最終的に使うことにしたプラグイン。
ブロックは無いがショートコードで好きな位置にダウンロードを設置できるのであんまり問題ない。
選択した理由はデザイン、レイアウトが良いということで採用した。

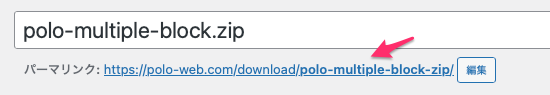
設定が完了したファイルのダウンロードページを見るには「ダウンロード->すべてのファイル->編集」をクリックして開いたタイトルの下にあるパーマリンクからページを開くことができる。

目次
Download Manager の使い方
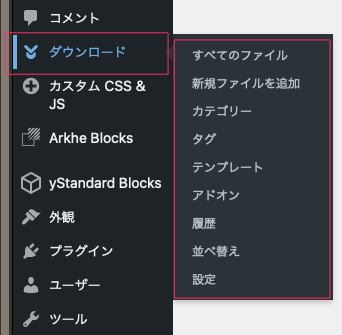
インストールが完了して有効化すると以下のようなメニュー「ダウンロード」が表示される。

全てのファイル
設定したタイトルとショートコード、カテゴリーが表示され、それぞれ編集することもできる。

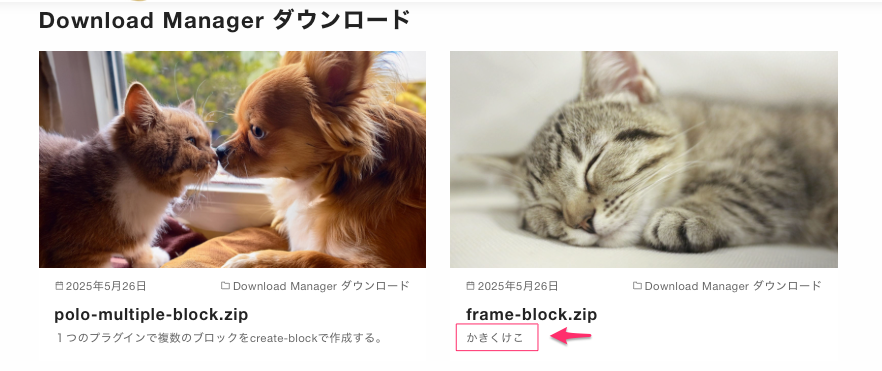
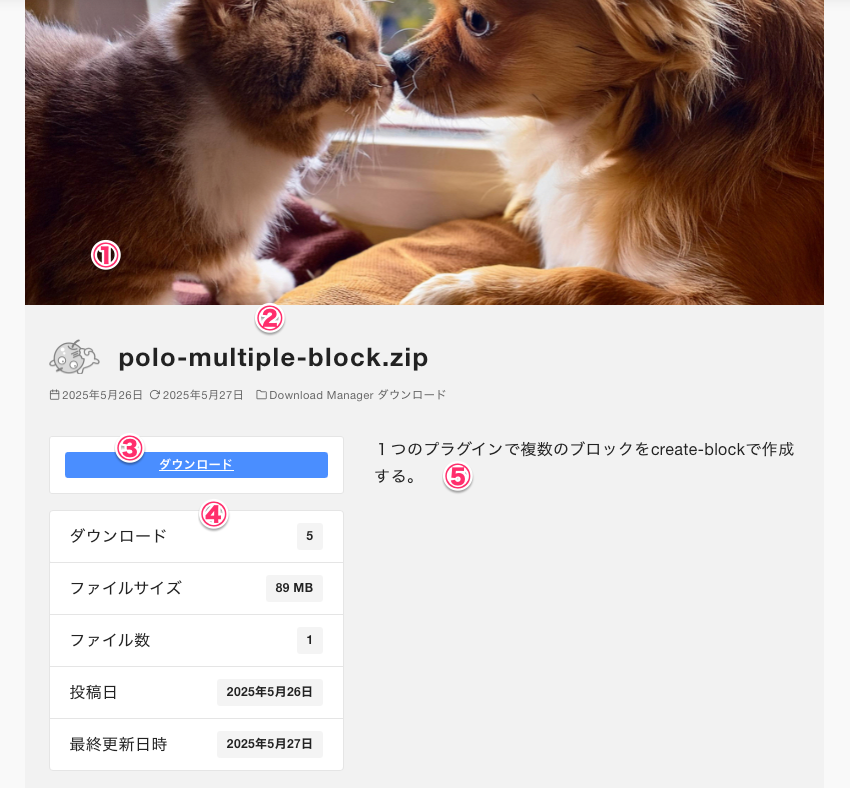
ダウンロードページの見本
ここで設定したダウンロードページの見本。
以下ようになる。私はこのレイアウト(テンプレート)を採用、シンプルで見やすいと思う。

