このYoutubeで見ると分かりやすいかも。
カスタムテクスチャイメージブラシの作成方法、基本的にはビデオと同じ方法なんですが、細かい説明はカットして散布ブラシがどうやって作成されるのかという点に絞って説明しています。
ビデオではその他の機能についても細かく説明されているので一度視聴されると参考になると思います。
このYoutubeで見ると分かりやすいかも。
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/6id4tR93uMM” frameborder=”0″ allow=”accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
カスタムテクスチャイメージブラシの作成方法、基本的にはビデオと同じ方法なんですが、細かい説明はカットして散布ブラシがどうやって作成されるのかという点に絞って説明しています。
ビデオではその他の機能についても細かく説明されているので一度視聴されると参考になると思います。
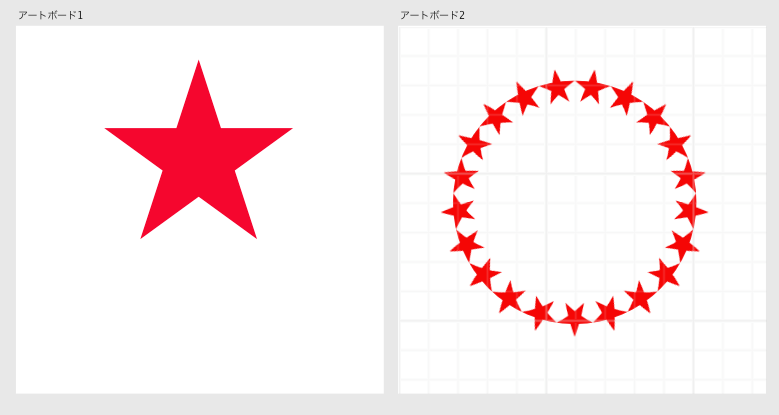
これが完成されたもので、右側に散布ブラシを適用しています。

まず新しいドキュメントを⌘+Nで開きます。
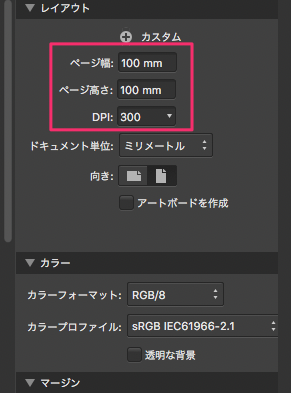
ドキュメントのサイズは100 x 100 mm、300 DPIです。
最後の300dpiというのは、基本の図形である星をpng形式で書き出してブラシに適用するので最低でもこれくらいは必要になります。

ビデオではハートの形の作り方から丁寧に説明されていますが、ブラシの作り方をやりたいのでここでは簡単にいきます。
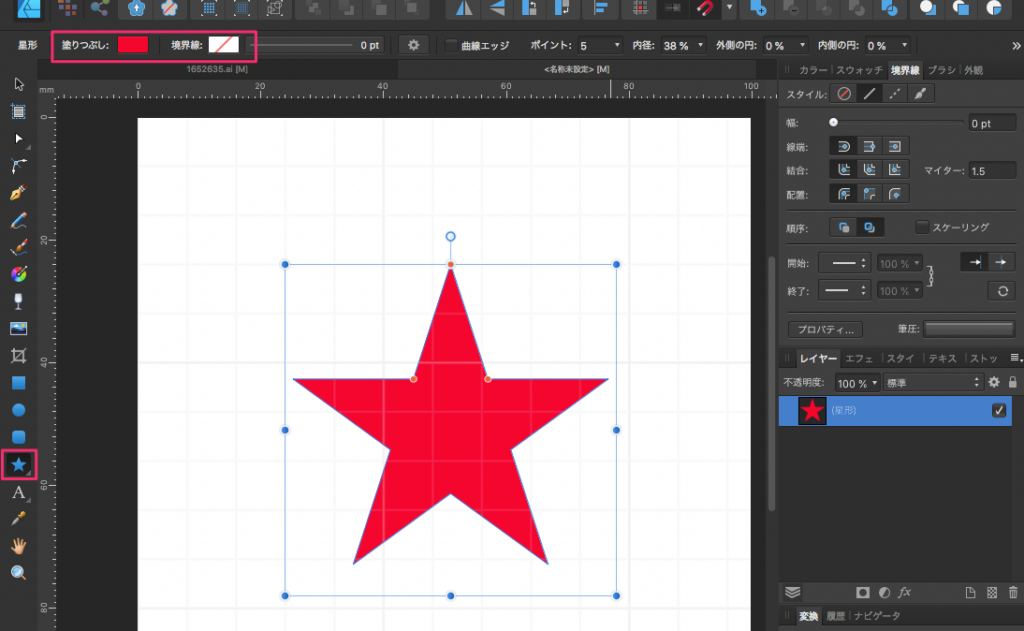
左の星のツールを使用して星を作成します。大きさは適当にいいです。
これは、カスタムブラシの元になる図形の最終結果です。他の好きな自作の図形でも何でもかまいません。

