現在、Highlighting Code Blockはデフォルトの状態で使う分には問題なく動作しているが、独自prism.jpと独自カラーリングファイルprism.cssを設定すると何故かうまく動作しない。
この検証の経過をいかに記述します。
目次
テーマはWordPressの「yStandard」を使用

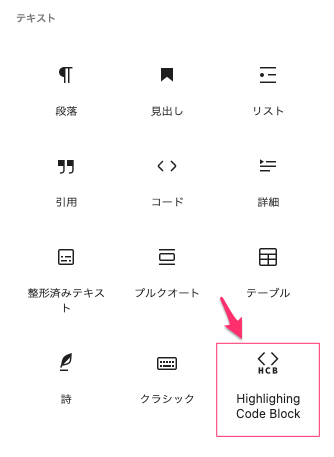
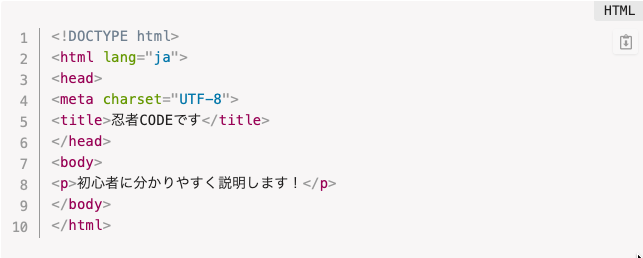
ブロックは以下のところに表示される。

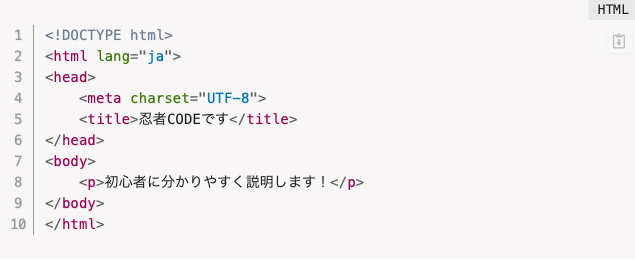
デフォルトで使えるHTMLは正常に表示される。

他の言語を追加するとどうなるか?
この状態から、デフォルト以外の他の言語を追加するために、独自prism.jpと独自カラーリングファイルprism.cssを追加設定してみる。
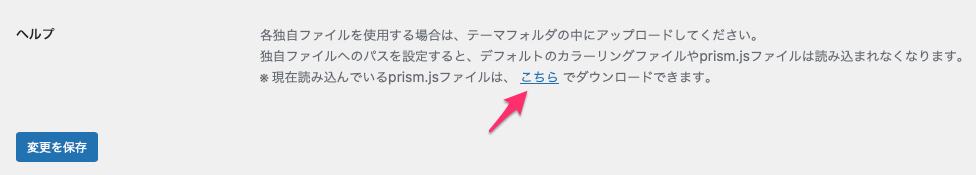
ファイルのダウンロードは以下のところからが便利、デフォルトの状態がそのままチェックされてるので現在の状態を変えずに新しく希望のファイルを追加できるのはここからが便利です。

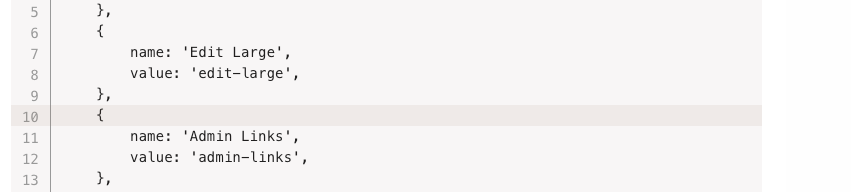
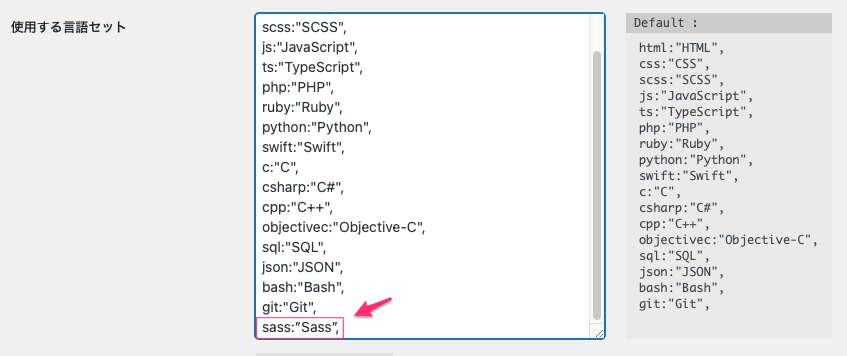
使用する言語セットを設定する
あるサイトで以下の言語を追加するという設定を参考にしたので、その設定通りにしてみる。
追加するクラスキー:sass:”Sass”,