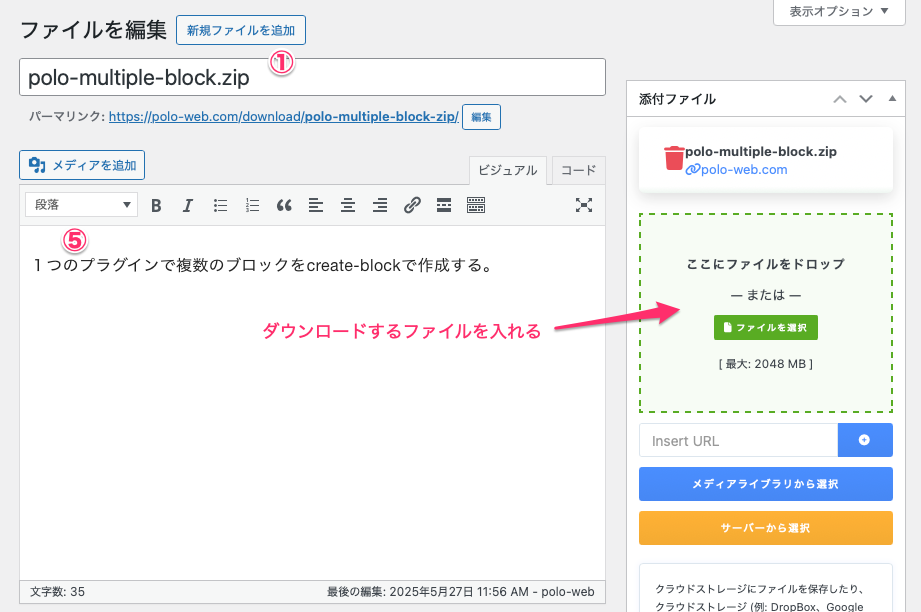
新規ファイルの追加
ここで色んな設定をすることになる。
①タイトルを入れる、右側の「添付ファイル」でダウンロードするファイルをアップロードする、ZIPにすれば問題なくアップロードできる。
⑤はダウンロードページの右側に入る説明テキストになる。(上の画像を参照)

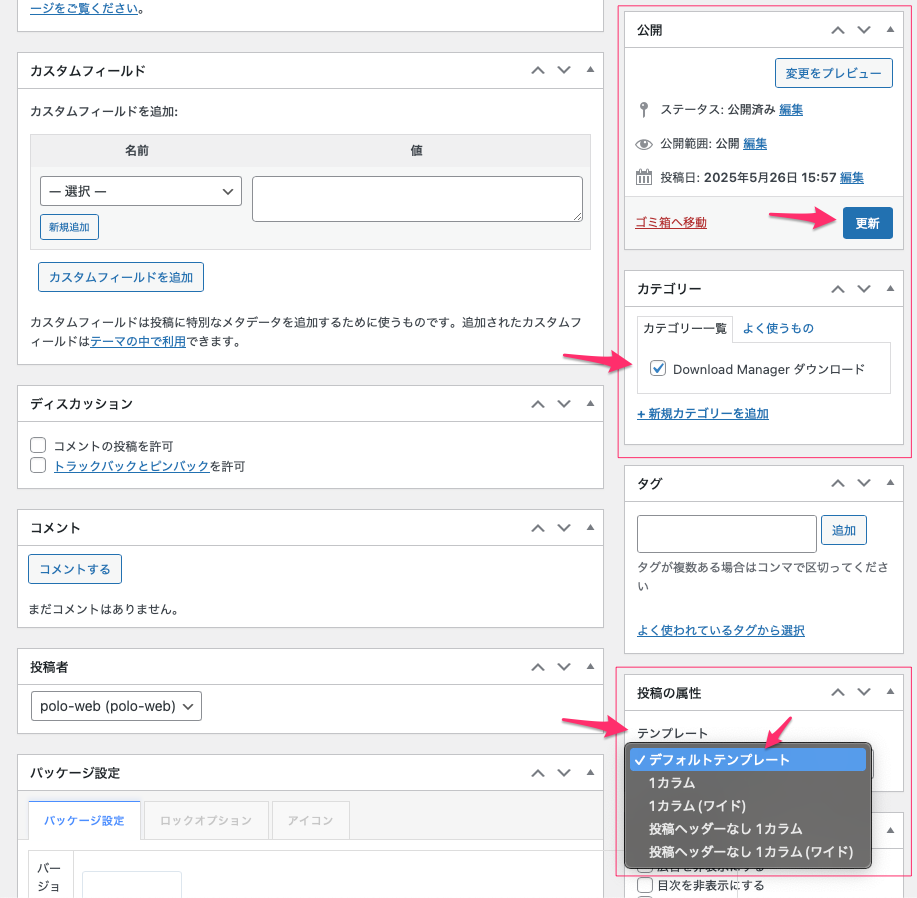
カスタムフィールド
「公開」で「下書き」か「公開」かを選択。「カテゴリー」ページを作って一覧を作ることができる。
「テンプレート」はページ全体のレイアウトを作る、他のページと同じにするので「デフォルトテンプレート」を選択。