この画像を使用して、ブラシを作成します。
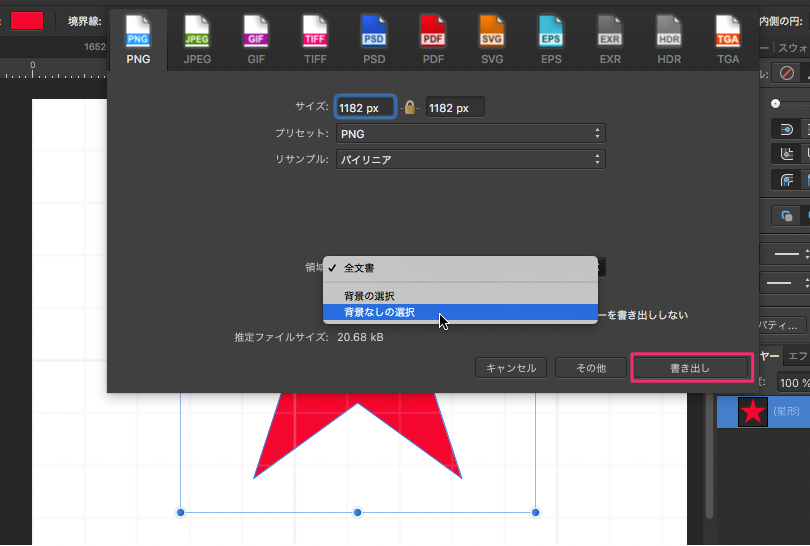
星の形の長方形を選択して、画像を透明なPNGファイルとしてエクスポートします。
ドキュメント全体をエクスポートするのではなく、星を選択してから書き出します。
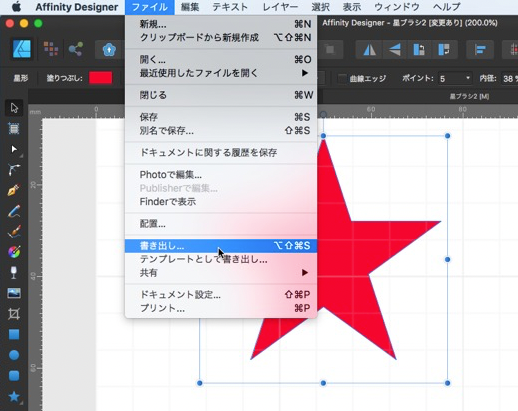
ファイル>書き出し…、又はショートカット⌘⌥⇧Sを使用してエクスポートダイアログを開きます。

選択範囲を「背景なしの選択」でエクスポートします。これにより星だけの図形が作成されます。書き出しをクリックします。

新しいPNGファイルを新しいフォルダーに保存します。保存場所は適当に。
ファイルは「星.png」という名前を付けます。

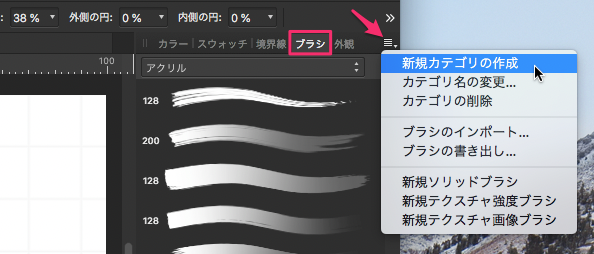
次に、ブラシパネルを使用して新しいテクスチャイメージブラシを作成する方法を示します。
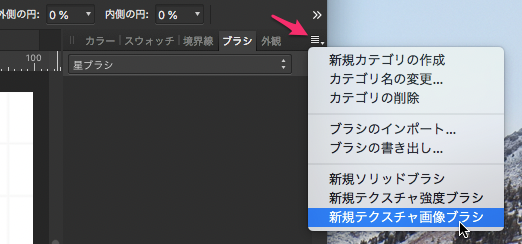
ブラシパネルのメニューは右上にあり、「新しいカテゴリを作成」を選択します。

