WordPressのデフォルトである投稿の一覧ページの表示数とよく似た設定になるが、WordPressの「設定 -> 表示設定」で「1ページに表示する最大投稿数」で設定する数値はあくまで1ページに表示される一覧数で、この「List category posts」での設定とは違うと言うこと。
ここでの「投稿数」をいくら変更してもカテゴリー等の一覧ページ表示数は変更でき無い。
ここでの設定はあくまでテキストによるカテゴリーやタグの一覧を好きな場所に表示する機能になる。

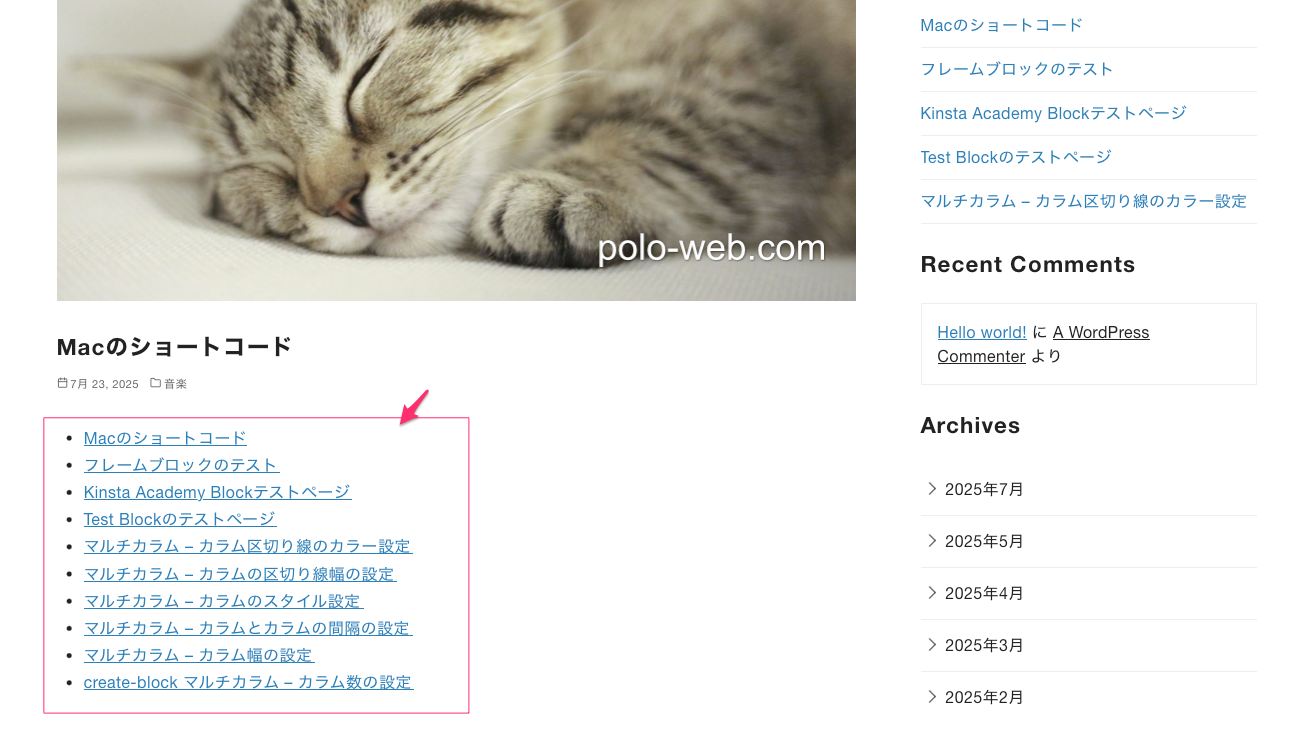
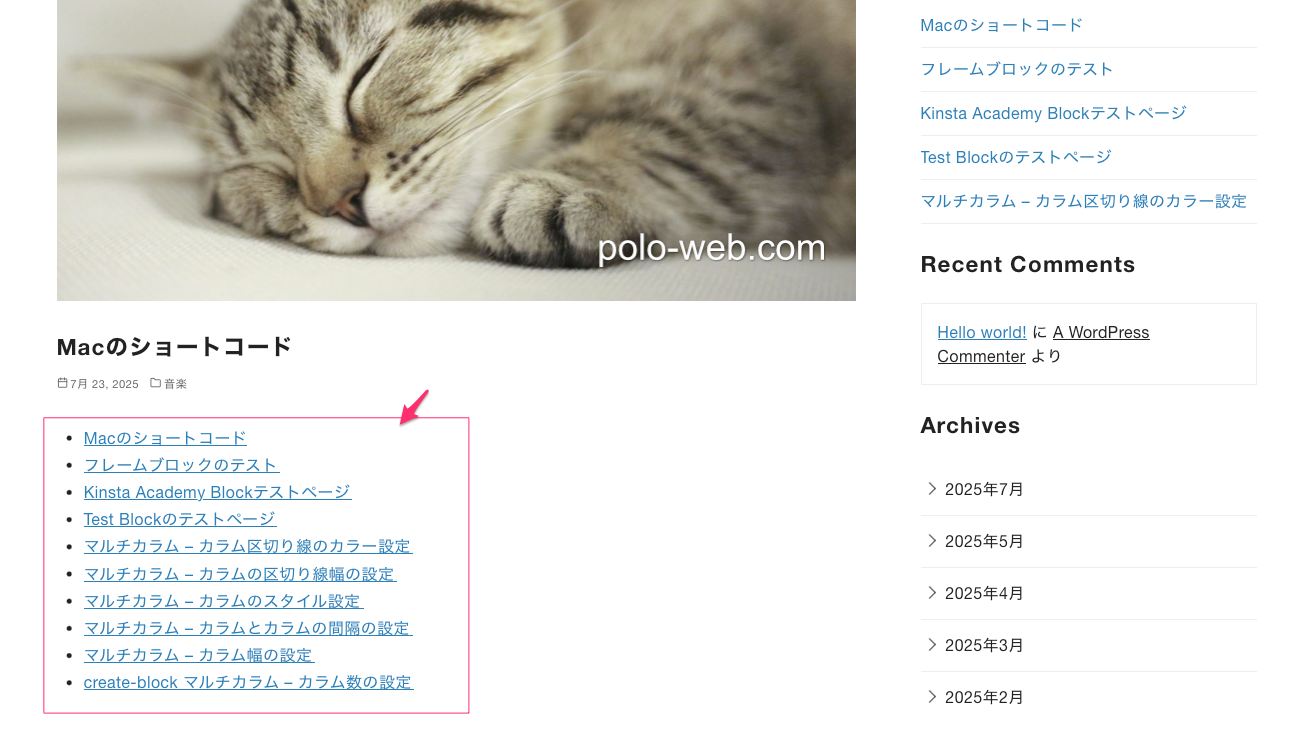
ショートコードを使って、こんな感じで投稿ページや固定ページにリスト表示することができる。