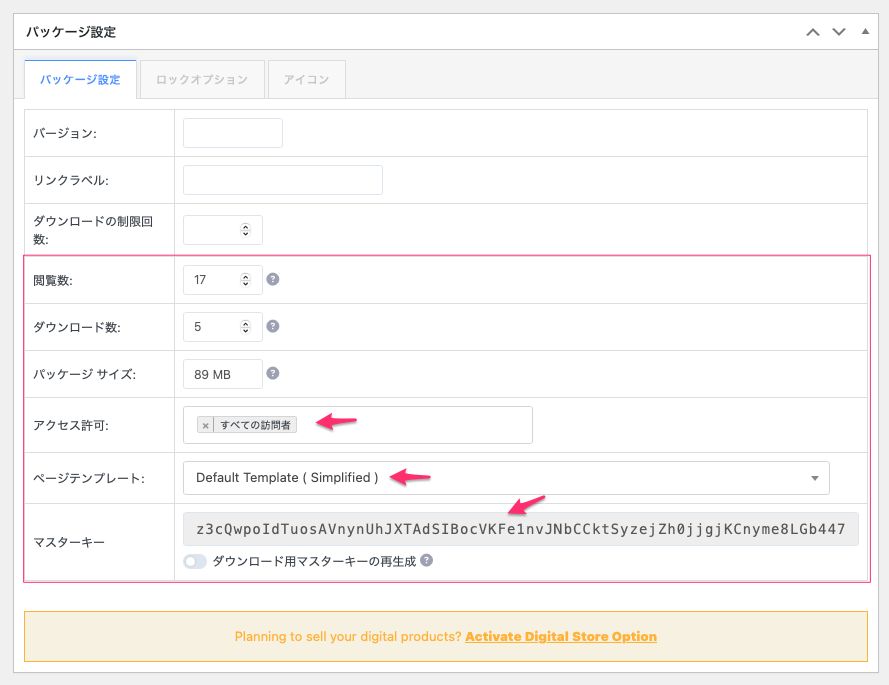
更に下に行って「パッケージ設定」以下のように設定した。
閲覧数、ダウンロード数、パッケージサイズは、アップロード後の結果が表示されている。
アクセス許可:すべての訪問者。
ページテンプレート:これはダウンロードページのレイアウトになるので重要になる。
Default Template (Simplifed) を選択した。シンプルで良いレイアウトだと思う。
マスターキーはダウンロードの制限をするときに使用? 私は使っていない。

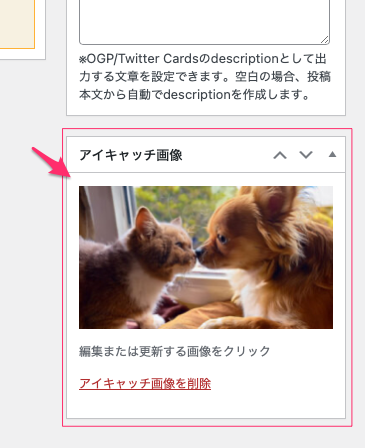
一番右下にアイキャッチ画像の設定がある。上のダウンロードページの見本、①のところに表示される。不要だったら入れなくても良い。

