Macな暮らし
Macと気ままな暮らし、コーヒーとiTunesのカントリーを聞きながら。
Macな暮らし
Macと気ままな暮らし、コーヒーとiTunesのカントリーを聞きながら。
Integrating CSSEdit with your browser(ブラウザとCSSEditを連携)
Browser Integration Bookmarklets provide one-click access to CSSEdit's extraction and previewing capabilities.
ブラウザの統合のブックマークレットは、CSSEditの抽出とプレビュー機能へのワンクリックアクセスを提供しています。
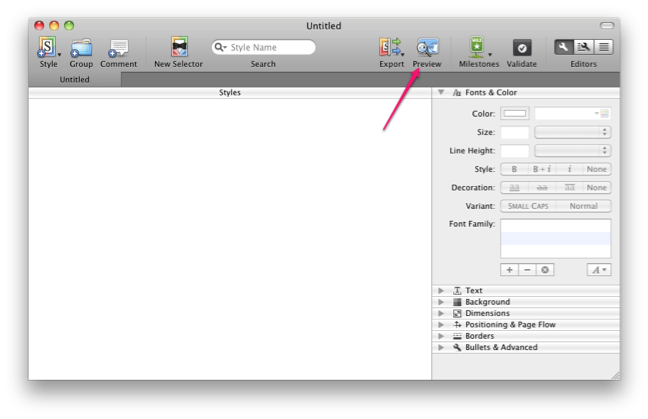
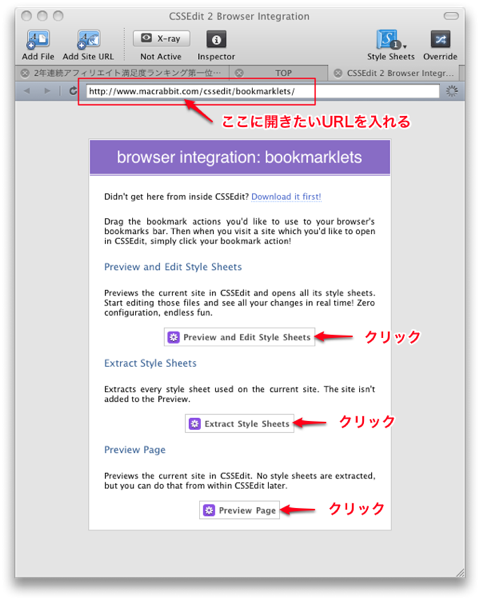
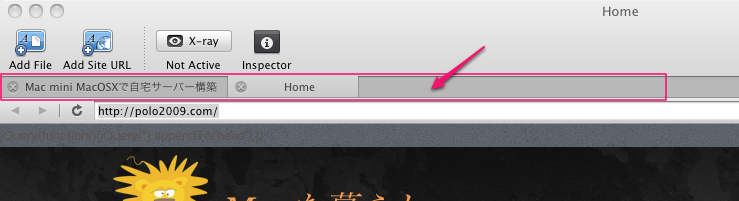
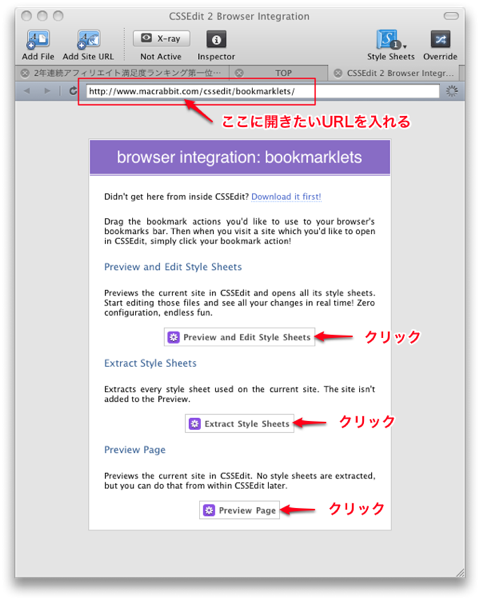
この「ブックマークレット」とは下の図の赤枠のところです。

To use browser integration:(ブラウザ連携の使用:)


