Macな暮らし
Macと気ままな暮らし、コーヒーとiTunesのカントリーを聞きながら。
Macな暮らし
Macと気ままな暮らし、コーヒーとiTunesのカントリーを聞きながら。
CSSEditの実際の使い方
CSSFditを使うにはまず、htmlファイルとの連携があって初めて効果が実現されます。
簡単なhtmlを作成して実際のCSSEditの使い方をマスターしましょう。
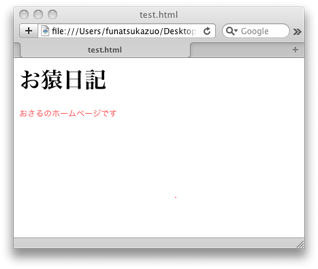
test.htmlファイル(右がプレビュー)
簡単なhtmlを作成して実際のCSSEditの使い方をマスターしましょう。
test.htmlファイル(右がプレビュー)
CLASSセレクタでCSSファイルを作成

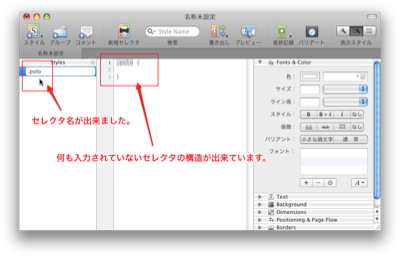
新しく左サイドにセレクタ名が表示されます。
中央に何も入力されていない状態のセレクタの構造が出来ています。
このスペースに右側のメニューで設定していきます。
中央に何も入力されていない状態のセレクタの構造が出来ています。
このスペースに右側のメニューで設定していきます。
後は、ファイル名を(例、test.css)とかなんでもかまわないので付けて保存します。
下のようなファイルができます。あとは、htmlファイルにリンクを貼ればOKです。最初のhtmlはすでに「test.css」とリンクが設定されていますが、上のメニューの「書き出し」のところでもリンクを設定できます。
出来上がった「test.css」ファイル(文字のカラーとサイズ、書体を下の例では設定しています。)
下のようなファイルができます。あとは、htmlファイルにリンクを貼ればOKです。最初のhtmlはすでに「test.css」とリンクが設定されていますが、上のメニューの「書き出し」のところでもリンクを設定できます。
出来上がった「test.css」ファイル(文字のカラーとサイズ、書体を下の例では設定しています。)
.polo {
color: #ff3b3b;
font: 12px "Lucida Grande", Lucida, Verdana, sans-serif;
}
color: #ff3b3b;
font: 12px "Lucida Grande", Lucida, Verdana, sans-serif;
}
右がそのプレビューです。
赤文字でゴチック系のフォントに変わっています。
赤文字でゴチック系のフォントに変わっています。
基本セレクタのCSSファイル作成

@stash((<))h1@stash((>))〜@stash((<))/h1@stash((>))や@stash((<))p@stash((>))〜@stash((<))/p@stash((>))@stash((<))div@stash((>))〜@stash((<))/div@stash((>))などの要素にスタイルを定義します。
例としてH1タグを定義してみましょう。
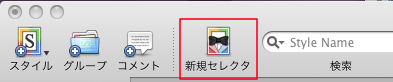
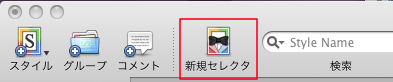
まず、新規セレクタ(New Selector)を選択。

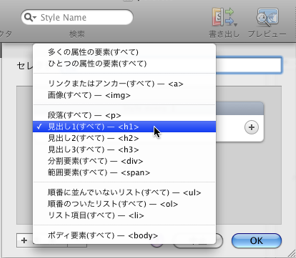
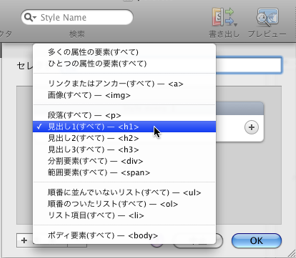
ウインドウが表示されます。h1要素にCSSを設定してみましょう。
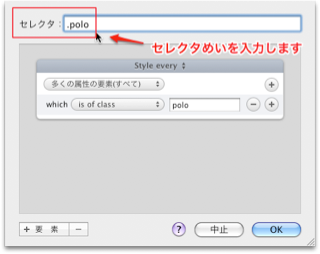
Style everyから「見出し1(すべて)-<h1>」を選択します。