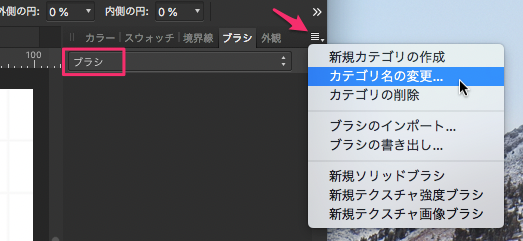
ブラシという名前で作成されたカテゴリの名前を変更します。

作成するカテゴリの名前を「星ブラシ」に変更します

新しいテクスチャイメージブラシを作成するために、「新規テクスチャ画像ブラシ」を選択。

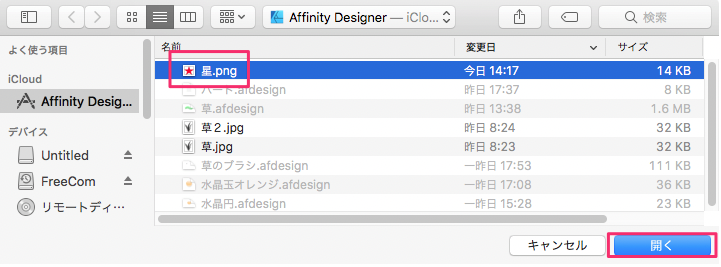
「星.png」という名前で書き出したファイルを指定して、開くをクリックします。

ここに新しいブラシが表示されます。

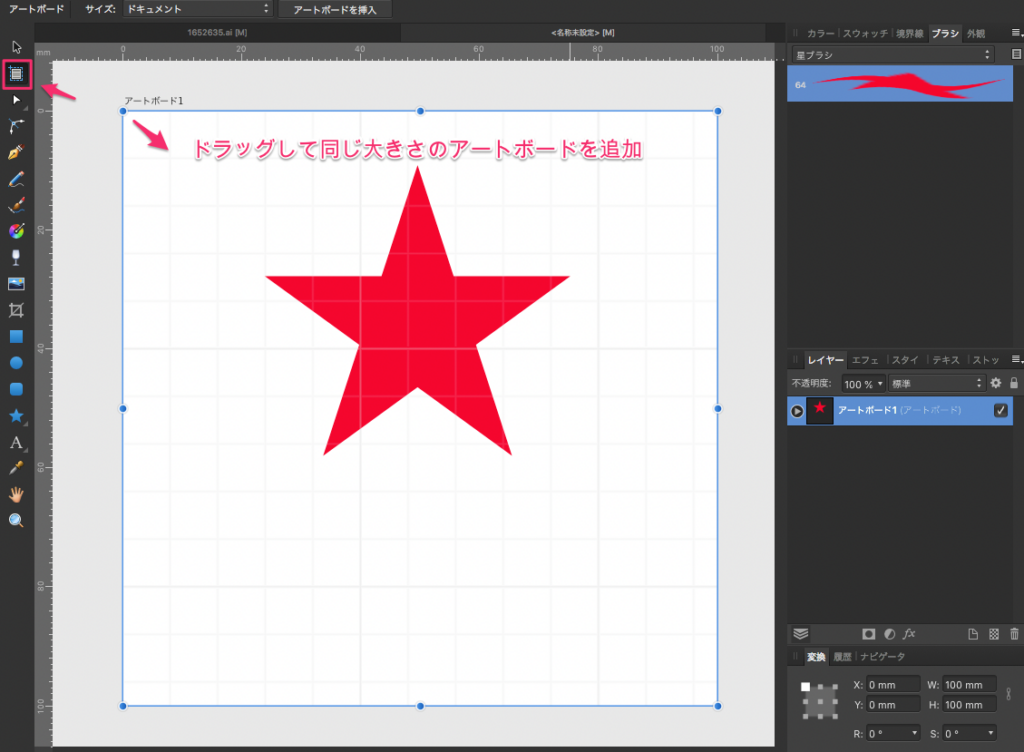
アートボードツールで2つ目のアートボードを作成します。やりかたは最初のキャンバスの周りをドラッグして同じように作成します。

