メニューの設定は意外と複雑な構造になっている。
一番基本的なメニューの作成
目次
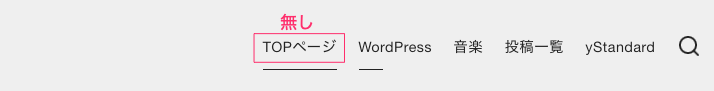
TOPページを作らないでメニューを作成
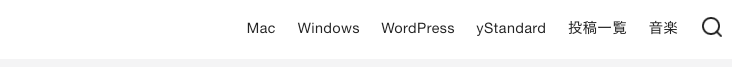
このようなメニューをグローバルナビゲーションとして作成

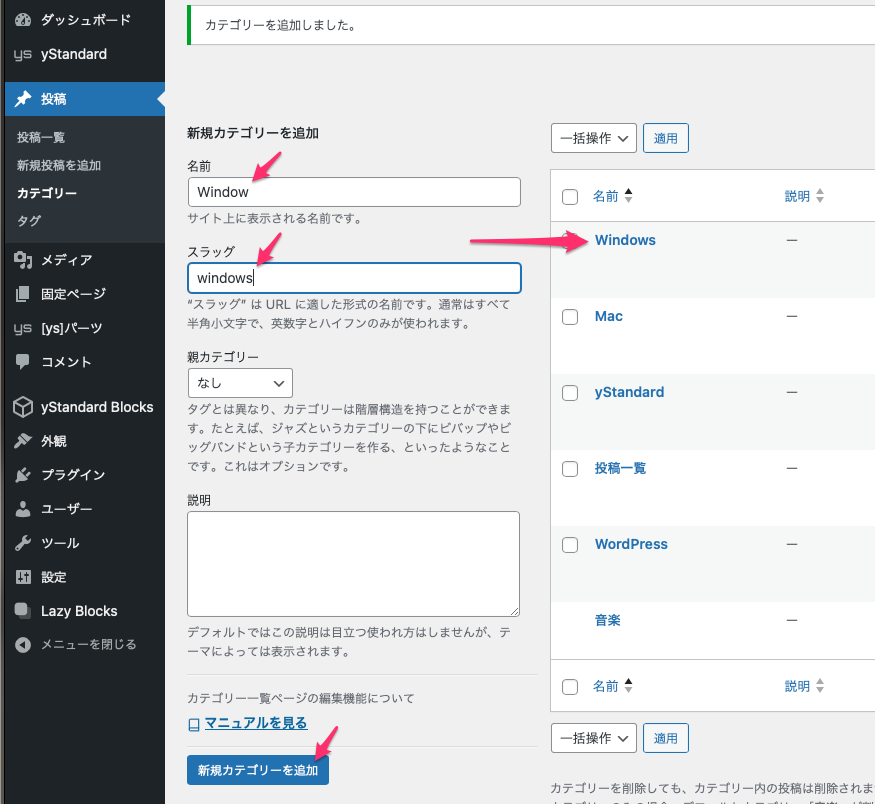
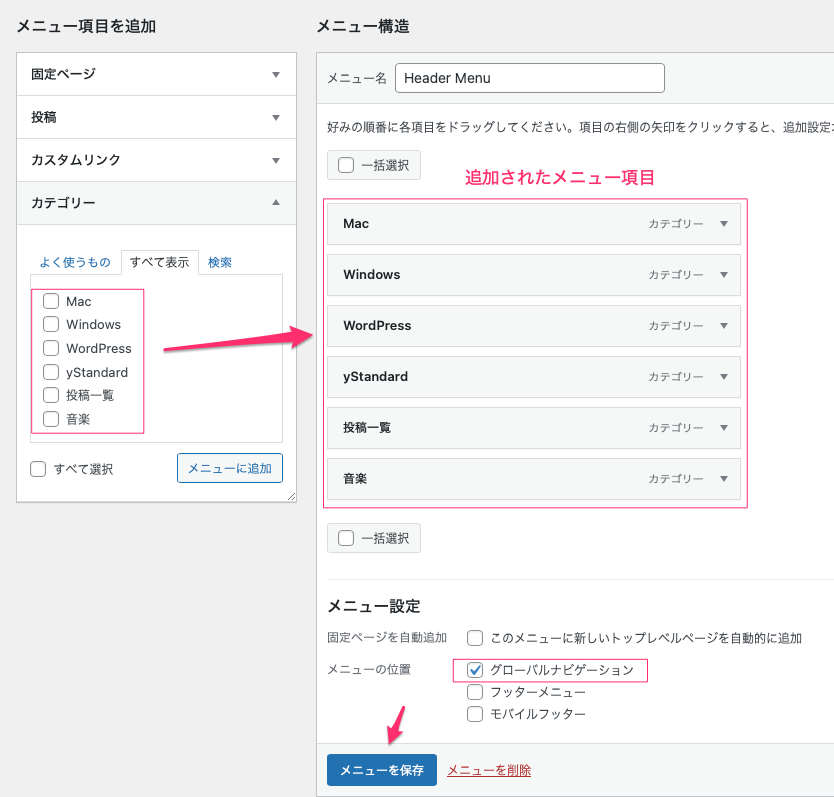
前準備として、カテゴリーを作成しておく。右側に作成したカテゴリーが表示されている。

