ブロックを作成しているとよく見るものだが…何?
「blockProps」は変数名でなんでも良い、例えば「blockProps2」とか別の名前にしても問題ない。但しリンクされた変数名があるハズなので、その変数名も同時に変更しないとエラーになるので注意!
「useBlockProps」はWordPressの関数名なので変更できない。
create-blockの中でよく見るこの2つ、一体何なのか?
こんなのもある{…innerBlocksProps}フックを実行する。
このフックとは?:プログラム中の特定の箇所に、利用者が独自の処理を追加できるようにする仕組みである。また、フックを利用して独自の処理を追加することを「フックする」という。ウィキペディアより
まだいまいちよく分からない。
useBlockProps() は、エディタのブロックというラッパーの中にクラス名を持つラッパーをネスト(入れ子)にする。クラス等を追加するための機能らしい。
追加されたクラスは、スラッシュ「/」の代わりに記号「-」を使用するブロックの名前(name)になっている。これは単純な決まり事で決定されている。
Props:プロパティ、useBlockPropsを直訳すると「ブロックプロパティを使用する」
propsはコンポーネントが受け取るデータを格納するためのJavaScriptオブジェクト。
このオブジェクトには、親コンポーネントから渡されたプロパティがキーと値のペアとして含まれている。 子コンポーネントにpropsのキー値を記述することで、キーに紐づく値を使用することができる。とのこと
ラッパーとは?ラップしているということ。ある機能をラップして、そのラッパー名を入れるだけで機能することができる、いわゆる関数のこと? 似ているがチョット違うようだ。
ラッパーと関数は、プログラミングにおける2つの異なる概念。
関数は、特定のタスクを実行するコードブロック。
一方、ラッパーは、既存の関数を包み込み、その機能に新しい処理を追加したり、使い方を簡単にするための関数。
ラッパーは、元の関数を変更せずに動作を変えることができるため、機能拡張や移植性の向上などに役立つ。
javaScriptのピリオド3つ(…)は、スプレッド構文と呼ばれ、配列やオブジェクトの要素を個々の要素に展開する機能です。主に、配列やオブジェクトの要素を他の場所に展開したり、可変長引数を扱ったりする際に使われる。
例として:配列やオブジェクトを別の配列やオブジェクトに展開できる。[1, 2, 3] ... は 1, 2, 3 と展開される。
オブジェクトの場合も同様に展開できる。
useBlockPropsを使った例
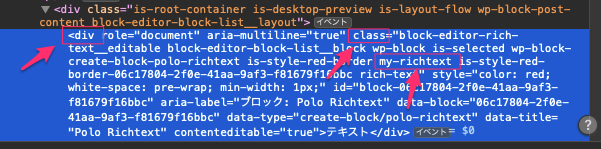
以下は実際に出力されたものを「Webインスペクター」の「要素」を表示してみたもの。
<div role="document" aria-multiline="true"
class="block-editor-rich-text__editable block-editor-block-list__block wp-block
is-selected wp-block-create-block-polo-richtext is-style-red-border
my-richtext is-style-red-border-06c17804-2f0e-41aa-9af3-f81679f16bbc rich-text"
style="color: red; white-space: pre-wrap; min-width: 1px;"
id="block-06c17804-2f0e-41aa-9af3-f81679f16bbc" aria-label="ブロック: Polo Richtext"
data-block="06c17804-2f0e-41aa-9af3-f81679f16bbc"
data-type="create-block/polo-richtext" data-title="Polo Richtext"
contenteditable="true">
テキスト
</div>blockPropsという変数名を定義した例題になる。上がその出力。
簡単にいうと、タグ名:divを作成して、その中にその下の項目のプロパティを作成するということになる。
実際は作成したプロパティよりも沢山のデータが出力されているのが上を見るとわかる。
const blockProps = useBlockProps({
tagName: "div",
className: "my-richtext",
value: attributes.content,
placeholder: "ここにテキストを入力・・・",
style: { color: attributes.color || null },
onChange: (newContent) => {
setAttributes({ content: newContent });
}
});tagName: “div”:divというタグを使うことになる。
className: “my-richtext”:下で見るとちょっと見にくいがclass=のところに「my-richtext」が入っているのがわかると思う。このようにクラス名が追加される。

tagName: “p”

value: attributes.content:下のblock.jsonで定義したcontentを使用する?よく分からない。
"attributes": {
"content": {
"type": "string",
"source": "html",
"selector": ".my-richtext"
}
},placeholder: “ここにテキストを入力・・・”:これは一時的に何かを置いておくことを指していてリッチテキストのように入力する前のテキストとかが入ることになる。
style: { color: attributes.color || null }:スタイルを設定する。ここではstyle: color: をttributes.colorから取得する。nullは最初は何も設定しない?
javascriptには論理演算子&& ||が存在。それぞれ「AND」「OR」という意味で、条件処理として使う。||の左側(attributes.color)がtrue(セットされている)の場合は左側の値(attributes.color)を使用、そうでなければ右側の値(null:空)を返す。
実際に出力したスタイルを見てみると「style=”color: red;」と出力されている。
onChange: (newContent) => { setAttributes({ content: newContent }); }:
これはコンテンツが変更されたときに変更された値にセットすることを意味している。
記述の仕方も色々
以下のようにconstでプロパティまで作成して、returnで簡単に入れるやり方。
export default function Edit(props) {
const { attributes, setAttributes } = props;
const blockProps = useBlockProps({
tagName: "div",
className: "my-richtext",
value: attributes.content,
placeholder: "ここにテキストを入力・・・",
style: { color: attributes.color || null },
onChange: (newContent) => {
setAttributes({ content: newContent });
}
});
return (
<>
<RichText {...blockProps} />
</>
);
}3行目で定義だけして、7行目以降でプロパティを入れる方法
export default function Edit({ attributes, setAttributes }) {
const blockProps = useBlockProps();
return (
<>
<p {...useBlockProps()}
tagName="p"
onChange={onChangeContent}
style={{
backgroundColor: backgroundColor,
color: textColor
}}
>
{__('Test Block – editor.js で表示しています!', 'test-block')}
</p>
</>
);
}