カテゴリー
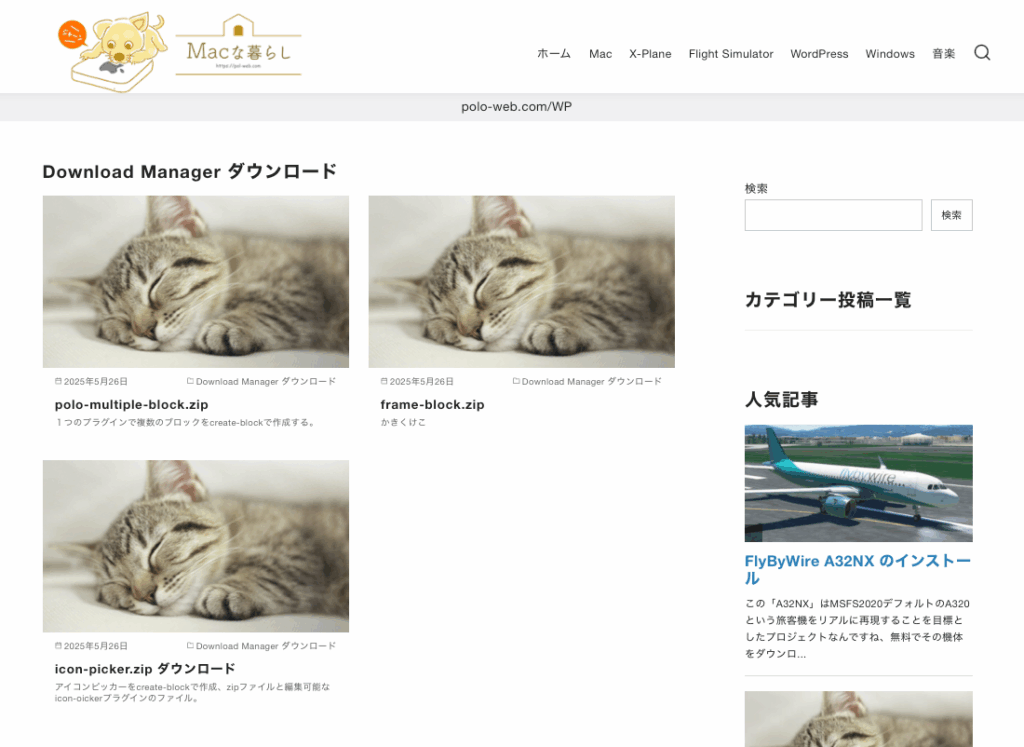
カテゴリー一覧での表示するページを作成。以下のようなレイアウトになる。

各ダウンロードページでの表示
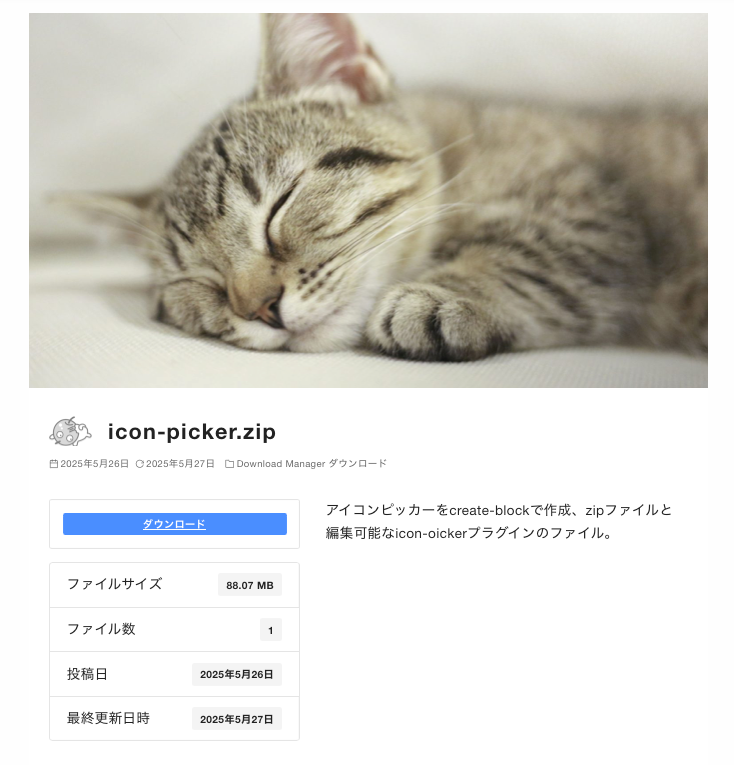
ここではデフォルトの状態ではダウンロードページではアイキャッチ画像が一番上に表示される。更にその下にダウンロード用のアイキャッチ画像も表示される。
上か下がどちらかのアイキャッチ画像は不要だと思う。ここでは上のアイキャッチ画像はカテゴリー一覧で表示されるので必要。従って下の小さい方の画像は入れないことになる。
これはページテンプレーどで選択できる。テンプレート->ページテンプレートタブから
アイキャッチ画像を入れたレイアウトは以下のようになる。