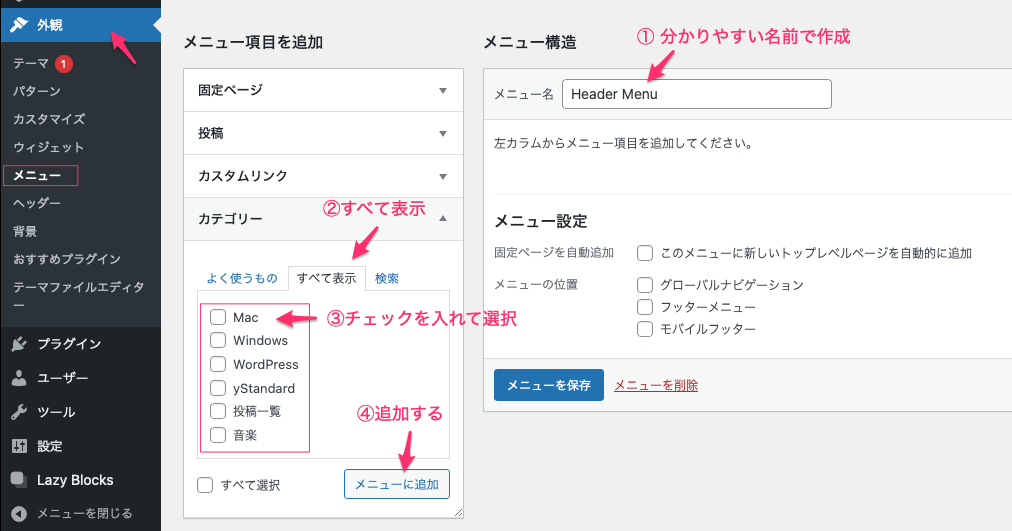
外観 -> メニューから設定

メニューが追加された、各項目の移動はドラッグで自由に移動できる。グローバルナビゲーションにチェックを入れ、最後に「メニューを保存」をクリック。

作成されたグローバルナビゲーションがこれ!

