相対パスは、パスを記述するページから見たときの目的のファイルまでのパス。
パスを書くページが基準になるので、目的のファイルがある階層の位置関係によって、パスの記述が変化することになる。
目次
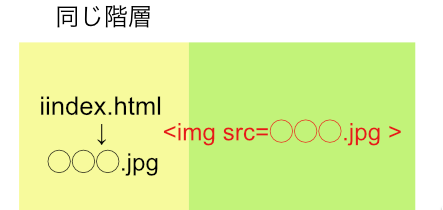
同じ階層にある場合
例えば「index.htmlに画像を取得するためのパスを記述する場合。

パスの書き方は、<img src=”○○○.jpg>“となる。
同じ階層に「index.html」と「○○○.jpg」があるなら、ファイル名を書くだけ。
また同じ階層に目的のファイルがある場合は、「./」を使用してパスを表記することもできる。
<img src=”./○○○.jpg>
「.」は同じ階層であることを指している。「./」は上記の様に省略することもできる。
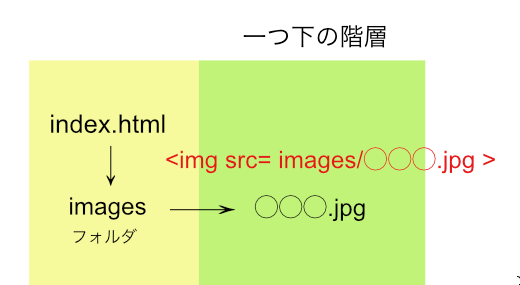
下層にある場合
例えば「images」フォルダがあって、その中に「○○○.jpg」がある場合。

同じ階層に「images」ディレクトリがあるので<img src=”images/○○○.jpg>“、
または<img src=”./mages/○○○.jpg>となる。
画像ファイルが「index.html」から1つ上の階層にある場合
一度上の階層に行く場合はドットを1つ増やして「../」を使用。

画像ファイルが「index.html」から2つ上の階層にある場合
2つ上の階層に行く場合は「../」を2回続けます。階層を上がるたびに「../」が必要です
<img src=”../../○○○.jpg>
WordPressにおける画像を保存されているフォルダはどこになる?
wp-content -> uploads の中に年度別に分けられている。
メディアライブラリに表示されるには、最新の年度のフォルダに直接入れても表示されるが、別の名前のフォルダを作成して入れた場合は表示はされない。
パスは例題として:https://polo-web.com/wp-content/uploads/2025/04/Digital_Color_Meter.jpg
実際にパスを通して表示してみた結果:

上のURLはLocalアプリからでもリンクし表示することができる。
Localアプリでは:http:localhost:10028/wp-content/uploads/2025/04/3474721_m-150×150.jpg”>
先頭のlocalhost:10028はサイトを「Open site」から確認できる。
実際にパスを通して表示してみた結果:
Lazy Blocksにおけるパスの入れ方
以下の様に「コントロール名の後に .url」と入れる必要がある。
実際のurlを入れるのではなく、単にピリオドの後に「url」と入れるだけで良い。
<img src="{{コントロール名.url}}" />PHPでは以下の様になる、こちらもurlが入る、ここではaltも入れているが、上でもaltを入れるのが基本かも。
<?php if ( isset( $attributes['control_name']['url'] ) ) : ?>
<img src="<?php echo esc_url( $attributes['control_name']['url'] ); ?>"
alt="<?php echo esc_attr( $attributes['control_name']['alt'] ); ?>">
<?php endif; ?>
