あくまで無料版についての説明になる。
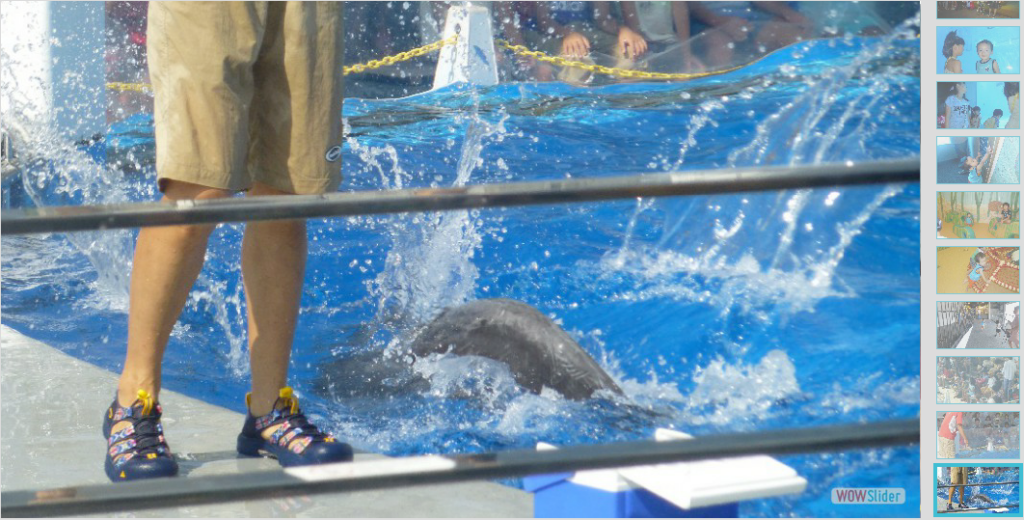
WOWSliderは商業用以外では無料で利用できるが、右下にWOWSliderのロゴ(透かし)が入る。
商業用で利用する場合はライセンス料が必要。
私が使っているMacは「M1 Mac」になる。
そのせいか言語を日本語にすると文字化けが起こるので英語で使用することになる。どうも2バイトの文字が文字化けしている様だ、従って中国語も文字化けしている。
Intel Macは文字化けしないし、Windowsでも多分大丈夫だと思える。Appleシリコン搭載の MacつまりM1以降のMacの場合、文字化けの問題がある様だ。
無料版は透かしが入ることになる。透かしの削除の仕方
しかし、透かしもそんなに目立つ状態ではないので、そのまま使用しても問題ないのではと思う。
WordPressでWOWSliderを使う方法 Youtube:https://www.youtube.com/watch?v=Omi32W6QyY4
目次
- Step 1 – 画像を画像スライダーに追加する
- Step 2 – キャプションの追加
- Step 3 − 機能編集
- Step 4 – スライダープロパティ
- Step 5 – WOWSLIDERの公開
- Step 6 – フォトスライダーをプロジェクトファイルに保存
- その他の詳しい設定項目
- 更に詳しくDesignタブの項目別設定
- Slider title(スライダータイトル)
- Auto play Slide Show(スライドショーの自動再生)
- Pause on mouseover(マウスオーバーで一時停止)
- Stop slideshow after one loop(ループ再生しない)
- Random order(画像をランダム表示)
- Auto play video(ビデオの自動再生)
- Pause/Play button(一時停止 / 再生 ボタンを表示)
- Full screen button(全画面ボタン)
- Swipe support(スワイプサポート)
- On-demand image loading(画像は、要求があった時に読み込む)
- Use relative path to image in project(プロジェクト内の画像への相対パスを使用する)
- Use default page color(背景にデフォルトの背景色を適用する)
- Play audio file(MP3 音声をバックグラウンドで流す)
- Slider layout(3パターンのレイアウト選択)
- Show controls on mouseover(マウスを画面に乗せた時にコントロールを表示)
- Show Prev/Next buttons(前へ/次へボタンを表示)
- Show descriptions(素材画像の説明を表示する)
- Remove frame and shadow(スライドショー本体にフレームと影を付けない)
- Show bullet navigation(箇条書きナビゲーションを表示)
- WOWSLIDERをページに追加する
- このスライダーをHTMLページに追加する方法
- FTPサーバーにアップロードする
Step 1 – 画像を画像スライダーに追加する
Image & Videosメニューから、“Add images…画像を追加”を選択… 追加したい画像を選択。
他にも”フォルダから画像を追加”、”Youtubeから画像を追加”、”Vimeoから画像を追加”も使用出来ます。

WOWSliderにそれらの画像が入ります。
または、WOW画像スライダーウィンドウに画像(フォルダ)をドラッグ出来ます。その画像はピクチャーフォルダにコピーされ、自動でウェブスライダーに追加されます。
jQueryスライダーに追加したくない画像を入れてしまった場合でも、簡単に削除出来ます。フォトスライダーから削除したい全ての画像を選び、”画像を削除”を画像メニューから(左上の+-ボタン)選択。CTRLを押しながら好きな画像をクリックする事で画像を選択できます。

Step 2 – キャプションの追加
画像を選択すると、たくさんの情報が表示されます。例えば:

- タイトル – 画像を追加したときこの名前がヘッドラインに自動的に表示されます。
- 説明 – 画像スライダーに画像のコメントや本文を入力出来ます。
- Url – ウェブスライダーの画像ごとにリンクを追加出来ます。
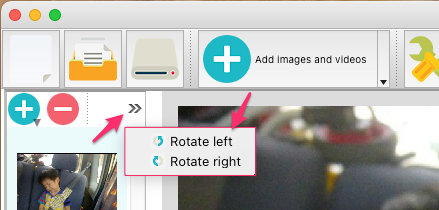
Step 3 − 機能編集
このフォトスライダーでは ”右に回る” と ”左に回る” ボタンを使用することで画像の角度を回転して替える事が出来ます。

画像をダブルクリックしてデフォルトの画像編集プログラム(Macはプレビューapp)にそれを開きます。画像の色彩調整、赤目補正や画像の不必要な部分のクロップなどもできます。
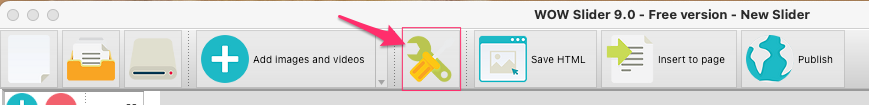
Step 4 – スライダープロパティ
Sliderメニューからプロパティを選択するか、ツールバーのプロパティボタンを使います。

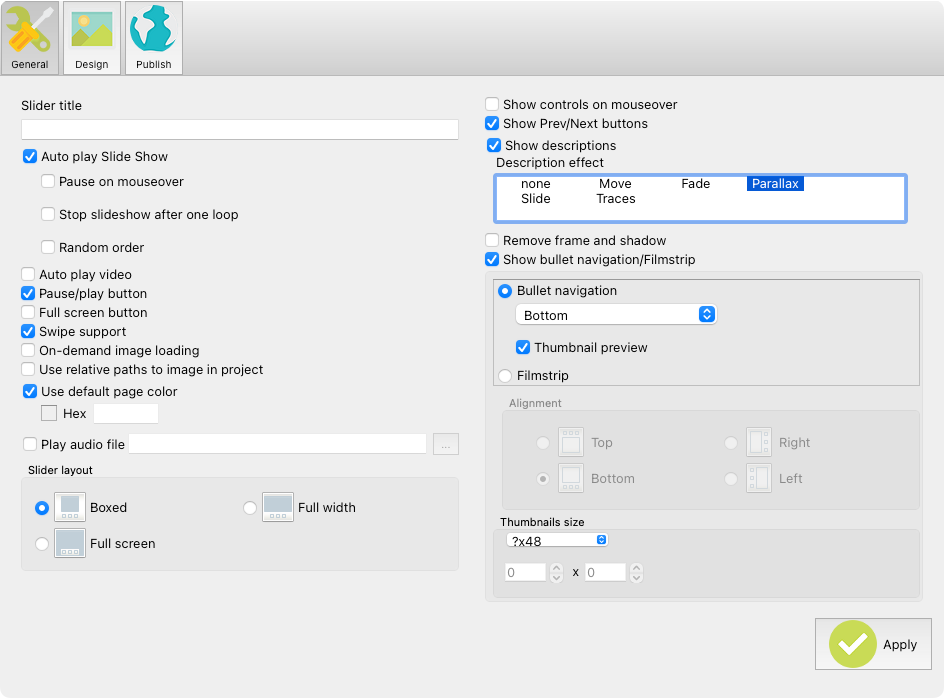
スライダープロパティウィンドウの一つめのタブでフォトスライダーの名前の変更や、以下のプロパティを有効・無効に変える事ができます:
スライダーの動きを決める重要な設定になるので、ここをマスターする必要がある。