これを入れた状態で「Highlighting Code Block」を入れて表示するとエラーになる。
ブロックの中にある「Highlighting Code Block」アイコンが表示されなくなる。
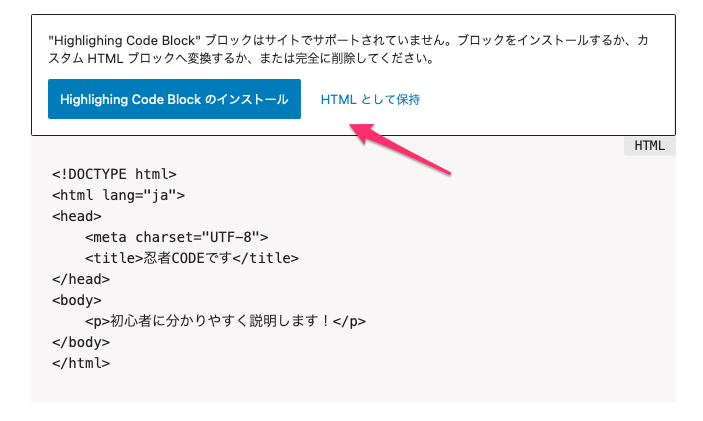
もしブロックを既に投稿ページに入れていた場合は以下のようなエラー表示なる。

従って、言語セットに追加したら同時にprism.jsもダウンロードしてセットする必要があるということになる。もしこれをやってない場合はエラーになり「Highlighting Code Block」アイコンが表示されない。
prism.jsとprism.cssを指定のディレクトリに入れてみる
独自カラーリングファイルと独自rism.jsをyStandard-childにセットしたがブロックアイコンはまだ表示されない。
追加したクラスキー:sass:”Sass”,を削除して、全て元の状態に戻すと「Highlighting Code Block」アイコンが復活する。エラーの原因がこれであることがわかる。
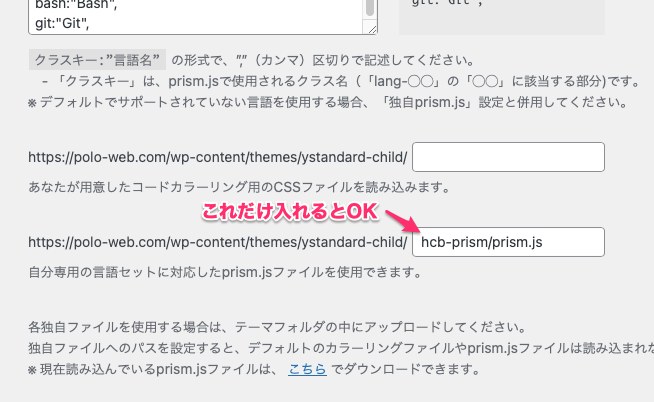
そして、以下のところだけに「独自orism.js」へのパスを入れてもアイコンは表示される。