アートボートがレイヤーに出来ています。「アートボード2」に変更します。

2番目のアートボードの名前を変更すると、アートボードの上が「アートボード2」となっていることがわかります。
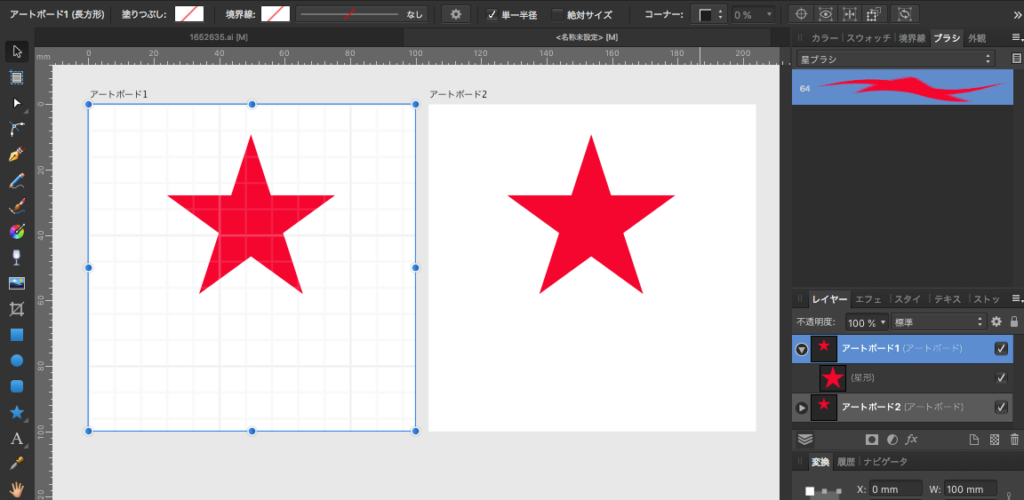
アートボードを移動し横に並べます。

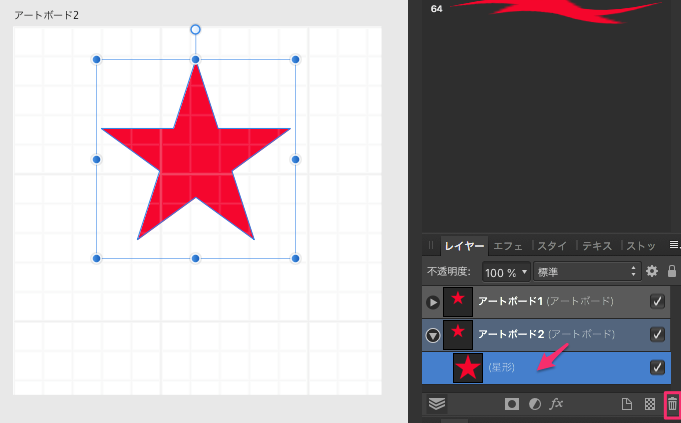
レイヤーの2つ目のアートボードの星はもう必要ありません。削除します。

アートボードを拡大したい場合は、レイヤーパネルのシンボルをダブルクリックしてください。(レイヤー左の星マーク)
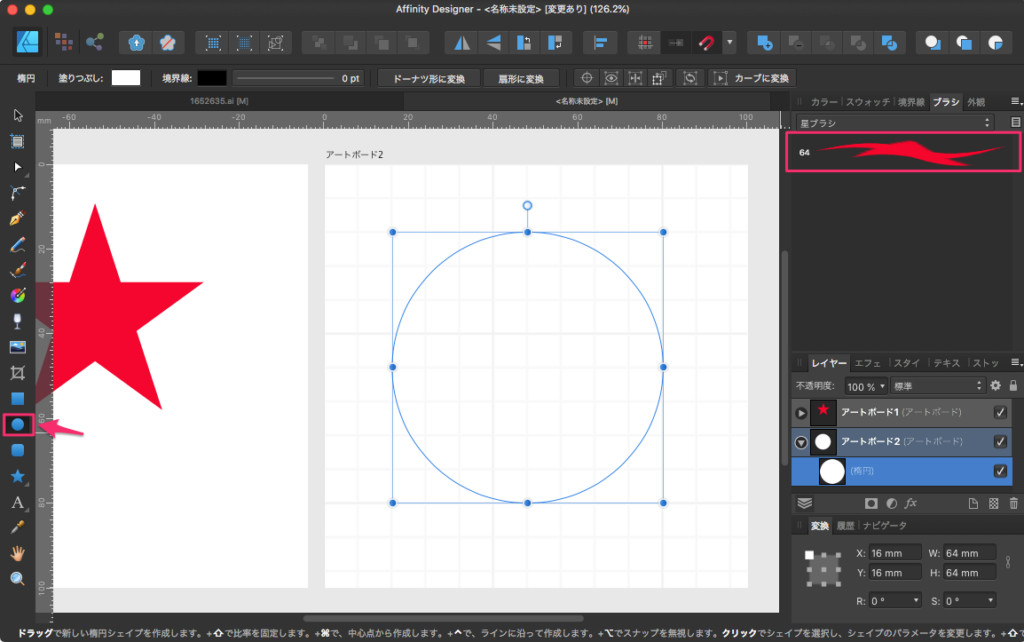
次に、新しいブラシを試すために、アートボード2に線だけの円を描きます。この線に新しいブラシを適用します。