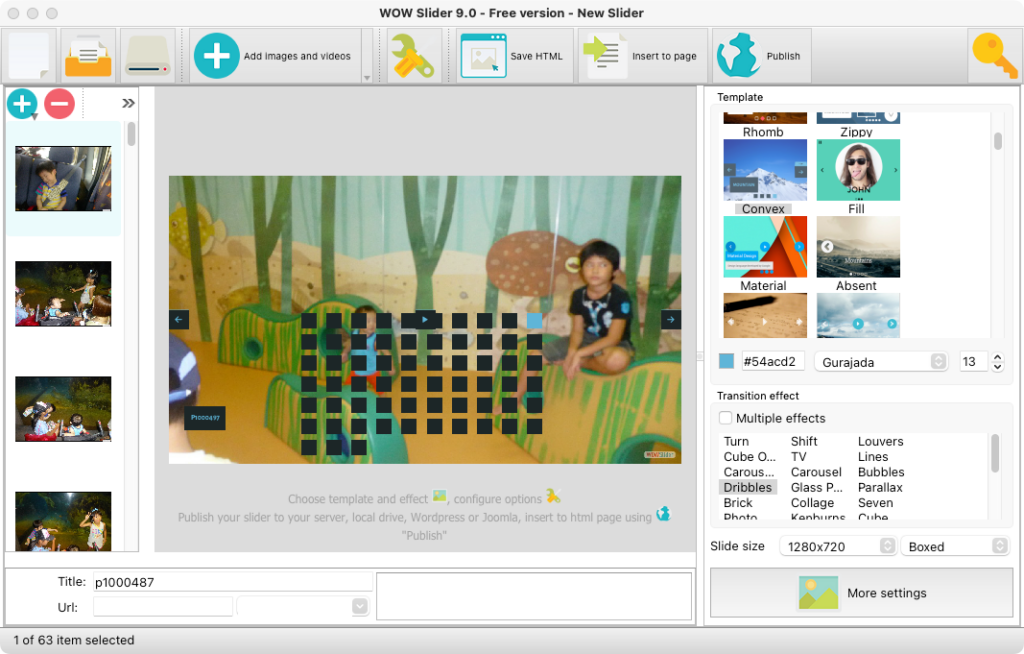
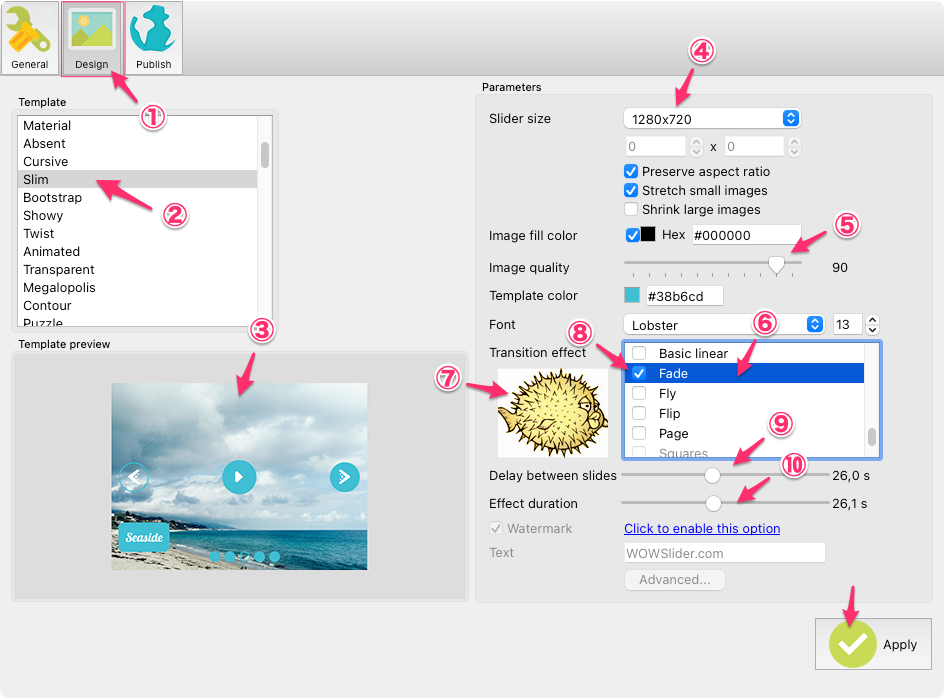
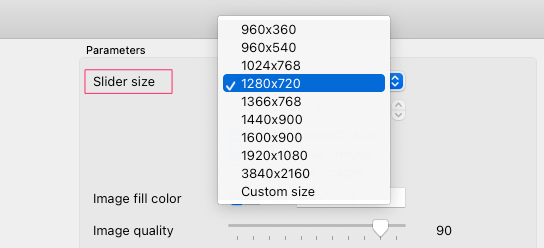
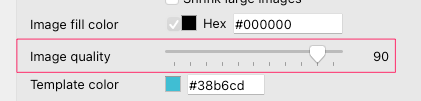
二つ目のタブ①を選択、②でテンプレートを選択、③にそのプレビューが表示される。④画像のサイズと⑤クオリティ、⑥画面切り替え効果の選択、⑨Delay between sliders(画像タイミング)、⑩Effect duration(効果持続時間)を設定できる。
画像タイミングは表示する時間、長くすると1つの画像が長ーく表示される。
効果持続時間はエフェクトの時間、画像と画像の切り替えの時間になる。いずれも3秒前後が良い。

エクスポートする「Slider size 画像」はいろんなサイズの設定が出来ます。入れる画像が小さいのに大きいサイズで書き出しても、ぼやけるだけで意味がないので入れる画像サイズを確認して設定する必要がある。

アウトプットPNGとJPEG形式画像のクオリティを”画像クオリティ”メーター(0%〜100%)を調整することでコントロール出来ます。画像と同じサイズなら100%で良いと思う。

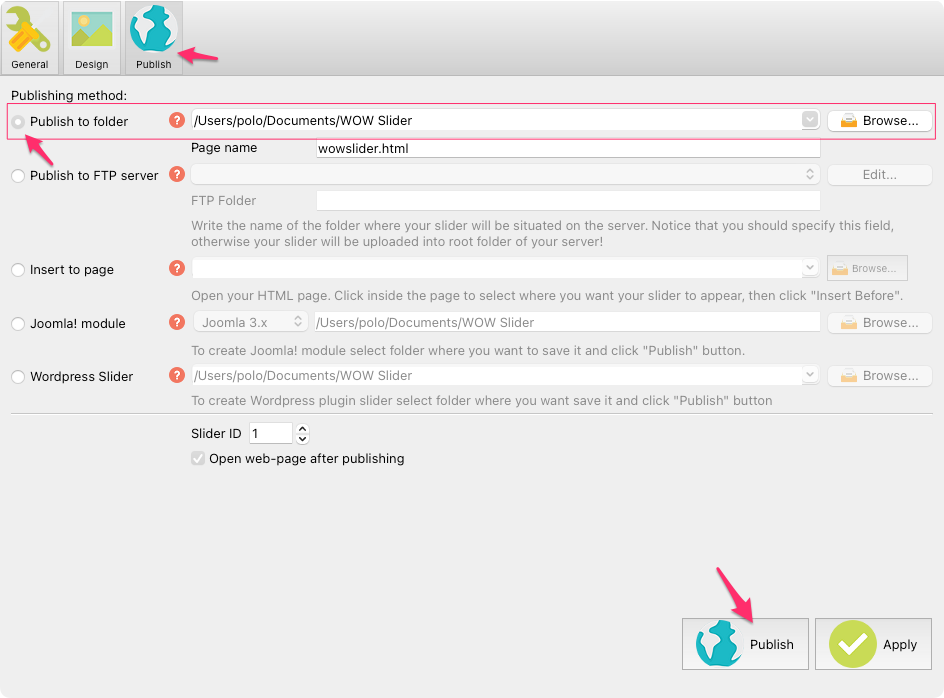
Step 5 – WOWSLIDERの公開
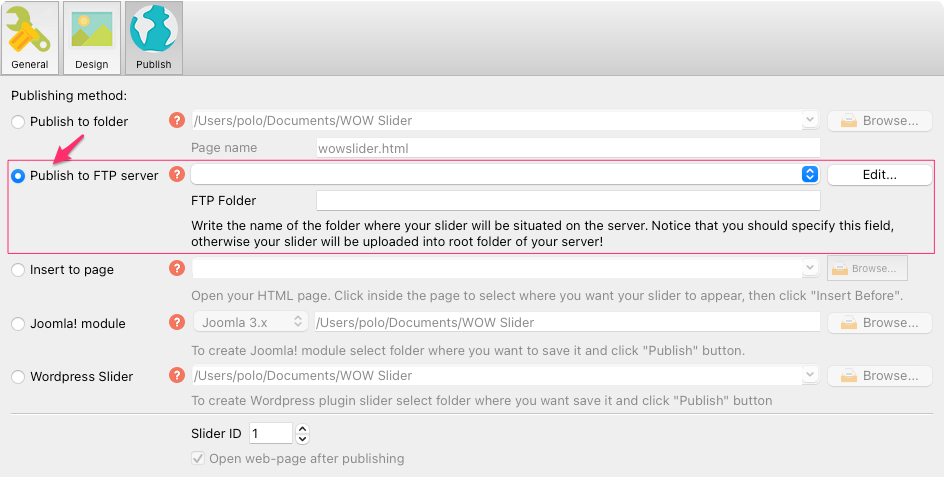
スライダーをオンラインやテスト用ローカルドライブに公開する準備ができたら、”Publish(公開)”へ行き、公開する方法を選択、以下のように3つの選択肢がある:
- Publish to folder(フォルダに公開)一般的にはこれを選択して書き出しを確認する方法が良い。
- FTPサーバーに公開(上の方法で公開して、それをサーバーにアップロードした方が早いかも)
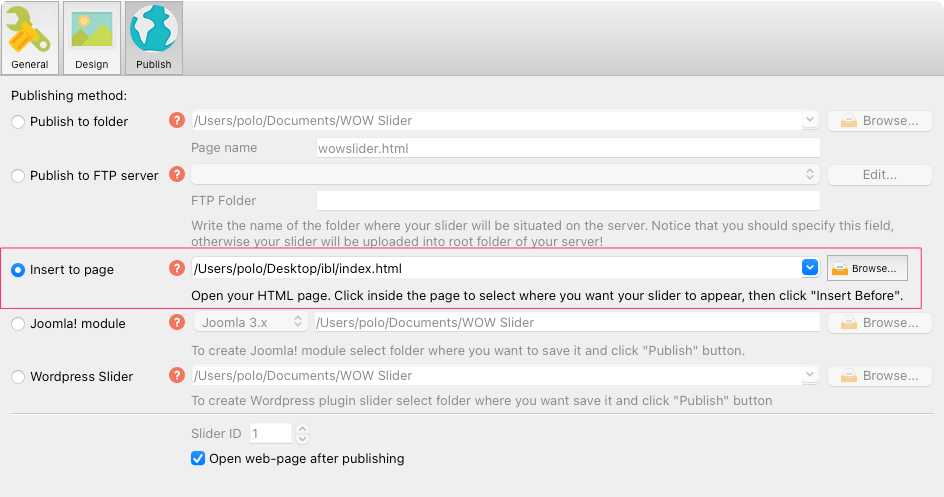
- ページに挿入
を使ってjQuery画像スライダーを既存のhtmlページにペースト、Joomlaモジュールや WordPressスライダープラグインとしてjQueryスライダーを保存することができる。
Publish to folder(フォルダに公開)
公開先は「WOW Slidar」フォルダになっているが、プロジェクト名で書き出されないので、自分でプロジェクト名のフォルダを「WOW Slidar」の中に作成して、その中に書き出す様にすると後々わかりやすく整理しやすいと思う。