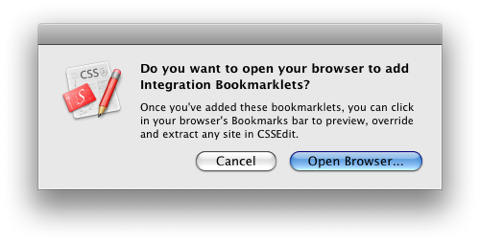
Do you want to open your browser to add lnregration Bookmarklets?
あなたは、lnregration Bookmarkletsを加えるためにブラウザを開けたいですか?
Once you've added these bookmarklets, you can click in your browser's Bookmarks bar to preview, override and extract any site in CSSEdit.
これらのブックマークレットを追加したら、プレビューするには、ブラウザのブックマークバーでクリックする。オーバーライド(上書き?)して、CSSEditで任意のサイトを抽出することができます。
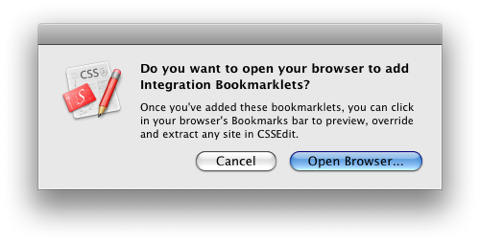
Open Browser…をクリックすると下記が表示される。
たぶん、これは最初にこのBrowser Integrationをどう使うかの設定?なのかな。あとでも変更出来るとあるので。適当に。
Browser Integration: Bookmarklets(ブラウザの統合:ブックマークレット)

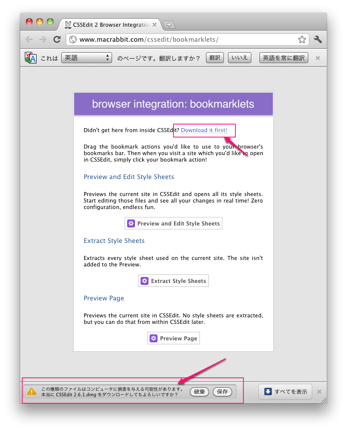
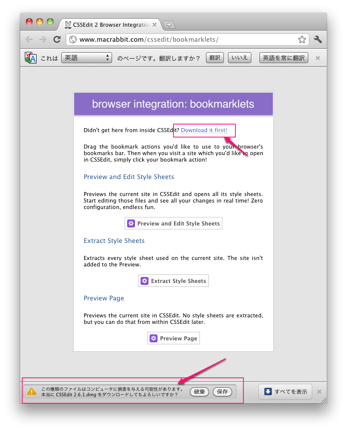
Didn't get here from inside CSSEdit? Download it first!
CSSEditを取得していない?まずそれをダウンロードしてください!
「 Download it first!」をクリックすると下記が表示され、一番下に何か物騒なことが書いてある。無視して保存をクリック。
これはどうもCSSEditの最新版をダウンロードするだけのようだ。すでにインストールされているのでそのまま無視。

Drag the bookmark actions you'd like to use to your browser's bookmarks bar. Then when you visit a site which you'd like to open in CSSEdit, simply click your bookmark action!
お使いのブラウザのブックマークバーに使用したいのですがブックマークのアクションをドラッグします。その後、あなたがCSSEditで開くようにしたいのですがサイトを訪れた際に、単にブックマークのアクションをクリック!(翻訳の意味が不明)
Preview and Edit Style Sheets(スタイルシートをプレビューして編集する)
Previews the current site in CSSEdit and opens all its style sheets. Start editing those files and see all your changes in real time! Zero configuration, endless fun.
プレビューは、現在のCSSEditで開いているサイトと、そのすべてのスタイルシートを開きます。それらのファイルを編集を開始し、リアルタイムですべての変更を参照することが出来ます!ゼロコンフィギュレーション(設定の必要なしの意?)、無限の楽しみ。
 Preview and Edit Style Sheets(スタイルシートをプレビューして編集する)
Preview and Edit Style Sheets(スタイルシートをプレビューして編集する)
Extract Style Sheets(スタイルシートを抽出する)
Extracts every style sheet used on the current site. The site isn't added to the Preview.
現在のサイト上で使用されるすべてのスタイルシートを抽出します。サイトをプレビューするために追加されません。
 Extract Style Sheets(スタイルシートを抽出する)
Extract Style Sheets(スタイルシートを抽出する)
Preview Page
Previews the current site in CSSEdit. No style sheets are extracted, but you can do that from within CSSEdit later.
CSSEditのプレビューは現在のサイト。スタイルシートは抽出されませんが、後でCSSEditの中からそれを行うことができます。
 Preview Page
Preview Page
よく分からないのですが、多分上のどれかをクリックして設定した方法で作業が出来るという意味だと理解していますが……
Browser Integration Bookmarklets provide one-click access to CSSEdit's extraction and previewing capabilities.
ブラウザの統合のブックマークレットは、CSSEditの抽出とプレビュー機能へのワンクリックアクセスを提供しています。
この「ブックマークレット」とは下の図の赤枠のところです。