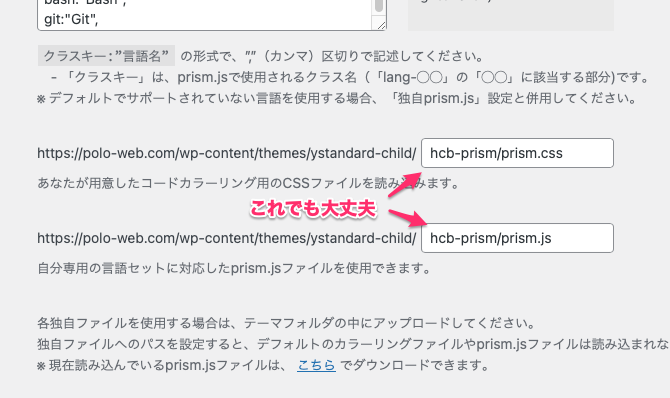
次ぎに、2つとも入れても大丈夫ということを確認。

デフォルト状態ならハイライトも問題なく表示されている。
これは独自カラーリングファイルと独自prism.jsへのパスの問題では無いということが分かる。

「使用する言語セット」に加するクラスキー「sass:”Sass”,」を入れるとやはりエラーになる。
アイコンも表示されない。明らかにクラスキー「sass:”Sass”,」の問題が原因である。
しかし、このクラスキーが間違っている様には見えないのだが?
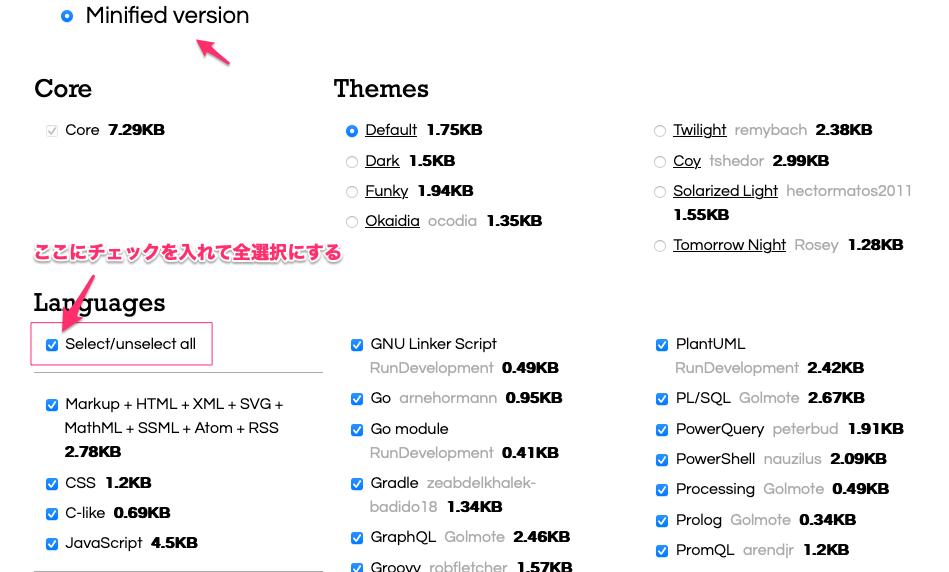
いっそのこと言語を全て選択してダウンロードしてみる
以下のところからダウンロードする。

そして、下のようにSelect\unselect allにチェックを入れて全ての言語を選択する。全てを選択してもそんなに重たくはならないので問題ないと思う。ダウンロードもすぐに完了する。

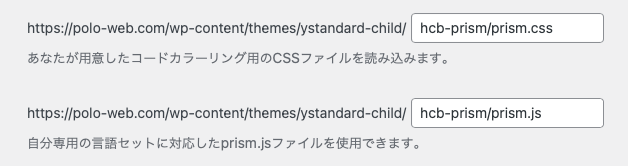
独自カラーリングファイルと独自prism.jsへのパスを入れる。

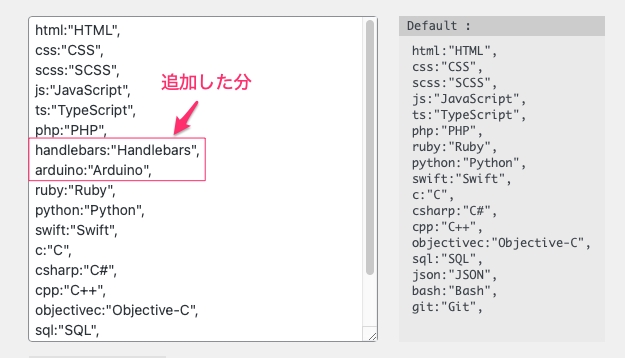
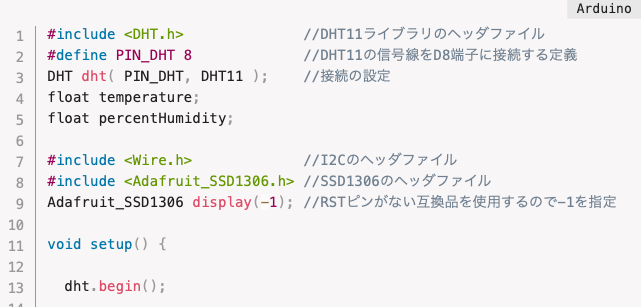
言語をこれに追加してみた「handlebars:”Handlebars”,」「arduino:”Arduino”,」うまくいった。