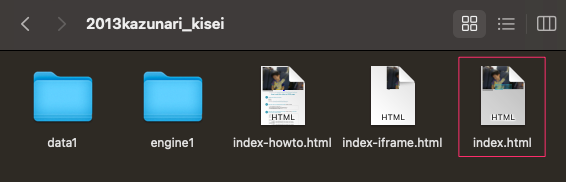
ファイルは表示されているパスのところに作成される。ここで書類の中にプロジェクトファイルとWOW Sliderディレクトリにファイルが書き出される。

「index.html」が実際に使うファイルになる。

「index-iframe.html」はスマホで使う場合のレイアウトの見本みたいなものなのかな?
どう使うのか、使わなくても良いのか、分からない。
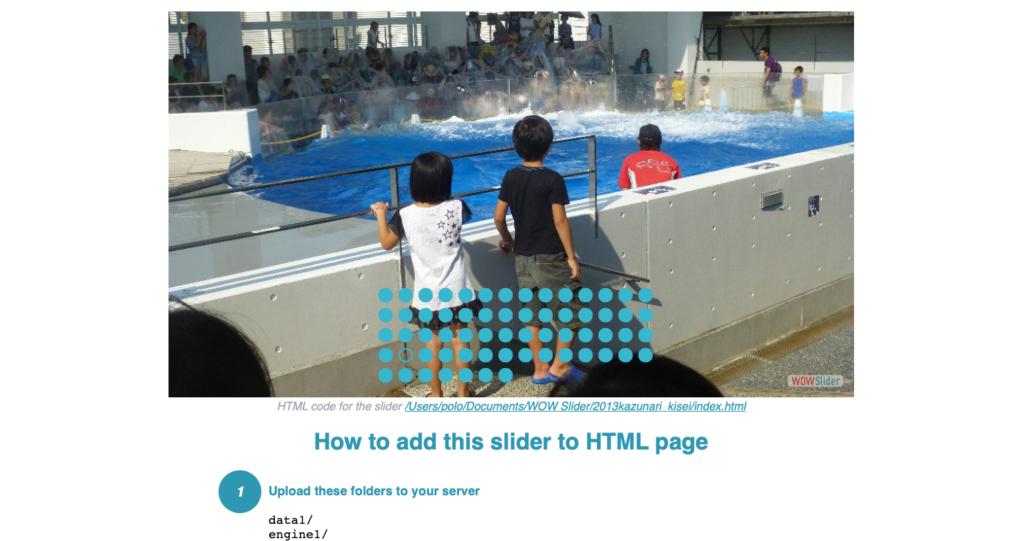
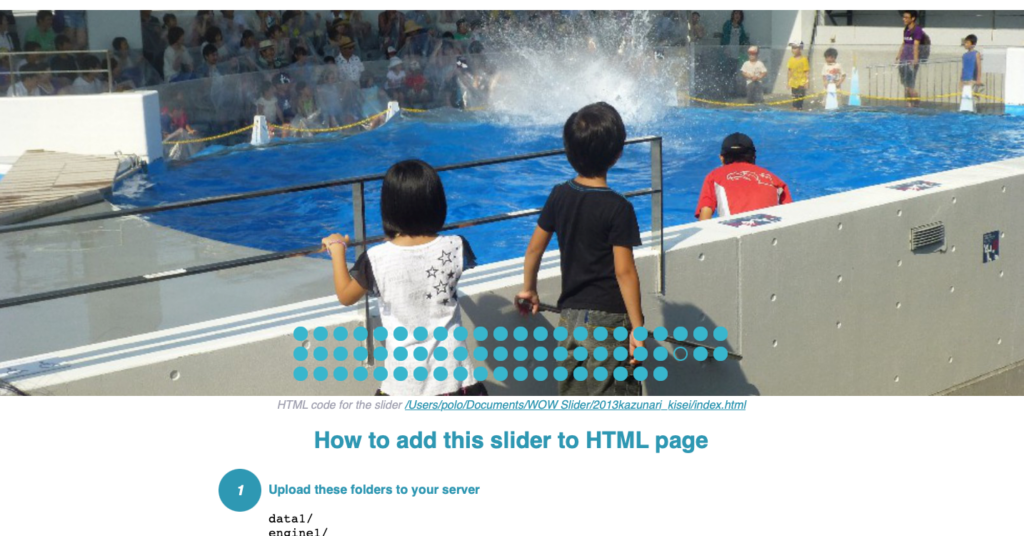
「index-howto.html」は、このスライダーを「HTMLページに追加する方法」を説明しているファイルで不要なら削除しても構わない。
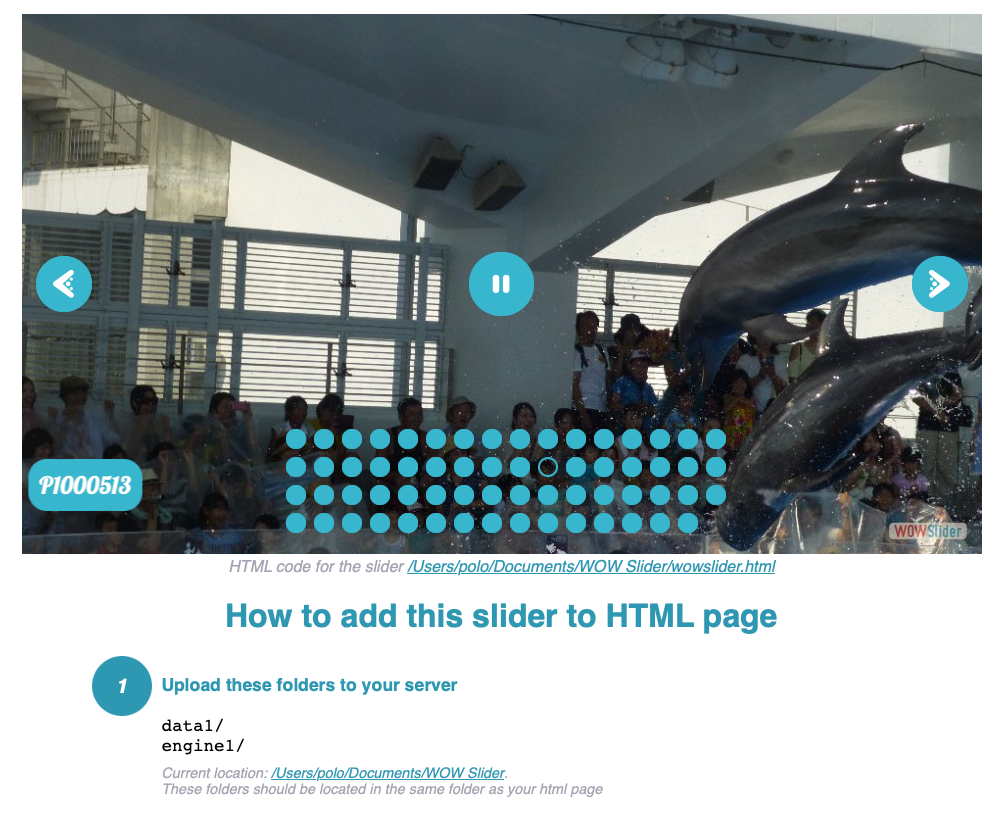
公開された「index-howto.html」ファイルは以下の様になる。

Step 6 – フォトスライダーをプロジェクトファイルに保存
WOWSliderを終了するときプロジェクトに保存しますかと表示されます。そのプロジェクトは画像スライダーに選んだ画像とすべての設定で出来ています。将来スライダー何かを変えたい時に保存したプロジェクトで変更できます。ですので、はいをクリックし、プロジェクトの名前を入力して下さい。プロジェクトのロケーションを選択するにはブラウズフォルダボタンをクリックし、別のロケーションを選択して下さい。そして保存をクリックします。
これでプロジェクトの作成からスライダーの作成まで一通りの説明が終わって、基本的な作成ができる様になったと思います。
必要なら、更に具体的な設定についていかに説明します。
その他の詳しい設定項目
Designタブの設定
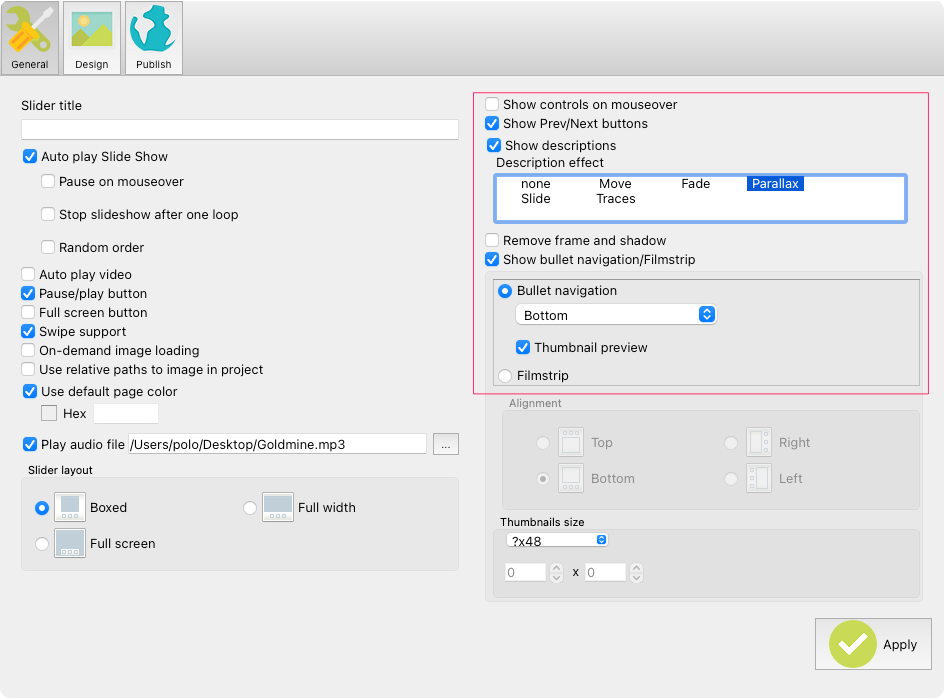
デフォルト設定