To use browser integration:(ブラウザ連携の使用:)
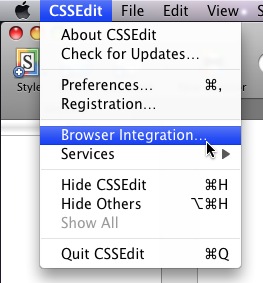
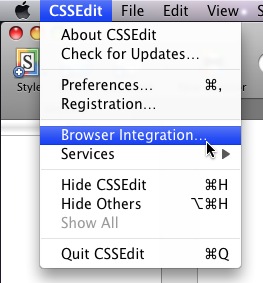
- CSSEdit > Browser Integration…を選ぶことによって、Bookmarkletsをインストールしてください…(下図参照)
- 選ぶサイトをブラウズしてください。Do you want to open your browser to add Integration Bookmarklets?(Integration Bookmarkletsを加えるためにブラウザーを開けたいですか?と出る)
- Select one of the bookmarklets:(bookmarkletsのうちの1つを選択してください:)
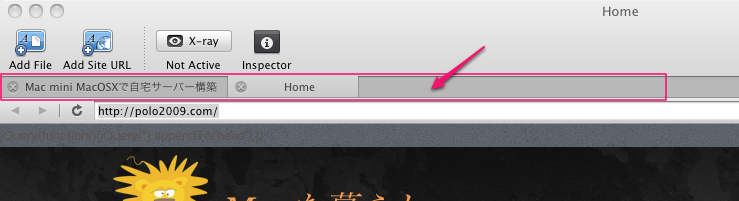
- Preview Page: CSSEditで現在のサイトを内覧します。スタイルシートは抽出されません、しかし、あなたは後でCSSEdit内からそうすることができます。(これをクリックすると上にURLを入力する欄が出ます。そこにプレビューしたいサイトのアドレスを入力。)
- Preview and Edit Style Sheets(プレビューと編集スタイルシート):CSSEditで現在のサイトを内覧して、すべてのそのスタイルシートを抽出します。それらのファイルを編集し始めてください、そして、リアルタイムにすべての変化を見てください! 構成をゼロに合わせてください。無限の楽しみです。
- Extract Style Sheets:(抽出スタイルシート): ページのすべてのスタイルシートを抽出します。現在のサイトで使われているあらゆるスタイルシートを抽出します。サイトは、Previewに加えられません。


Do you want to open your browser to add lnregration Bookmarklets?
あなたは、lnregration Bookmarkletsを加えるためにブラウザを開けたいですか?
Once you've added these bookmarklets, you can click in your browser's Bookmarks bar to preview, override and extract any site in CSSEdit.
これらのブックマークレットを追加したら、プレビューするには、ブラウザのブックマークバーでクリックする。オーバーライド(上書き?)して、CSSEditで任意のサイトを抽出することができます。
Open Browser…をクリックすると下記が表示される。
たぶん、これは最初にこのBrowser Integrationをどう使うかの設定?なのかな。あとでも変更出来るとあるので。適当に。
Browser Integration: Bookmarklets(ブラウザの統合:ブックマークレット)

Didn't get here from inside CSSEdit? Download it first!
CSSEditを取得していない?まずそれをダウンロードしてください!
「 Download it first!」をクリックすると下記が表示され、一番下に何か物騒なことが書いてある。無視して保存をクリック。
これはどうもCSSEditの最新版をダウンロードするだけのようだ。すでにインストールされているのでそのまま無視。

Drag the bookmark actions you'd like to use to your browser's bookmarks bar. Then when you visit a site which you'd like to open in CSSEdit, simply click your bookmark action!
お使いのブラウザのブックマークバーに使用したいのですがブックマークのアクションをドラッグします。その後、あなたがCSSEditで開くようにしたいのですがサイトを訪れた際に、単にブックマークのアクションをクリック!(翻訳の意味が不明)
Preview and Edit Style Sheets(スタイルシートをプレビューして編集する)
Previews the current site in CSSEdit and opens all its style sheets. Start editing those files and see all your changes in real time! Zero configuration, endless fun.
プレビューは、現在のCSSEditで開いているサイトと、そのすべてのスタイルシートを開きます。それらのファイルを編集を開始し、リアルタイムですべての変更を参照することが出来ます!ゼロコンフィギュレーション(設定の必要なしの意?)、無限の楽しみ。
Extract Style Sheets(スタイルシートを抽出する)
Extracts every style sheet used on the current site. The site isn't added to the Preview.
現在のサイト上で使用されるすべてのスタイルシートを抽出します。サイトをプレビューするために追加されません。
Preview Page
Previews the current site in CSSEdit. No style sheets are extracted, but you can do that from within CSSEdit later.
CSSEditのプレビューは現在のサイト。スタイルシートは抽出されませんが、後でCSSEditの中からそれを行うことができます。
よく分からないのですが、多分上のどれかをクリックして設定した方法で作業が出来るという意味だと理解していますが……