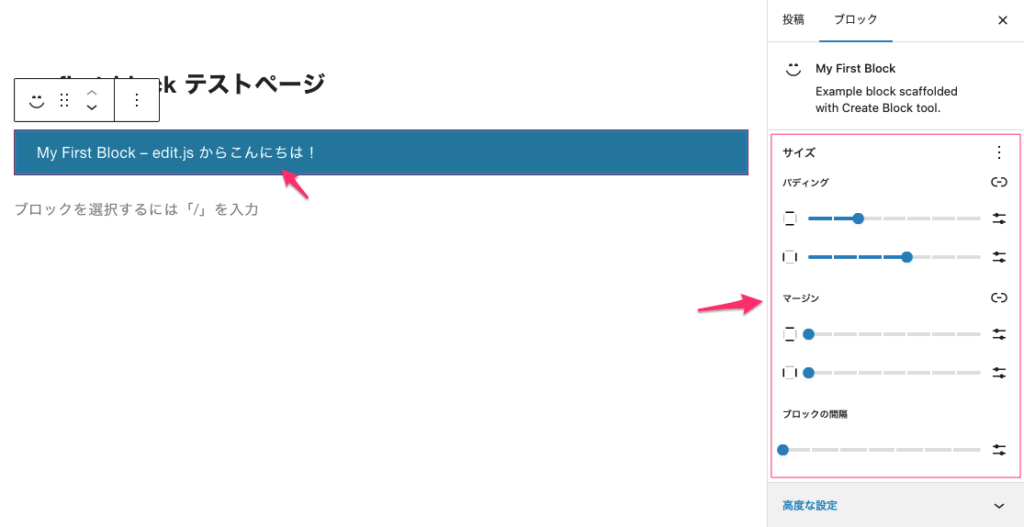
以下のように右のサイドバーにコントロールを追加する。

create-block インストール直後のファイル
以下の3つのファイルイ以外は扱わないので省略。
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 3,
"name": "create-block/my-first-block",
"version": "0.1.0",
"title": "My First Block",
"category": "widgets",
"icon": "smiley",
"description": "Example block scaffolded with Create Block tool.",
"example": {},
"supports": {
"html": false
},
"textdomain": "my-first-block",
"editorScript": "file:./index.js",
"editorStyle": "file:./index.css",
"style": "file:./style-index.css",
"viewScript": "file:./view.js"
}コメントは外し、一部分かりやすくするために日本語に変更しているところがある。
import { __ } from '@wordpress/i18n';
import { useBlockProps } from '@wordpress/block-editor';
import './editor.scss';
export default function Edit() {
return (
<p { ...useBlockProps() }>
{ __(
'My First Block – edit.js からこんにちは!',
'my-first-block'
) }
</p>
);
}コメントは外している。
import { useBlockProps } from '@wordpress/block-editor';
export default function save() {
return (
<p { ...useBlockProps.save() }>
{ 'My First Block – save.jsのコンテンツからこんにちは!' }
</p>
);
}block.json を変更するだけでコントロールが追加される

npm startを忘れずに編集にかかるように。
block.jsonは13〜17行目を追加している。
これだけでマージン、パディング、ブロック感覚が追加され、すぐに機能するようになる。
他のファイルは一切変更無し。
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 3,
"name": "create-block/my-first-block",
"version": "0.1.0",
"title": "My First Block",
"category": "widgets",
"icon": "smiley",
"description": "Create Block ツールを使用したブロックの例。",
"example": {},
"supports": {
"html": false,
"spacing": {
"margin": true,
"padding": true,
"blockGap": true
}
},
"textdomain": "my-first-block",
"editorScript": "file:./index.js",
"editorStyle": "file:./index.css",
"style": "file:./style-index.css",
"viewScript": "file:./view.js"
}これで完了。問題なく機能する。