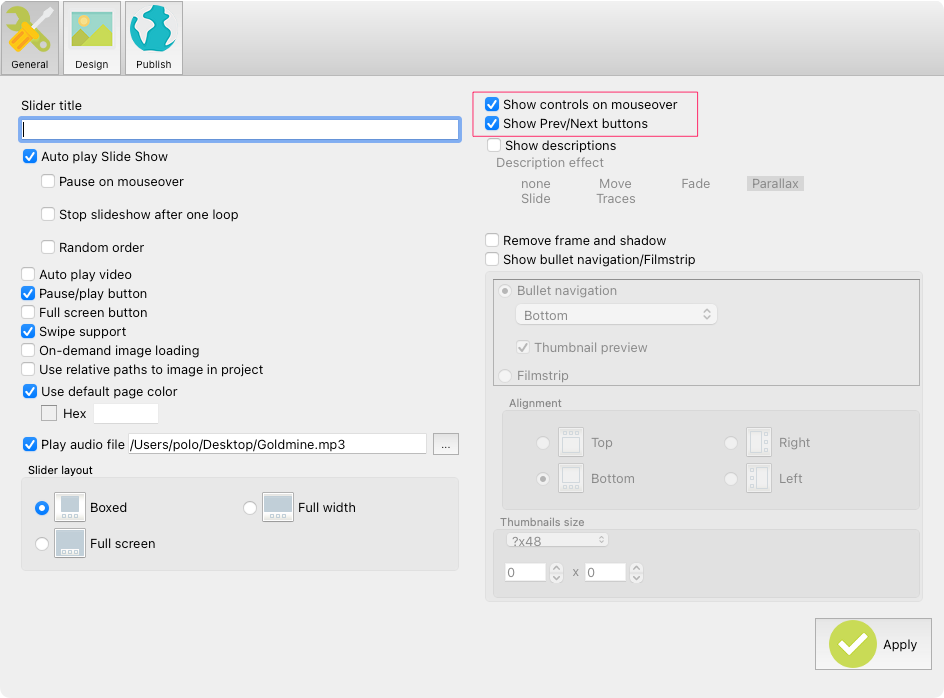
私が推薦するベスト設定
テンプレートは「Pulise」ファイル名が左に表示されるが、この表示があんまり目立ち過ぎないのに、しっかり表示されると言う点を評価した。
以下の様に変更すると再生時に余計なものが表示されず、画面の中にマウスを持っていった時だけ前と後に移動するアイコンとスタート・ストップアイコンが表示される様になる。
この設定がベストだと思う。

音楽をバックに入れる
スライド ショーに mp3 を追加できます:
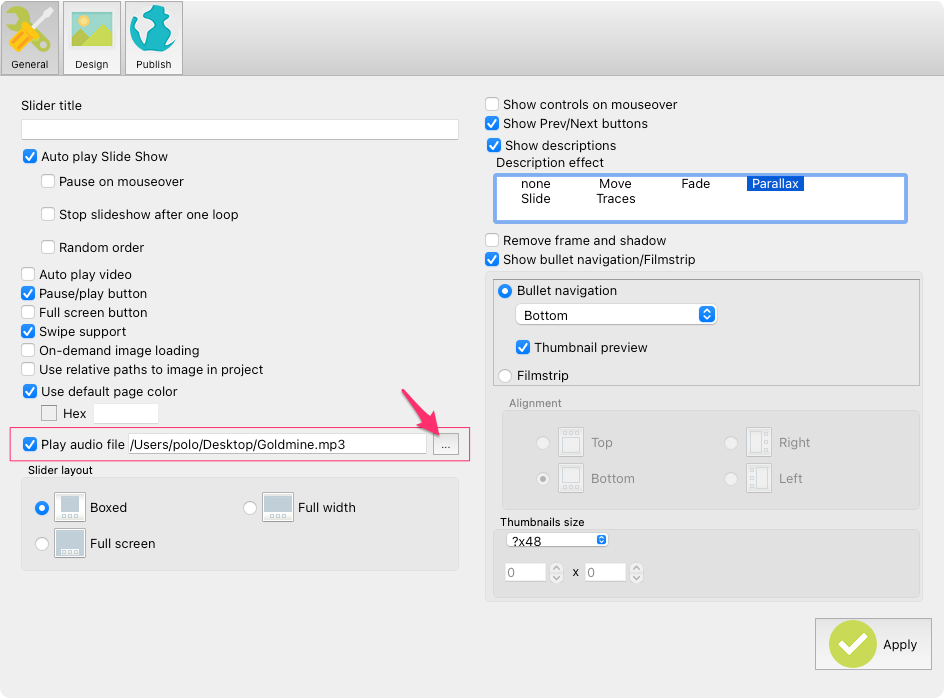
メニューからSlider(スライダー) -> Properpaties(プロパティ) -> General(全般) -> Play audio file(オーディオ ファイルの再生)からmp3ファイルを指定して取り込むことができる。

編集画面では音は再生されない。Publish(公開)すると音も再生されるが編集画面で出来ないのが少し残念。
スライダーが永遠に回り続けるのを止める
任意のテキスト エディター (メモ帳など) で「script.js」ファイルを開き、最後の行を見つけます。この内容は設定によって以下とは違う可能性があるが、問題は最後のところだけなので、そこをみる。
例:
jQuery("#wowslider-container1").wowslider({effect:"basic_linear",prev:"",next:"",duration:13*100,delay:25*100,outWidth:480,outHeight:360,width:480,height:360,autoPlay:true,stopOnHover:false,loop:true,bullets:true,caption:true,controls:true});そして、この行の最後に「stopOn: N」(N はスライダーを停止させたいスライドの番号) を追加します (最後の画像で停止するには「-1」の値を使用します)。例:
jQuery("#wowslider-container1").wowslider({effect:"basic_linear",prev:"",next:"",duration:13*100,delay:25*100,outWidth:480,outHeight:360,width:480,height:360,autoPlay:true,stopOnHover:false,loop:true,bullets:true,caption:true,controls:true,stopOn:-1});結局、最後の行にtrue,の後に「stopOn:-1」を入れるだけと言うことになる。
しかし、これを入れても止まらない!
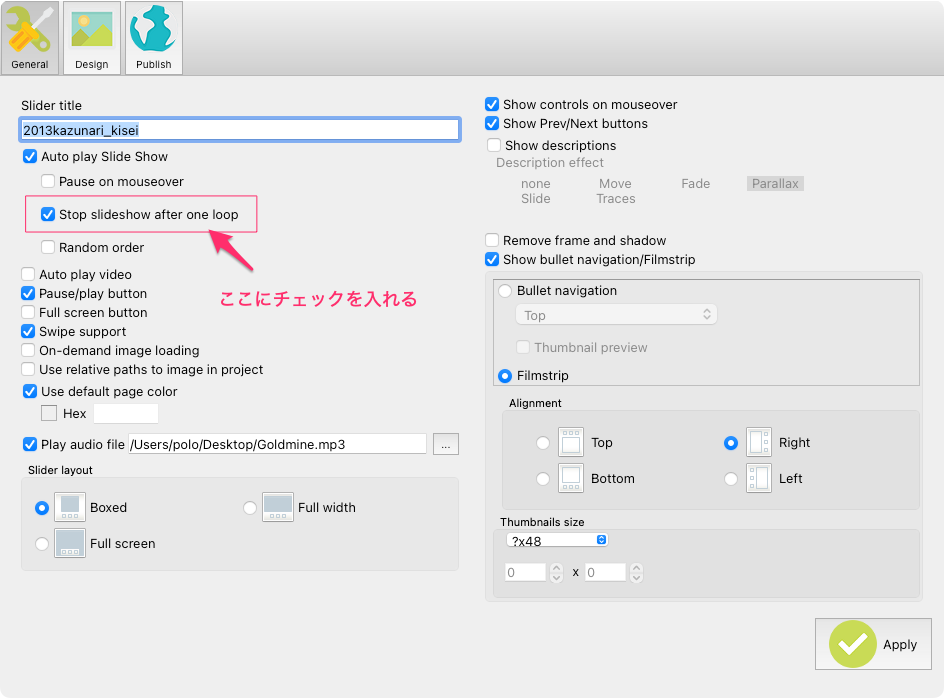
これを止めるには、以下の設定が必要。「Stop slideshow after one loop」スライドショーを1回ループした後に停止するにチェックを入れる必要がある。
以下の設定により、ループが最初の画像に戻って止まることになる。
上の「stopOn:-1」と言うのは最初の画像より、一つ前の画像に戻ると言う意味になるので、最初の画像に移動しないで、一つ前の最後の画像で止まることになる。