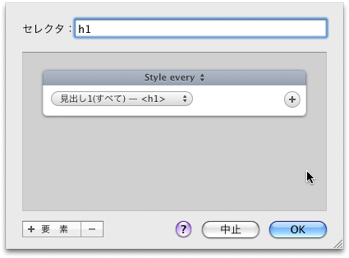
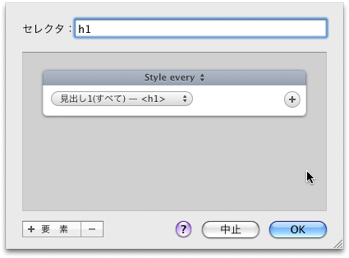
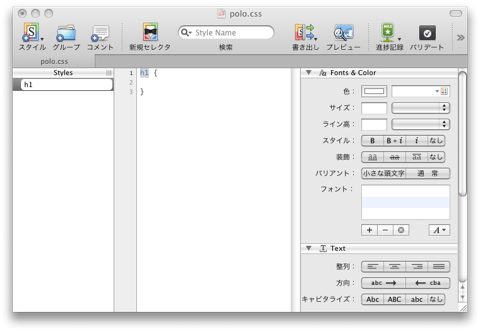
OKボタンをクリックすると、下の様に「h1」要素が表示されます。
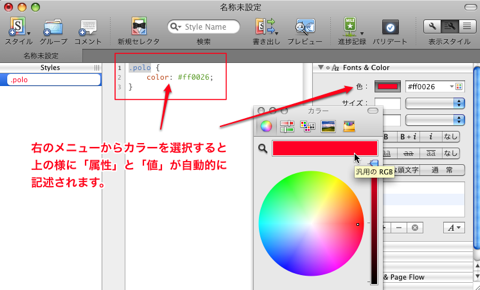
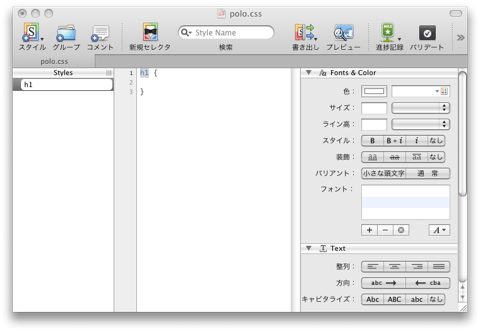
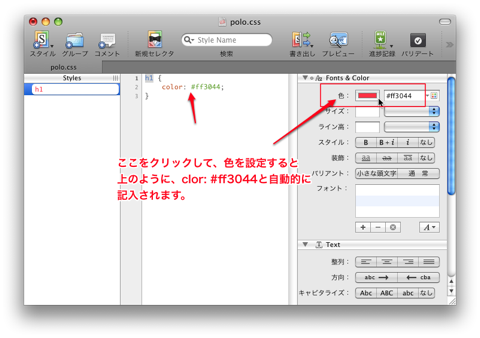
後は、右側のFont & Color又はTextのところでcssを追加していきます。

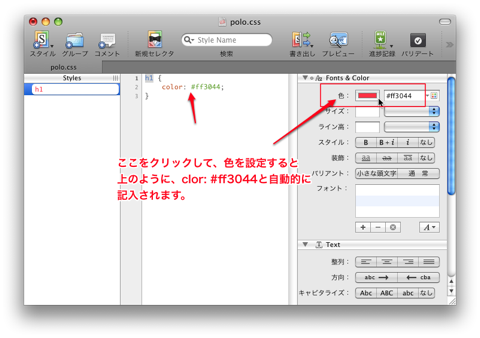
例えば、色を設定したい場合

後は、文字サイズほか指定したい項目を設定していきます。
最後に。保存をしてcssファイル(拡張子.cssを付けて)を作成します。
あとは、htmlファイルにリンクを設定すればOKですね。htmlファイルを表示して、CSSEditで編集しながら、リアルタイムにその変化を確認することもできます。(確認する時は必ず更新を忘れずに)
例としてH1タグを定義してみましょう。
まず、新規セレクタ(New Selector)を選択。

ウインドウが表示されます。h1要素にCSSを設定してみましょう。
Style everyから「見出し1(すべて)-<h1>」を選択します。


OKボタンをクリックすると、下の様に「h1」要素が表示されます。
後は、右側のFont & Color又はTextのところでcssを追加していきます。

例えば、色を設定したい場合

後は、文字サイズほか指定したい項目を設定していきます。
最後に。保存をしてcssファイル(拡張子.cssを付けて)を作成します。
あとは、htmlファイルにリンクを設定すればOKですね。htmlファイルを表示して、CSSEditで編集しながら、リアルタイムにその変化を確認することもできます。(確認する時は必ず更新を忘れずに)