Macな暮らし
Macと気ままな暮らし、コーヒーとiTunesのカントリーを聞きながら。
Macな暮らし
Macと気ままな暮らし、コーヒーとiTunesのカントリーを聞きながら。

使い方参考サイトhttp://ppmweb.lolipop.jp/cssedit-25/
日本語化が出来るサイト
*日本語化をインストールする際には必ず CSSEdit の所在しているフォルダを指定してください。
CSSEdit 2 の価格は $30 で、Mac OS X 10.4 かそれ以降を必要とする。デモ版が無料のダウンロードで使えるが、これは CSS ファイルの保存が文字数 2,500 文字以下のもののみに制限されている。
Get Started!(開始してください!)テストで使用するb場合ここをクリック。
cssedit 2.6Helloへようこそ!
これがCSSEdit 2.6を使用して、あなたの初めてのことであるように思われます。あなたはもてなしに直面しそうです:ブロッグ(動的なウェブapp)のデザイン?すべての任意のウェブ・ページ?今1個のケーキです。なぜ学長'試みるt、それ、外に?「welcome.css」(私たちはあなたのためにそれらを開いた)を活性化してください。親しみのある視覚的なエディターを使用して、変更するか、あるいは知的なCodeSenseを使用して、出所を編集してください。保存しないかリフレッシュせずに、このページ最新版を参照してください。すべてがX線の検査官とどのようにかちかち音を立てるか見つけ出してください。3番目のステップはありません。CSSEditの残りを発見するのを楽しみますか。楽しいスタイルを!
Check out awesome features.
Browse Help Topics(ブラウズのヘルプトピック)
Find the answers to your questions.
Solving Problems(問題の解決)
Troubleshoot CSSEdit.
Design beautiful, innovative and fast-loading web sites… with a beautiful, innovative and fast app. CSSEdit's intuitive approach to style sheets and powerful previewing features will make you deliver awesome standards-based sites in no time!
美しくて、革新的で速い装置で美しくて、革新的で速くロードしているウェブサイトを…設計してください。 スタイルシートと強力な下見の特徴へのCSSEditの直観的方法で、あなたは、すぐに、すごい規格ベースのサイトを送るでしょう!
誰でも歓迎です:CSS初心者とパワーユーザー
Because of CSSEdit's unique focus on style sheets, it offers a wide range of features for any level of expertise. Starting out? Selector Builder and advanced visual editors will gradually help you understand CSS instead of dumbing you down.
スタイルシートの上のCSSEditのユニークな焦点のため、それはどんなレベルの専門的技術のためにもさまざまな特徴を提供します。 始めますか? セレクタBuilderと上級の視覚エディタは、あなたがあなたのレベルを下げることの代わりにCSSを理解するのを徐々に助けるでしょう。
For anyone well-versed in CSS, the Live Preview and intelligent source environment are invaluable tools to get your website or application styled in a fraction of the time it took before. Add powerful X-Ray web page inspection, and you've got an unbeatable CSS debugging suite.
CSSを熟知している誰のためにでも、Live Previewと知的なソース環境は、あなたのウェブサイトまたはアプリケーションをそれが取ったわずかな時間の一定の型に合わせるためのかけがえのないツールです。強力なX-レイウェブページ検査を加えてください、そして、あなたは最高のCSSをスイートから盗聴装置を取り除かせます。



プレビューは何でも: ブログ、あなた自身のWebアプリ、CMSs
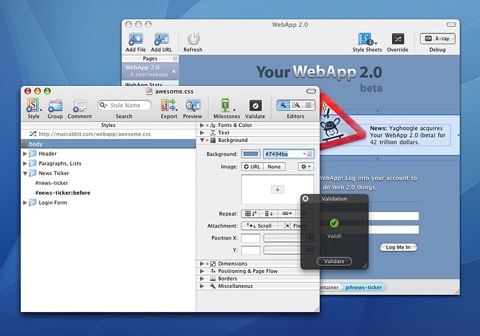
With CSSEdit, you see changes to your style sheet applied in real-time. Without saving. Without uploading. Without hassle. For any Web App or HTML file.
CSSEditと共に、あなたはリアルタイムで適用されたあなたのスタイルシートへの変化を見ます。 節約せずに。 アップロードなしで。 苦労もなく。 あらゆる任意のWebアプリあるいはHTMLファイルのために。
You can edit style sheets for absolutely any site, on- or offline. Thanks to our innovative Override technology, you can even apply your open style sheets to any site and see it change instantly!
オンラインでもオフラインでも、あらゆるサイトのスタイルシートを編集することができます。私たちの革新的なオーバーライドの技術のおかげで、任意の開いているサイトに、スタイルシートを適用し、それが瞬時に変化することを確認することができます!
Styling a Web App used to be a cycle of type — upload — refresh. CSSEdit destroys this waste of time. Making your Web 2.0 App beautiful is now easy and productive.
Webアプリケーションをスタイリングするタイプのサイクルに使用される — upload — refresh。CSSEditは、時間の無駄を解消する。
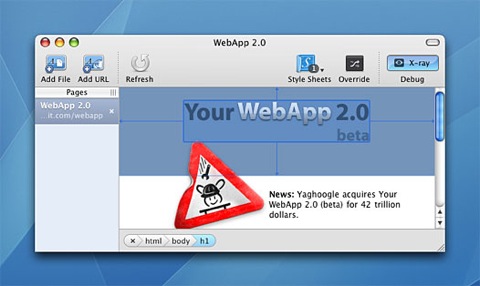
X-ray: your site in its underwear(X-ray(レントゲン):サイトを下着姿にする)
It's impossible to know every Web Page you ever made by heart. So what was the class name of that button again? Or the ID of that div? Instead of digging through HTML code, you can click in CSSEdit's Preview and get your answer right away. X-ray shows you exactly where the element is on your page. The margin, padding and positioning indicators allow you to discover the subtleties of how elements interact with each other.
それはあなた自身で作られたすべてのWebページをどのように作ったか知ることは不可能です。ので、そのボタンのクラス名は?またはそのdivのIDは?代わりにHTMLコードを掘り起こすのに何だったか再び調べるのは大変です。CSSEditのプレビューをクリックしてすぐに答えを得ることができます。要素がページ上にある場所を正確にX-ray(X線)が使用していることを示しています。マージン、パディングとの位置決めの指標では、要素が互いにやり取りする方法の微妙な違いを発見することができます。
このCSSEditでは内部にCSSを書きこまれらた場合はそれを抽出出来ないようです。
あくまで外部ファイルとしてCSSがある場合に抽出するとこが出来るのだとおもいます。