これで一度ループすると、最初の画面に戻ったところで停止する。
「stopOn:-1」を入れると、最後の画像で停止することになる。
ナビゲーションの表示の仕方
やはり画像が後どのくらいあるのか、今どこまでいっているのかを確認するためにもナビゲーションは必要になる。

上の設定でいくと以下のように表示される。画面の中なので画像が沢山あると、この表示も問題ありである。

上に表示する方法もある

サムネイルで表示する。これがベストかも。


右側にサムネイルを入れる

更に詳しくDesignタブの項目別設定
Slider title(スライダータイトル)

これ、どこに出るのかわからない。
Auto play Slide Show(スライドショーの自動再生)
このスライドファイルが開いた時に自動的に再生が始まることになる。
Pause on mouseover(マウスオーバーで一時停止)
画面の中にマウスが乗るとストップ、外れると再スタートするというもの。この画面をチョット止めて見てみたいという場合には便利な設定になる。
Stop slideshow after one loop(ループ再生しない)
このチェックを外すとスライダーは永遠に再生し続けることになる。具体的な動きとしては、最初の画像に戻ってストップすることになる。
Random order(画像をランダム表示)
説明はいらないと思う、ランダムに画像が表示される様になる。
Auto play video(ビデオの自動再生)
ビデオを開いた時に自動的に再生することになる。
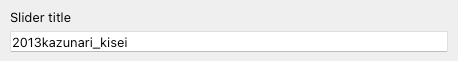
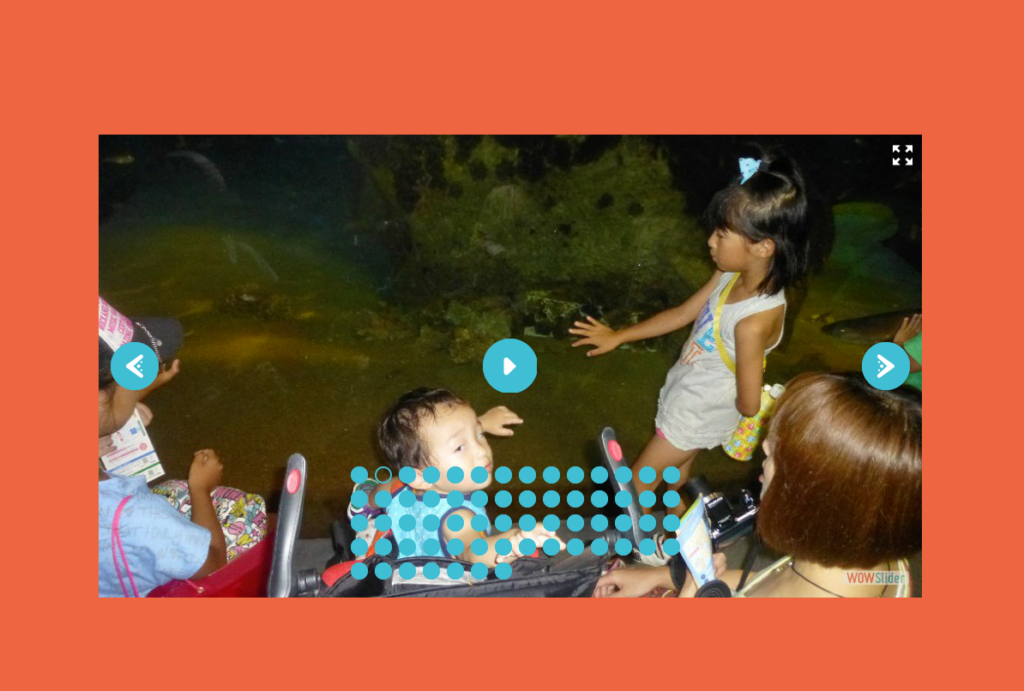
Pause/Play button(一時停止 / 再生 ボタンを表示)
中央の再生・一時停止ボタンが表示される。

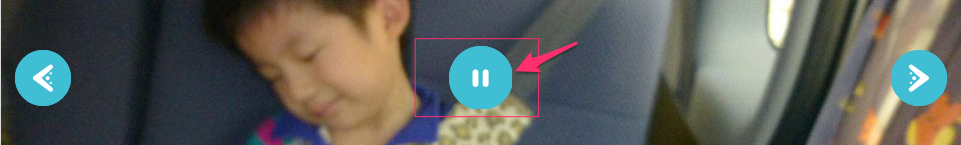
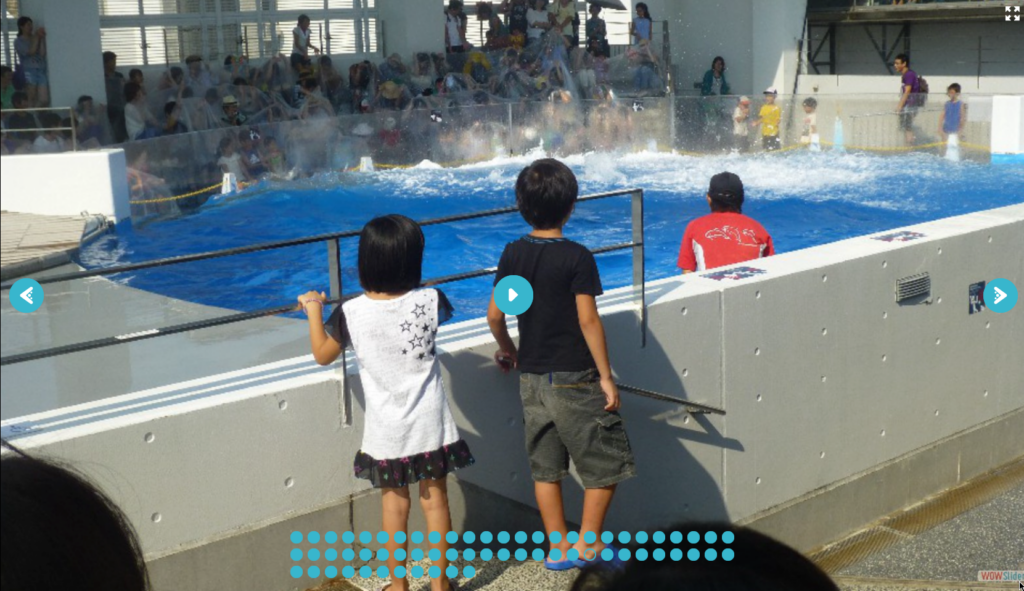
Full screen button(全画面ボタン)
右上にフルスクリーンにするためのボタンが表示される。これをクリックするとディスプレイいっぱいに表示されることになる。元に戻すにはこのボタンをもう一度クリックすると戻ることができる。

Swipe support(スワイプサポート)
スワイプとは、画面に指を置いて任意の方向に滑らせる操作方法。
左右にドラッグすることで画像を切り替えることができる。
On-demand image loading(画像は、要求があった時に読み込む)
サムネイルを選択したとこだけの画像を表示、次に選択するまで動作しない。

Use relative path to image in project(プロジェクト内の画像への相対パスを使用する)
画像への相対パスを使用の意味が具体的にどうなるのかが不明。デフォルトでは絶対パスを使用しているということ?
Use default page color(背景にデフォルトの背景色を適用する)
チェックを入れるとデフォルトカラーの「グレー」が使われる。このチェックを外すと好きな色を入力することができる様になる。左の四角をクリックするとカラーピッカーが出るのでそこから色を選択できる。
Hexは「#000000」この様16進のカラーになる。


Play audio file(MP3 音声をバックグラウンドで流す)
mp3ファイルを選択して入れるとバックグラウンドミュージックとして使える様になる。スライダーが長い場合は終わるまで繰り返し同じ音楽が流れる。
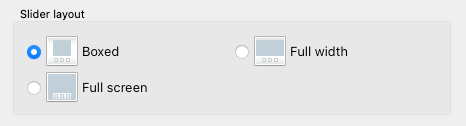
Slider layout(3パターンのレイアウト選択)

Boxed(左右が空いている)

Full width(横幅いっぱいに横長で表示され、横長になった分、天地がカットされる)

Full screen(画面いっぱいフルスクリーンで表示)

Show controls on mouseover(マウスを画面に乗せた時にコントロールを表示)
普段は表示していないコントロール(以下のアイコン)を画面にマウスを乗せた時だけ自動的に表示する設定になる。従ってマウスを画面から外すと消えることになる。

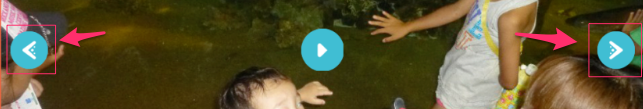
Show Prev/Next buttons(前へ/次へボタンを表示)
以下の左右のボタンを表示する。但し、上の「Show controls on mouseover」にチェックが入っていると普段は表示されないで、マウスが乗った時だけ表示されることになる。

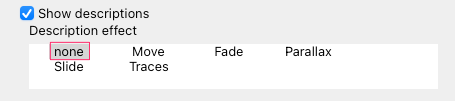
Show descriptions(素材画像の説明を表示する)
Description effect(説明効果):下のグレーのところが選択された状態、色んな動作を設定できる。