ハイライトと行数、問題なく表示される様になった。

結論から行くとクラスキーの間違い?
「sass:”Sass”,」の綴は間違ったいないと思うが、これは使わないことにする。
希望の言語が有効になったのでよしとする。
テーマを「yStandard」に変更してみる
もう一つの問題として、同じような設定でやっているにも関わらずうまくいかなったのは何故か検証してみた。
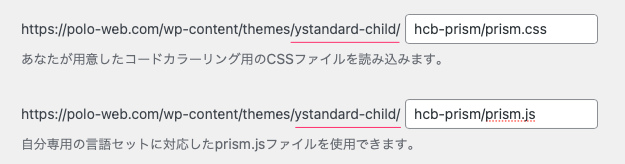
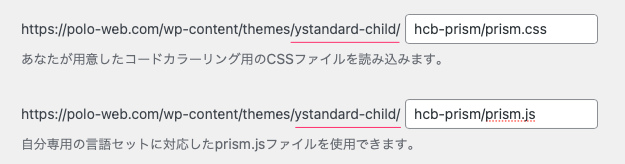
読み込みパスを変更しておく。子テーマにファイルを入れる。これが間違いない入れ方だと確信する。

http://localhost:10018/wp-content/themes/ystandard-child/hcb-prism/prism.css
http://localhost:10018/wp-content/themes/ystandard-child/hcb/hcb-prism/prism.js
にも関わらず動作しない場合がある。
以下を見てみると「ystandard-child」でなく「ystandard」になっている。

この状態に表示されているときは、動作しないことがわかった。エラーになるのである。 「prism.css」と「prism.js」は子テーマに入れているのに、ここでは「親テーマ」にパスが通っていることになる。
何故、このようになるのかと言うと、テーマの選択にあることに気づいた。
テーマをダウンロードした場合、メインのテーマと子テーマの2つがインストールされるが、よく見るとどちらが一つしか有効になっていないと言うこと。
左の親テーマは「有効」と表示されているが、子テーマは何も表示されていない。


この状態の時、パスは以下の様になると言うことがわかった。

子テーマのパスを表示するには、以下の様に「子テーマ」を有効にする必要がある。


こうすることにより、子テーマのパスが表示される様になる。

これで「Highlighting Code Block」がエラーなく表示される様になる。
この「Highlighting Code Block」を使用中に、もし親テーマを「有効」に設定してしまった場合はどうなるかをやってみたが、やはりエラーになる。ハイライトも行数表示もされななる。
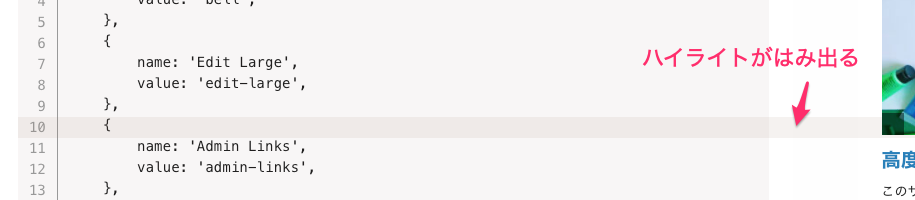
ハイライト行を指定すると問題が発生する
以下のようにハイライトがはみ出る。

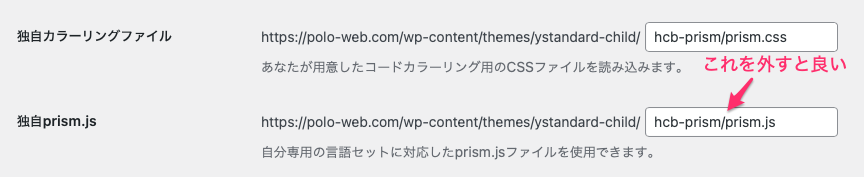
原因は独自prism.jsを追加したこと、これを外すとまともに表示されるようになる。
外した「hcb-prism/prism.js」

外した状態。何故こうなるか不明だが、コード自体は表示されるのでそのままにしている。後で解決する。