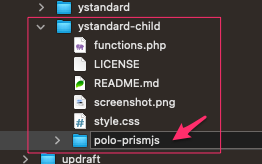
public_html/polo-web.com/WP/wp-content/themes/ystandard-child/polo-prismjs を作成。
public_html/polo-web.com/wp-content/themes/ystandard-child/polo-prismjs を作成。
フォルダ名は自分の好きな名前でOK。

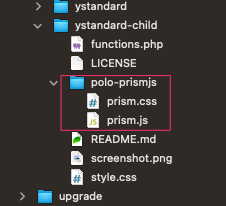
新規作成したフォルダ「polo-prismjs」に「prism.js」をアップロードします。

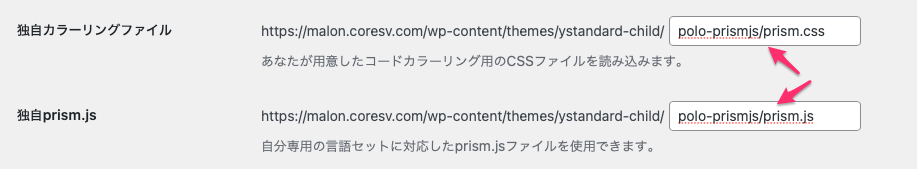
最後に独自prism.jsにアップロードした「prism.js」までのパスを入力
設定 -> [HCB]を開くと以下の設定項目があるので入力する。

最後に「変更を保存」これを忘れずに!
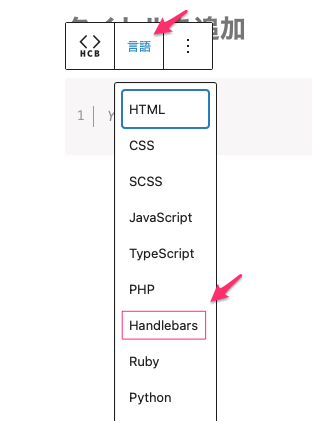
これで言語の選択で「Handlebar」という言語が使えることになる。

以上で完了。