ウイジェットを使ってサイドバーに入れた場合。現在polo-web.comで使用中。

目次
プラグインの設定
このプラグインの管理画面は、下記の場所にあります。
管理画面 > 設定 > List Category Posts

ウィジェットでの使い方
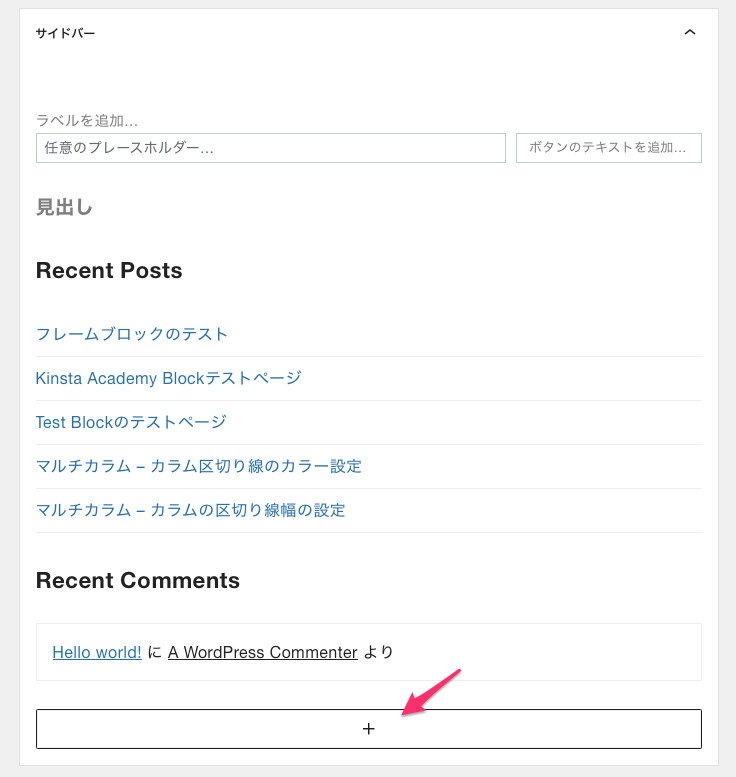
サイドバーに入れる。外観 -> ウイジェット -> サイドバー 以下のプラスボタンをクリック。

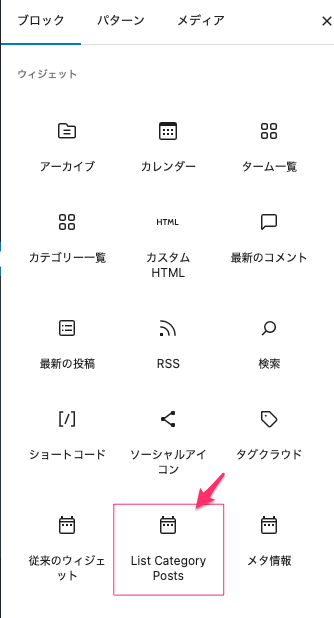
すると、ブロックのウイジェットカテゴリーに以下の項目「List Category Poste」があるはずである。