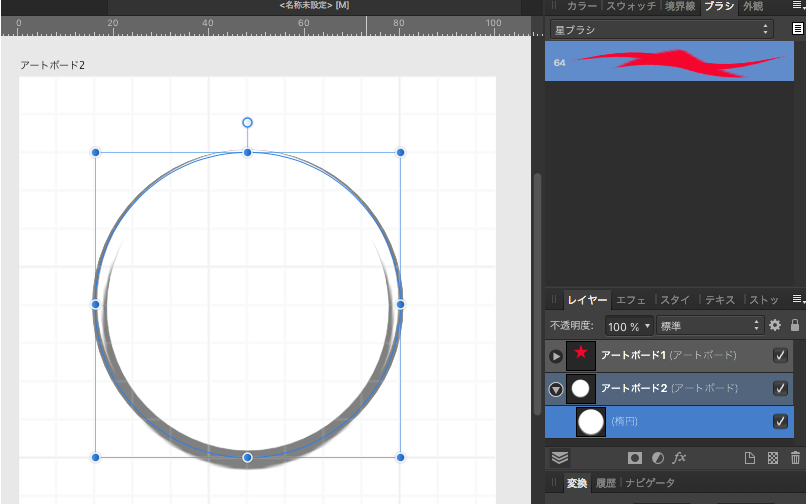
右上のブラシをクリックすると左の選択されていた円に、ブラシが適用されました。

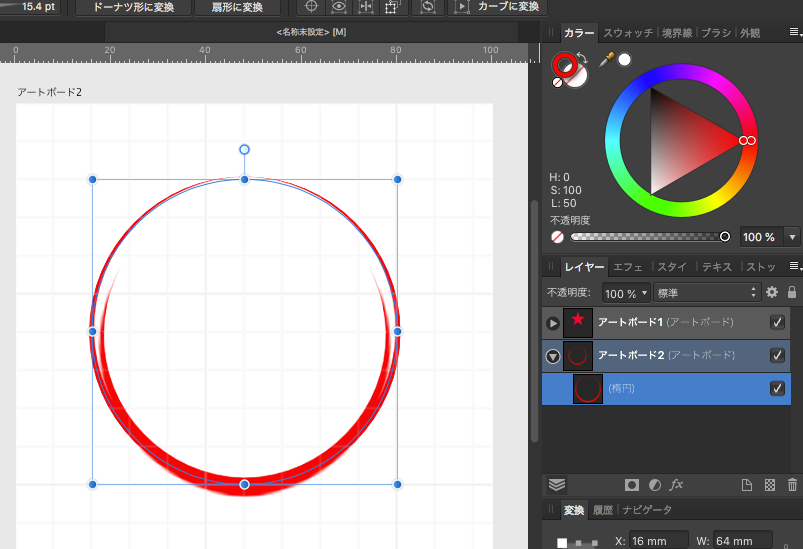
ストロークの色を赤に変更します。