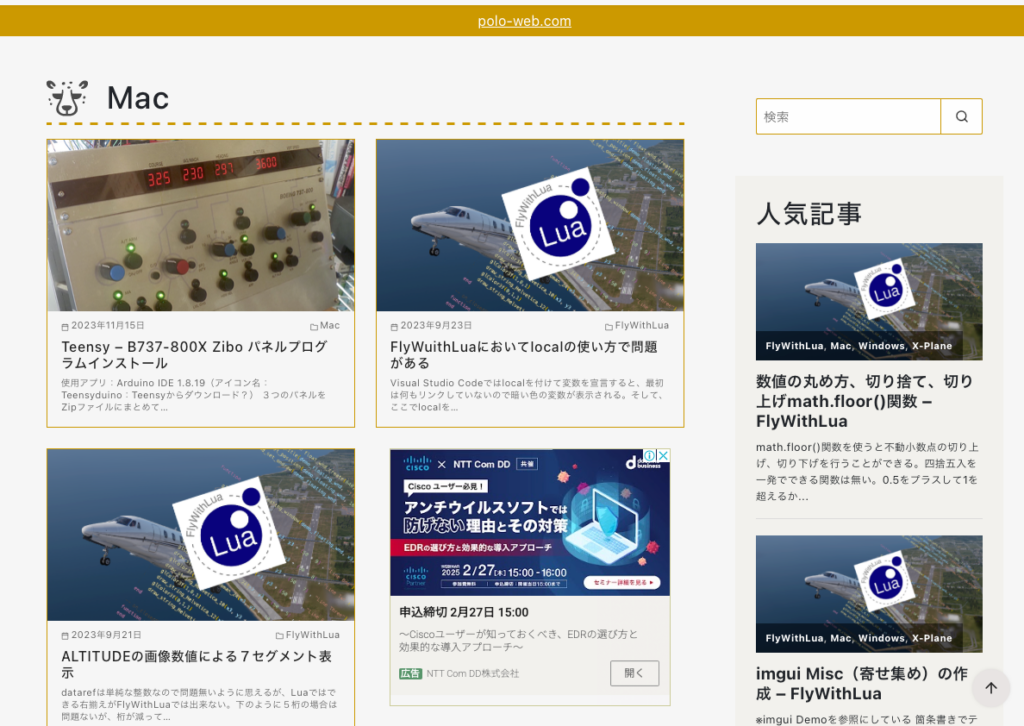
これはトップページを作っていないのでいきなりカテゴリーの一覧ページが表示されることになる。
こんな感じの一覧ページが表示される。