これを選択。

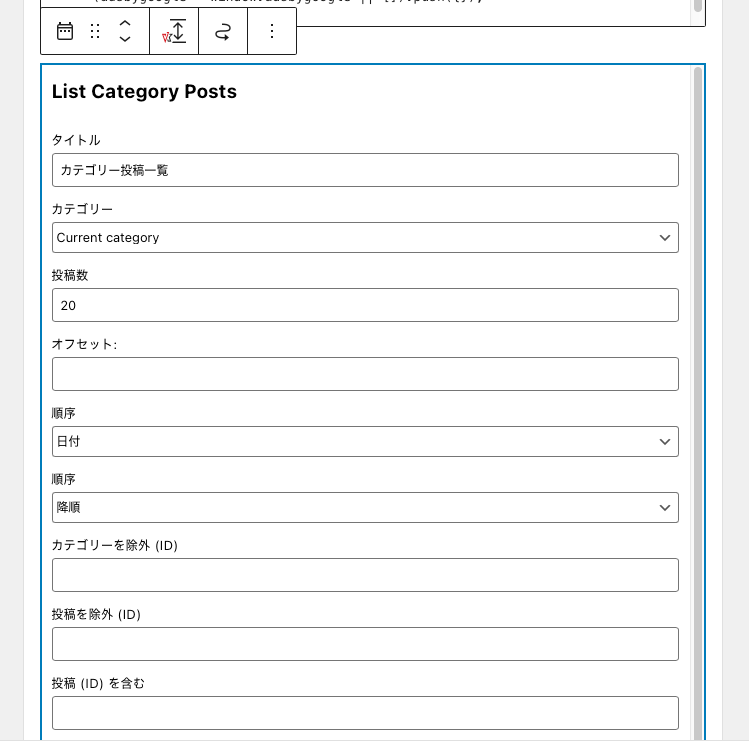
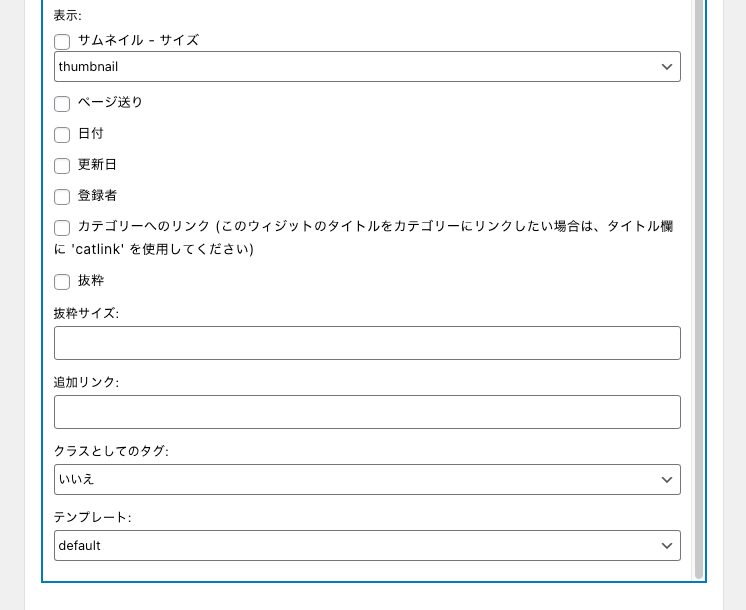
「List Category Poste」ブロックが入ると以下のように表示される。色んな項目が設定ができるようになる。自分の設定は以下の通り。
カテゴリーの「Current category」は投稿ページで開いているページと同じカテゴリーを表示するので、自分はこれが目的なのでこれを選択している。他に、ここのカテゴリー項目のプルダウンで他のカテゴリーを指定することもできる。


