ページページジャンプとも言います。
参考サイト:https://wordpress.org/documentation/article/page-jumps/
ページジャンプは、アンカーリンクとも呼ばれ、リンクをクリックすると、すぐにページの指定の場所に移動。これは、長い文章のページで特に便利。
別のページのアンカーにジャンプすることもできます。
まず最初にジャンプしていく先でアンカー名を設定する
ジャンプ先で選択し、右サイドの高度な設定の「HTMLアンカー」にアンカー名を入力。

次にジャンプする元でアンカーへのリンクを作成
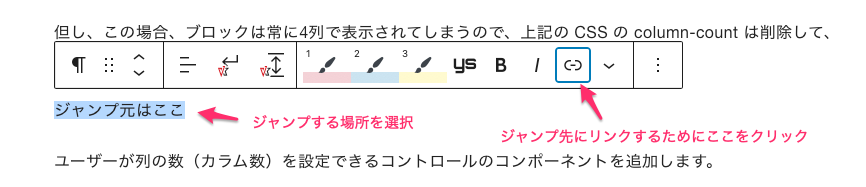
次にジャンプする場所を選択してツールバーからリンクをクリック。

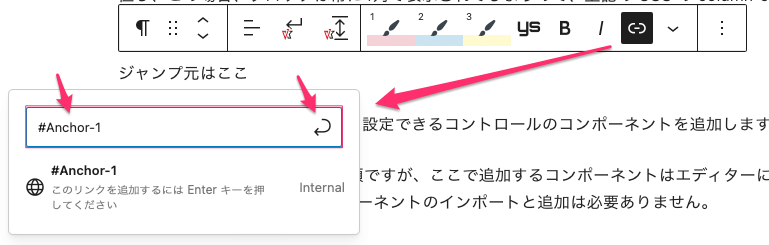
入力欄に上で作成したアンカー名を下のように入れ、右端の矢印をクリックして確定する。
ここで注意することはアンカー名の前に必ず「#」を入れること。これを忘れると移動できない。

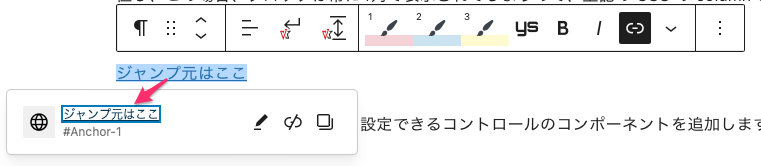
これでアンカーリンクが作成された。

後は「ジャンプ元はここ」をクリックしたら「ジャンプ先はここ」へ移動することになる。
HTMLアンカー構文
- HTMLアンカーは、ドキュメント内で一意である必要があります。
- HTMLアンカーは大文字と小文字を区別します。
- HTMLアンカーには、ハイフン(-)、アンダースコア(_)、コロン(:)、ピリオド(.)の記号を含めることができます。スペースを含めることはできません。
- HTMLアンカーはアルファベットで始まる必要があります。最初にアルファベットが入ればその後に日本語を使うこともできるらしい。
別のページのアンカーにジャンプすることもできる
別のページのアンカーにジャンプする場合は、HTMLアンカーでURLを指定。例えば、
example.com/examplepage#Anchor-1