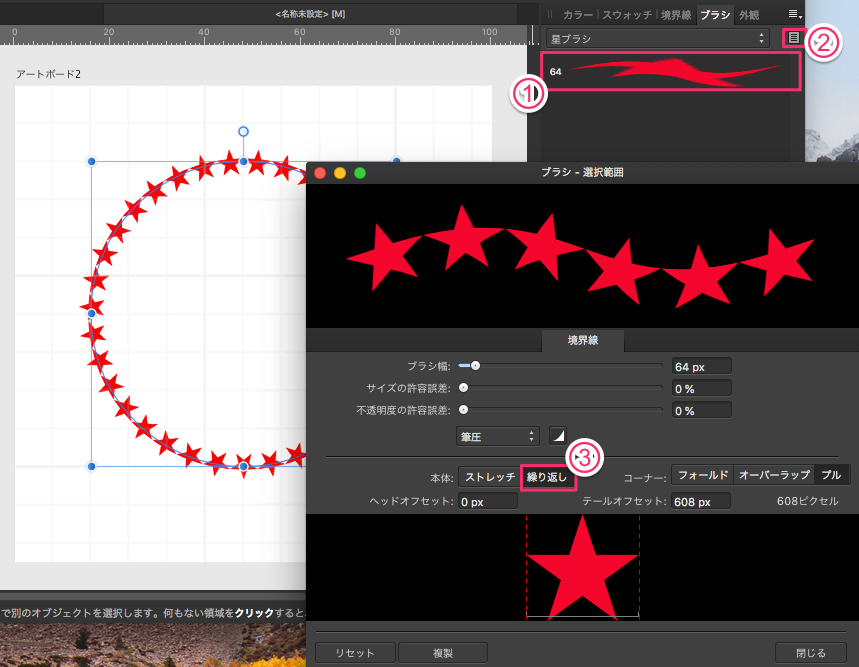
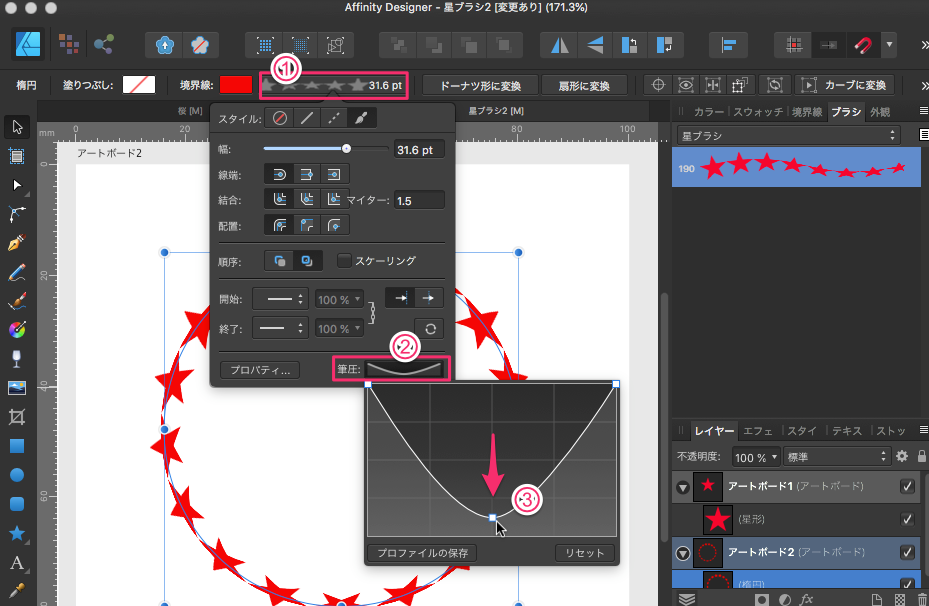
①のブラシを選択して、②でブラシダイアログを開きます。これでブラシをカスタマイズできます。
パスに沿ってブラシのイメージを繰り返すには、「ストレッチ」の代わりに「繰り返し」を選択します。