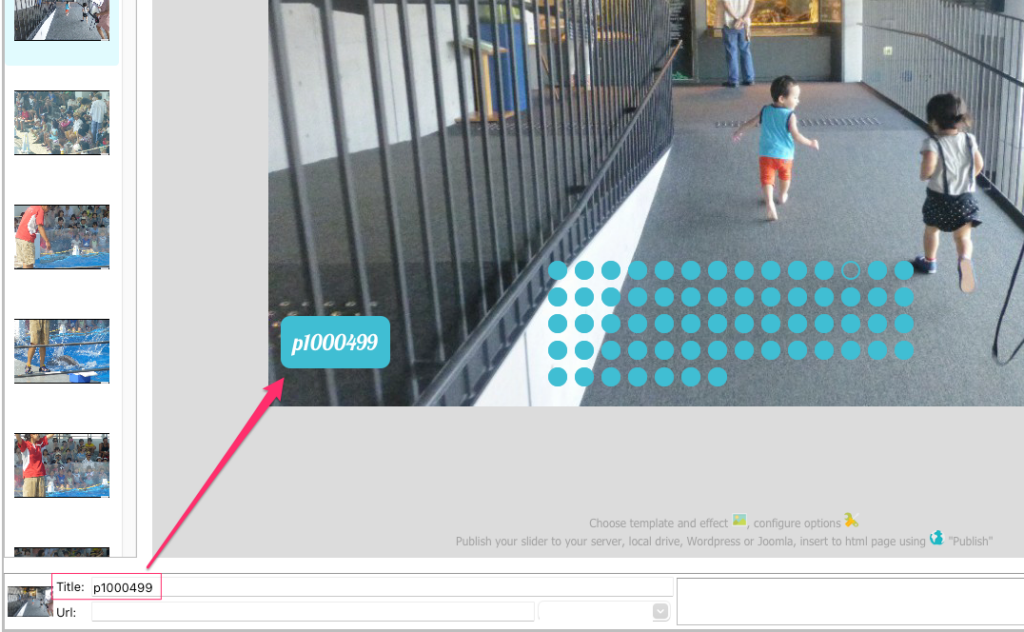
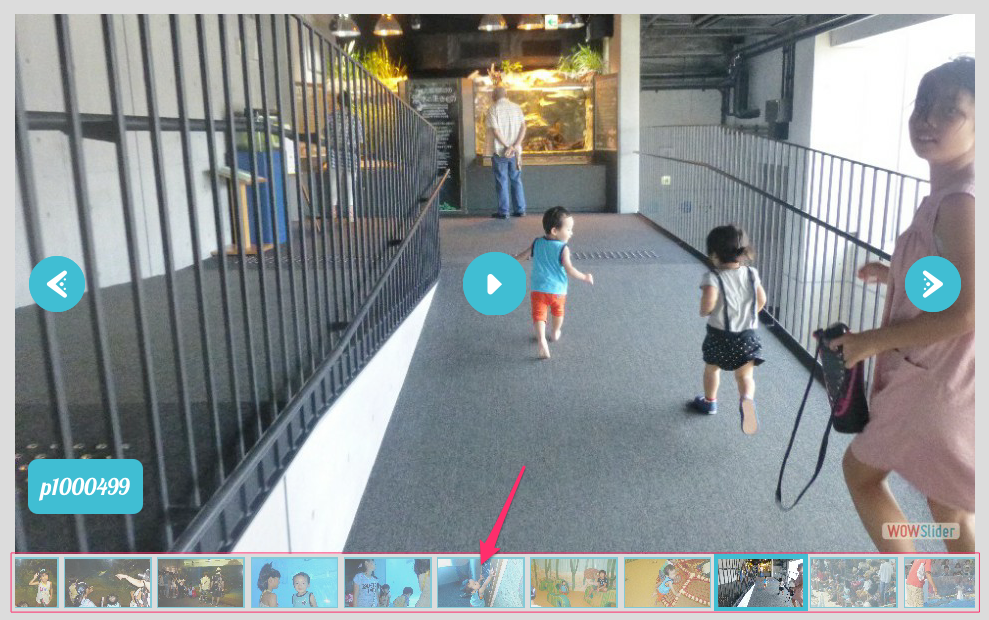
Show descriptionsは以下の左下にあるタイトル(画像のファイル名)が画面の左下に表示される。

上の左下のファイル名がどのように動くかを設定する。
- none(なし):上の画像のように左下に表示されるだけで動かない。
- Move(移動):右から左へタイトル(ファイル名)が移動する
- Fade(フェード):同じ位置でゆっくり現れるようにフェードして表示、消えるを実行する。
- Parallax(視差):左から右へ移動し、左から現れて静止する。
- Slide(スライド):左側からスライドして出てくる。
- Traces(トレース):左の上から追跡するように降りてきて下で静止する。
Remove frame and shadow(スライドショー本体にフレームと影を付けない)
これがわからない!
フレームと影のチェックを入れても外しても何の変化も無い。フレームと影はどこにいったのか?
これをチェックすると、フレームや影の効果など、スライドショーに適用されているすべてのスタイルが削除されます。
つまり、どこかにフレームや影を設定するところがあるということになる。どこだ?
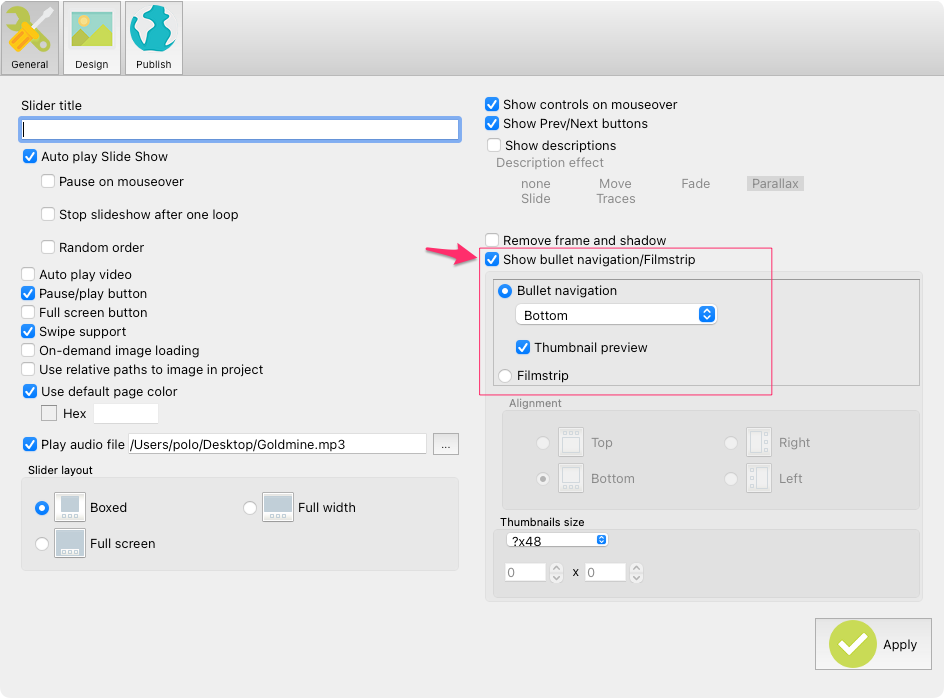
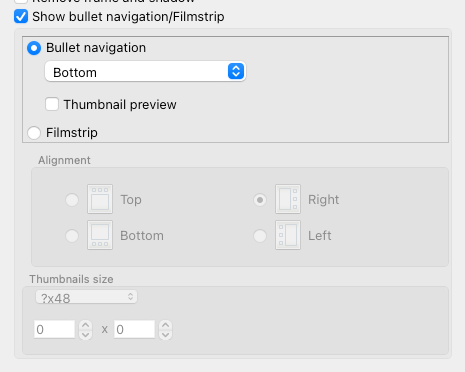
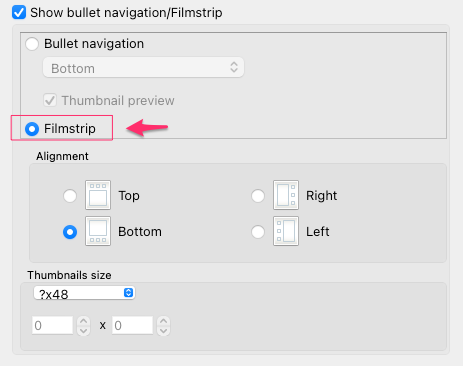
Show bullet navigation(箇条書きナビゲーションを表示)
Show bullet navigationにチェックを入れると、その下の2つのどちらかを選ぶことになる。
「Bullet navigation」にチェックを入れると:
- Top or Bottom(ブレットを表示させる位置)を選択できる。

以下は「Bullet navigation」の「Bottom」を選択した結果になる。
画像が多いと丸の占有率が広くなり表示の仕方に問題が出てくる。

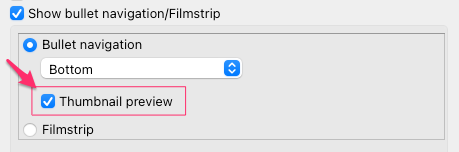
「Thumbnail preview」にチェックを入れると

丸の中にマウスを待っていくとサムネイルが表示され、どんな画像かが分かる仕組みになっている。
ここでは見えていないが、一番下でサムネイルの大きさを選択できる。

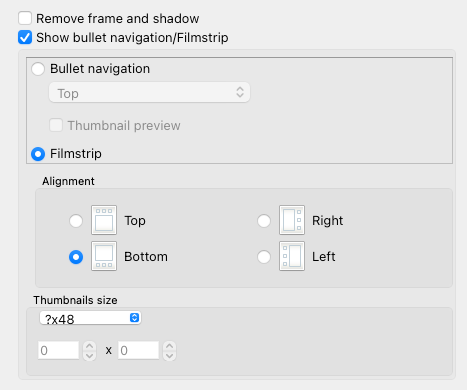
「Filmstrip」にチェックを入れると、「Alignment」と「Thumbnails size」を選択できる様になる。