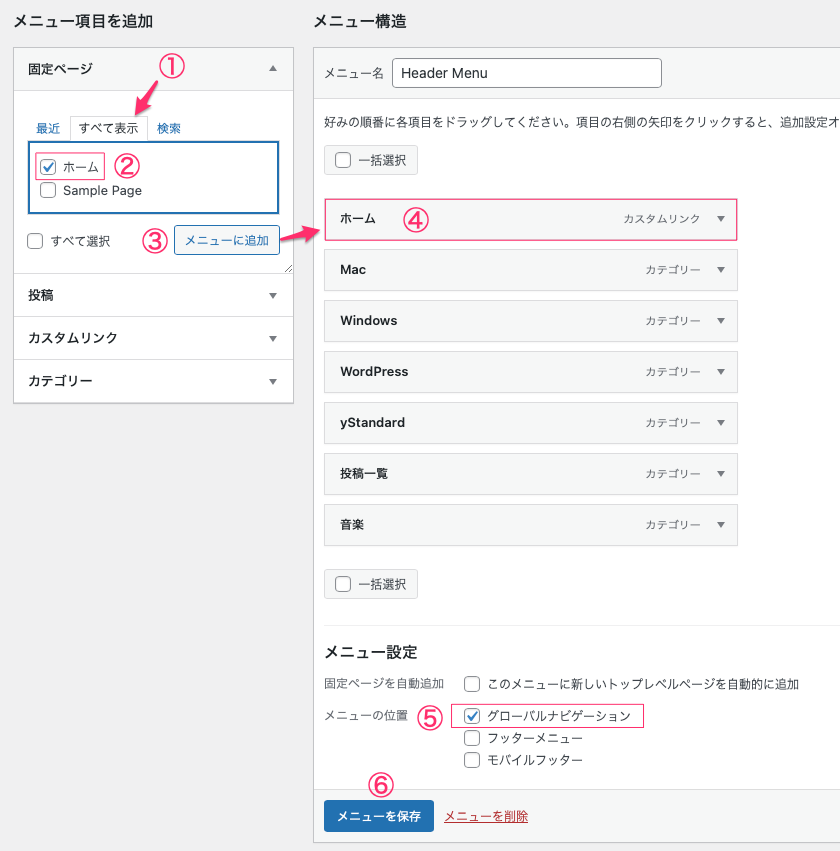
固定のTopページがあるメニューの作成
①から順番に最後に⑥をクリックで完了。

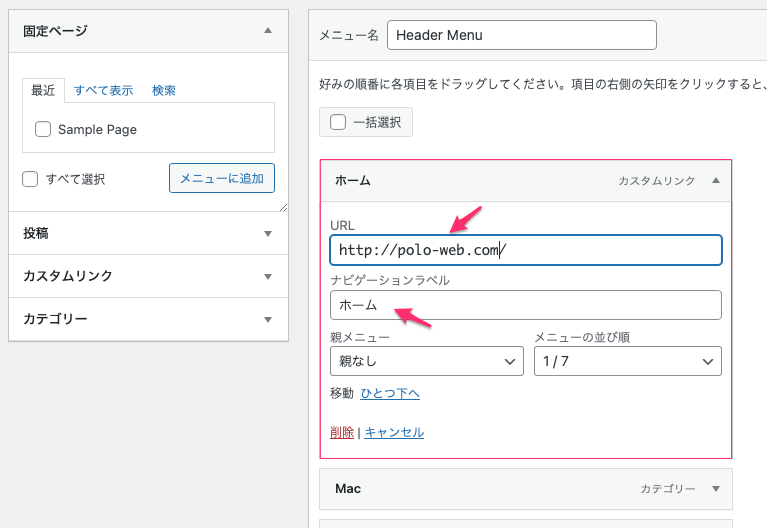
出来上がった「ホーム」にはリンク先を入れると[ys]インフォバー?をクリックするとそのリンク先に飛ぶことになる。

yStandardではメニューを設定できる場所が2ヶ所ある。
- 外観 -> メニューから設定
- 外観 -> カスタマイズ -> メニューから設定
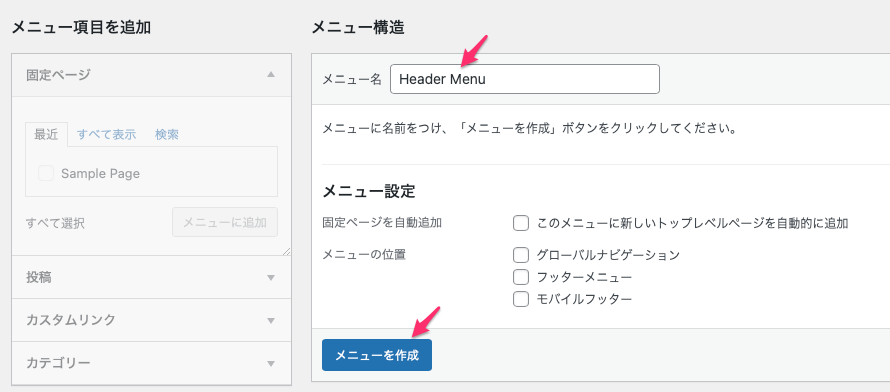
外観 -> メニューから設定
最初に右にメニュー名を入れる、ここでは「Header Menu」としている。左側がまだ選択できない状態なので、下の「メニューを作成」をクリック。すると左側で項目を選択できる様になる。