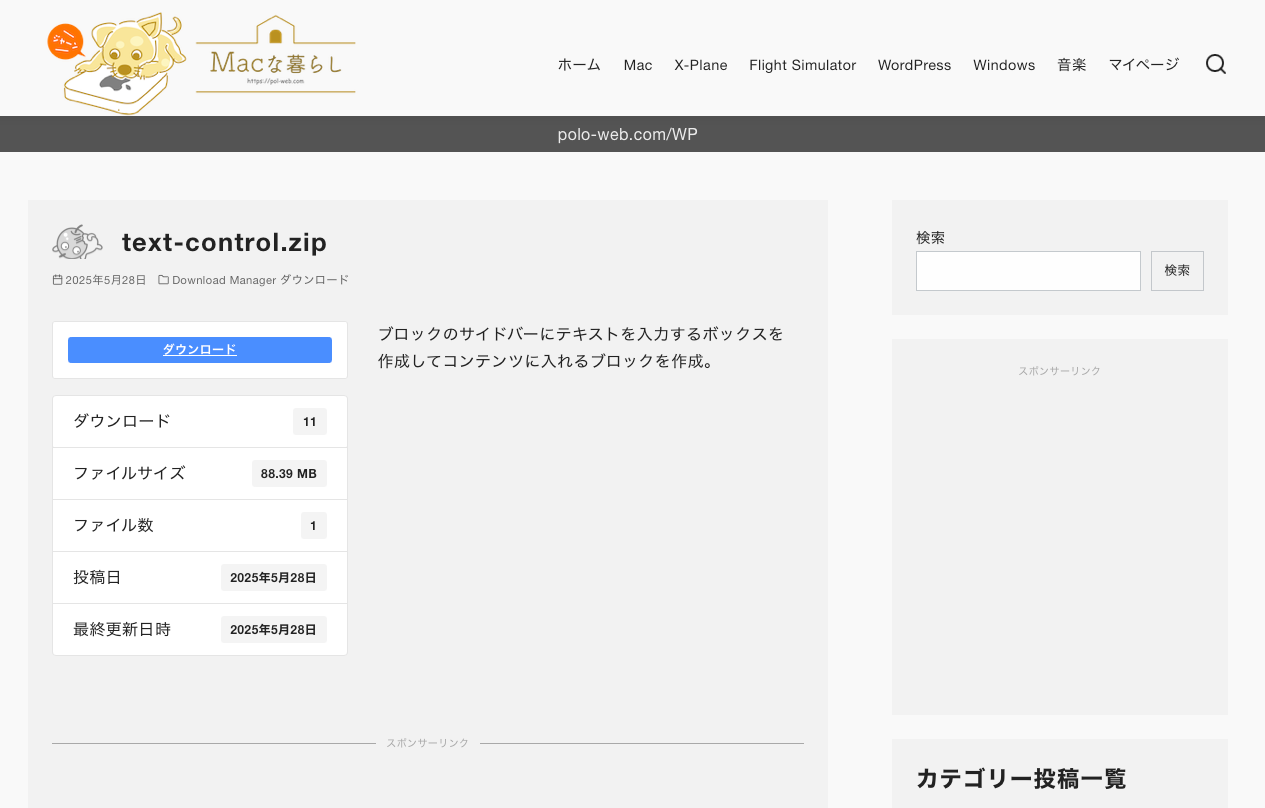
アイキャッチ画像を外したレイアウトは以下のようになる。

タグ
使っていない。
アセットマネージャー
メディアを扱うマネージャー、使っていない。
テンプレート
Default Template (Simplified):簡略化されたデフォルトテンプレート
私はシンプルで見やすいので、これを採用する。
アドオン、履歴、並べ替え
設定
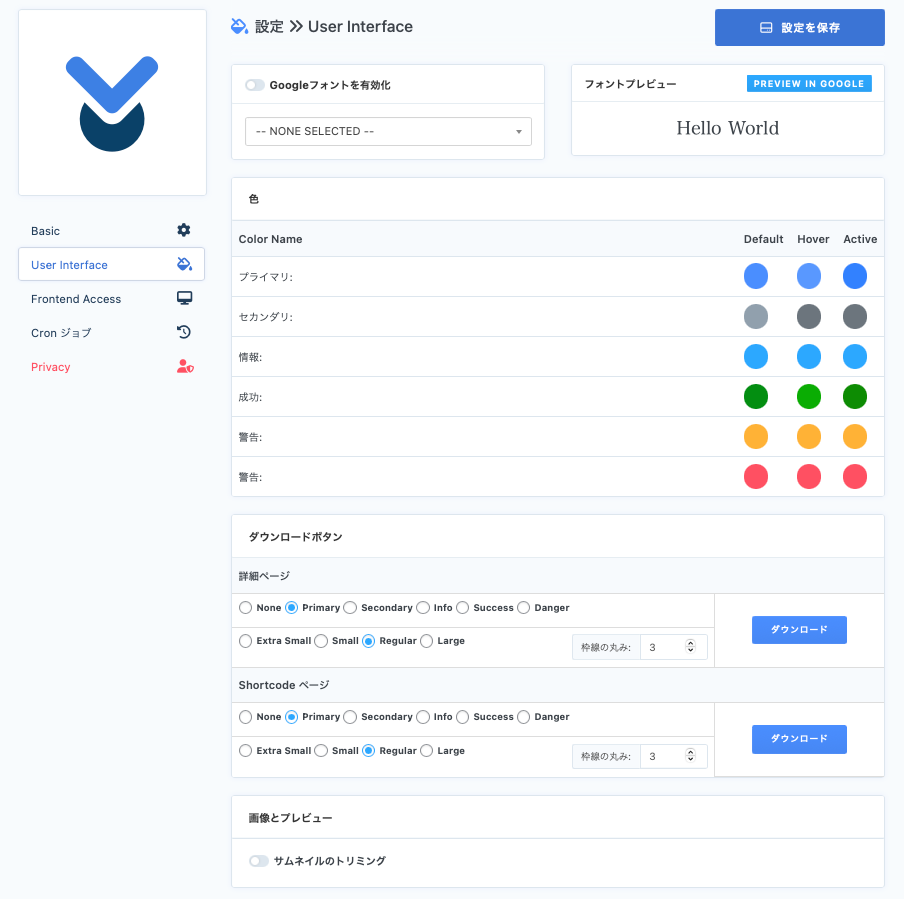
User Interface
ダウンロードボタン / 詳細ページ:ボタンの色を設定できる。右にプレビューが出る。
ここでの設定でボタンが消えるようになる場合がある。
例えば、Secondary(セカンダリ)を選択した場合。
その状態のボタンは背景色が白になっているだけ。「設定」>「ユーザーインターフェイス」>「色」の順に選択して、ボタンの色を更新してみてください。やってみたがこのセカンダリだけは変更できない。

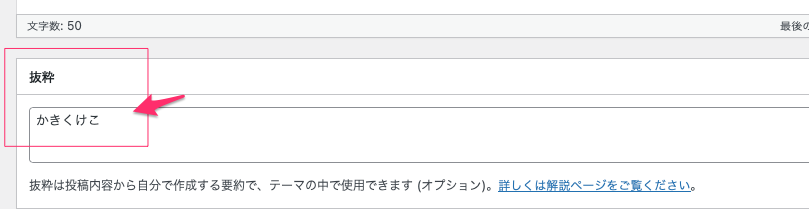
抜粋
ここでの設定はどこに反映されるのか?

カテゴリーページを作成したときタイトルの下に入る抜粋の説明になる右下のところを参考に。
左を見ると説明のテキストがそのまま入っているので基本的には抜粋には何も入れないでも良いと思う。
自分が特別のこれを入れたいと思った場合はここに入れることになる。