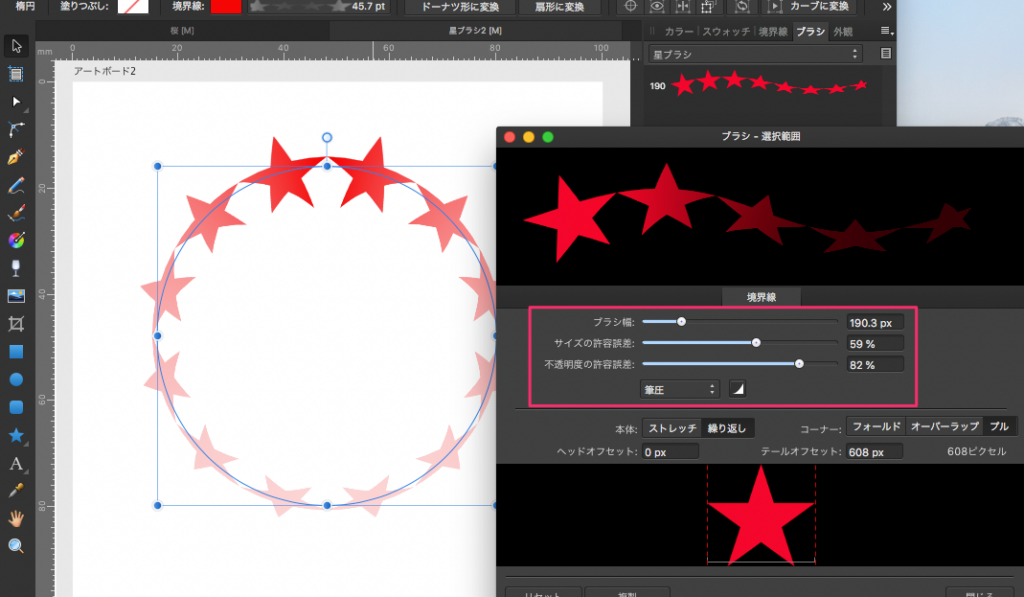
これで、ブラシの幅、サイズの分散(サイズの許容誤差)、不透明度の分散(不透明度の許容誤差)を変更できます。
サイズの許容誤差、不透明度の許容誤差を実行するには筆圧の設定が必要です。
①をクリック、②をクリク③で状態を筆圧の設定をする。

これで初めてこの機能が反映されます。

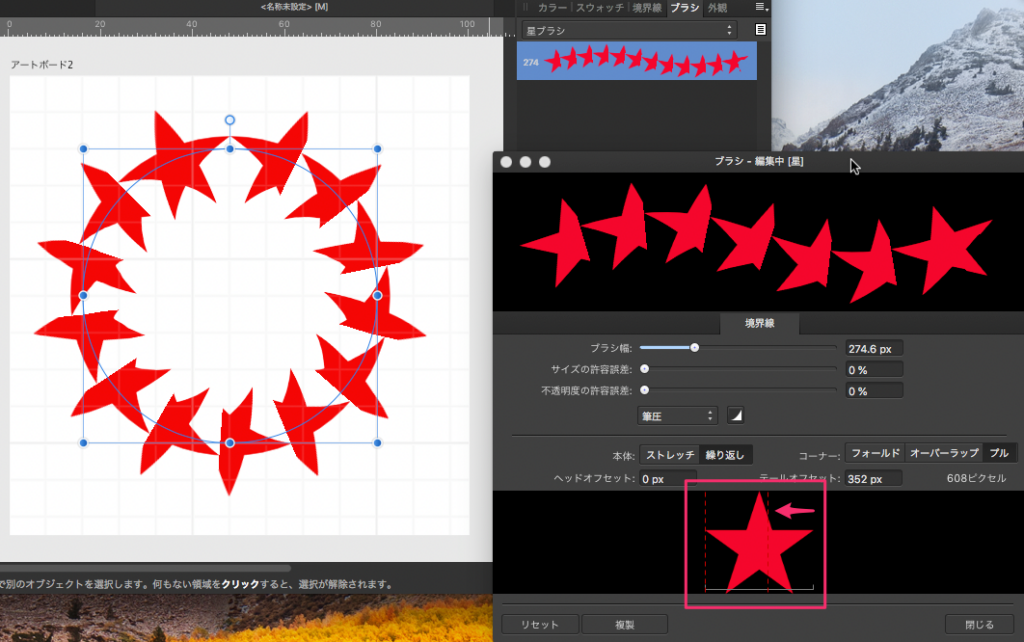
以下のようにコーナーにプルモードを選択した場合は、頭と尾のオフセットを変更することもできます。

以上で簡単なブラシの作成方法でした。イラストレーターのようにベクトルデータでブラシを作成することが出来ませんでした。
すべて画像に変換して、それをブラシに適用する方法です。この方法だと看板のような大きな画像になると縁がボケるのではと思うのですが、どうなんでしょうね。Web等で使う分にはまったく問題ないと思います。
ビデオをご覧になればテクスチャ等、色んな設定方法があることが分かります。