固定ページ、投稿、カスタムリンク、カテゴリーと全ての項目が表示されるのでメニューを作成したい項目にチェックを入れ、「メニューに追加」をクリックして追加していく。
あとはドラッグしてメニューの位置を変更できるし、一段下げてメニューを2段階にすることもできる。
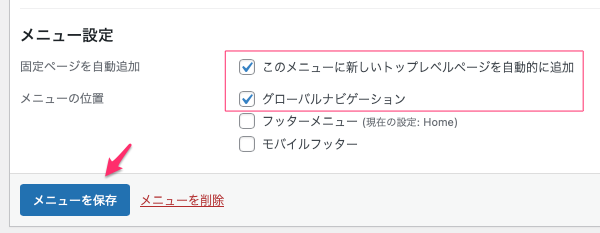
メニュー設定で「グローバルナビゲーション」にチェックを入れること。この同じ設定が他にもあるので、多分、他のところも自動でチェックが入るのかもしれない。ちゃんと表示されていれば確認の必要は無い。
もし、色々やっているうちに表示されない状態になった場合は、もう一度、メニューを保存をクリックすると戻ると思う。
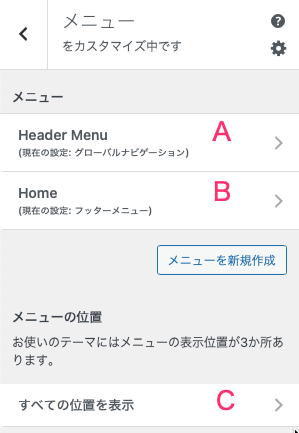
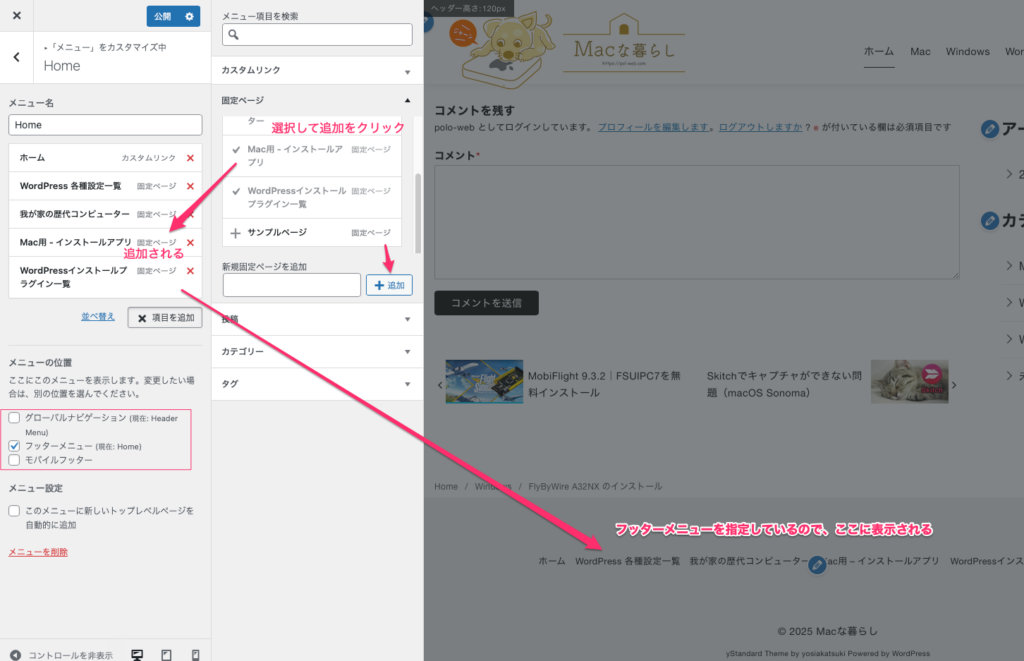
外観 -> カスタマイズ -> メニューから設定
Aは外観->メニューで設定した項目がここにも表示さる。
BはyStandardで作成するメニュー?Aとは別のパターンのメニューを作成できる。
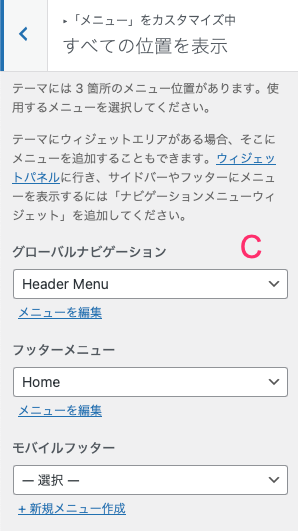
Cはメニューの位置:使っているテーマyStandardにはメニューの表示位置が3か所ある。右側の画像がそれになり、AとBのどちらかを選択すると、その位置に選択したメニューが表示される。この例ではグローバルナビゲーションにAの「Header Menu」、フッター位置にBの「Home」のメニューが表示される。未選択の場合は何も表示されない。


Cの設定はこちらかも同じ様にできる(フッターにメニューを表示例)
以下の例では「Home」メニューをフッターにを表示する設定。
「Header Menu」と「Home」が同じ位置にダブらないように注意!

このように表示される。

ここでメニューの位置を「Header Menu」と「Home」メニューで同じ位置に設定しないように注意が必要になる。もし設定してしまったら、元の状態にチェックを戻し「公開」をクリックしなおすこと。
一番下にある「メニュー設定」
「このメニューに新しいトップレベルページを自動的に追加」という項目がある。
ここにチェックが入ると、固定ページが作成された場合に自動的にメニューに追加される、つまりヘッダーのグローバルメニューに追加表示される様になる。入らないのだけど??
グローバルナビゲーションに固定ページを表示する
以下の2ヶ所にチェックを入れると、グローバルナビゲーションに自動的に固定ページが表示される。新たに追加して作成した固定ページは次々に追加されていくので、このチェックは外しておいた方が良い。
不要になって、チェックを外しても削除できないので、上のメニュー構造のレイアウトから削除する必要がある。これで完全にグローバルナビゲーションから削除できる。