投稿には、必ずアイキャッチ画像を追加。やはり画像があっちこっち抜けていると見栄えが悪い。しかし、投稿のたびにアイキャッチ画像を作成してアップするのも結構大変。
そんなとき、この「Default Featured Image」プラグインで空白のアイキャッチ画像を埋めることができる便利なプラグインになる。
使い方
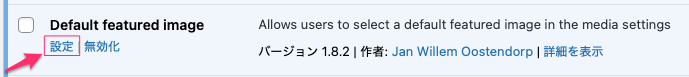
インストールが完了して、有効化すると以下のように表示れるので「設定」からスタート。


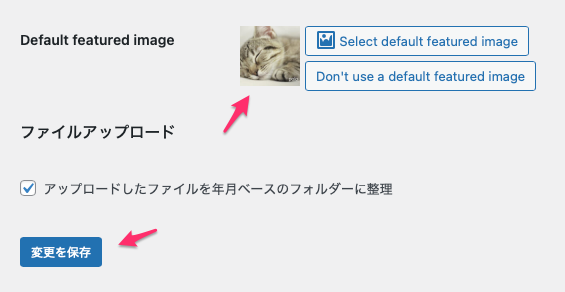
アイキャッチ画像が追加された、使用しない場合は、Don’t use a default featured image(デフォルトの注目画像は使用しない)をクリック。
最後に「変更を保存」を忘れないように。

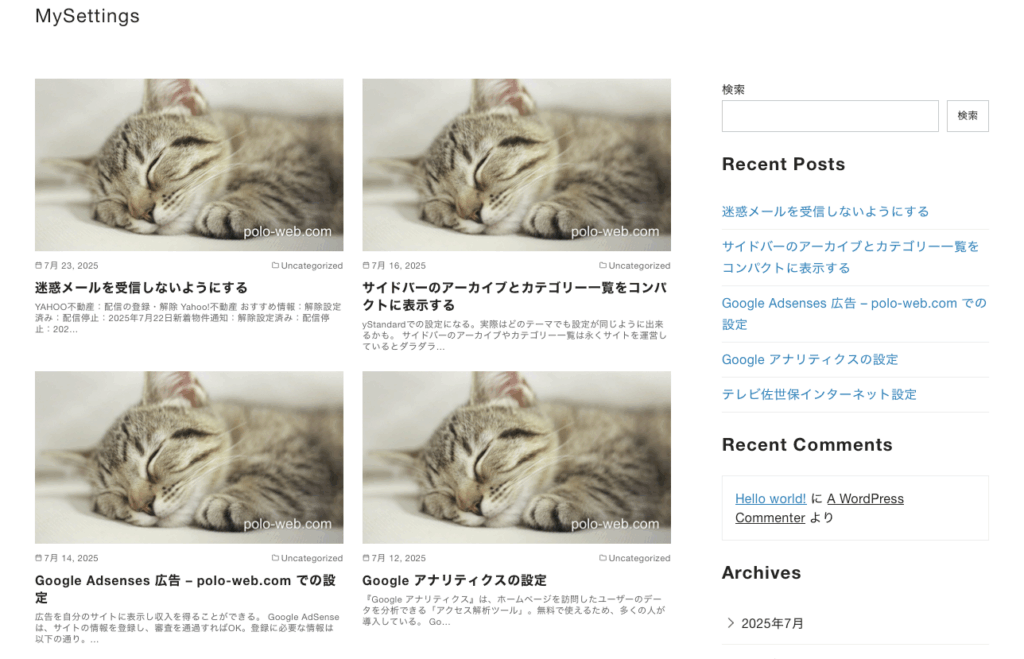
各ページの「アイキャッチ画像」を設定しなくても以下のようにカテゴリー一覧に、ももれなく画像が表示されるようになる。

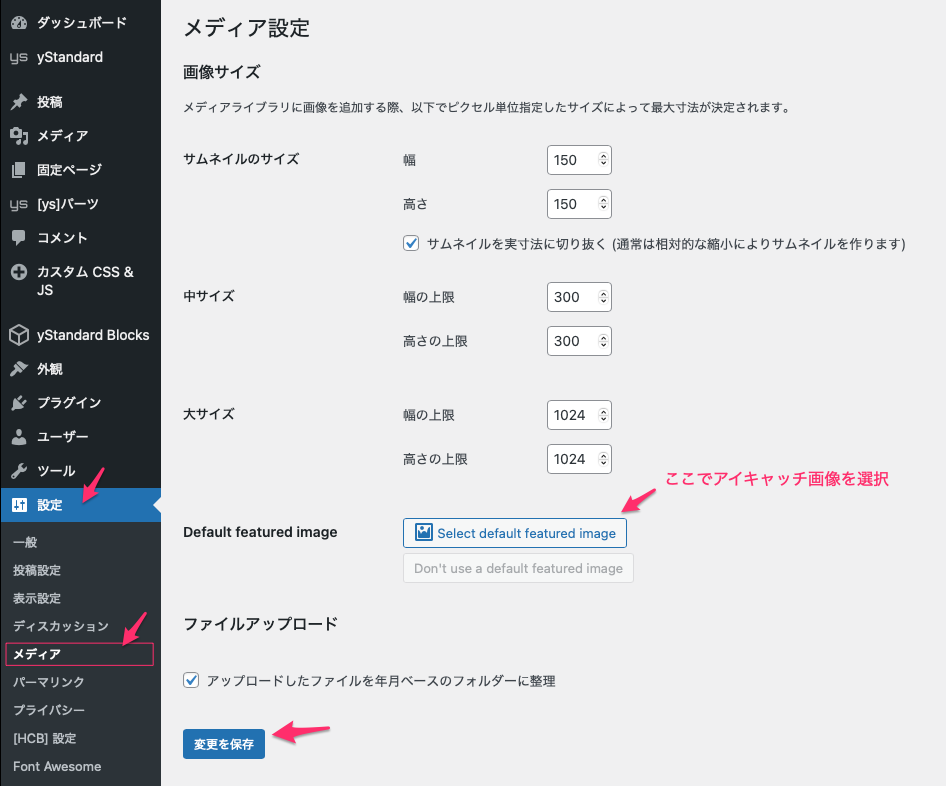
「画像サイズ」の設定
ここではアップロードした画像を、サムネイル、中サイズ、大サイズと3種類に自動生成するサイズを設定することができる。
WordPressでは、画像をアップロードすると、サムネイル(thumbnail)、中サイズ(medium)、大サイズ(large)、フルサイズ(full)の4種類の画像が自動的に生成されるらしい。ここでは3種類しかないのでデフォルトのままで良いと思う。
- サムネイル:150px × 150px
- 中サイズ:300px × 300px
- 大サイズ:1024px × 1024px
これらのサイズは、WordPressの管理画面「設定」>「メディア」で変更できる。