「Alignment」では「Bottom」を選択している。
映画のフィルムの様にサムネイルが下に表示される様になる。

最後に、Thumbnails size(サムネイルのサイズ)も指定できるようだ、デフォルトの設定で問題なし。
WOWSLIDERをページに追加する
WOWSliderは専用コードを生成します。それを画像スライダーを追加したい場所にペーストします。
* フォトスライダーをWOWSliderを使ってローカルドライブのテストフォルダにエクスポートします。
* 生成したindex.htmlファイルをテキスト編集プログラムで開きます。
* WOWSliderのHEADとBODYタグからすべてのコードをコピーし、それをHEADタグとあなたがjQueryスライダーを置きたい場所(BODYタグの中)にペーストします。
<head>
…
<!– Start WOWSlider.com HEAD section –>
…..
<!– End WOWSlider.com HEAD section –>
… </head>
<body>
…
<!– Start WOWSlider.com BODY section –>
…..
<!– End WOWSlider.com BODY section –>
…
</body>
* テンプレートのスタイルは簡単に変える事ができます。生成した”engine/style.css”ファイルを探し、テキスト編集プログラムで開きます。
このスライダーをHTMLページに追加する方法
書き出したファイルから
これらのフォルダをサーバーにアップロードします。
data1/
engine1/
現在の場所: /Users/polo/Documents/WOW Slider。
これらのフォルダは、HTML ページと同じフォルダに配置する必要があります
このコードをページのタグの間に貼り付けます。
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->このコードを、スライダーを表示したい場所のタグの間に貼り付けます。
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/p1000487.jpg" alt="p1000487" title="p1000487" id="wows1_0"/>sora</li>
<li><img src="data1/images/p1000489.jpg" alt="p1000489" title="p1000489" id="wows1_1"/></li>
<li><img src="data1/images/p1000490.jpg" alt="p1000490" title="p1000490" id="wows1_2"/></li>
<li><img src="data1/images/p1000491.jpg" alt="p1000491" title="p1000491" id="wows1_3"/></li>
<li><img src="data1/images/p1000492.jpg" alt="p1000492" title="p1000492" id="wows1_4"/></li>
<li><img src="data1/images/p1000493.jpg" alt="p1000493" title="p1000493" id="wows1_5"/></li>
<li><img src="data1/images/p1000494.jpg" alt="p1000494" title="p1000494" id="wows1_6"/></li>
<li><img src="data1/images/p1000495.jpg" alt="p1000495" title="p1000495" id="wows1_7"/></li>
<li><img src="data1/images/p1000496.jpg" alt="p1000496" title="p1000496" id="wows1_8"/></li>
<li><img src="data1/images/p1000497.jpg" alt="p1000497" title="p1000497" id="wows1_9"/></li>
<li><img src="data1/images/p1000498.jpg" alt="p1000498" title="p1000498" id="wows1_10"/></li>
<li><img src="data1/images/p1000499.jpg" alt="p1000499" title="p1000499" id="wows1_11"/></li>
<li><img src="data1/images/p1000500.jpg" alt="p1000500" title="p1000500" id="wows1_12"/></li>
<li><img src="data1/images/p1000501.jpg" alt="p1000501" title="p1000501" id="wows1_13"/></li>
<li><img src="data1/images/p1000502.jpg" alt="p1000502" title="p1000502" id="wows1_14"/></li>
<li><img src="data1/images/p1000503.jpg" alt="p1000503" title="p1000503" id="wows1_15"/></li>
<li><img src="data1/images/p1000504.jpg" alt="p1000504" title="p1000504" id="wows1_16"/></li>
<li><img src="data1/images/p1000505.jpg" alt="p1000505" title="p1000505" id="wows1_17"/></li>
<li><img src="data1/images/p1000506.jpg" alt="p1000506" title="p1000506" id="wows1_18"/></li>
<li><img src="data1/images/p1000507.jpg" alt="p1000507" title="p1000507" id="wows1_19"/></li>
<li><img src="data1/images/p1000508.jpg" alt="p1000508" title="p1000508" id="wows1_20"/></li>
<li><img src="data1/images/p1000509.jpg" alt="p1000509" title="p1000509" id="wows1_21"/></li>
<li><img src="data1/images/p1000510.jpg" alt="p1000510" title="p1000510" id="wows1_22"/></li>
<li><img src="data1/images/p1000511.jpg" alt="p1000511" title="p1000511" id="wows1_23"/></li>
<li><img src="data1/images/p1000512.jpg" alt="p1000512" title="p1000512" id="wows1_24"/></li>
<li><img src="data1/images/p1000513.jpg" alt="p1000513" title="p1000513" id="wows1_25"/></li>
<li><img src="data1/images/p1000514.jpg" alt="p1000514" title="p1000514" id="wows1_26"/></li>
<li><img src="data1/images/p1000515.jpg" alt="p1000515" title="p1000515" id="wows1_27"/></li>
<li><img src="data1/images/p1000516.jpg" alt="p1000516" title="p1000516" id="wows1_28"/></li>
<li><img src="data1/images/p1000517.jpg" alt="p1000517" title="p1000517" id="wows1_29"/></li>
<li><img src="data1/images/p1000518.jpg" alt="p1000518" title="p1000518" id="wows1_30"/></li>
<li><img src="data1/images/p1000519.jpg" alt="p1000519" title="p1000519" id="wows1_31"/></li>
<li><img src="data1/images/p1000520.jpg" alt="p1000520" title="p1000520" id="wows1_32"/></li>
<li><img src="data1/images/p1000521.jpg" alt="p1000521" title="p1000521" id="wows1_33"/></li>
<li><img src="data1/images/p1000522.jpg" alt="p1000522" title="p1000522" id="wows1_34"/></li>
<li><img src="data1/images/p1000523.jpg" alt="p1000523" title="p1000523" id="wows1_35"/></li>
<li><img src="data1/images/p1000524.jpg" alt="p1000524" title="p1000524" id="wows1_36"/></li>
<li><img src="data1/images/p1000525.jpg" alt="p1000525" title="p1000525" id="wows1_37"/></li>
<li><img src="data1/images/p1000526.jpg" alt="p1000526" title="p1000526" id="wows1_38"/></li>
<li><img src="data1/images/p1000527.jpg" alt="p1000527" title="p1000527" id="wows1_39"/></li>
<li><img src="data1/images/p1000528.jpg" alt="p1000528" title="p1000528" id="wows1_40"/></li>
<li><img src="data1/images/p1000529.jpg" alt="p1000529" title="p1000529" id="wows1_41"/></li>
<li><img src="data1/images/p1000530.jpg" alt="p1000530" title="p1000530" id="wows1_42"/></li>
<li><img src="data1/images/p1000531.jpg" alt="p1000531" title="p1000531" id="wows1_43"/></li>
<li><img src="data1/images/p1000532.jpg" alt="p1000532" title="p1000532" id="wows1_44"/></li>
<li><img src="data1/images/p1000533.jpg" alt="p1000533" title="p1000533" id="wows1_45"/></li>
<li><img src="data1/images/p1000534.jpg" alt="p1000534" title="p1000534" id="wows1_46"/></li>
<li><img src="data1/images/p1000535.jpg" alt="p1000535" title="p1000535" id="wows1_47"/></li>
<li><img src="data1/images/p1000536.jpg" alt="p1000536" title="p1000536" id="wows1_48"/></li>
<li><img src="data1/images/p1000537.jpg" alt="p1000537" title="p1000537" id="wows1_49"/></li>
<li><img src="data1/images/p1000538.jpg" alt="p1000538" title="p1000538" id="wows1_50"/></li>
<li><img src="data1/images/p1000539.jpg" alt="p1000539" title="p1000539" id="wows1_51"/></li>
<li><img src="data1/images/p1000540.jpg" alt="p1000540" title="p1000540" id="wows1_52"/></li>
<li><img src="data1/images/p1000541.jpg" alt="p1000541" title="p1000541" id="wows1_53"/></li>
<li><img src="data1/images/p1000542.jpg" alt="p1000542" title="p1000542" id="wows1_54"/></li>
<li><img src="data1/images/p1000543.jpg" alt="p1000543" title="p1000543" id="wows1_55"/></li>
<li><img src="data1/images/p1000544.jpg" alt="p1000544" title="p1000544" id="wows1_56"/></li>
<li><img src="data1/images/p1000545.jpg" alt="p1000545" title="p1000545" id="wows1_57"/></li>
<li><img src="data1/images/p1000546.jpg" alt="p1000546" title="p1000546" id="wows1_58"/></li>
<li><img src="data1/images/p1000547.jpg" alt="p1000547" title="p1000547" id="wows1_59"/></li>
<li><img src="data1/images/p1000548.jpg" alt="p1000548" title="p1000548" id="wows1_60"/></li>
<li><a href="http://wowslider.net"><img src="data1/images/p1000549.jpg" alt="slider html" title="p1000549" id="wows1_61"/></a></li>
<li><img src="data1/images/p1000559.jpg" alt="p1000559" title="p1000559" id="wows1_62"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="p1000487"><span><img src="data1/tooltips/p1000487.jpg" alt="p1000487"/>1</span></a>
<a href="#" title="p1000489"><span><img src="data1/tooltips/p1000489.jpg" alt="p1000489"/>2</span></a>
<a href="#" title="p1000490"><span><img src="data1/tooltips/p1000490.jpg" alt="p1000490"/>3</span></a>
<a href="#" title="p1000491"><span><img src="data1/tooltips/p1000491.jpg" alt="p1000491"/>4</span></a>
<a href="#" title="p1000492"><span><img src="data1/tooltips/p1000492.jpg" alt="p1000492"/>5</span></a>
<a href="#" title="p1000493"><span><img src="data1/tooltips/p1000493.jpg" alt="p1000493"/>6</span></a>
<a href="#" title="p1000494"><span><img src="data1/tooltips/p1000494.jpg" alt="p1000494"/>7</span></a>
<a href="#" title="p1000495"><span><img src="data1/tooltips/p1000495.jpg" alt="p1000495"/>8</span></a>
<a href="#" title="p1000496"><span><img src="data1/tooltips/p1000496.jpg" alt="p1000496"/>9</span></a>
<a href="#" title="p1000497"><span><img src="data1/tooltips/p1000497.jpg" alt="p1000497"/>10</span></a>
<a href="#" title="p1000498"><span><img src="data1/tooltips/p1000498.jpg" alt="p1000498"/>11</span></a>
<a href="#" title="p1000499"><span><img src="data1/tooltips/p1000499.jpg" alt="p1000499"/>12</span></a>
<a href="#" title="p1000500"><span><img src="data1/tooltips/p1000500.jpg" alt="p1000500"/>13</span></a>
<a href="#" title="p1000501"><span><img src="data1/tooltips/p1000501.jpg" alt="p1000501"/>14</span></a>
<a href="#" title="p1000502"><span><img src="data1/tooltips/p1000502.jpg" alt="p1000502"/>15</span></a>
<a href="#" title="p1000503"><span><img src="data1/tooltips/p1000503.jpg" alt="p1000503"/>16</span></a>
<a href="#" title="p1000504"><span><img src="data1/tooltips/p1000504.jpg" alt="p1000504"/>17</span></a>
<a href="#" title="p1000505"><span><img src="data1/tooltips/p1000505.jpg" alt="p1000505"/>18</span></a>
<a href="#" title="p1000506"><span><img src="data1/tooltips/p1000506.jpg" alt="p1000506"/>19</span></a>
<a href="#" title="p1000507"><span><img src="data1/tooltips/p1000507.jpg" alt="p1000507"/>20</span></a>
<a href="#" title="p1000508"><span><img src="data1/tooltips/p1000508.jpg" alt="p1000508"/>21</span></a>
<a href="#" title="p1000509"><span><img src="data1/tooltips/p1000509.jpg" alt="p1000509"/>22</span></a>
<a href="#" title="p1000510"><span><img src="data1/tooltips/p1000510.jpg" alt="p1000510"/>23</span></a>
<a href="#" title="p1000511"><span><img src="data1/tooltips/p1000511.jpg" alt="p1000511"/>24</span></a>
<a href="#" title="p1000512"><span><img src="data1/tooltips/p1000512.jpg" alt="p1000512"/>25</span></a>
<a href="#" title="p1000513"><span><img src="data1/tooltips/p1000513.jpg" alt="p1000513"/>26</span></a>
<a href="#" title="p1000514"><span><img src="data1/tooltips/p1000514.jpg" alt="p1000514"/>27</span></a>
<a href="#" title="p1000515"><span><img src="data1/tooltips/p1000515.jpg" alt="p1000515"/>28</span></a>
<a href="#" title="p1000516"><span><img src="data1/tooltips/p1000516.jpg" alt="p1000516"/>29</span></a>
<a href="#" title="p1000517"><span><img src="data1/tooltips/p1000517.jpg" alt="p1000517"/>30</span></a>
<a href="#" title="p1000518"><span><img src="data1/tooltips/p1000518.jpg" alt="p1000518"/>31</span></a>
<a href="#" title="p1000519"><span><img src="data1/tooltips/p1000519.jpg" alt="p1000519"/>32</span></a>
<a href="#" title="p1000520"><span><img src="data1/tooltips/p1000520.jpg" alt="p1000520"/>33</span></a>
<a href="#" title="p1000521"><span><img src="data1/tooltips/p1000521.jpg" alt="p1000521"/>34</span></a>
<a href="#" title="p1000522"><span><img src="data1/tooltips/p1000522.jpg" alt="p1000522"/>35</span></a>
<a href="#" title="p1000523"><span><img src="data1/tooltips/p1000523.jpg" alt="p1000523"/>36</span></a>
<a href="#" title="p1000524"><span><img src="data1/tooltips/p1000524.jpg" alt="p1000524"/>37</span></a>
<a href="#" title="p1000525"><span><img src="data1/tooltips/p1000525.jpg" alt="p1000525"/>38</span></a>
<a href="#" title="p1000526"><span><img src="data1/tooltips/p1000526.jpg" alt="p1000526"/>39</span></a>
<a href="#" title="p1000527"><span><img src="data1/tooltips/p1000527.jpg" alt="p1000527"/>40</span></a>
<a href="#" title="p1000528"><span><img src="data1/tooltips/p1000528.jpg" alt="p1000528"/>41</span></a>
<a href="#" title="p1000529"><span><img src="data1/tooltips/p1000529.jpg" alt="p1000529"/>42</span></a>
<a href="#" title="p1000530"><span><img src="data1/tooltips/p1000530.jpg" alt="p1000530"/>43</span></a>
<a href="#" title="p1000531"><span><img src="data1/tooltips/p1000531.jpg" alt="p1000531"/>44</span></a>
<a href="#" title="p1000532"><span><img src="data1/tooltips/p1000532.jpg" alt="p1000532"/>45</span></a>
<a href="#" title="p1000533"><span><img src="data1/tooltips/p1000533.jpg" alt="p1000533"/>46</span></a>
<a href="#" title="p1000534"><span><img src="data1/tooltips/p1000534.jpg" alt="p1000534"/>47</span></a>
<a href="#" title="p1000535"><span><img src="data1/tooltips/p1000535.jpg" alt="p1000535"/>48</span></a>
<a href="#" title="p1000536"><span><img src="data1/tooltips/p1000536.jpg" alt="p1000536"/>49</span></a>
<a href="#" title="p1000537"><span><img src="data1/tooltips/p1000537.jpg" alt="p1000537"/>50</span></a>
<a href="#" title="p1000538"><span><img src="data1/tooltips/p1000538.jpg" alt="p1000538"/>51</span></a>
<a href="#" title="p1000539"><span><img src="data1/tooltips/p1000539.jpg" alt="p1000539"/>52</span></a>
<a href="#" title="p1000540"><span><img src="data1/tooltips/p1000540.jpg" alt="p1000540"/>53</span></a>
<a href="#" title="p1000541"><span><img src="data1/tooltips/p1000541.jpg" alt="p1000541"/>54</span></a>
<a href="#" title="p1000542"><span><img src="data1/tooltips/p1000542.jpg" alt="p1000542"/>55</span></a>
<a href="#" title="p1000543"><span><img src="data1/tooltips/p1000543.jpg" alt="p1000543"/>56</span></a>
<a href="#" title="p1000544"><span><img src="data1/tooltips/p1000544.jpg" alt="p1000544"/>57</span></a>
<a href="#" title="p1000545"><span><img src="data1/tooltips/p1000545.jpg" alt="p1000545"/>58</span></a>
<a href="#" title="p1000546"><span><img src="data1/tooltips/p1000546.jpg" alt="p1000546"/>59</span></a>
<a href="#" title="p1000547"><span><img src="data1/tooltips/p1000547.jpg" alt="p1000547"/>60</span></a>
<a href="#" title="p1000548"><span><img src="data1/tooltips/p1000548.jpg" alt="p1000548"/>61</span></a>
<a href="#" title="p1000549"><span><img src="data1/tooltips/p1000549.jpg" alt="p1000549"/>62</span></a>
<a href="#" title="p1000559"><span><img src="data1/tooltips/p1000559.jpg" alt="p1000559"/>63</span></a>
</div></div>
<audio src="engine1/goldmine.mp3"></audio>
<script type="text/javascript" src="engine1/swfobject.js"></script><div class="ws_script" style="position:absolute;left:-99%"><a href="http://wowslider.net">javascript carousel</a> by WOWSlider.com v9.0m</div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->また、コードに触れることなくスライダーを視覚的に追加するには、ページに挿入ウィザードを試すこともできます。
詳細については、ここをクリックしてください。
FTPサーバーにアップロードする