設定が完了したら、右上の「更新」を忘れずにクリック。
あとは仕上げにCSSで体裁を整える。
「カスタムCSS & JS」で「カテゴリー一覧のレイアウトを変更(サイドバー用)」で入れている。
/*サイドバー用、カテゴリー一覧表示のレイアウト*/
h2.widget-title{
font-size: 1.4em;/*タイトルのサイズ*/
}
ul.lcp_catlist {
margin: 0; /*余白をリセット*/
padding: 0; /*余白をリセット*/
list-style-type: none; /*マーカーを削除*/
border-top: solid 1px #eeeeee; /*枠線・上*/
}
ul.lcp_catlist li {
padding: 10px 0px; /*余白*/
background: ; /*背景色*/
border-bottom: solid 1px #eeeeee; /*枠線・下*/
line-height: 1.4em;
}
.lcp_catlist a{
text-decoration: none; /*リンクの下線を消す*/
font-size: 14px;
}この実際の見本は、このページのトップにある「ウイジェットを使ってサイドバーに入れた場合」。
後は規定のショートコードをページに入れるだけ
投稿ページや固定ページにリスト表示するには以下のように設定する。
カテゴリーネームの指定
これはショートコードをどこから取得する方法ではない。以下のように決まったショートコードのパターンがあり、それに従ってショートコードを作成することになる。
例えば「カテゴリーネーム」を指定して記事一覧を取得できる、これが一番簡単。
- WordPressで別のサイトやLocalアプリで作成した画像をコピーして使う場合は要注意!
- Show Pages ID プラグインでIDを表示する
- アップロード時に画像のファイル名を記事IDに自動変換する方法
- RedirectionでリダイレクトリストをCSV一括インポート
- WordPressでリンクされていない画像を削除する – Media Cleaner
- Phoenix Media Renameを使った手動でのファイル名の変更
- 「Media File Renamer」で手動で名前を変更する
- WordPress リンク外れの画像を探す方法
- Macで FileZilla のダウンロードとインストール – M1 Mac対応
- MacにMAMPとWordPressをインストールする
- WordPressの「JSONレスポンスエラー」の対処方法
- WordPress – 固定ページを投稿ページに変更する「Post Type Switcher」プラグイン
もし、カテゴリー名が「FlyWithLua」なら、以下のようになる。
- 便利なQuickLookコマンドを活用
- ビーコンライトスイッチをON/OFF
- FlyWithLua & X-Plane
- FlyWithLuaに関するページ一覧
- インプットボックスによる画像変更とコマンド処理 – FlyWithLua
- 繰り返しループ処理 – FlyWithLua
- Luaの「print」をFlyWithLuaで使う場合の変換方法
- 2つ目のウインドウをimguiボタンで開く – FlyWithLua
- メニューからウインドウを開いたり閉じたり – FlyWithLua
- X-Camera|Tutorial 3 機体の周りをカメラが移動する
- 数値の丸め方、切り捨て、切り上げmath.floor()関数 – FlyWithLua
- string.sub(str, i, j) 指定の文字列を取り出す – FlyWithLua
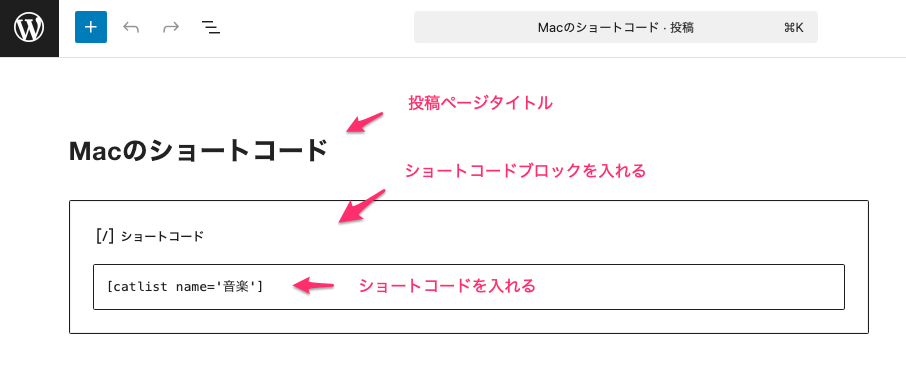
以下のように投稿ページに、ショートコードのブロックを入れ、その中に規定のショートコードを入れる。
以下の場合は
- WordPressで別のサイトやLocalアプリで作成した画像をコピーして使う場合は要注意!
- Show Pages ID プラグインでIDを表示する
- アップロード時に画像のファイル名を記事IDに自動変換する方法
- RedirectionでリダイレクトリストをCSV一括インポート
- WordPressでリンクされていない画像を削除する – Media Cleaner
- Phoenix Media Renameを使った手動でのファイル名の変更
- 「Media File Renamer」で手動で名前を変更する
- WordPress リンク外れの画像を探す方法
- Macで FileZilla のダウンロードとインストール – M1 Mac対応
- MacにMAMPとWordPressをインストールする
- WordPressの「JSONレスポンスエラー」の対処方法
- WordPress – 固定ページを投稿ページに変更する「Post Type Switcher」プラグイン
- 佐世保 九十九島国立公園
- Andrea Bocelli アンドレア・ボチェッリ
- Colbie Marie Caillat コルビー・キャレイ
- Josh Groban / ジョシュ・グローバン
- 癒しの音楽がある暮らし
他にも色んなショートコードがあるのでサイトで探して見ると面白い。

以下は「音楽」のカテゴリーではないが、投稿ページに入れた状態である。

ショートコードで利用できるパラメーターは、他にも沢山あるようだ。
詳しくは、公式のドキュメント(英語) GitHub を参考に。
ショートコードは、パラメーターに「カテゴリーID」「カテゴリーネーム」などを指定して利用。ショートコードのパラメーターは、組み合わせて利用できる。
色んなショートコードを紹介したサイトは沢山あるのでそちらを参考に。
記事の並び順を指定できる。
カテゴリ投稿を一覧表示をページネーション付きで表示する方法もある
ページネーションとは、Webサイトでコンテンツが長すぎる場合に、複数のページに分割して表示する機能のことで、このような設定もできるようだ。