- * フォルダに公開:ハードドライブのローカルロケーションを選択するには、ブラウズボタンをクリックしロケーションを選びます。そしてOKをクリックします。また、”公開後にウェブページを開く”も選ぶことができます。
- * FTPサーバーに公開:FTPにあなたの画像スライダーをアップする時に、FTPロケーションマネージャーのウィンドウでいくつかのコネクションを記入することができます。
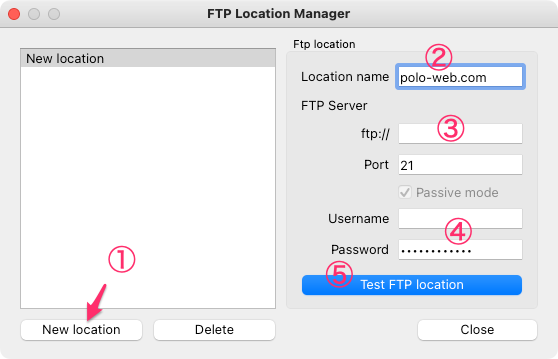
“FTPサーバーに公開”の右にある”編集”をクリックして新しいFTPサーバーを追加することが出来ます。

FTPロケーションマネージャーのウィンドウが表示されます。そしてあなたのサイトの有意義な名前(ホスト名ではない)とFTPの詳細を適切な場所に記入します。あなたのホスト名と例えばドメインを記入しなくてはなりません。FTPポートは通常21ポートにありますのですでに記入されているはずです。あなたのウェブサイトが他のポートを使用している場合はそこに記入しなくてはなりません。
あなたのコネクション用のユーザーネームとパスワードを記入してください。これを記入しない場合はWOWSliderとあなたのサイトをリンクできず、サイトにあなたのフォトスライダーをアップできません。匿名コネクションがこのサイトで可能であれば、パスワードとしてユーザーネームとメールアドレスに匿名(anonymous)と記入して下さい。
あなたのアップした画像を例えば”www/gallery/”に置きたい場合は、ディレクトリーを変更してみてください。公開ウィンドウにあるFTPフォルダ欄に記入できます。
注意:サーバーのフォトスライダーを置きたい場所にフォルダの名前を書いて下さい。この欄を明記しなければならないと分かるために;そうしなければあなたのjQueryスライダーはあなたのサーバーのルートフォルダにアップロードされます!
- * ページに挿入。 htmlページを選択するには、HTMLページを開くボタンをクリックしてあなたがインストールしたいウェブサイトアルバムのページを選んで下さい。そして開くをクリックします。ページの中をクリックしてスライダーを表示したい場所を選択します。

”挿入前”と”公開”ボタンをクリックします。